1. CSS 적용방법과 선택자
1) CSS를 적용하는 3가지 방법
- 인라인 스타일 : HTML 태그마다 style 속성으로 CSS 코드를 넣어줌.
공통 속성을 재사용해서 부여할 수 없고, HTML 코드와 CSS 코드가 분리되지 않기 때문에 잘 사용하지 않음. - 내부 스타일 시트 : head 태그 안에 style 태그를 두고 그 안에 CSS 코드를 작성.
코드가 지나치게 길어질 수 있어서 잘 사용하지 않음. - 링킹 스타일 시트 : 외부의 CSS 파일을 HTML 문서에 연결하여 사용.
가장 널리 사용함.
2) 선택자
모든 요소 선택자 :
* { }
태그 선택자:태그명 { }
class 선택자:.클래스명 { }
id 선택자:#id명 { }
그룹 선택자: 쉼표로 나열함
ex)span, .dark, #red { }
💡 class 와 id의 차이점: class는 여러 요소에 중복해서 사용이 가능하지만, id는 다른 요소와 겹칠 수 없다.(고유하다)
💡 같은 선택자의 경우 뒤에 오는 것이 우선순위가 높다.
3) 결합자
자손 결합자: 띄어쓰기를 한 번 하면 모든 자손 요소에 적용됨.
.name li{
color: red;
}자식 결합자: > 를 쓰면 바로 아래 1촌까지만 적용됨.
.name > li{
color: red;
}마우스오버 가상 클래스: :hover를 써주면 마우스를 올렸을 때 효과 적용됨.
li:hover{
color: blue;
}💡 주석: /* */
2. 텍스트 스타일
font-style : 글자 기울일 때 사용
- normal / italic / oblique
font-weight : 글자의 굵기 조절
- 100~900 사이 100 단위의 수치 사용
font-size : 글자의 크기 지정
- 단위: px(절대값), %, em(부모 요소와의 상대적 크기), rem(html 요소와의 상대적 크기, 요소의 중첩에 영향 안받음)
text-decoration : 밑줄, 취소선, 물결선 등으로 글을 꾸며주는데 사용
- 기본적으로 꾸며져 있는 속성 없앨 때도 자주 사용.
ex)text-decoration: none
text-transform : 알파벳의 대소문자 표시에 사용
💡 폰트 설정하는 법:
1. 폰트 사이트에서 링크를 복붙해서 html 문서의 <head>에 넣는다.
2. CSS 문서에서 body{font-family : '폰트 이름'} 으로 적용해준다.
👇🏻 구글 폰트 사이트
https://googlefonts.github.io/korean/
3. 문단과 목록 스타일
text-align : 텍스트 정렬
- left / center / right / justify(왼쪽 정렬 + 오른쪽 나란히)
letter-spacing : 자간 조절
word-spacing : 단어 간격 조절
line-height: 줄 높이 조절
text-shadow : 글자 그림자 조절 (방향, 색상)
text-indent : 들여쓰기 조절 (음수로 내어쓰기를 할 수도 있음)
list-style : ul, ol의 스타일 지정. (none도 가능)
💡 Emmet 문법 : ^ (한 단계 위로)
ex) ul > li 를 형성하고, 그 안이 아닌 바깥에 ol > li 를 형성하고 싶을 때, ^으로 빠져나온다.
ul>li{ul 아이템 $}*3^ol>li{li 아이템 $}*34. 색 표현하기
4가지 방법
- keyword : 주로 white, black 정도만 씀.
- RGB(A) : rgb( , , ) 투명도 조절 가능
- HEX : RGB 값을 16진수 형태로 나타낸 것.
16진수: 0123456789ABCDEF
주로 Figma에서 복붙해서 사용.
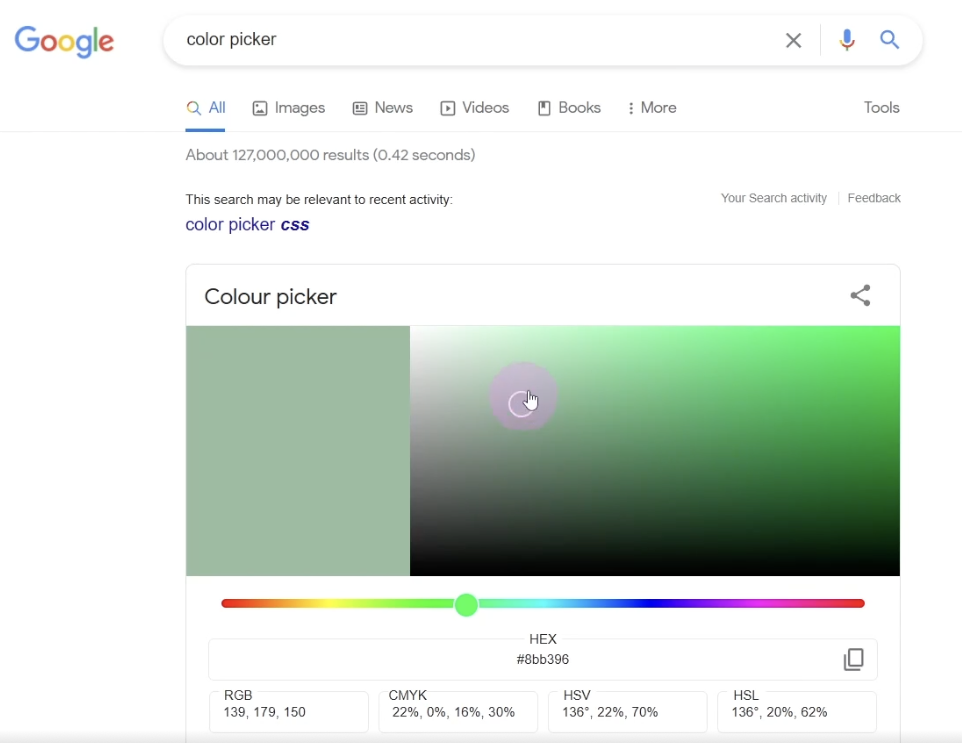
ex) #FFFFFF - HSL(A) : 색상, 채도, 명도, 알파값 조합.
구글 색상 피커 사용하기

5. 인라인 요소와 블록 요소
- span : 기본적으로 inline 요소
- div : 기본적으로 block 요소
display : inline / block / inline-block / none
width, height, margin(바깥 여백), padding(안쪽 여백)
block : 무조건 한 줄을 다 차지함.
- margin과 padding이 모두 적용됨
상하 상쇄 : 상하 여백이 겹치면 상쇄됨 - 형태가 네모 박스로 정해져 있음
inline : 컨텐츠 부피만큼만 공간을 차지함.
- margin과 padding이 가로만 적용됨
- 형태가 정해져 있지 않음(페이지 흐름에 따라 배치)

inline-block : 컨텐츠 부피만큼만 공간을 차지함.
- margin과 padding이 모두 적용됨
- 형태가 네모 박스로 정해져 있음

6. 박스 모델
요소의 크기
inline이 아닌 요소는 width와 height로 크기를 조절할 수 있다.
단위:
%(부모 길이에 상대적)
vw(뷰포트 너비)
vh(뷰포트 높이)
vmax(1/100단위)
vmin
💡 연산자를 사용하여 조절할 수도 있음.
ex) calc(100%-50px)
💡 텍스트가 한 줄일 경우, height와 line-height을 똑같이 맞춰주면 텍스트를 세로 방향 가운데에 배치할 수 있음.

최대/최소 너비/높이
max-width / max/height
min-width / min-height
margin
margin : 위, 오른쪽, 아래, 왼쪽(시계방향)
margin-top
margin-bottom
margin-left
margin-right
margin: 0 auto
👉🏻 너비가 지정된 블록 요소의 가로 방향에서 남은 공간을 채움.
💡 블록 요소의 상하 margin은 전후 블록 요소의 것과 상쇄됨.
(위아래의 margin이 겹쳐서 큰 쪽만 적용됨)
💡 블록 요소를 화면 가운데로 배치하는 방법:
방법 1) margin: 0 auto
방법 2) flex (요즘은 이 방식으로 많이 대체됨)
💡 인라인 요소를 화면 가운데로 배치하는 방법: text-align: center
Border
border : 굵기, 선 타입, 색상
ex)border : 1px, solid, blackbox-sizing :
👉🏻 content-box (padding 안쪽 컨텐츠 사이즈)
👉🏻 border-box (padding 포함하는 사이즈)border-radius : 모서리 둥글게
👉🏻 50% : 동그라미
overflow
: 부모 요소보다 높이나 너비값이 큰 자식 요소를 나타내는 방법 지정
속성:
visible (넘는 부분 보여줌)
auto (자식 요소가 부모 요소보다 클 때만 스크롤 바 보임)
hidden (넘는 부분 보이지 않게 함)
scroll (크기 상관없이 무조건 스트롤 바 보임)
- overflow-x
- overflow-y
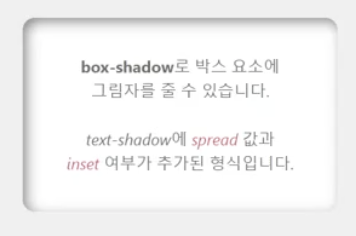
박스 요소에 그림자 주기
box-shadow : x축, y축, blur, 그림자 영역, 색상
ex)box-shadow : inset 4px, 4px, 12px, 8px, gray
- 숫자에 (-) 넣으면 그림자가 박스보다 작아짐
- 앞에 inset 붙이면 안으로 들어간 효과 남
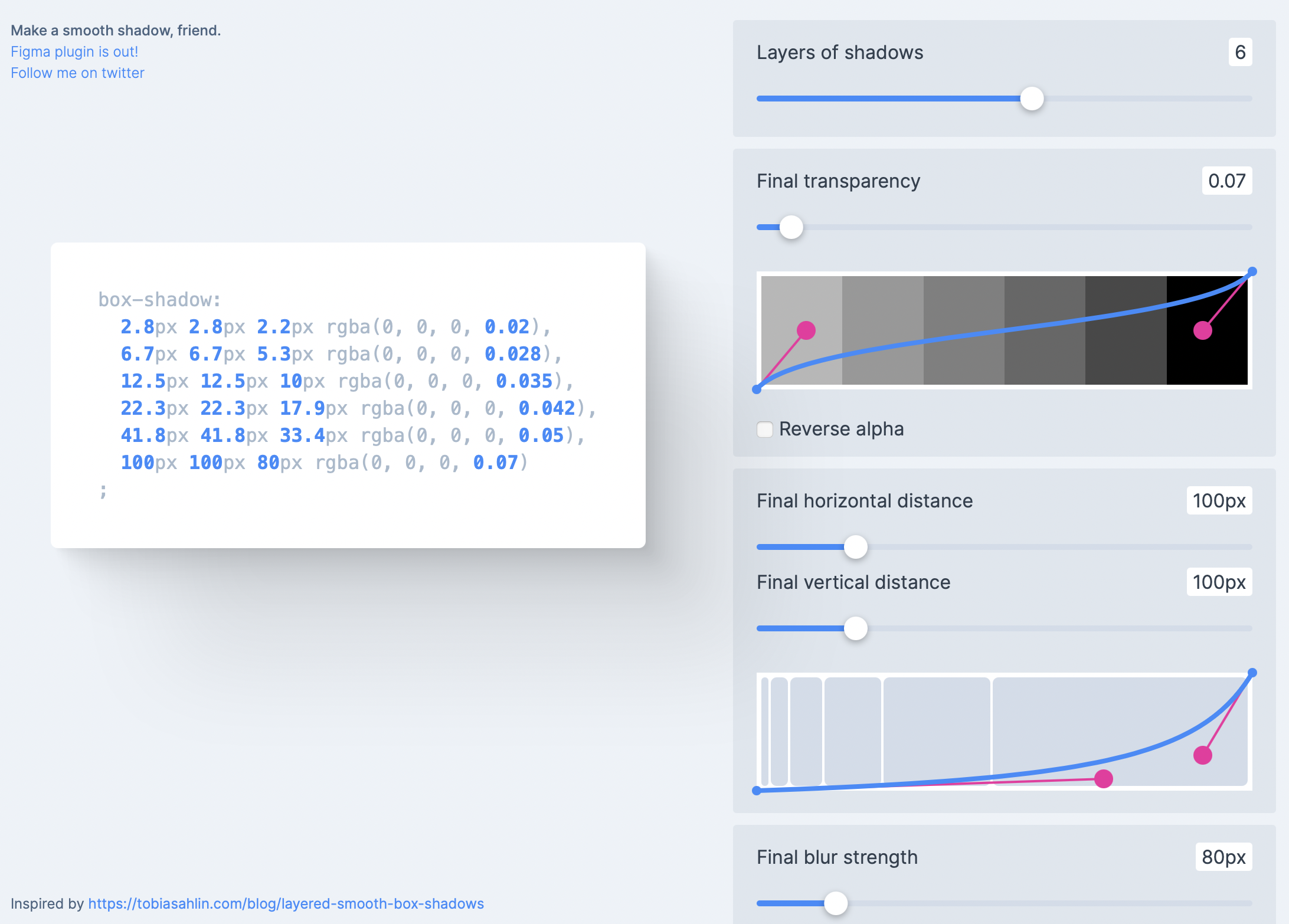
사이트에서 box-shadow 디자인 조정해보고 코드 복붙해서 쓰기
https://shadows.brumm.af 
7. 배경 꾸미기
이미지를 배경에 사용하기
background-image : url(상대/절대 주소)
background-repeat : repeat-x / reapeat-y / round(화면에 딱 맞게) / space(일정 간격 띄어서 반복)
background-position : top / bottom / left / right / center
background-size : 이미지 비율/ 크기 조정
👉🏻 contain (가로 or 세로 맞춤)
👉🏻 cover (꽉 채움, 전체 배경 적용할 때 씀)
💡 부모 컨테이너의 가운데에 넣고 싶을 때:

background-repeat: no-repeat
background-position: center
background-size: contain
그라데이션
backgrond: linear-gradient(방향, 색상)
8. 포지셔닝
⭐️ position 속성
static
기본값
페이지의 흐름을 따름.
top~right, z-index 속성의 영향을 받지 않음.relative
원래 위치를 기준으로 top~right 속성값 적용됨.absolute
첫 부모 요소를 기준으로 top~right 속성값 적용됨.
페이지의 문서 흐름에서 벗어남.fixed
viewport를 기준으로 위치 지정됨.
스크롤에 영향 받지 않음.
화면에서 위치가 고정되어 있는 요소에 적용.(ex.팝업창)sticky
요소가 스크롤로 이동할 수 있는 공간을 top~right 속성으로 제한할 수 있음.(ex.메뉴바)
💡 position 속성은 자식 요소에게 대물림되지 않음.
z-index
static이 아닌 요소들간에 위아래 배치 순서를 지정함.
기본 상태: auto(0) -> 숫자 높아질수록 위에 배치됨.
9. 요소들을 감추는 방법들
cursor 속성
auto : 기본 상태(상황에 맞게 자동으로 여러 형태의 커서가 나타남)
default : 화살표 모양 ↖️
none : 커서 숨김
pointer : 손 모양 👆🏻
zoom-in : 돋보기 모양 🔍
not-allowed : 금지 표시 🚫
요소 감추기
-
opacity: 0
투명도를 이용해 감추기
눈에 안보임.
기능은 살아있음.
스크린 리더에 따라 읽지 않을 수도 있음.
자리(공백) 차지함. -
visibility: hidden
눈에 안보임.
기능 사라짐.(마우스 오버 효과, 포커스, 클릭 등)
스크린 리더에 읽히지 않음.
자리(공백) 차지함. -
display: none
눈에 안보임.
기능 사라짐.
스크린 리더에 읽히지 않음.
자리(공백) 차지하지 않음.
10. Flex 레이아웃
display 속성)
1. block
2. flex
3. inline-flex : flex + 다른 요소를 밀어내지 않고 어우러짐.
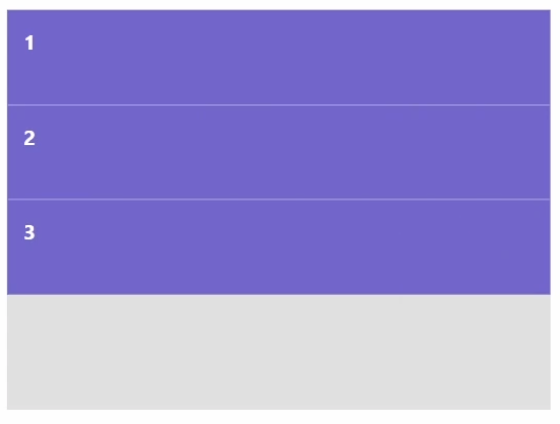
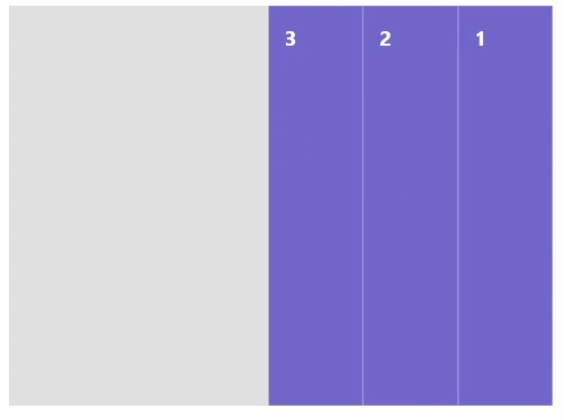
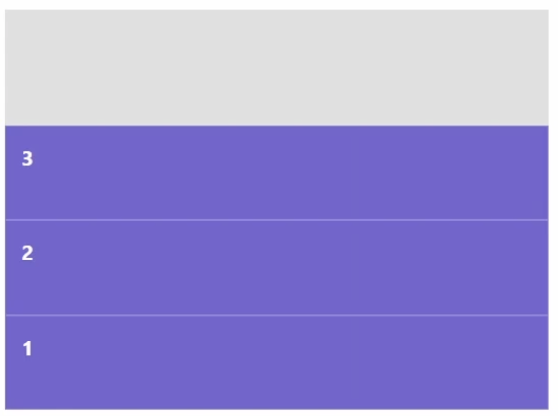
⭐️ flex-direction
row (기본 상태)

column

- row-reverse

- column-reverse

justify-content
: flex-start / center / flex-end / space-between / space-around / space-evenly
💡 flex-direction의 메인축 기준으로 함
align-items
: stretch / flex-start / center / flex-end / space-between / space-around / space-evenly
💡 flex-direction의 서브축 기준으로 함
align-content
: 요소가 여러개일 때 다같이 이동함
flex-wrap
: nowrap / wrap(요소가 많을 때 줄바꿈 해줌)
gap : 요소간 간격 설정
flex-basis : 메인 축의 길이
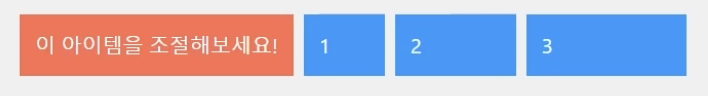
flex-grow : 남은 공간 나눠갖기
- 각 요소에 차지할 비율 정해줌.(0이 아닌 숫자)
ex) 빨강 : 0 / 1번 박스 : 1 / 2번 박스 : 2 / 3번 박스 : 3

flex-shrink
: 전체 공간이 부족할 때, 얼마나 길이를 줄일지
- flex-shrink : 0 (공간 부족해도 너비 유지함)
- flex-shrink : 1 (공간 부족하면 너비 줄어듦. 숫자가 커질수록 차지하는 공간 줄어듦)
💡 화면 정가운데 배치 방법:
1. display : flex
2. justify-content : center
3. align-content : center
출처: https://www.inflearn.com/course/제대로-파는-html-css/unit/107797