1. 반복, 공통되는 스타일
자주 사용하는 메인 색상, 폰트 사이즈 등을 모듈화한다.
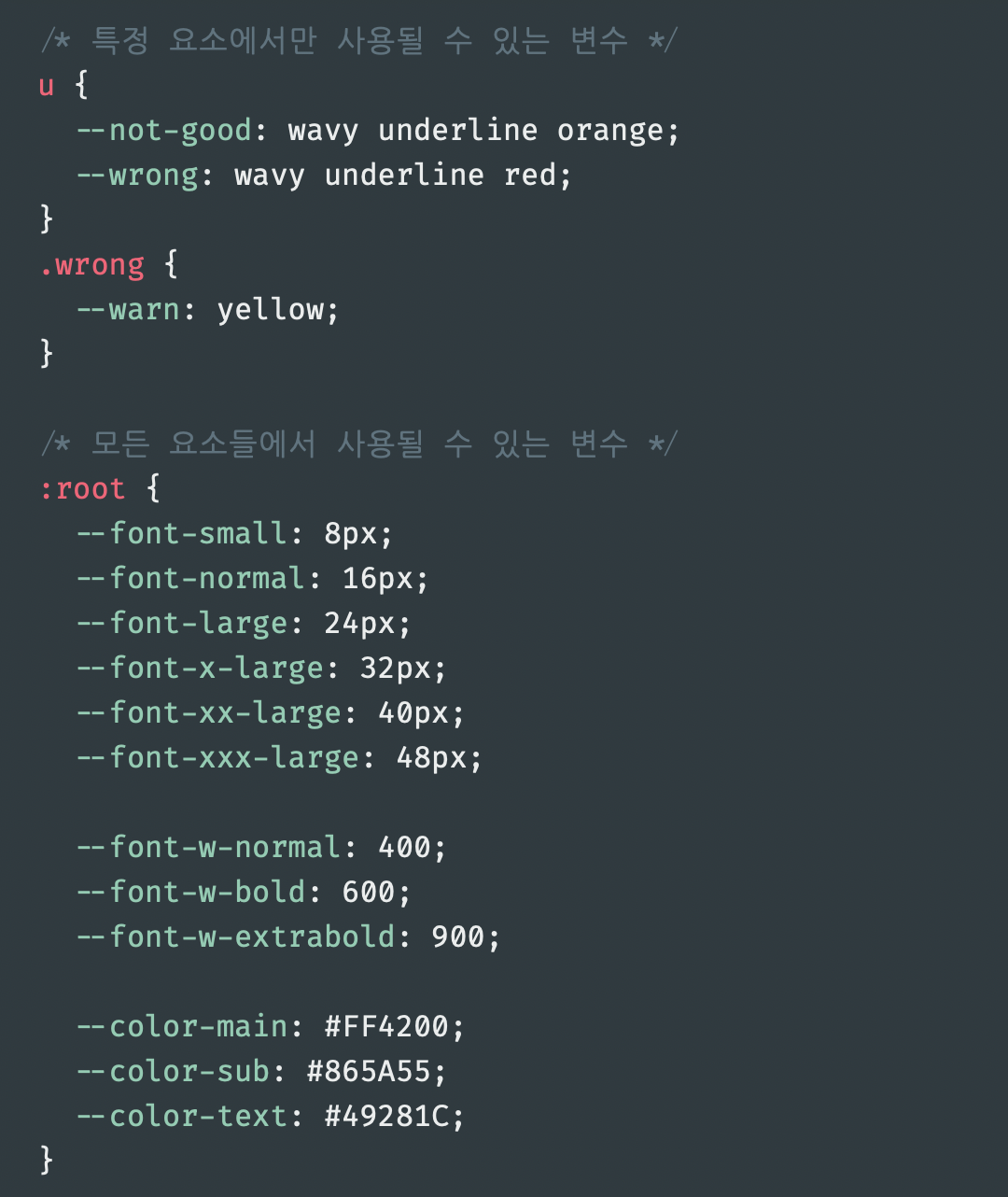
1) 반복되는 스타일을 따로 모아둔 CSS 파일을 만든다.
- 형식 : 변수명 앞에
--꼭 붙이기 - 모든 요소에서 사용할 수 있는 변수는
:root에 작성하고, 특정 요소에서만 사용될 수 있는 변수는 따로 지정한다.

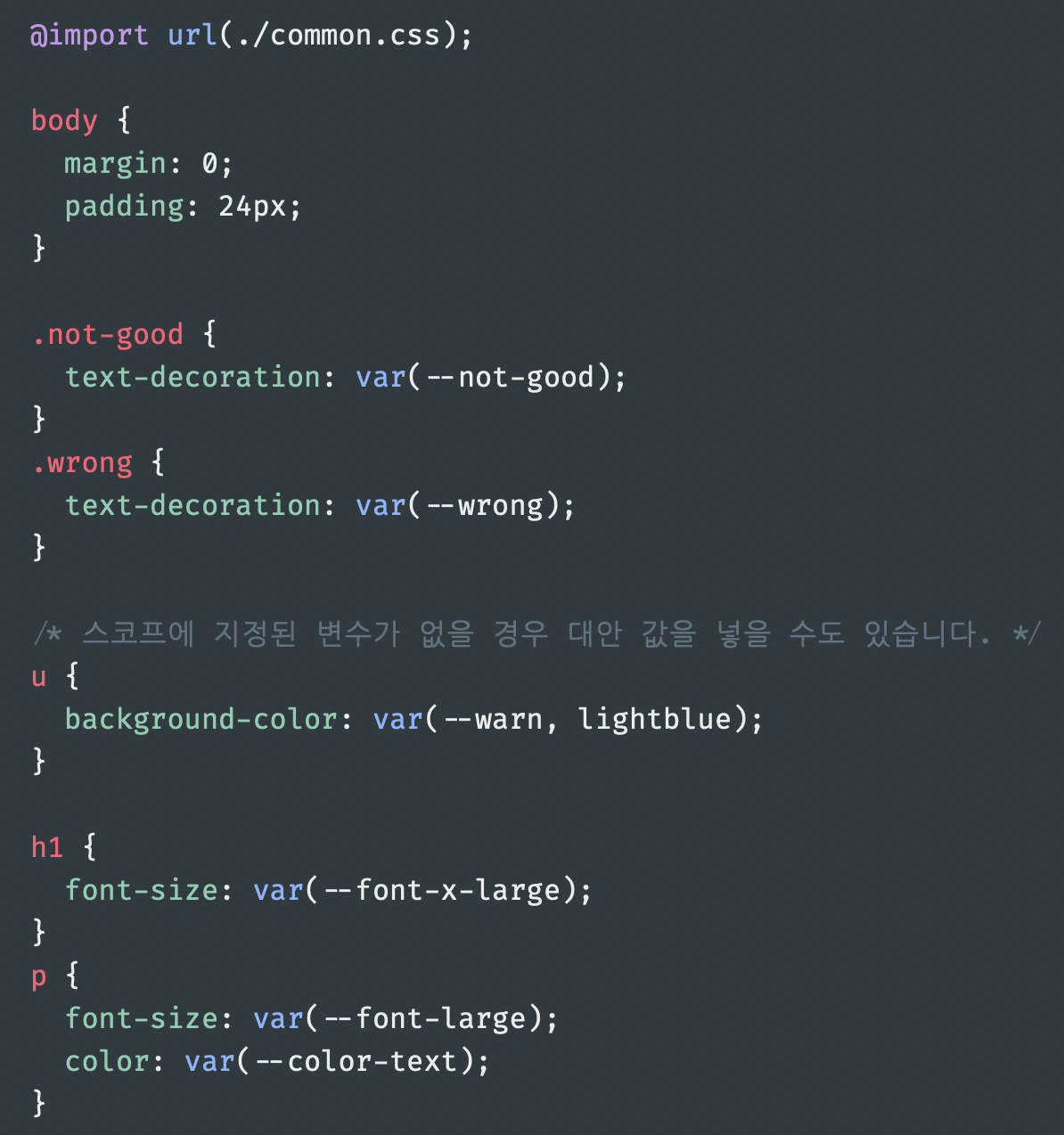
2) 메인 CSS 파일에 위의 파일을 연결해서 사용한다.
- 다른 CSS 파일 import 하는 방법 :
@import url.(css 파일 경로) - import 해 온 변수 사용하는 방법 :
var(--변수명)

2. 선택자 심화
특성 선택자
/* 속성 값을 기준으로 선택 */
a[href="https://www.yalco.kr"] {
color: #ff4e00;
font-weight: bold;
}
/* 특정 속성이 있는 요소 선택 */
input[disabled]+label {
color: lightgray;
text-decoration: line-through;
}
/* 속성값이 특정 텍스트를 포함하는 요소 */
span[class*="item"] {
text-decoration: underline;
}
/* 속성값이 특정 텍스트로 시작하는 요소 */
span[class^="fruit"] {
color: tomato;
}
span[class^="vege"] {
color: olivedrab;
}
/* 속성값이 특정 텍스트로 끝나는 요소 */
span[class$="-1"] {
font-weight: bold;
}가상 클래스
/* 마우스오버 */
a:hover {
background-color: yellow;
}
/* 클릭중 */
a:active {
background-color: aqua;
}
/* 체크된 것 */
input[type=radio]:checked+label {
color: tomato;
font-weight: bold;
}
/* 활성화된 것 */
input[type=radio]:enabled+label {
text-decoration: underline;
}
/* 비활성화된 것 */
input[type=radio]:disabled+label {
color: lightgray;
text-decoration: line-through;
}/* 인풋 등이 클릭되어 포커스된(입력을 받는) 상태 */
input[type="text"]:focus {
/* border 밖의 선 (박스 요소가 아님) */
outline: 2px solid dodgerblue;
}
/* 필수 입력요소 */
input:required {
border-color: orangered;
}
/* 값이 유효한 입력요소 */
input[type="email"]:valid {
border-color: green;
}
/* 값이 무효한 입력요소 */
input[type="email"]:not(:valid) {
border-color: purple;
}
[class*="focus"]:focus {
outline: 2px solid deeppink;
}
.tab-focus:focus,
.no-focus:focus {
outline: none;
}
/* 탭으로 포커스된 요소에 적용 */
/* 브라우저 지원 확인 */
[class*="tab-focus"]:focus-visible {
outline: 2px solid dodgerblue;
}💡 focus 설정 (접근성 향상)
탭을 할 때는 포커스 나타나게 (위치를 파악해야 하니까)
클릭 할 때는 포커스 나타나지 않게
/* 부모 요소 내 첫 번째 ~요소 */
b:first-of-type {
text-decoration: overline;
}
/* 부모 요소 내 마지막 ~요소 */
i:last-of-type {
text-decoration: line-through;
}
/* 부모 요소 내 N번째 ~요소 */
b:nth-of-type(2) {
text-decoration: underline;
}
/* 부모 요소 내 유일한 ~요소 */
div :only-of-type {
text-decoration: overline line-through underline;
}
/* 부모 요소 내 종류 무관 유일한 요소 (독자) */
div :only-child {
text-decoration: wavy underline tomato;
}가상 요소
li.later::after {
content: '다음 강좌';
margin-left: 0.6em;
padding: 0.16em 0.36em;
font-size: 0.72em;
font-weight: bold;
color: white;
background-color: darkmagenta;
border-radius: 0.2em;
}
/* 바로 앞에 가상의 요소 추가 */
li::before {
content: '';
display: inline-block;
margin: 0 0.4em;
width: 0.8em;
height: 0.8em;
background-image: url(./check.png);
background-size: contain;
}
/* 선택 영역 가상 요소 */
/* 드래그하면 색깔 나타나게 */
.orange::selection {
background-color: orange;
}
.dark::selection {
color: lightgreen;
background-color: #222;
}
/* 플레이스홀더 가상 요소 */
/* input 창에서 입력 전 기본으로 있는 글자(타이핑하면 사라짐) */
input:required::placeholder {
color: darkred;
background-color: yellow;
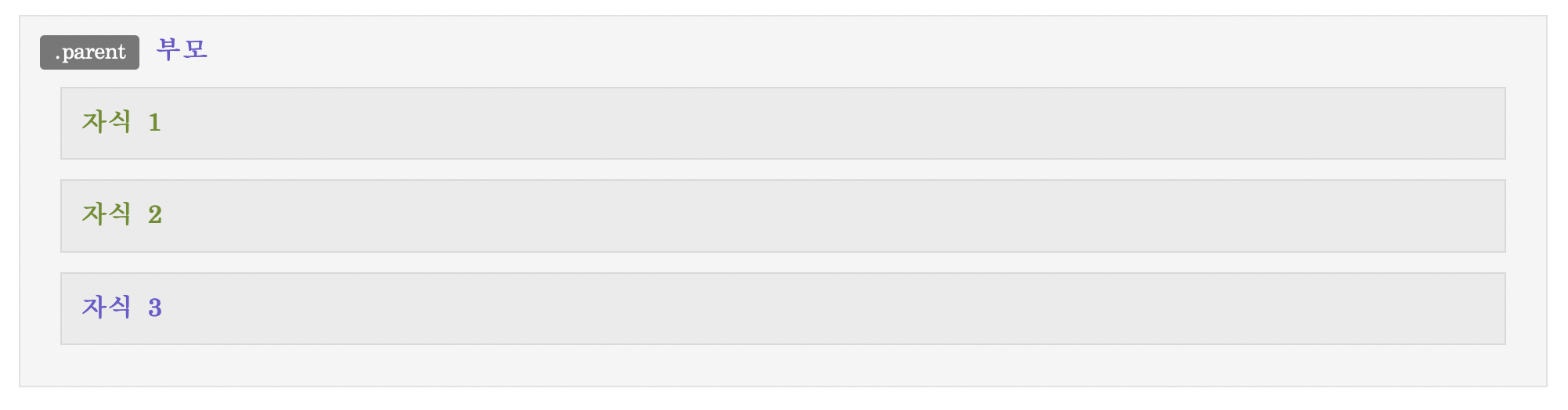
}3. 상속과 리셋
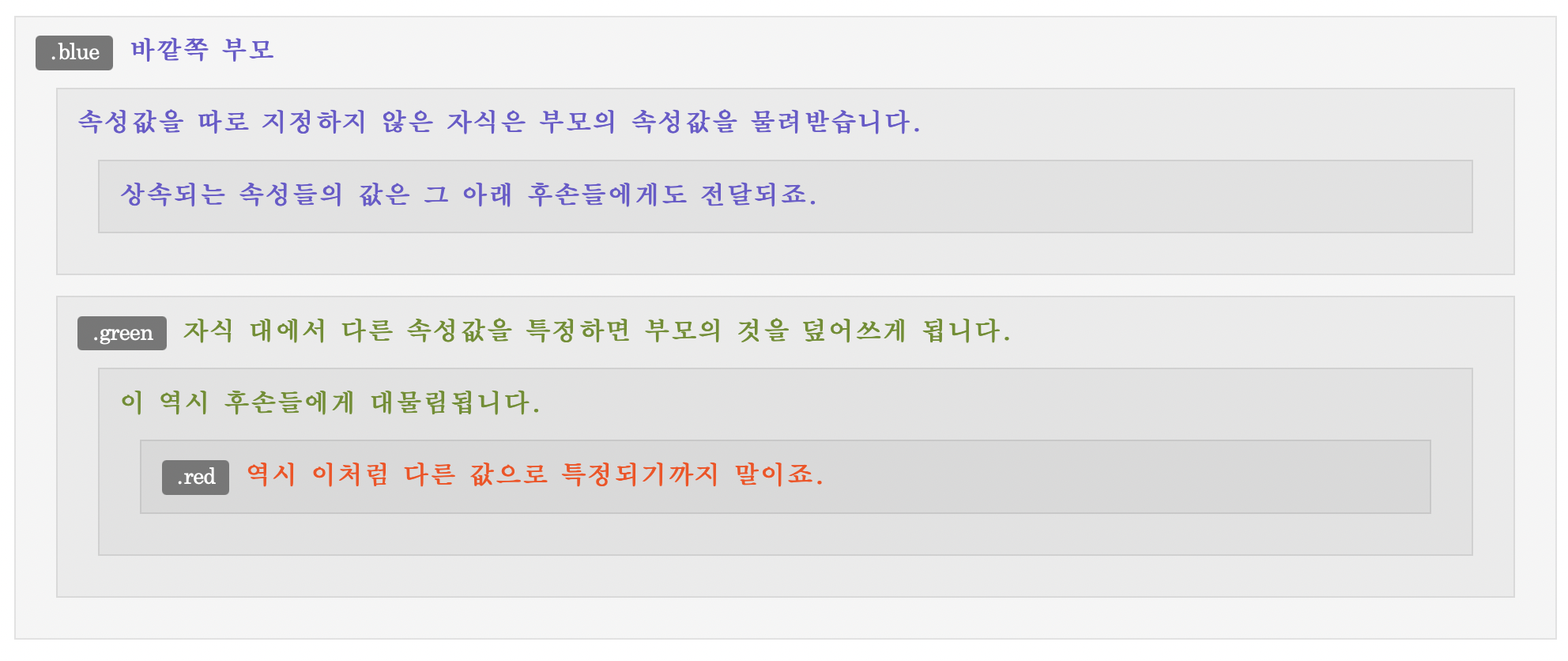
상속
- 부모 속성은 자식에게 상속됨
ex) color, line-height, text-decoration 등등
👉🏻 상속이 안되는 속성도 있음. (ex. width)

inherit
- 스스로의 값을 포기하고 부모로부터 받은 상속값 적용

.parent {
font-weight: bold;
color: slateblue;
}
.parent > div { color: olivedrab; }
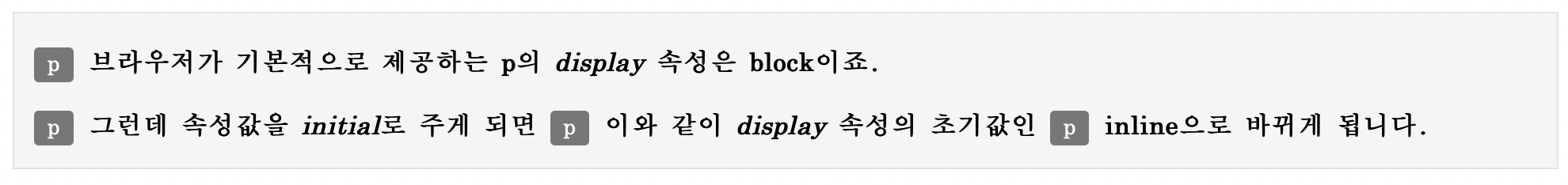
.parent > :last-child { color: inherit; }initial
- 브라우저가 부여한 값을 포기하고 각 속성의 초기값 적용

p:not(:first-child) {
display: initial;
}unset
상속되는 값이 있다면 inherit, 없다면 initial처럼 작동함
revert
unset과 같지만, 상속받지 않은 값을 초기값으로 되돌리지는 않음
all
대부분의 속성을 inherit, initail, unset, revert 값으로 지정할 수 있음
브라우저에서 지정한 기본값을 비우고 원하는 스타일로 초기화하는데 유용함
4. 벤더 프리픽스
아직 표준화되지 않은 CSS 속성(신기능)을 적용하고 싶을 때 사용

.element {
-webkit-transition: all 4s ease;
-moz-transition: all 4s ease;
-ms-transition: all 4s ease;
-o-transition: all 4s ease;
transition: all 4s ease;
}접두사가 붙지 않은 속성은 맨 마지막줄에 붙이기
👉🏻 표준화되었을 경우 읽히게 될 부분
💡 유용한 툴
https://autoprefixer.github.io
5. 서체와 웹폰트
font-family
: 서체 설정할 때 사용하는 속성
👉🏻 적용안되는 폰트가 있을 수 있기 때문에 여러 폰트 넣어줌
👉🏻 맑은 고딕 같은 폰트 : sans-selif

CSS 폰트의 한계
- 사용자의 컴퓨터에 있는 폰트만 적용 가능
- 맥 / 윈도우 사용자에게 보여지는 폰트 다름
- 일관성 유지 어려움
웹 폰트
서버에 저장된 서체를 사용자의 컴퓨터에서 사용할 수 있도록 함
💡 유용한 사이트
구글 폰트 : https://fonts.google.com
눈누(상업용 무료 한글폰트) : https://noonnu.cc
적용 방식
- 서버에서 그대로 가져와 사용
웹폰트 제공 서비스의 서버에서 코드를 복사하여 link / import로 가져옴 - 서체를 자체 서버에 탑재하여 사용
서체를 다운받아서 파일로 만들어 사용함
6. 테이블 스타일링
border-collapse: seperate / collapse
테두리 분리할지 공유할지 지정border-spacing
border-collapse가 separate일 시 테두리들간의 간격 지정caption-side: top / bottom
테이블 캡션 위치 지정table-layout: auto / fixed
칸의 크기 결정
auto : 글자 크기에 맞게 차지하는 칸의 비율을 조정함
fixed : 글자 크기 상관없이 동일한 비율로 나눔
7. 텍스트 심화
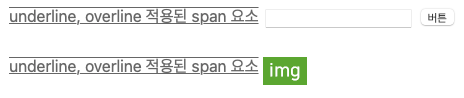
vertical-align 속성
block에는 적용x
- inline 요소 안에서의 사용
인라인 텍스트와 함께 나열된 인풋 요소, 이미지 등의 세로 배치에 유용함

- table-cell 요소 안에서의 사용
테이블 셀 안의 텍스트 세로 배치에도 사용됨


- white-space 속성
요소 내의 공백과 줄바꿈들이 처리되는 방식 지정
nowrap: 줄바꿈 안되고 한 줄로 쭉 늘어짐
pre: 코드 안에서 작성한 공백과 줄바꿈 그대로 적용
- text-overflow
텍스트가 상자의 너비를 넘어갈 때 어떻게 표시될지 지정
clip: 넘어간 부분 잘려서 표시됨
ellipsis: 넘어간 부분 ...으로 표시됨
overflow는 hidden 또는 scoll로, white-space는 nowrap으로 지정해야 함
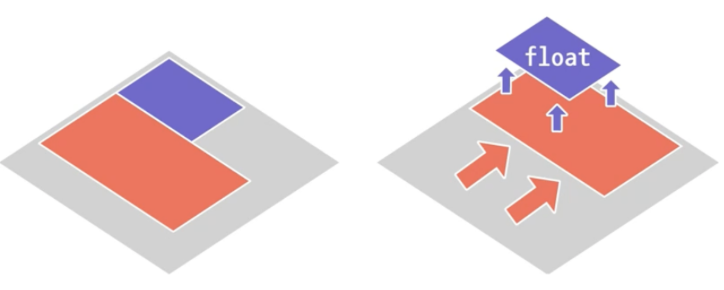
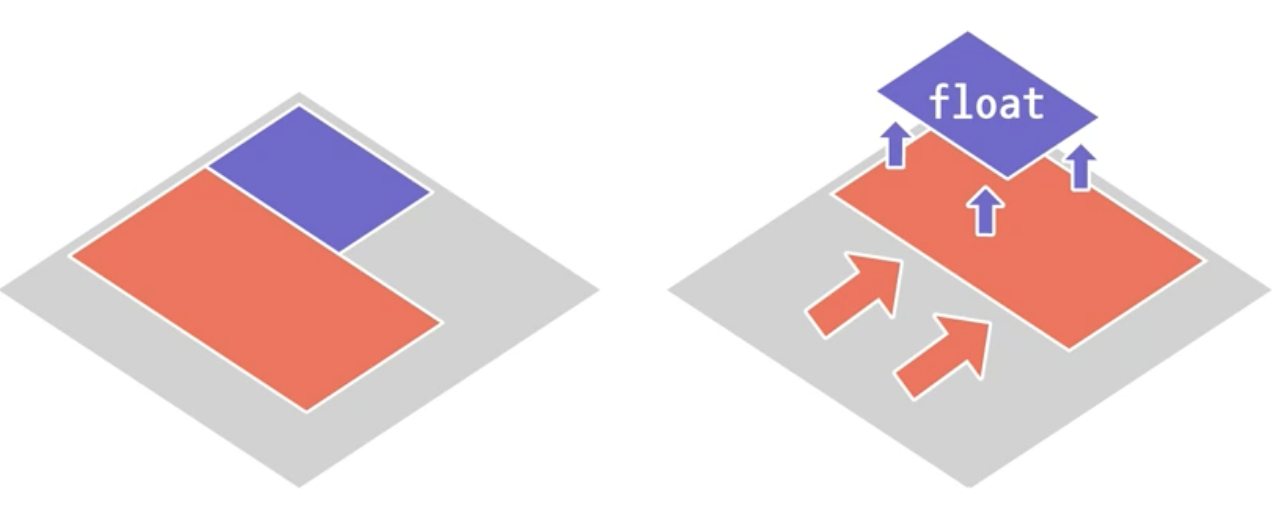
8. Float 속성
👉🏻 요즘은 flex, grid로 대체됨
( 과거에 페이지 레이아웃을 잡는데 다양하게 활용됨 )
- 속성값: left / right
요소가 붕 떠서 자리를 차지하지 않게 됨
(텍스트 등의 인라인 요소와 다른 float된 요소는 밀려남)

- clear 속성 : float 효과 해제하는데 사용
9. Grid 레이아웃
1. 부모 적용 속성들
display : grid
grid-template-columns : 열 크기 지정
grid-template-rows : 행 크기 지정
gap : 각 요소간 거리
2. 자식 적용 속성들
grid-colums
grid-row
10. 변형 및 애니메이션
transform 속성 ⭐️
- 주위 요소들에 영향을 끼치지 않으면서 요소의 모습을 바꿈
- 요소 화면 가운데로 보내기)
transform : translate(-50%,-50%)
transition 속성 ⭐️
- CSS 값이 달라질 때 요소에 어떤 효과로 반영될지 지정함
transition : (이동 방향) (이동 시간)
속성, 지속시간, 시간함수, 지연시간 순으로 값을 넣을 수 있음- ex)
transition : left 1s(1초 동안 요소가 부드럽게 이동함)
animation 속성 ⭐️
- 자바스크립트 없이 요소에 애니메이션 적용할 수 있음
💡 트랜지션 효과, 애니메이션 효과, 로딩바 등에 활용할 수 있음
11. 반응형 웹
적응형 웹 VS 반응형 웹

- 적응형 웹 : 모바일 용 페이지를 따로 만듦(주소 다름)
- 반응형 웹 : 하나의 페이지를 사용함(주소 같음. 요소 배치가 크기에 따라 달라짐)
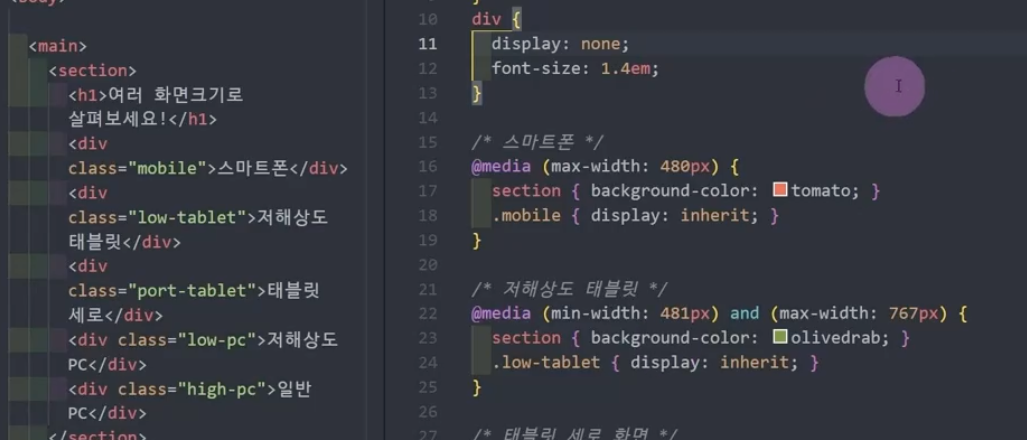
미디어쿼리

반응형 웹 만들 때 사용
- 기본적으로
display : none으로 해두고, 화면 크기에 따라 너비를 따로 지정함
display : inherit으로 적용
12. 기타 속성들
clip과 clip-path
clip: 요소의 어느 부분이 시각적으로 보이도록 할지 지정
rect함수 안에 top, right, bottom, left 값을 순서대로 넣어 위치와 크기 조절
position이absolute또는fixed로 되어 있어야 작동함
sr-only등에서 요소를 감출 때 사용됨
clip-path: 요소를 잘라내는 용도로 유용하게 쓰임
postion 값에 상관없이 사용될 수 있음
scroll-snap-type과 scroll-snap-align
scroll-snap-type
부모 요소에 스크롤 스냅할 방향과 방식을 설정함scroll-snap-align
자식 요소에 스크롤 스냅될 기준선을 지정함
aspect-ratio 속성
박스 요소의 가로 세로 비율 지정
backdrop-filter
적용된 요소의 영역만큼 그 뒤에 있는 요소에 필터를 적용함
--webkit- 벤더 프리픽스와 함께 사용함

13. 프레임워크와 라이브러리 이용하기
💡 프론트엔드 프레임워크
Bootstrap : https://getbootstrap.com
Ulkit : https://getuikit.com
Materialize : https://materializecss.com
Bulma : https://bulma.io
프론트엔드 프레임워크의 장단점
장점 : 디자인 과정 없이 유려한 요소들을 빠르게 이용 가능
단점 : 무거워지는 사이트, 커스터마이징시 복잡해짐
👉🏻 디자이너 부재시, 대형 프로젝트가 아닐 시 적합
💡 아이콘 라이브러리
Font Awesome : https://fontawesome.com
Google Fonts Icons : https://fonts.google.com/icons
출처 : https://www.inflearn.com/course/제대로-파는-html-css/unit/114822