📌 Firebase
백엔드 기능들을 포괄하고 제공해준다.
처음에는 데이터베이스 였다가 구글에서 인수하였다.
https://firebase.google.com/?hl=ko&gclid=CjwKCAiAwc-dBhA7EiwAxPRylHqndErJOAULBEwJ4lyZjqtz1wgBB49Ry7VXYJlY56WKeAvAkTfNuxoC0A4QAvD_BwE&gclsrc=aw.ds
제공하는 기능
Cloud Firestore(데이터베이스)
cloud Storage(이미지 파일 등 저장)
Hosting(웹 호스팅)
Authentication(로그인,가입 등)
그외 Analytics들도 많음.
사용시기 : 아이디어 테스트 할 때
장점
빠르게 무언가를 시작할 수 있게 도와줌.
(서버,데이터베이스 등을 만드는 데 시간과 돈을 쓰지 않아도 되므로)
한계
실제 프로젝트에서는 사용하지 않음.
(서버, 데이터베이스 등을 빌려서 사용하는 것이기 때문에)
무료? 유료?
대부분 무료이고 가끔 유료가 있지만 별로 비싸지 않음.
⚠️ 주의
용량이 큰 파일 등을 업로드 하게 되면 금액이 많이 청구될 수 있으므로 각 기능에 따른 용량 한도를 미리 체크하는게 좋다.
ex) Authentication
휴대폰 인증외에는 전부 무료.
(휴대폰 인증도 10000명 까지는 무료로 사용 가능)
ex) Cloud Firestore
1GB 까지 무료.
📌 AWS amplify
: Firebase의 경쟁자
Firebase와 비슷한 기능 제공
Firebase 보다 역사가 짧고 커뮤니티가 더 작음
Firebase에서 제공하지 않는 GraphQL API, REST API 등 제공 ⭐️
설치 (2023.01.03 기준)
1. firebase 설치
npm install firebase2. src 폴더 안에 firebase.js를 만들고 아래 형식의 코드를 복붙해준다.
import { initializeApp } from 'firebase/app';
const firebaseConfig = {
apiKey: 'your apiKey',
authDomain: 'nwitter-xxxx.firebaseapp.com',
projectId: 'nwitter-xxxx',
storageBucket: 'nwitter-xxx.appspot.com',
messagingSenderId: 'xxxxxxxxxx',
appId: 'xxxxxxx,
};
const app = initializeApp(firebaseConfig);
export default app;- Firebase에 있는 코드 복붙하면 됨.

3. index.js에서 import 해준다.
import app from "./firebase"🔐 Key 보안
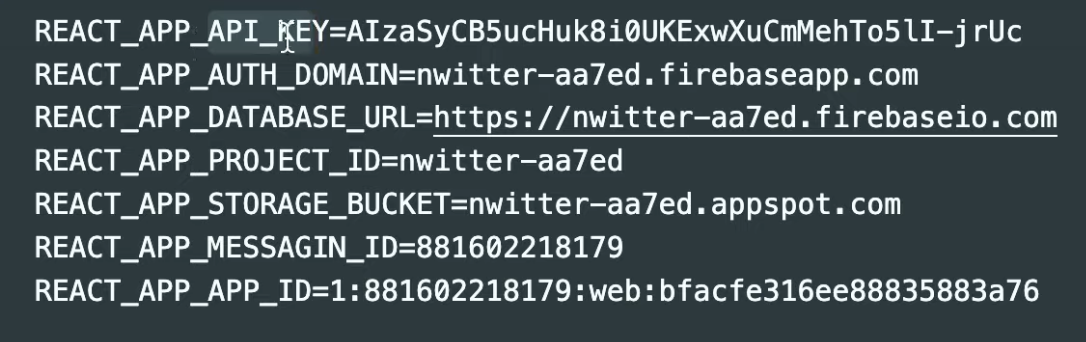
.env
보안을 위해 .env 파일을 만들어 환경 변수들을 따로 담아놓고, gitignore 파일에 .env를 추가하여 깃허브 등에 업로드 했을 때 보이지 않도록 할 수 있다.
(위에 있는 apiKey, authDomain 등)
⚠️ 주의
- 앱을 빌드하면 실제 key 값들이 보여지기 때문에 그것까지는 막을 수 없고. 깃허브에 올라가는 것만 막을 수 있다.
- 만약 .env 파일의 위치는 프로젝트의 최상단에 있어야 한다.
(어떤 폴더 안에 넣으면 안 됨)
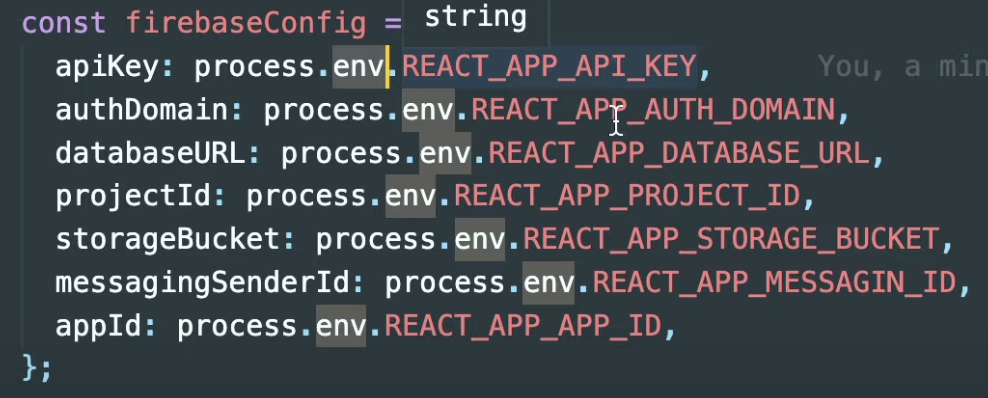
React에서의 환경 변수 작성 원칙
REACT_APP_'변수'=값

사용할 때
process.env.REACT_APP_'변수'