⚠️ 강의가 올라온지 꽤 되어서 바뀐 코드들이 많다.
(auth대신 getAuth 써야하는 등..)
2023.01.04 기준 아래처럼 하면 오류없이 작동한다.
https://github.com/Doozuu/Twitter
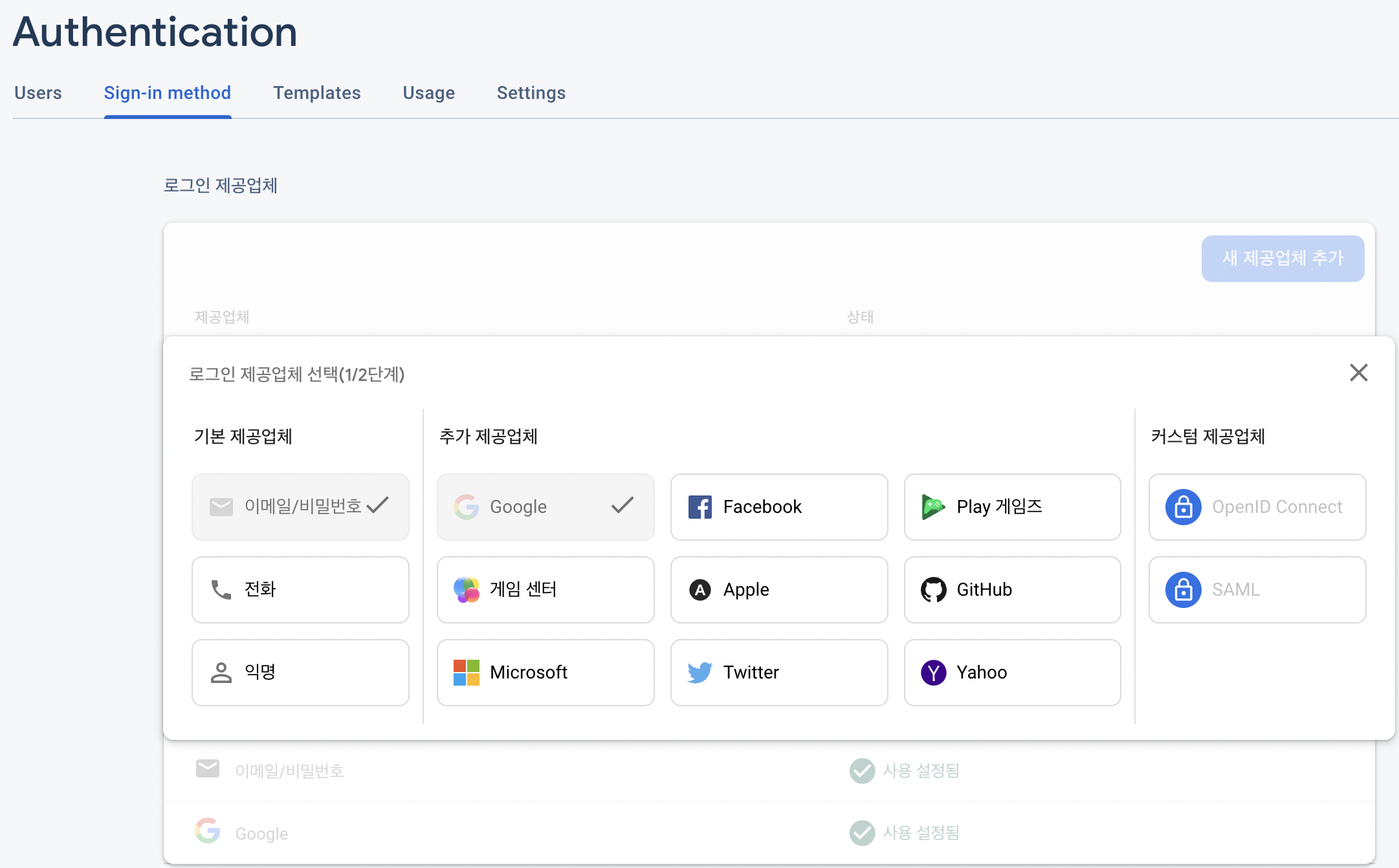
📌 Authentication
인증 방법으로 이메일, 구글, 깃허브 등을 추가할 수 있다.

⭐️ 깃허브 로그인을 사용하려면 깃허브에서 앱을 따로 설정해야한다.
설정 방법
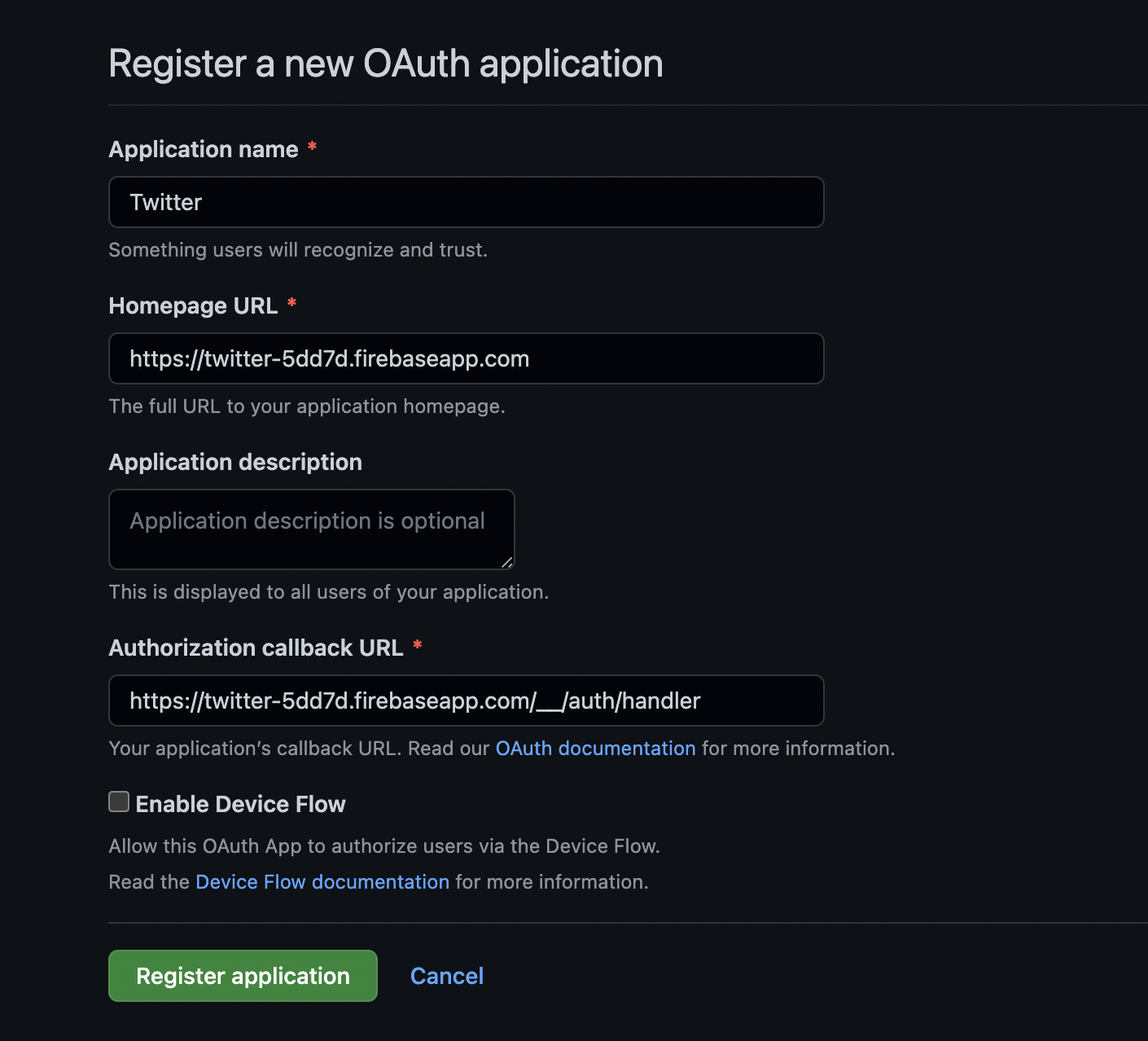
github) Settings -> Developer settings -> Oauth Apps -> Resister new application

- Hompage url: firebase에 나와 있는 주소에서 auth/handler 부분만 삭제해서 가져오기
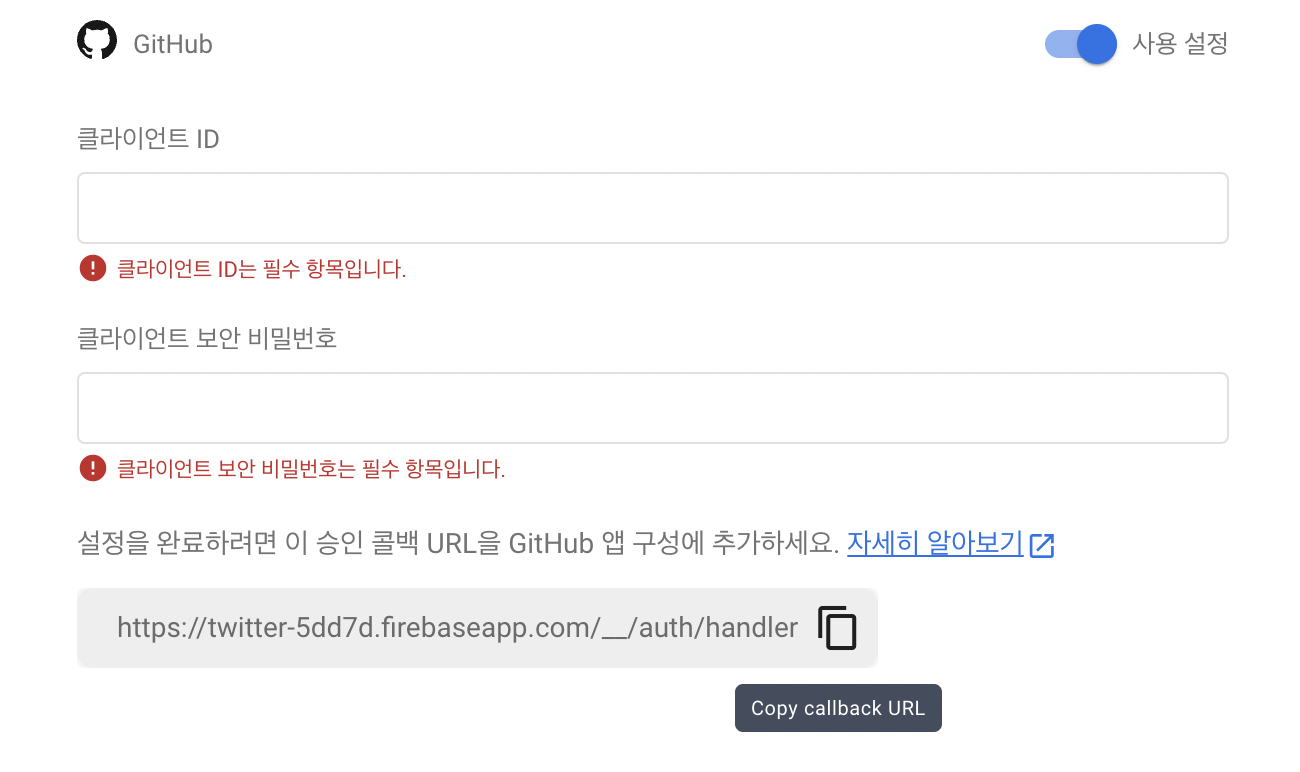
- Callback url: firebase에 나와 있는 주소 그대로 복사해서 가져오기

다 작성하면 resister application 해준 후, Client Id와 보안 비밀번호를 복사해서 firebase에 붙여넣어 주면 완성이다.
로그인
1. 이메일 로그인
firebase.auth.EmailAuthProvider에서 아래 두 개 문서 살펴보기
createUserWithEmailAndPassword
- 이메일과 비밀번호로 가입
- promise를 제공하기 때문에 사용할 때 async, await를 써야 함.
SignInWithEmailAndPassword
- 가입된 이메일과 비밀번호로 로그인
2. 소셜 로그인
SignInWithPopup
- 팝업창을 통해 로그인
GoogleAuthProvider()
GithubAuthProvider()
로그아웃
signOut()
- 로그아웃
Redirect
- 로그아웃 후 접속 주소 바꾸기
useNavigate()사용.
useNavigate를 import 해주고navigate("Redirect 할 경로");- 강의에는 아래 방식이 나와있지만 버전 문제로 현재 사용할 수 없다.
<Redirect from="*" to="/" />
history.push("/")
persistence
: 사용자를 어떻게 기억할 것인지 선택할 수 있게 해줌.
local : 브라우저를 닫아도 사용자 정보 기억
session : 브라우저가 열려있는 동안에만 기억
none : 기억하지 않음(새로고침하면 로그아웃됨)
onAuthStateChanged
: 로그인 상태 변화 관찰(eventListener 역할)
로그인 되었는지 안되었는지 알 수 있음.
참고 ) 절대 경로 사용하기
경로 주소에 .. 안 넣어도 되어서 더 깔끔하게 쓸 수 있다.
jsconfig.json 파일 만들어서 아래 코드 넣기
{
"compilerOptions": {
"baseUrl": "src"
},
"include": ["src"]
}