Prototype: 부모 유전자
constructor를 만들면 자동으로 생긴다.
상속기능을 구현하는 장치이다.
⭐️ prototype에 값을 추가하면 모든 자식들이 물려받을 수 있다.
constructor.prototype.속성 = 값;
var 학생1 = {name : 'kim', age : 15}
function Machine(이름,나이){
this.name = 이름;
this.age = 나이;
this.sayHi = function(){
console.log('안녕하세요' + this.name + ' 입니다');
}
}
Machine.prototype.gender = '남';
var 학생1 = new Machine('Park',15); // {name: 'Park', age : 15, sayHi : ~~, gender : '남'}
var 학생2 = new Machine('Kim',18); // {name: 'kim', age : 18, sayHi : ~~, gender : '남'}
학생1.gender;자바스크립트에서 어떤 요소가 있는지 확인할 때, 동작원리 :
ex) 학생1.gender
1. 학생1이 gender 속성을 가지고 있는가(없으면 2번으로)
2. 학생1의 부모 유전자(Machine.prototype)가 gender 속성을 가지고 있는가(없으면 다시 그 위의 부모 유전자 확인)
내장함수 동작원리 :
ex) 학생1.toString()
1. 학생1의 부모인 Machine.prototype이 toString()을 가지고 있는가(없어서 2번으로)
2. Machine.prototype의 부모인 Object.prototype이 toString을 가지고 있는가(가지고 있기 때문에 쓸 수 있음.)
Object.prototype.toString()
⭐️ prototype의 특징 :
1. prototype은 constructor 함수에만 생성된다.
일반 object, array에는 없음.
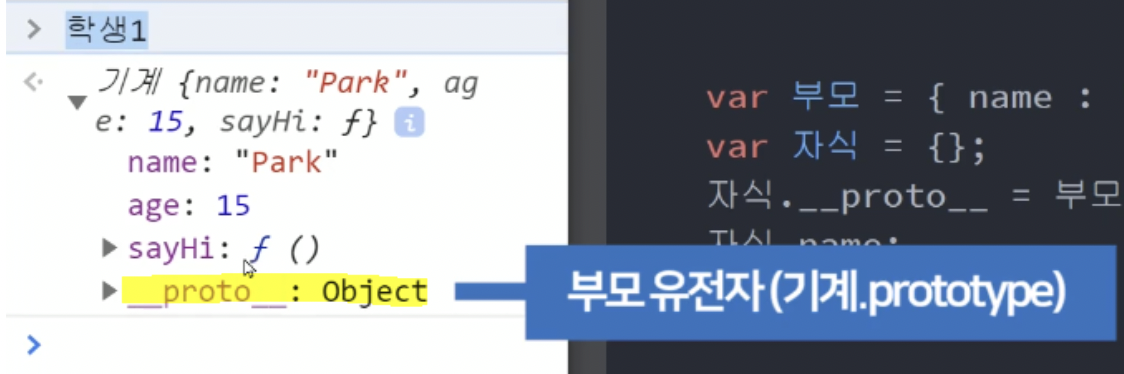
2. 내 부모 유전자 찾기 : __proto__
ex) 학생1.__proto__; == 기계.prototype
3. __proto__를 이용해 object끼리 상속기능 구현 :
자식의 부모를 강제로 지정하여 속성 물려받을 수 있음.
var 부모 = {name : "kim"}
var 자식 = {};
자식.__proto__ = 부모;
자식.name;4. 콘솔창에 prototype 정보들이 항상 출력되고 있다.
proto를 타고 계속 올라가면 조상을 알 수 있음.
-> 모든 object,array,function의 조상은 Object다.