
구글 로그인 과정 이해해보기
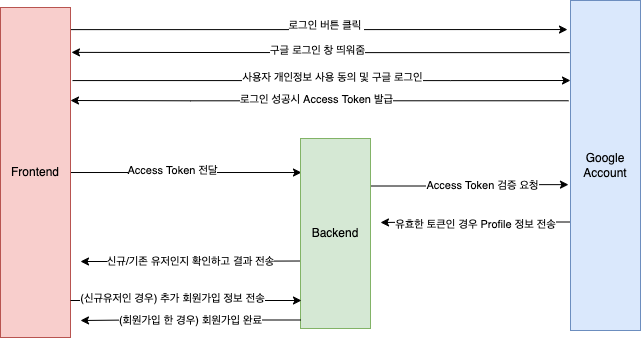
구글 로그인의 전체적인 과정은 다음과 같다.
- 프론트에서 구글 로그인 버튼을 만든다.
- 사용자가 로그인 버튼을 클릭하면 구글 로그인 창을 띄워준다.
- 사용자가 구글 창에서 로그인을 마치면 구글에서 access token을 보내준다.
(로그인 후 이동한 주소(redirect_uri)에code라는 부분이 생긴다.) - code에 있는 부분을 추출해 백엔드로 보낸다.
- 백엔드에서 유효한 토큰인지 검증한 후, response로 access token과 가입 여부를 보내준다.
- access token을 localstorage에 저장하고 가입 여부에 따라 회원가입 페이지 혹은 메인 페이지로 redirect 시켜준다.
- 처음 access token을 localstorage에 저장하는 경우에는 setItem이 잘 작동되지 않는 문제가 있어
window.location.reload()로 새로고침을 해준다.

구글 로그인 구현
-
구글 로그인 버튼을 만든다.
-
버튼 클릭시 아래 url로 이동시킨다. (구글 로그인 화면으로 이동됨)
https://accounts.google.com/o/oauth2/v2/auth?
client_id=${process.env.REACT_APP_GOOGLE_AUTH_CLIENT_ID}
&redirect_uri=https://bageasy.vercel.app/loading
&response_type=code
&scope=email+profile
clitent_id: 구글 클라우드에서 설정한 클라이언트 id를 넣어준다.
구글 클라우드 설정은 옆의 포스팅 참고 -> 구글 클라우드 설정
🔐 보안을 위해 env 파일에 넣어서 불러온다.redirect_uri: 구글 로그인 후 이동할 주소를 넣어준다.
⚠️ 주의할 점 : 리다이렉트 주소를 서버가 아닌 클라이언트로 설정해야 한다.
-> 로그인 후 클라이언트에서 access token을 받은 뒤 서버로 넘겨주어야 하는데, 리다이렉트 주소가 서버로 되어 있으면 클라이언트에서 access token를 받을 수가 없기 때문.
-> 나는 백엔드에서 access token을 검증할 동안 로딩 페이지를 보여 주도록 설정했다.scope: 받을 정보의 범위를 적어준다. 나는 이메일과 프로필을 받도록 설정했다.
GoogleLoginPage.js
const GoogleLogin = () => {
const navigate = useNavigate();
const handleNavigateBack = () => {
navigate(-1);
};
const handleLogin = () => {
// 구글 로그인 화면으로 이동시키기
window.location.href = `https://accounts.google.com/o/oauth2/v2/auth?
client_id=${process.env.REACT_APP_GOOGLE_AUTH_CLIENT_ID}
&redirect_uri=${process.env.REACT_APP_GOOGLE_AUTH_REDIRECT_URI}
&response_type=code
&scope=email profile`;
};
return (
<SignUpContainer>
<ArrowIcon src={Arrow} onClick={handleNavigateBack} />
<Copy>안녕하세요</Copy>
<Copy>구글 계정이 있나요?</Copy>
<Character src={Duck} />
<GBtn src={GoogleBtn} onClick={handleLogin} />
</SignUpContainer>
);
};- 구글 로그인을 마치면 기존에 설정했던
redirect_uri(내가 설정해둔 로딩 페이지)로 이동된다. - 현재 접속 url에 오른쪽과 같이 code가 받아진다. ->
code=eydg123sadsad,,, - code 뒷 부분에 나오는 부분을 백엔드로 보내준다.
- 백엔드에서 code가 유효한 토큰인지 검증을 마치고 access token을 보내주면 localStorage에 저장한다.
- 이때 백엔드에서 response로 신규/기존 회원 여부를 함께 받아 신규 회원이면 닉네임 설정 페이지로, 기존 회원이면 메인 페이지로 redirect 시킨다.
📌 여기서 중간에 발생한 문제점
처음 가입시 localstorage에 토큰이 바로 저장되지 않는 문제가 생겼다.
(이미 가입한 경우에는 문제 x)
원인을 찾아보니localStorage의 setItem 이벤트는 localstorage가 변경될 때마다 갱신되는게 아니라 window가 변경될 때만 트리거가 된다고 한다.
이를 해결하기 위해window.location.reload()를 이용해 새로고침을 해주니 해결됐다.
관련 포스팅 : REACT) localstorage가 바로 저장되지 않는다면?
LoadingPage.js
const Loading = () => {
const navigate = useNavigate();
// 이미 가입한 유저일 시 : 메인 페이지로 이동
const handleHome = () => {
navigate("/home");
window.location.reload();
};
// 처음 가입한 유저일 시 : 닉네임 설정 페이지로 이동
const handleNickName = () => {
navigate("/nickname");
window.location.reload();
};
// 현재 url에서 code 부분 추출
const params = new URLSearchParams(window.location.search);
const code = params.get("code");
const handleLoginPost = async code => {
const data = {
code: code,
};
try {
const res = await axios.post(
"https://server.bageasy.net/auth/login",
data,
);
// 토큰 localstorage에 저장
const accessToken = res.data.accessToken;
localStorage.setItem("bagtoken", accessToken);
// 신규/기존 회원 여부에 따라 페이지 이동
res.data.isExistingMember ? handleHome() : handleNickName();
} catch (error) {
console.log(error);
}
};
useEffect(() => {
if (code) {
handleLoginPost(code);
} else {
console.log("로그인 재시도하세요.");
}
}, [code, navigate]);
return (
<LoadingConatiner>
<LoadingIcon src={loading} />
<H2>로그인중입니다...</H2>
</LoadingConatiner>
);
};+ 추가 정보
@react-oauth/google을 활용하면 아주 간단하게 access token을 받아올 수 있다.(유저 정보도 프론트에서 바로 받아올 수 있음.)
@react-oauth/google 설치
npm install @react-oauth/google@latest디코더 설치
npm install jwt-decode구현 코드
import { GoogleLogin } from "@react-oauth/google";
import { GoogleOAuthProvider } from "@react-oauth/google";
import jwt_decode from "jwt-decode";
const GoogleLoginButton = () => {
const clientId ="";
return (
<>
<GoogleOAuthProvider clientId={clientId}>
<GoogleLogin
onSuccess={credentialResponse => {
console.log(jwt_decode(credentialResponse.credential));
}}
onError={() => {
console.log("Login Failed");
}}
/>
</GoogleOAuthProvider>
</>
);
};
export default GoogleLoginButton;아래 링크를 참고하면 사용 방법을 자세히 알 수 있다. https://www.npmjs.com/package/@react-oauth/google?activeTab=code
참고 자료
- https://velog.io/@nuri00/Google-OAuth-%EB%A1%9C%EA%B7%B8%EC%9D%B8-%EA%B5%AC%ED%98%84
- https://velog.io/@seongsimk/%EA%B5%AC%EA%B8%80-%EC%86%8C%EC%85%9C-%EB%A1%9C%EA%B7%B8%EC%9D%B8-%EA%B8%B0%EB%8A%A5-%EA%B5%AC%ED%98%84-react-oauthgoogle
- https://velog.io/@nuri00/Google-OAuth-%EB%A1%9C%EA%B7%B8%EC%9D%B8-%EA%B5%AC%ED%98%84


좋은 글이네요. 공유해주셔서 감사합니다.