진행하고 있는 프로젝트에서 구글 소셜 로그인을 도입하게 되었다.
이 글은 라이브러리를 통해서 기능을 구현하는 과정을 담고 있다.
추후에는 Oauth2.0의 처리 과정을 공부하면서 라이브러리 없이 구글의 api를 통해서만 구현해보고자 한다.
react-oauth/google 라이브러리

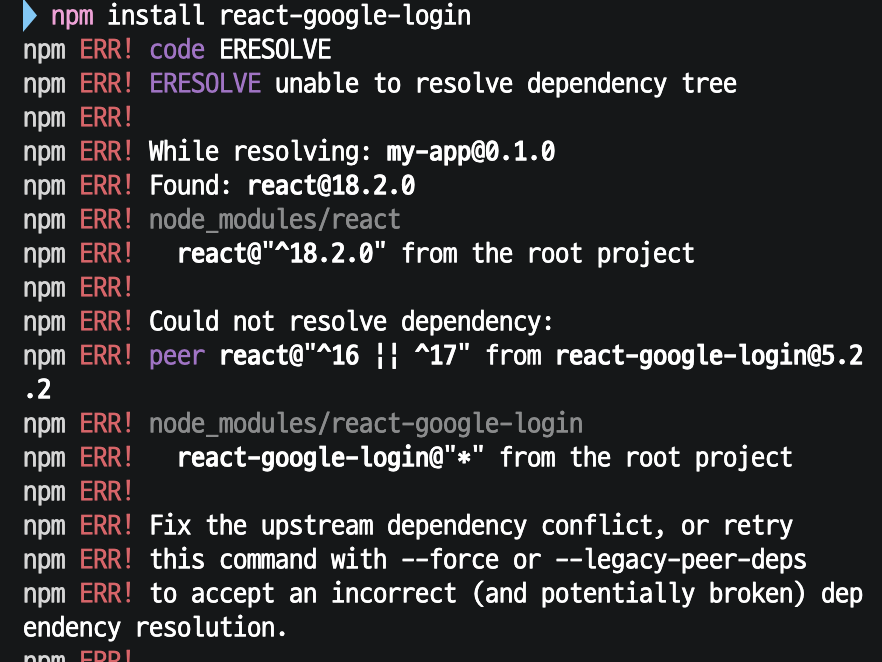
구글 소셜 로그인을 검색하면 가장 많이 사용하고 있는 라이브러리로 react-google-login이 있다. 프로젝트에 사용되고 있는 리액트의 버전과 해당 라이브러리를 사용할 수 있는 환경이 달라서 react-oauth/google을 이용해서 기능을 구현하게 되었다.

구글 클라우드 플랫폼
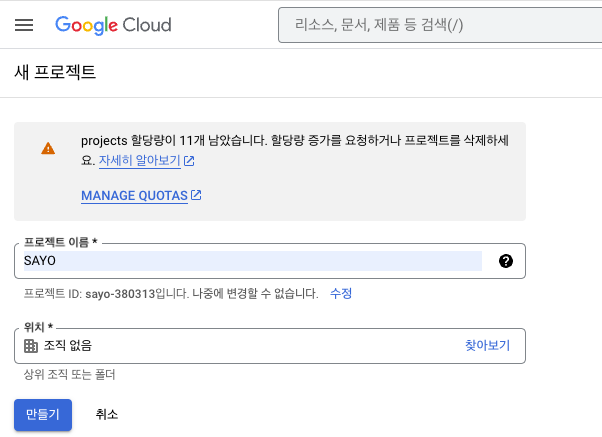
1. Google API console에서 프로젝트 생성

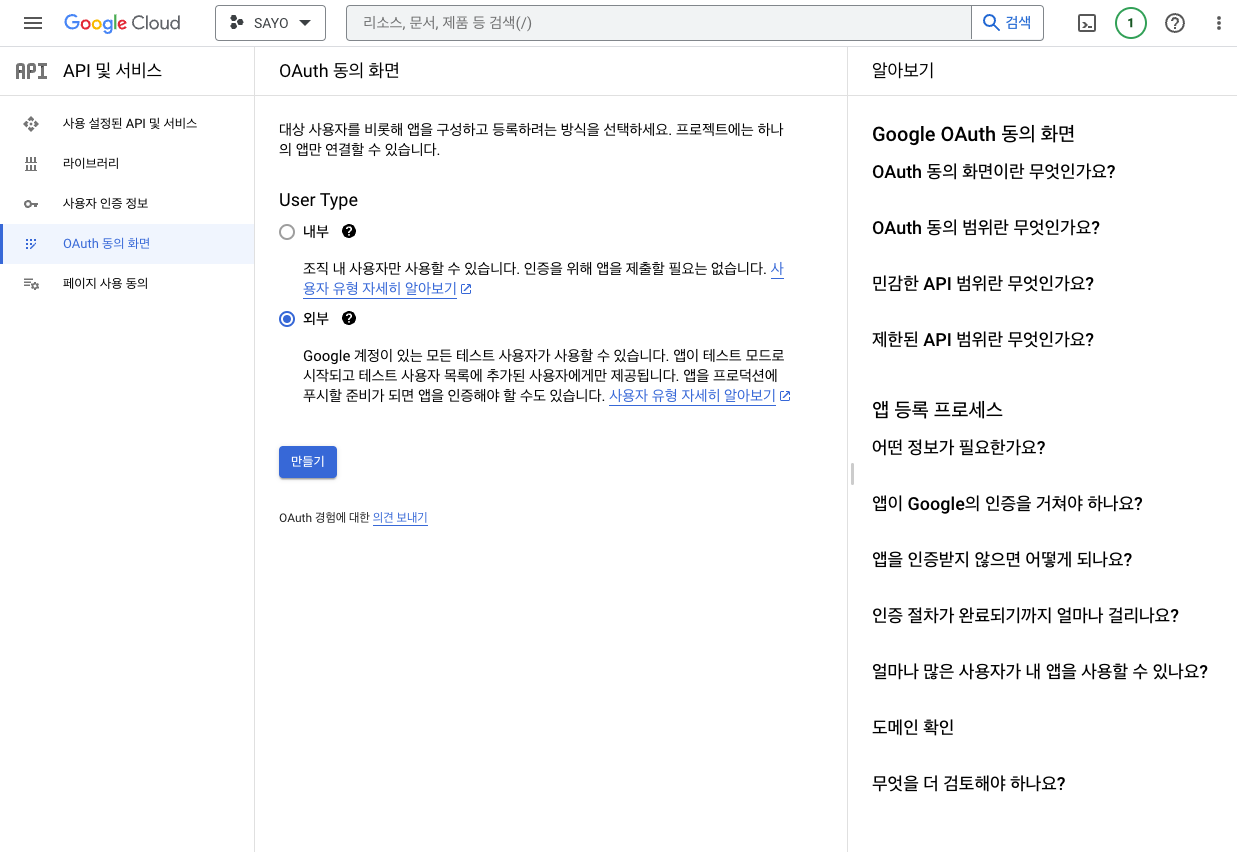
2. Google API console에서 [Oauth 동의 화면]
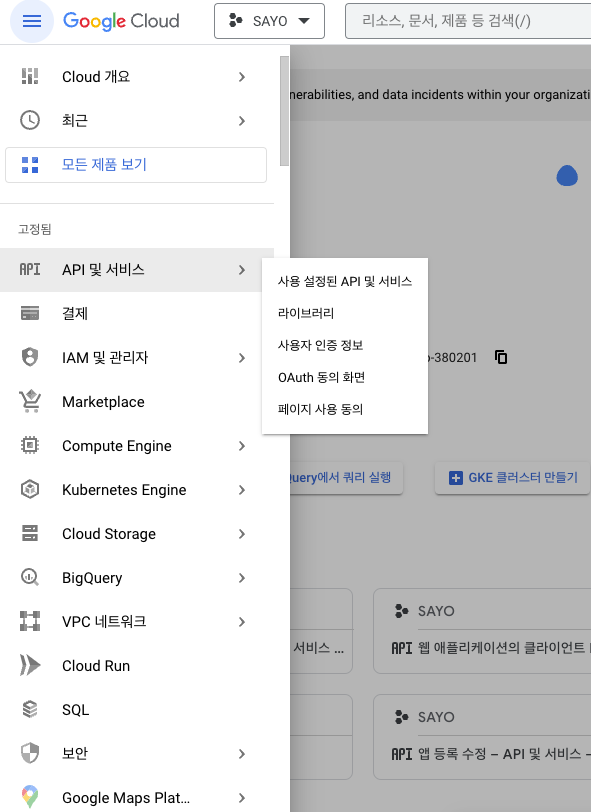
API 및 서비스 > Oauth 동의 화면

Google 계정이 있는 모든 테스트 사용자가 사용할 수 있도록 유저 타입으로 외부로 설정

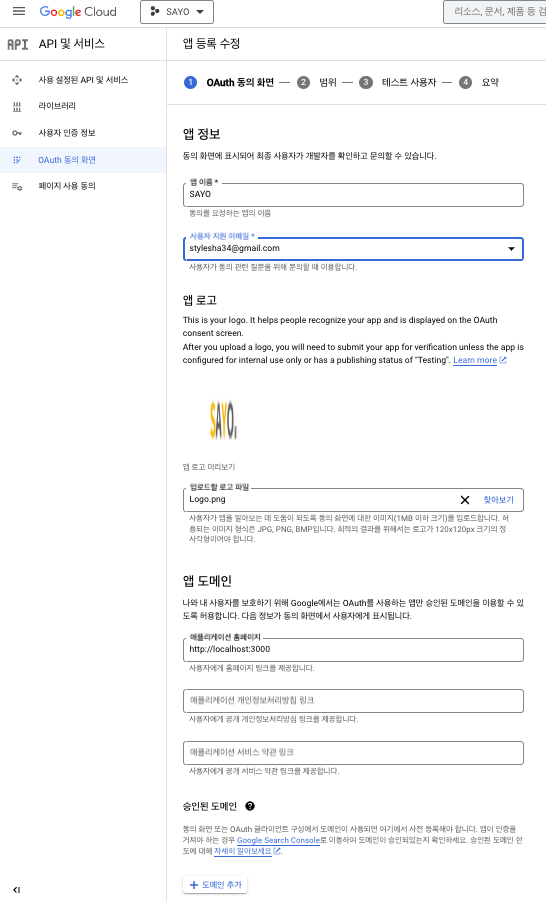
앱 정보 등록 - 앱이름/ 사용자 지원 메일/ 로고(필수 아님)/ 앱 도메인

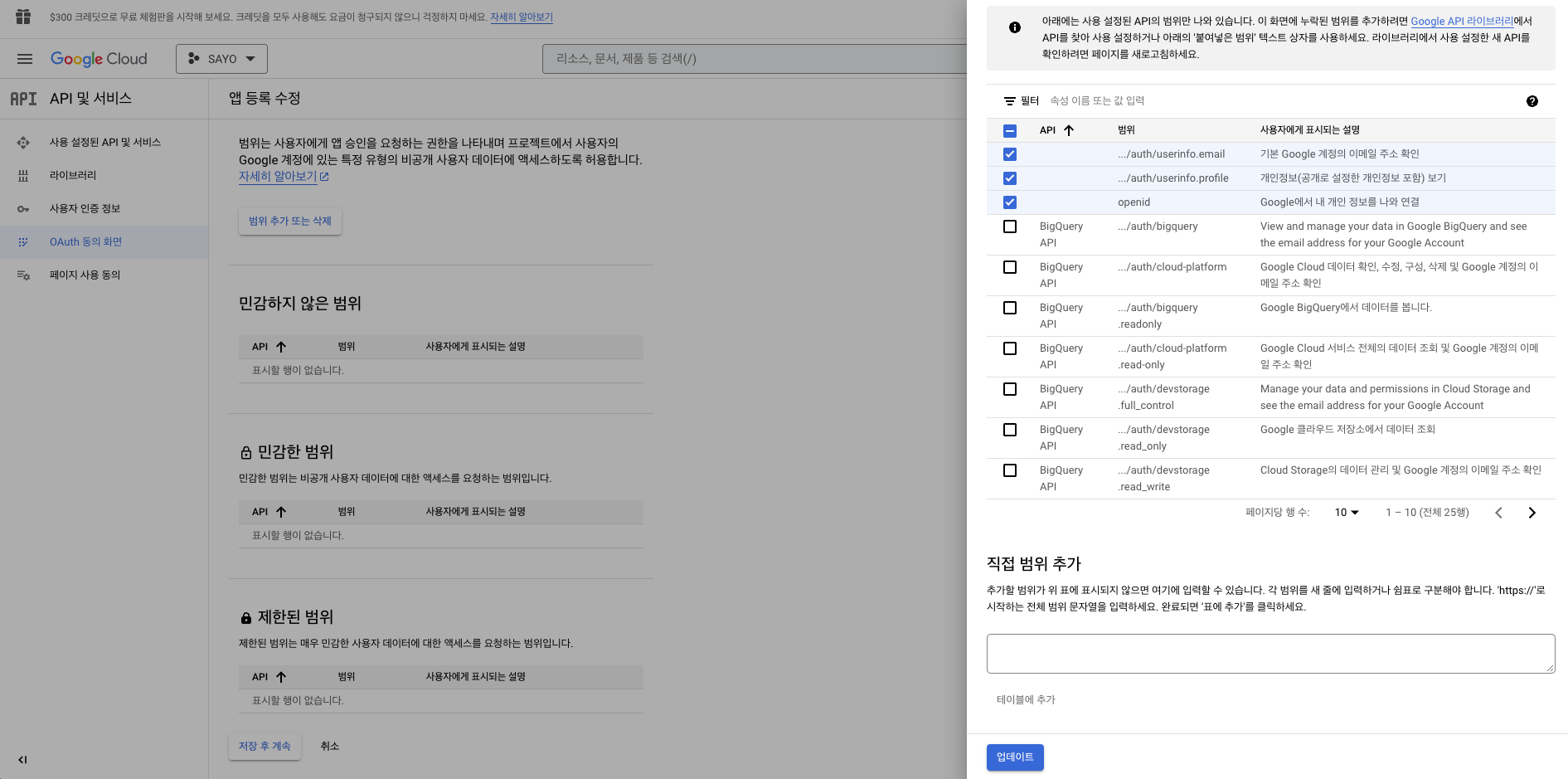
저장 후 계속 버튼을 누르면 범위를 설정하는 페이지로 이동함
사용자의 정보를 어느정도 범위까지 받아올지 설정함. email/공개된 개인정보/openid 선택.

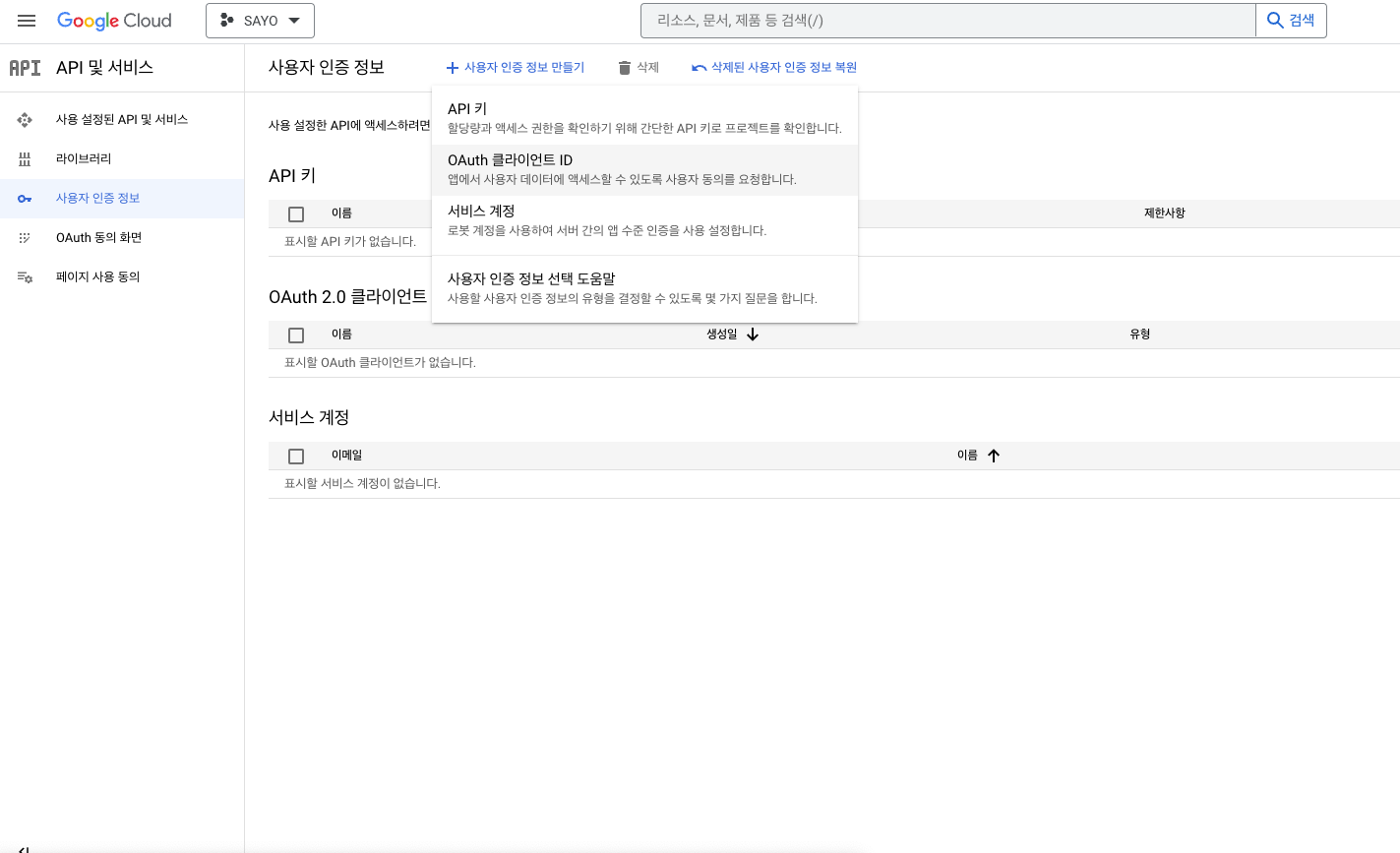
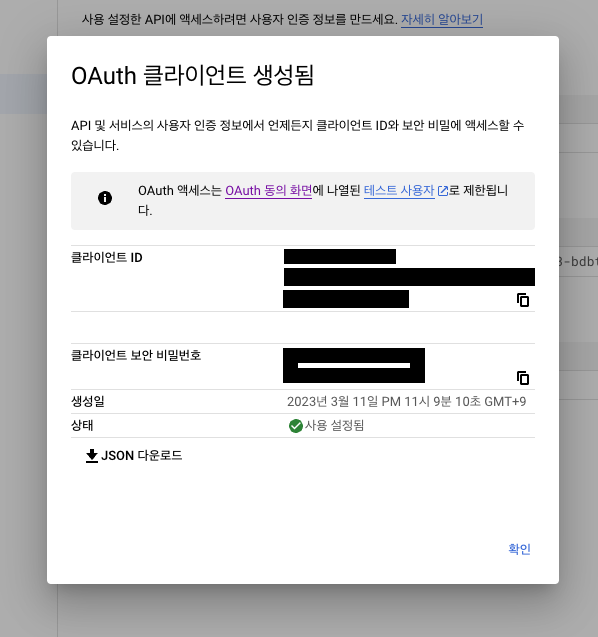
3. Google API console에서 [사용자 인증정보]를 통해 Client ID를 발급
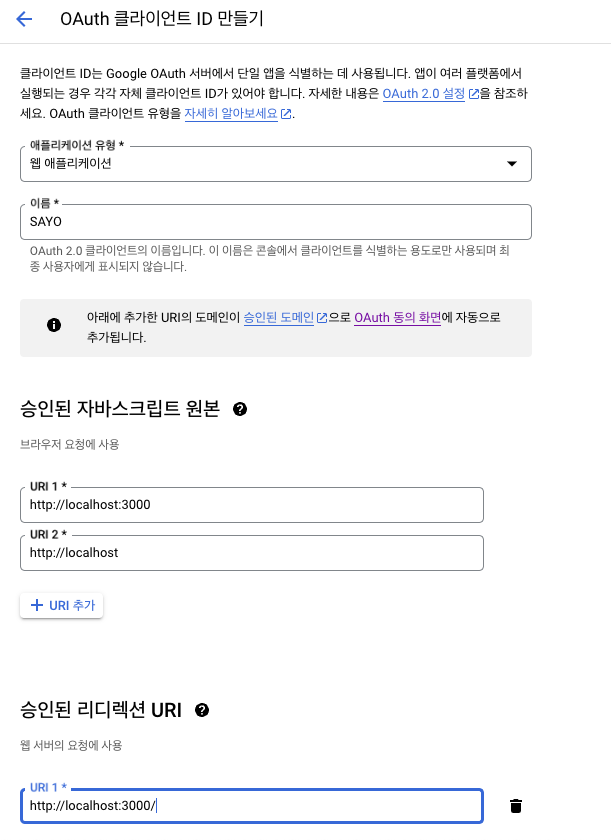
사용자 인증 정보 > 사용자 인증 정보 만들기 > Oauth 클라이언트 ID

승인된 자바스크립트 원본 - 웹 애플리케이션을 호스팅하는 HTTP 원본
승인된 리디렉션URI - 사용자가 Google에서 인증을 받은 후 이 경로로 리디렉션

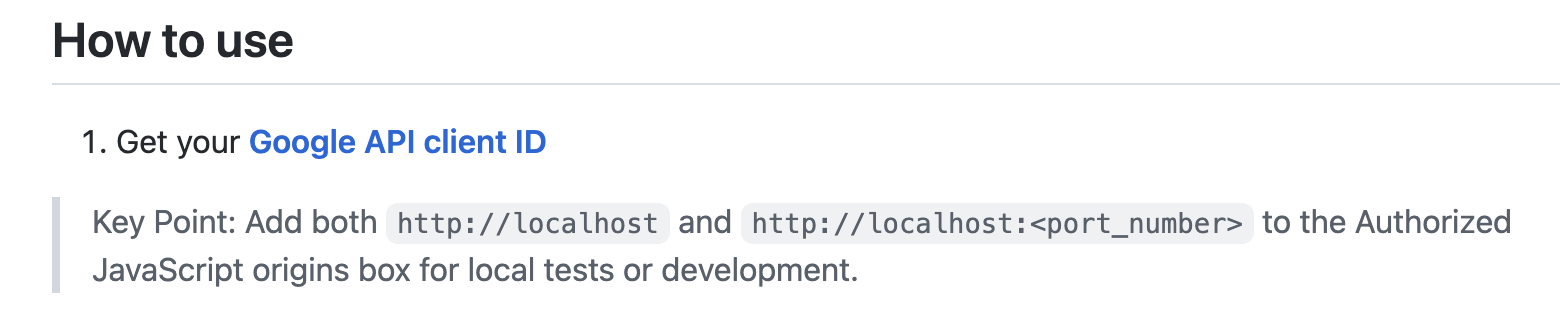
react-oauth/google 라이브러리를 사용한다면 주목!!
공식문서에 의하면 승인된 자바스크립트 원본에 http://localhost:<포트 번호>와 http://localhost를 추가해주란 설명이 있으므로 빼먹지 않고 꼭 추가하시길 바랍니다

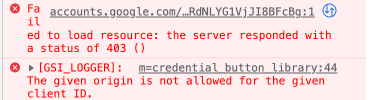
http://localhost를 추가 하지 않으면 발생하는 에러

여기까지 설정을 마치면 드디어 클라이언트 Id 생성!

react-oauth/google
- index 파일 - GoogleOAuthProvider
<GoogleOAuthProvider clientId={process.env.REACT_APP_GOOGLE_AUTH_CLIENT_ID}
onScriptLoadError={() => console.log("실패")}
onScriptLoadSuccess={() => console.log("성공")}>
<App />
</GoogleOAuthProvider>- 구글 로그인 코드
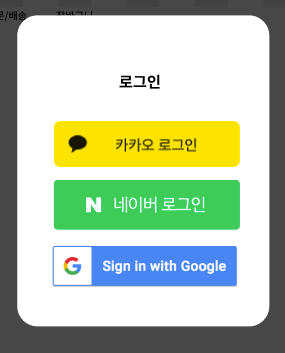
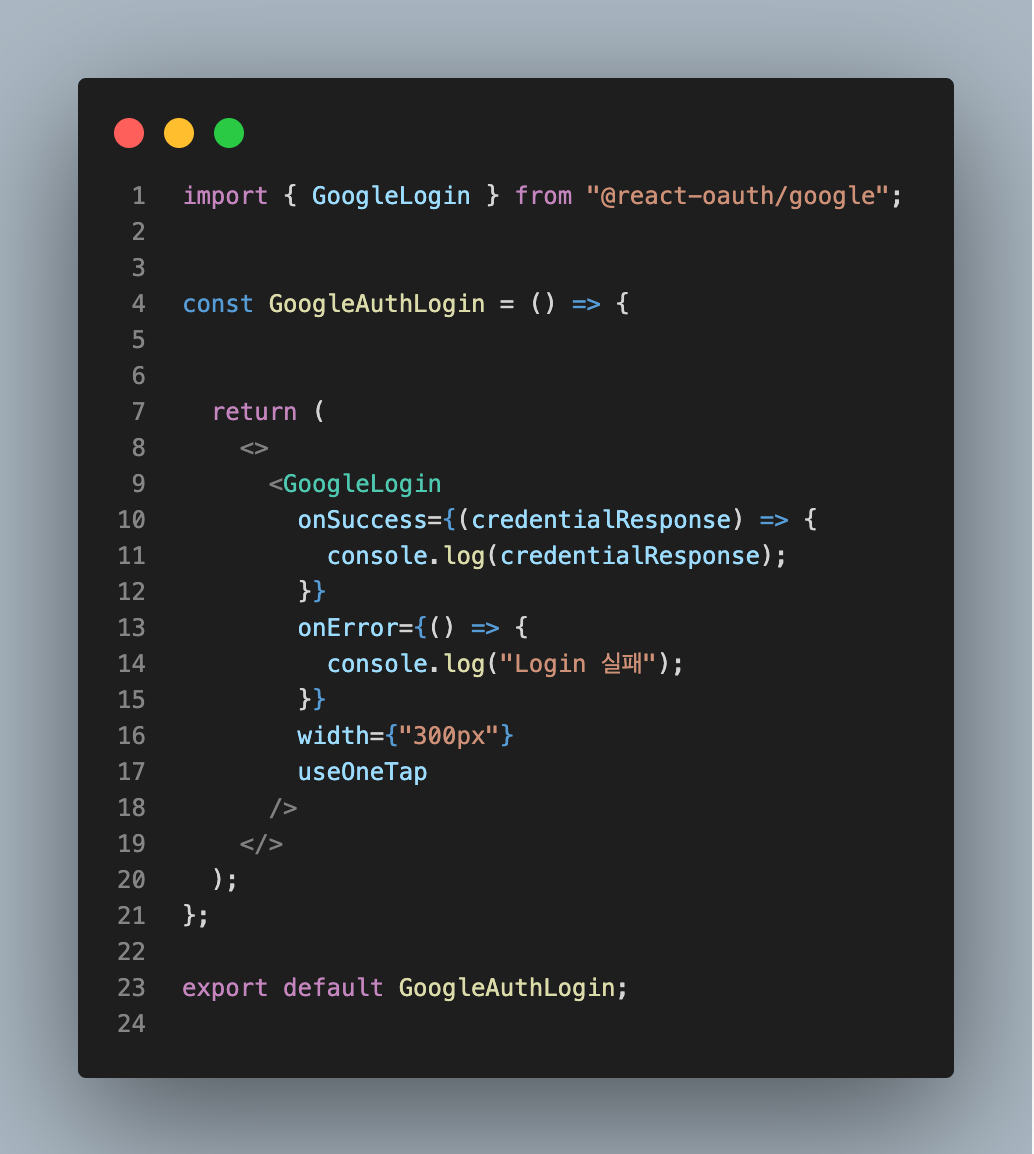
GoogleLogin 사용
해당 코드만으로도 구글 소셜 로그인이 간편하게 구현이 됨

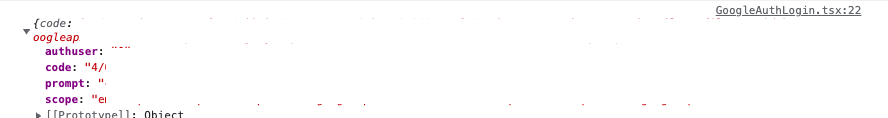
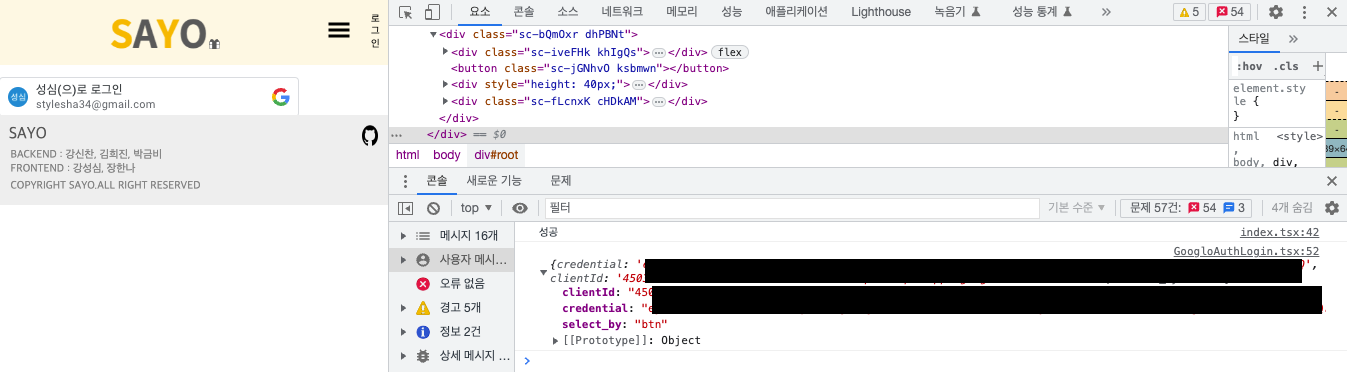
로그인 성공시에 받아오는 credentialresopnes로는 clientid, credential, select_by 등이 있음

useGoogleLogin 사용
flow
- implicit : google이 콜백 핸들러를 사용하여 동의 결과를 앱에 알리고 승인된 범위의 액세스 토큰을 반환
- auth-code : 사용자 별로 승인 코드로 응답
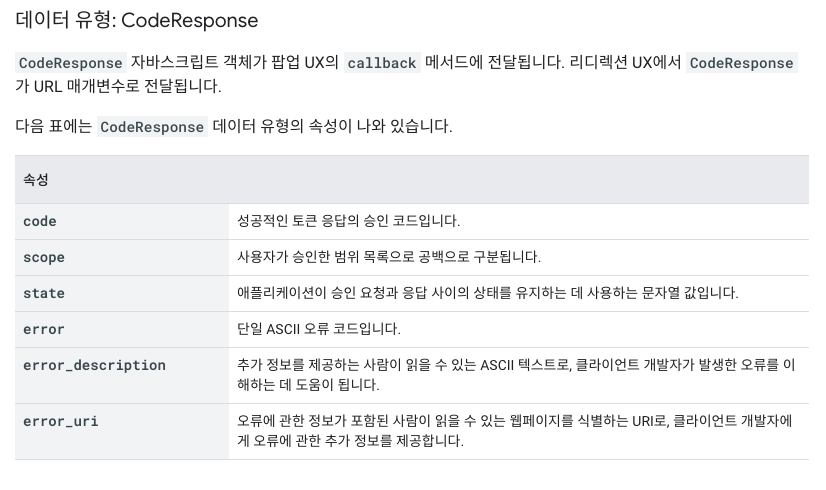
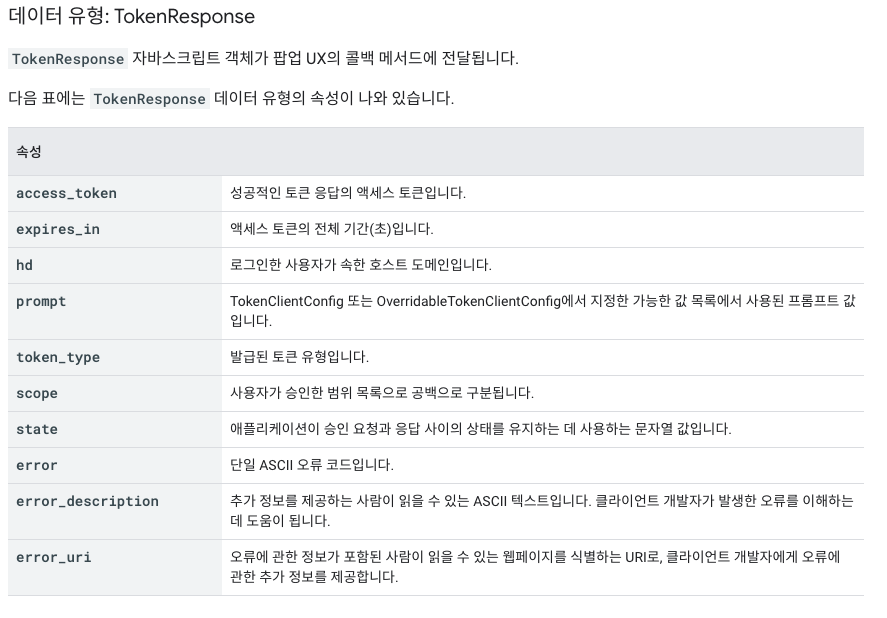
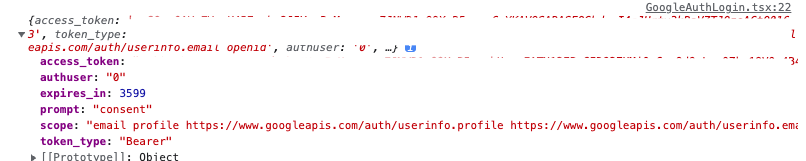
데이터 유형


implicit flow
- codeResponse, TokenResponse 둘 다 동일한 데이터 유형으로 받아짐

auth-code flow
- codeResponse, TokenResponse 둘 다 동일한 데이터 유형으로 받아짐