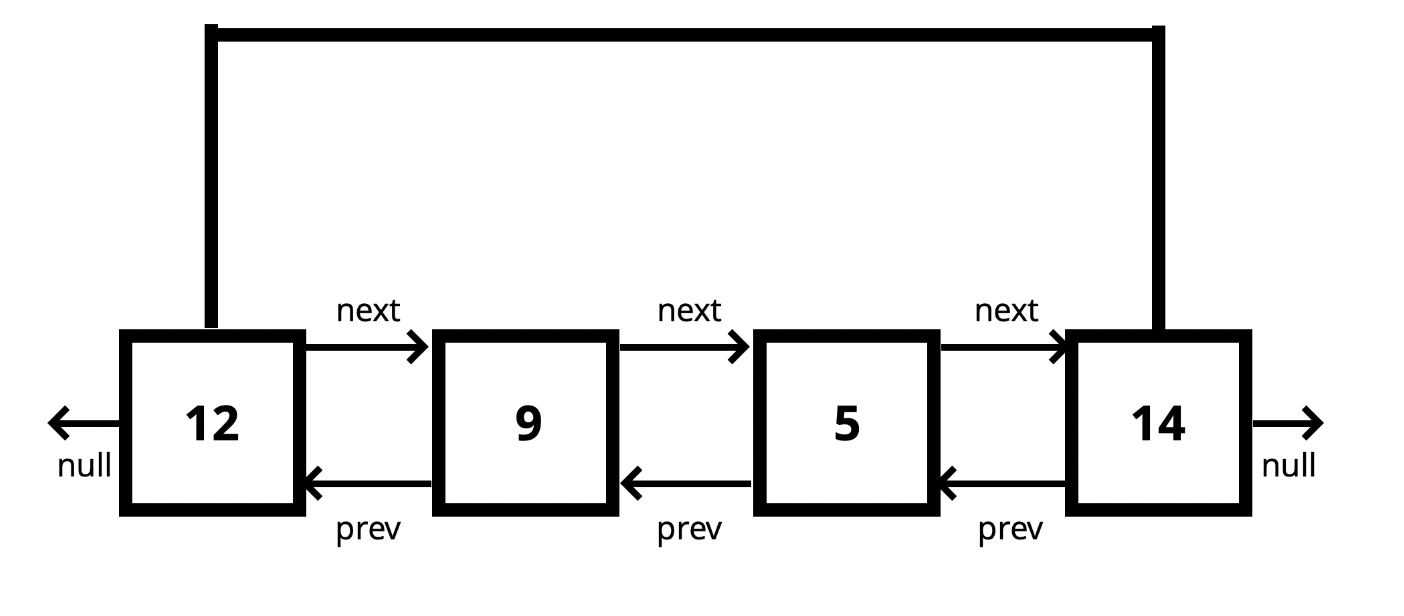
📌 이중 연결 리스트(Doubly Linked List)

단일 연결 리스트에 앞의 노드에 대한 포인터를 추가했다고 생각하면 된다.
구성 : head, tail, length, next, prev
- 단점 : 새로운 포인터를 저장하므로 메모리가 더 많이 든다.
- 장점 : 단일 연결 리스트에서 pop을 할 때는 head에서부터 한 방향으로 이동하여 tail 이전에 도달해야 했는데, 이중 연결 리스트에서는 tail에서 뒤로 이동하는 것이 가능해진다.
// 단일 연결 리스트
O -> O -> O -> O
head -> -> newTail -> tail
// 이중 연결 리스트
O <-> O <-> O <-> O
newTail <- tail이중 연결 리스트 구현
class Node{
constructor(val){
this.val = val;
this.next = null;
this.prev = null; // 추가!
}
}
class DoublyLinkedList{
constructor(){
this.head = null;
this.tail = null;
this.length = 0;
}
}메소드 구현
1. push( )
연결을 양쪽으로 추가해야 하는 것을 제외하고는 단일 연결 리스트와 동일하다.
- 새로운 노드 만들기
- 현재 tail의 next에 새로운 노드를 연결하기 //
->추가 - 새로운 노드의 prev에 현재 tail 연결하기 //
<-추가 - 새로운 노드를 tail로 지정하기
- 길이 증가
class Node{
constructor(val){
this.val = val;
this.next = null;
this.prev = null;
}
}
class DoublyLinkedList {
constructor(){
this.head = null;
this.tail = null;
this.length = 0;
}
push(val){
var newNode = new Node(val);
if(this.length === 0){
this.head = newNode;
this.tail = newNode;
} else {
this.tail.next = newNode;
newNode.prev = this.tail;
this.tail = newNode;
}
this.length++;
return this;
}
}2. pop( )
- 현재 tail을 변수에 저장하기
- 현재 tail의 이전 값을 새로운 tail로 지정하기
- tail과 prev의 연결 끊기(**양쪽 모두 끊어야 함.)
- 길이 감소시키기
- pop한 값 return 하기
class Node{
constructor(val){
this.val = val;
this.next = null;
this.prev = null;
}
}
class DoublyLinkedList {
constructor(){
this.head = null;
this.tail = null;
this.length = 0;
}
push(val){
var newNode = new Node(val);
if(this.length === 0){
this.head = newNode;
this.tail = newNode;
} else {
this.tail.next = newNode;
newNode.prev = this.tail;
this.tail = newNode;
}
this.length++;
return this;
}
pop(){
if(!this.head) return undefined;
var poppedNode = this.tail;
if(this.length === 1){
this.head = null;
this.tail = null;
} else {
this.tail = poppedNode.prev;
this.tail.next = null;
poppedNode.prev = null;
}
this.length--;
return poppedNode;
}
}3. shift( )
맨 앞의 노드를 제거해서 return.
연결을 양쪽으로 끊어야 하는 것을 제외하고는 단일 연결 리스트와 동일하다.
class Node{
constructor(val){
this.val = val;
this.next = null;
this.prev = null;
}
}
class DoublyLinkedList {
constructor(){
this.head = null;
this.tail = null;
this.length = 0;
}
push(val){
var newNode = new Node(val);
if(this.length === 0){
this.head = newNode;
this.tail = newNode;
} else {
this.tail.next = newNode;
newNode.prev = this.tail;
this.tail = newNode;
}
this.length++;
return this;
}
pop(){
if(!this.head) return undefined;
var poppedNode = this.tail;
if(this.length === 1){
this.head = null;
this.tail = null;
} else {
this.tail = poppedNode.prev;
this.tail.next = null;
poppedNode.prev = null;
}
this.length--;
return poppedNode;
}
shift(){
if(this.length === 0) return undefined;
var oldHead = this.head;
if(this.length === 1){
this.head = null;
this.tail = null;
}else{
this.head = oldHead.next;
this.head.prev = null;
oldHead.next = null;
}
this.length--;
return oldHead;
}
}
var list = new DoublyLinkedList()
list.push("Harry")
list.push("Ron")
list.push("Hermione")4. unshift( )
연결을 양쪽으로 더해야 하는 것을 제외하고는 단일 연결 리스트와 동일하다.
class Node{
constructor(val){
this.val = val;
this.next = null;
this.prev = null;
}
}
class DoublyLinkedList {
constructor(){
this.head = null;
this.tail = null;
this.length = 0;
}
push(val){
var newNode = new Node(val);
if(this.length === 0){
this.head = newNode;
this.tail = newNode;
} else {
this.tail.next = newNode;
newNode.prev = this.tail;
this.tail = newNode;
}
this.length++;
return this;
}
pop(){
if(!this.head) return undefined;
var poppedNode = this.tail;
if(this.length === 1){
this.head = null;
this.tail = null;
} else {
this.tail = poppedNode.prev;
this.tail.next = null;
poppedNode.prev = null;
}
this.length--;
return poppedNode;
}
shift(){
if(this.length === 0) return undefined;
var oldHead = this.head;
if(this.length === 1){
this.head = null;
this.tail = null;
}else{
this.head = oldHead.next;
this.head.prev = null;
oldHead.next = null;
}
this.length--;
return oldHead;
}
unshift(val){
var newNode = new Node(val);
if(this.length === 0) {
this.head = newNode;
this.tail = newNode;
} else {
this.head.prev = newNode;
newNode.next = this.head;
this.head = newNode;
}
this.length++;
return this;
}
}
var list = new DoublyLinkedList()
list.push("Harry")
list.push("Ron")
list.push("Hermione")5. get( )
단일 연결 리스트는 무조건 head에서부터 탐색해야 하지만, 이중 연결 리스트는 찾고자 하는 인덱스가 head와 tail 중 어디에 더 가까운지에 따라 더 가까운 방향에서(앞 혹은 뒤)부터 탐색할 수 있다.
어디에 더 가까운지는 리스트의 중간 index와 비교하여 알 수 있다.
(length / 2 보다 크면 뒤에서 부터 탐색, 작으면 앞에서 부터 탐색.)
class Node{
constructor(val){
this.val = val;
this.next = null;
this.prev = null;
}
}
class DoublyLinkedList {
constructor(){
this.head = null;
this.tail = null;
this.length = 0;
}
push(val){
var newNode = new Node(val);
if(this.length === 0){
this.head = newNode;
this.tail = newNode;
} else {
this.tail.next = newNode;
newNode.prev = this.tail;
this.tail = newNode;
}
this.length++;
return this;
}
pop(){
if(!this.head) return undefined;
var poppedNode = this.tail;
if(this.length === 1){
this.head = null;
this.tail = null;
} else {
this.tail = poppedNode.prev;
this.tail.next = null;
poppedNode.prev = null;
}
this.length--;
return poppedNode;
}
shift(){
if(this.length === 0) return undefined;
var oldHead = this.head;
if(this.length === 1){
this.head = null;
this.tail = null;
}else{
this.head = oldHead.next;
this.head.prev = null;
oldHead.next = null;
}
this.length--;
return oldHead;
}
unshift(val){
var newNode = new Node(val);
if(this.length === 0) {
this.head = newNode;
this.tail = newNode;
} else {
this.head.prev = newNode;
newNode.next = this.head;
this.head = newNode;
}
this.length++;
return this;
}
get(index){
if(index < 0 || index >= this.length) return null;
var count, current;
if(index <= this.length/2){
count = 0;
current = this.head;
while(count !== index){
current = current.next;
count++;
}
} else {
count = this.length - 1;
current = this.tail;
while(count !== index){
current = current.prev;
count--;
}
}
return current;
}
}
var list = new DoublyLinkedList()
list.push("Harry")
list.push("Ron")
list.push("Hermione")6. set( )
get() 활용.
class Node{
constructor(val){
this.val = val;
this.next = null;
this.prev = null;
}
}
class DoublyLinkedList {
constructor(){
this.head = null;
this.tail = null;
this.length = 0;
}
push(val){
var newNode = new Node(val);
if(this.length === 0){
this.head = newNode;
this.tail = newNode;
} else {
this.tail.next = newNode;
newNode.prev = this.tail;
this.tail = newNode;
}
this.length++;
return this;
}
pop(){
if(!this.head) return undefined;
var poppedNode = this.tail;
if(this.length === 1){
this.head = null;
this.tail = null;
} else {
this.tail = poppedNode.prev;
this.tail.next = null;
poppedNode.prev = null;
}
this.length--;
return poppedNode;
}
shift(){
if(this.length === 0) return undefined;
var oldHead = this.head;
if(this.length === 1){
this.head = null;
this.tail = null;
}else{
this.head = oldHead.next;
this.head.prev = null;
oldHead.next = null;
}
this.length--;
return oldHead;
}
unshift(val){
var newNode = new Node(val);
if(this.length === 0) {
this.head = newNode;
this.tail = newNode;
} else {
this.head.prev = newNode;
newNode.next = this.head;
this.head = newNode;
}
this.length++;
return this;
}
get(index){
if(index < 0 || index >= this.length) return null;
var count, current;
if(index <= this.length/2){
count = 0;
current = this.head;
while(count !== index){
current = current.next;
count++;
}
} else {
count = this.length - 1;
current = this.tail;
while(count !== index){
current = current.prev;
count--;
}
}
return current;
}
set(index, val){
var foundNode = this.get(index);
if(foundNode != null){
foundNode.val = val;
return true;
}
return false;
}
}
var list = new DoublyLinkedList()
list.push("Harry")
list.push("Ron")
list.push("Hermione")7. insert( )
단일 연결 리스트와 달리 index가 앞/뒤 중 어디에 더 가까운지에 따라 더 가까운 방향에서 탐색해 삽입할 수 있다.
get(), unshift(), push() 활용.
class Node{
constructor(val){
this.val = val;
this.next = null;
this.prev = null;
}
}
class DoublyLinkedList {
constructor(){
this.head = null;
this.tail = null;
this.length = 0;
}
push(val){
var newNode = new Node(val);
if(this.length === 0){
this.head = newNode;
this.tail = newNode;
} else {
this.tail.next = newNode;
newNode.prev = this.tail;
this.tail = newNode;
}
this.length++;
return this;
}
pop(){
if(!this.head) return undefined;
var poppedNode = this.tail;
if(this.length === 1){
this.head = null;
this.tail = null;
} else {
this.tail = poppedNode.prev;
this.tail.next = null;
poppedNode.prev = null;
}
this.length--;
return poppedNode;
}
shift(){
if(this.length === 0) return undefined;
var oldHead = this.head;
if(this.length === 1){
this.head = null;
this.tail = null;
}else{
this.head = oldHead.next;
this.head.prev = null;
oldHead.next = null;
}
this.length--;
return oldHead;
}
unshift(val){
var newNode = new Node(val);
if(this.length === 0) {
this.head = newNode;
this.tail = newNode;
} else {
this.head.prev = newNode;
newNode.next = this.head;
this.head = newNode;
}
this.length++;
return this;
}
get(index){
if(index < 0 || index >= this.length) return null;
var count, current;
if(index <= this.length/2){
count = 0;
current = this.head;
while(count !== index){
current = current.next;
count++;
}
} else {
count = this.length - 1;
current = this.tail;
while(count !== index){
current = current.prev;
count--;
}
}
return current;
}
set(index, val){
var foundNode = this.get(index);
if(foundNode != null){
foundNode.val = val;
return true;
}
return false;
}
insert(index, val){
if(index < 0 || index > this.length) return false;
if(index === 0) return !!this.unshift(val);
if(index === this.length) return !!this.push(val);
var newNode = new Node(val);
var beforeNode = this.get(index-1);
var afterNode = beforeNode.next;
beforeNode.next = newNode, newNode.prev = beforeNode;
newNode.next = afterNode, afterNode.prev = newNode;
this.length++;
return true;
}
}
var list = new DoublyLinkedList()
list.push("Harry")
list.push("Ron")
list.push("Hermione")8. remove( )
단일 연결 리스트와 달리 index가 앞/뒤 중 어디에 더 가까운지에 따라 더 가까운 방향에서 탐색해 제거할 수 있다.
get(), shift(), pop() 활용.
class Node{
constructor(val){
this.val = val;
this.next = null;
this.prev = null;
}
}
class DoublyLinkedList {
constructor(){
this.head = null;
this.tail = null;
this.length = 0;
}
push(val){
var newNode = new Node(val);
if(this.length === 0){
this.head = newNode;
this.tail = newNode;
} else {
this.tail.next = newNode;
newNode.prev = this.tail;
this.tail = newNode;
}
this.length++;
return this;
}
pop(){
if(!this.head) return undefined;
var poppedNode = this.tail;
if(this.length === 1){
this.head = null;
this.tail = null;
} else {
this.tail = poppedNode.prev;
this.tail.next = null;
poppedNode.prev = null;
}
this.length--;
return poppedNode;
}
shift(){
if(this.length === 0) return undefined;
var oldHead = this.head;
if(this.length === 1){
this.head = null;
this.tail = null;
}else{
this.head = oldHead.next;
this.head.prev = null;
oldHead.next = null;
}
this.length--;
return oldHead;
}
unshift(val){
var newNode = new Node(val);
if(this.length === 0) {
this.head = newNode;
this.tail = newNode;
} else {
this.head.prev = newNode;
newNode.next = this.head;
this.head = newNode;
}
this.length++;
return this;
}
get(index){
if(index < 0 || index >= this.length) return null;
var count, current;
if(index <= this.length/2){
count = 0;
current = this.head;
while(count !== index){
current = current.next;
count++;
}
} else {
count = this.length - 1;
current = this.tail;
while(count !== index){
current = current.prev;
count--;
}
}
return current;
}
set(index, val){
var foundNode = this.get(index);
if(foundNode != null){
foundNode.val = val;
return true;
}
return false;
}
insert(index, val){
if(index < 0 || index > this.length) return false;
if(index === 0) return !!this.unshift(val);
if(index === this.length) return !!this.push(val);
var newNode = new Node(val);
var beforeNode = this.get(index-1);
var afterNode = beforeNode.next;
beforeNode.next = newNode, newNode.prev = beforeNode;
newNode.next = afterNode, afterNode.prev = newNode;
this.length++;
return true;
}
remove(index){
if(index < 0 || index > this.length) return undefined;
if(index === 0) return this.shift();
if(index === this.length-1) return this.pop();
var removedNode = this.get(index);
var beforeNode = removedNode.prev
var afterNode = removedNode.next;
beforeNode.next = afterNode;
afterNode.prev = beforeNode;
removedNode.prev = null;
removedNode.next = null;
this.length--;
return removedNode;
}
}
var list = new DoublyLinkedList()
list.push("Harry")
list.push("Ron")
list.push("Hermione")📌 이중 연결 리스트의 Big O
삽입, 삭제 : O(1)
단일 연결 리스트에 비해 삭제 시간이 단축된다.
탐색, 접근 : O(n)
(탐색은 정확히 말하면 O(n/2) 이긴 하지만 여전히 간단히 나타내면 O(n)이다.)
요약
- 이중 연결 리스트는 단일 연결 리스트와 거의 동일하지만, 추가적으로 이전 노드에 대한 포인터를 저장한다는 차이점이 있다.
- 탐색에 있어 단일 연결 리스트보다 시간이 절반 정도로 단축된다는 이점이 있다.
- 저장해야 되는 포인터가 늘어나기 때문에 메모리를 더 많이 차지한다는 단점이 있다.
