
Img Tag
이미지 태그의 기본 특성
- 콘텐츠를 포함하지 않는 빈요소로 닫힌 태그를 써도 의미가 없음
- 콘텐츠에 뭔가를 넣어서 사용하는 용도(?)의 태그가 아니라 어떤 이미지를 가져올 것인지에 대한 정의를 하는 용도의 태그
- src 속성에 경로를 적으면 해당 경로에 있는 이미지 리소스를 요청해서 그대로 가져옴. 이 때, 경로는 절대 경로, 상대 경로를 적어줄 수 있음. 절대 경로는 해당 html파일의 위치에 관계없이 절대 경로에 적혀진 경로에 리소스를 요청하며, 상대경로는 해당 html 파일의 위치를 기준으로 경로에 적혀진 파일을 찾아감. 그래서 해당 html 파일의 위치에 따라 상대경로는 영향을 받음.
- alt 속성은 필수는 아니지만, 권장되는 속성으로 스크린 리더 등을 사용할 때, 즉, 실제로 이미지를 볼 수 없는 분들에 대해 그 이미지가 어떤 이미지 인지를 알려주는 속성임. 뿐만 아니라, 이미지 로딩에 실패했을 경우에 화면상에 alt에 적힌 이미지에 대한 설명이 출력됨.
** alternative text(alt) - title 속성을 적어주면 마우스로 hover 했을 때, 해당 title 내용이 나타남
- css로 줄 수 있지만 따로 height, width 속성을 줄 수 있음.
이미지 로딩에 관하여 + lazy loading setting
- 이미지는 서버로부터 요청을 해서 받아오는 것이므로 이미지를 받아올 때 비용이 발생하게 되고, 용량이 작지 않기 때문에 로딩시간이 지연되는 원인이 되기도 한다.
- 그렇다면 이러한 성능 이슈와 비용 이슈를 해결할 방법은 없을까?.. 이미지를 로딩 안할수도 없고..?
- 그것에 대한 해답이 lazy loading 이다. lazy loading이란? : 예시 : lazy는 부지런한의 반대인 게으른의 뜻으로, 직역하면 게으른 로딩, 즉, 로딩을 최대한 미룰 수 있을만큼 미룬다는 의미로 쓰인다. 로딩을 최대한 미룬다? 무슨말인가 하면, 예를 들어, 내가 들어갈 사이트에는 수백개의 이미지가 있다고 하자(정확히 말하면, 이미지 태그가). 하지만, 내가 이 사이트에서 오늘 이용할 부분은 기껏해야 상단의 nav bar 클릭이다. 게다가 나는 이 이미지들을 볼 수도 없는 것이 스크롤을 꽤나 내려야 이미지들이 있는 사이트이다. 이런 경우, 나는 이 사이트의 이미지를 보지도 않지만, 이미지를 요청하는 것에 대한 비용과 초기 렌더링시 리소스를 요청하는 것에 따른 다른 부분의 로딩지연 등의 성능 이슈를 감당해야한다. 하지만, lazy-loading 즉, 이미지의 로딩을 최대로 미룬다면? 즉, 내가 그 이미지가 있는 곳까지 스크롤을 해서 그 이미지를 볼 목적이 명확해지는 시점에 그 이미지를 로딩한다면? => 훨씬 효율적일 것이다. 이처럼, lazy loading은 이미지를 첫로딩 시점에 무조건 로딩하는 것이 아니라 스크롤을 내린다던지의 유저 인터랙션을 통해 특정 시점에 닿거나할 때 즉, 해당 이미지를 보려는 것이 명확한 시점일 때 이미지를 로드하는 것이다. 그러면 아까의 나처럼 이 페이지에서 nav bar만 이용하면 되는 경우에는 이미지 로딩을 하지 않아도 되는 것이다. 이에 대한 장점은 앞서 말했듯이 성능 향상 및 비용 감소 이다.
- 그렇다면 어떻게 구현하는가?
1) 먼저 가장 간단한 방법으로는 구글 크롬에서 지원하는 native lazy loading을 사용하는 것이다. 매우 간단한 방법인데,
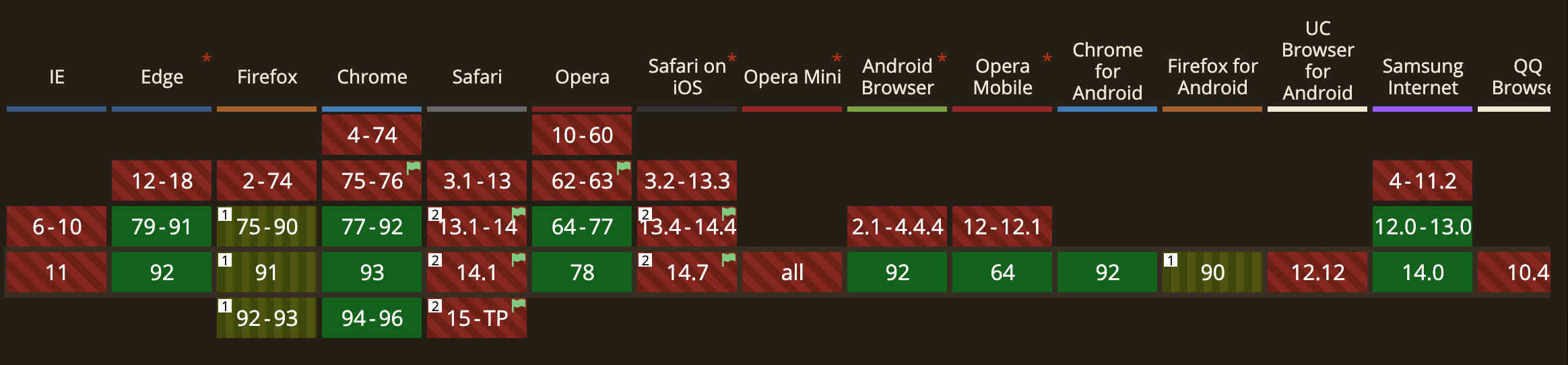
이렇게만 해주면 된다. 그러면 알아서 이 사진이 뷰포트에 닿을 때 로딩하도록 해준다. 또다른 옵션으로는 loading='eager' 옵션이 있는데, 이는 바로 이미지를 로딩하도록 한다. 즉, 레이지 로딩을 안쓰도록 하는 옵션. 하지만, 모든 브라우저에서 지원하는 것이 아니기에 주의해야한다. 실제로 can i use 라는 브라우저별 호환성 혹은 기능 지원 정보를 주는 사이트에서 체크해보니<img src="" loading="lazy"/>

호환성이 상당히 떨어짐을 알 수 있다..
2) 그럼 다른 방법은? 실제로 구현하는 수 밖에 없다. 예를 들어, js 이벤트 핸들러로 scroll 이벤트를 만들으서 스크롤이 특정 위치에 닿으면 이미지를 로드하도록 하는 방식을 써야하는데, 이 때는 img 태그에 src 특성을 쓰면 안되고 data-src 속성을 써야한다. src 속성을 쓰면 무조건 바로 로딩하기 때문에!. 혹은 흔히 알려져있는 intersection observer API를 통해 앞서 말한 scroll 이벤트와 같이 유저의 스크롤 인터랙션에 따라 이미지를 로딩시키는 로직을 세팅해놓을 수 있다.
** 주말에 intersection observer 혹은 scroll 이벤트 핸들러를 통해 위 기능을 구현해보자(참고할 블로그)
