HTML
1.[HTML] Div vs Span

1) 둘의 차이 : 정말 간단하고, 명료한 둘의 차이는 전자는 block 요소에 해당하는 태그이고, 후자는 inline 요소에 해당하는 태그이다. 간단하게 block vs inline에 대해 설명해보면,
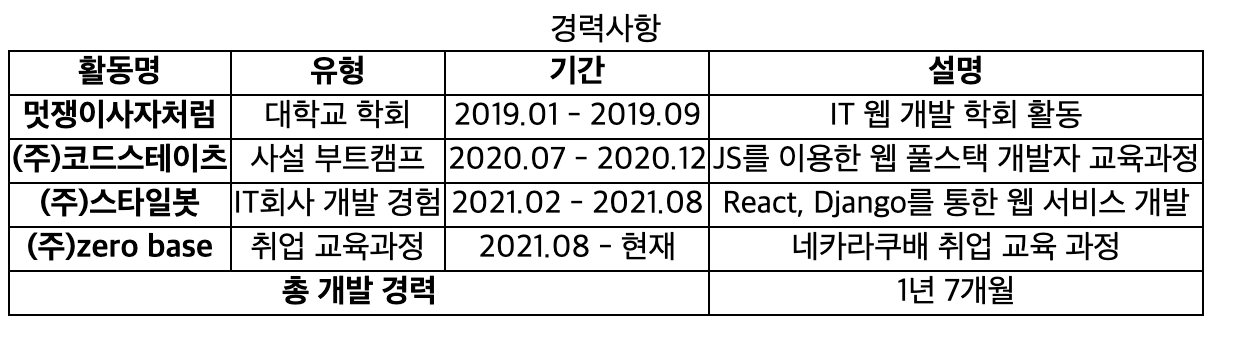
2.[HTML] Table 태그

table 태그는 블록요소에 해당된다.예전에는(지금은 지양 하는 사항임) 테이블 태그를 가지고 레이아웃을 짜기도 했다고 한다. 배열 형태로 레이아웃을 짜기에 적합한 형태를 제공하므로!.table 태그 또한 header, main, footer로 의미론적으로 나눠서 쓸
3.[HTML] Img 태그

이미지 태그의 기본 특성콘텐츠를 포함하지 않는 빈요소로 닫힌 태그를 써도 의미가 없음콘텐츠에 뭔가를 넣어서 사용하는 용도(?)의 태그가 아니라 어떤 이미지를 가져올 것인지에 대한 정의를 하는 용도의 태그src 속성에 경로를 적으면 해당 경로에 있는 이미지 리소스를 요청
4.[HTML] Img 파일 확장자 정리

img 파일의 확장자별 특징 정리 래스터 이미지 PNG : JPEG 보다는 화질이 좋으며, 뒷배경을 투명하게 할 수 있다는 특징이 있다. JPEG : 화질보다는 용량이 중요한 웹에서 쓰기 좋은 확장자로 정지 이미지의 압축률이 좋은편임. GI
5.[HTML] Video 태그

video 태그 간단 정리img 태그와 유사하지만, 빈태그가 아니라는 점이 차이다. video 태그는 콘텐츠로 비디오 태그 로딩에 실패했을 때 보여줄 메시지를 적어줄 수 있다(이미지 태그의 alt 속성이 비디오 태그에서는 콘텐츠에 적혀진 다는 생각)이미지 태그와 달리
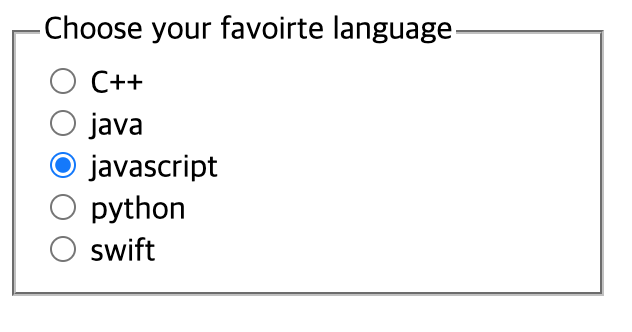
6.[HTML] Input 태그

: 오늘은 html 태그중에서도 내가 실제로 개발자로 일할 때 가장 많이 썼던 태그이기도 한..ㅎ(물론 div, span을 이길 수 없지만 ㅎㅎ) input 태그에 대해서 알아보고자 한다.Input 태그란? : : 주로 Form 태그 안에서 유저로부터 특정 정보를 받
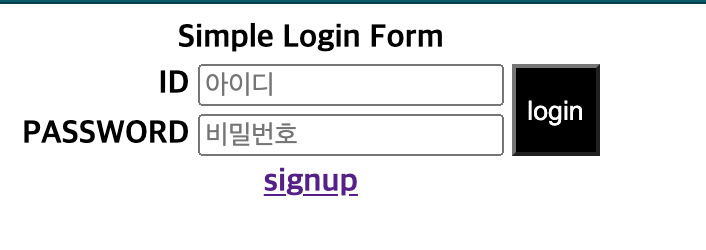
7.[HTML] Input & Form Tag

: 지난번 input 태그에 대한 포스팅에 이어서 form 태그 내에서 input 태그를 써봄으로써 input 태그에 대해서 심화 공부를 해보고자 한다. 오늘은 간단한 로그인, 회원가입, index 페이지를 만들어보면서 (서버와의 소통없이), input 태그의 속성들
8.[HTML] fieldset & legend

: 오늘은 form 태그 내에서 또다른 범주를 지정해줄 수 있는 fieldset과 legend에 대해서 알아보고자 한다.fieldset이란 ? : legend란? : fieldset의 경우 구글크롬(위의 예시)에서는 저런 형태로 출력되지만, 브라우저마다 다르기 때문에
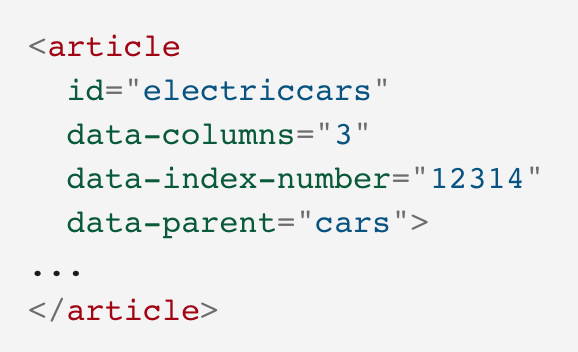
9.[HTML] 전역 특성

"전역 특성(Global attributes)은 모든 HTML에서 공통으로 사용할 수 있는 특성입니다. 그러나 일부 요소에는 아무런 효과도 없을 수 있습니다." - mdn: 오늘은 알아둘만한 전역특성에 대해서 포스팅을 해보고자 한다. 전역특성(Global Attribu
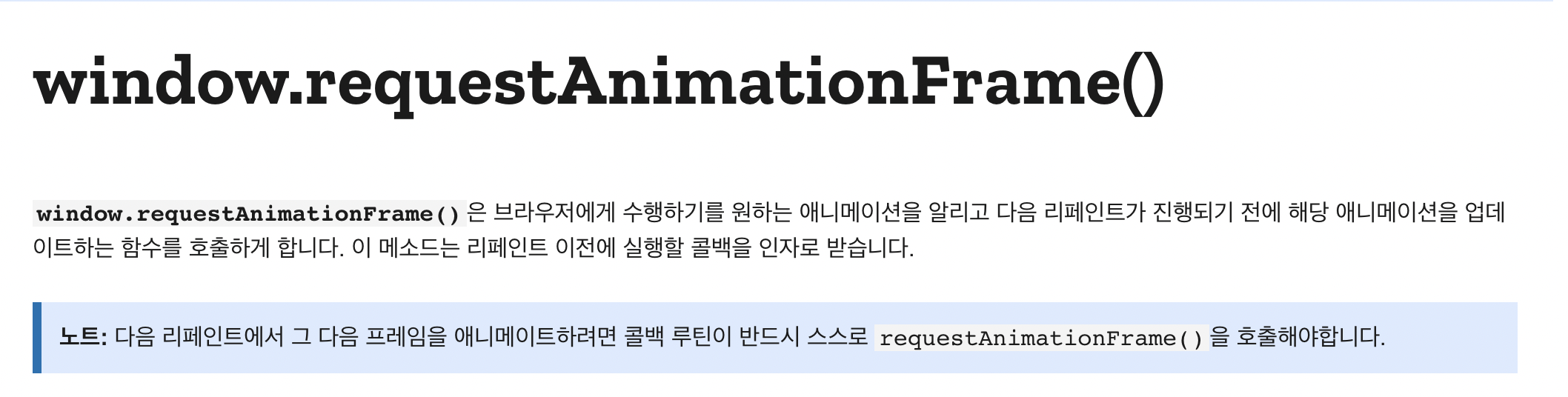
10.[HTML] requestAnimationFrame

Using requestAnimationFrame the browser can further optimize the resource consumption and make the animations smoother.우리는 애니메이션 (움직이는 효과)을 구현할 때 주로 c
11.[HTML] RAF 복습 및 기능 구현 연습

“setInterval() 함수는 언제나 콜백함수를 호출하기 때문에 브라우저의 다른 탭이 선택된 경우와 같이 실제 화면을 다시 그릴 필요가 없는 경우에도 화면을 다시 그린다. 그래서 시스템의 리소스 낭비를 초래하여, 불필요한 전력을 소모하게 만든다. 또한, 디스플레이
12.[HTML] stopImmediatePropagation

: 최근에 FE 면접 질문을 공부하던 도중에 stopImmediatePropagation 에 대해서 알게 됐다. 그리고 이에 대해 정리해보고자 글을 쓴다.: 그전에 stopPropagation에 대해서 먼저 알아보자. stopPropagation은 간단하게 설명해보면