제목 : 윈도우에서 리액트 개발 환경 만들기(2)
부제 : 기본 세팅
Prettier 세팅
프리티어란?
: Prettier 란 vscode의 extensions 파트에서 다운 받을 수 있는 code formatter이다. 코드 포매터란 무엇일까?. 예를 들어, 다음의 코드를 보자.
import React from 'react'
import logo from './logo.svg'
import './App.css'
function App() {
return (
<div className="App">
<h1>Title</h1>
<p>Hello, world!</p>
<p>Nope!</p>
</div>
)
}
export default App전혀 이상할거 없이 보이는 위 코드에는 보기 불편한 들여쓰기가 두번이나 돼있다. 하지만 이를 직접 고쳐주기는 너무나도 번거롭다.. 한두개가 아니라고 했을 때는 정말 하기 싫을 것 같다.. 그렇다면 이런 경우에 이걸 자동으로 해주는건 없을까?(저장할 때마다 해준다던지 등등). 그 역할을 해주는게 바로 code formatter이다. prettier도 그러한 포매터의 종류이다. 위의 상태에서 prettier를 설치했고, 
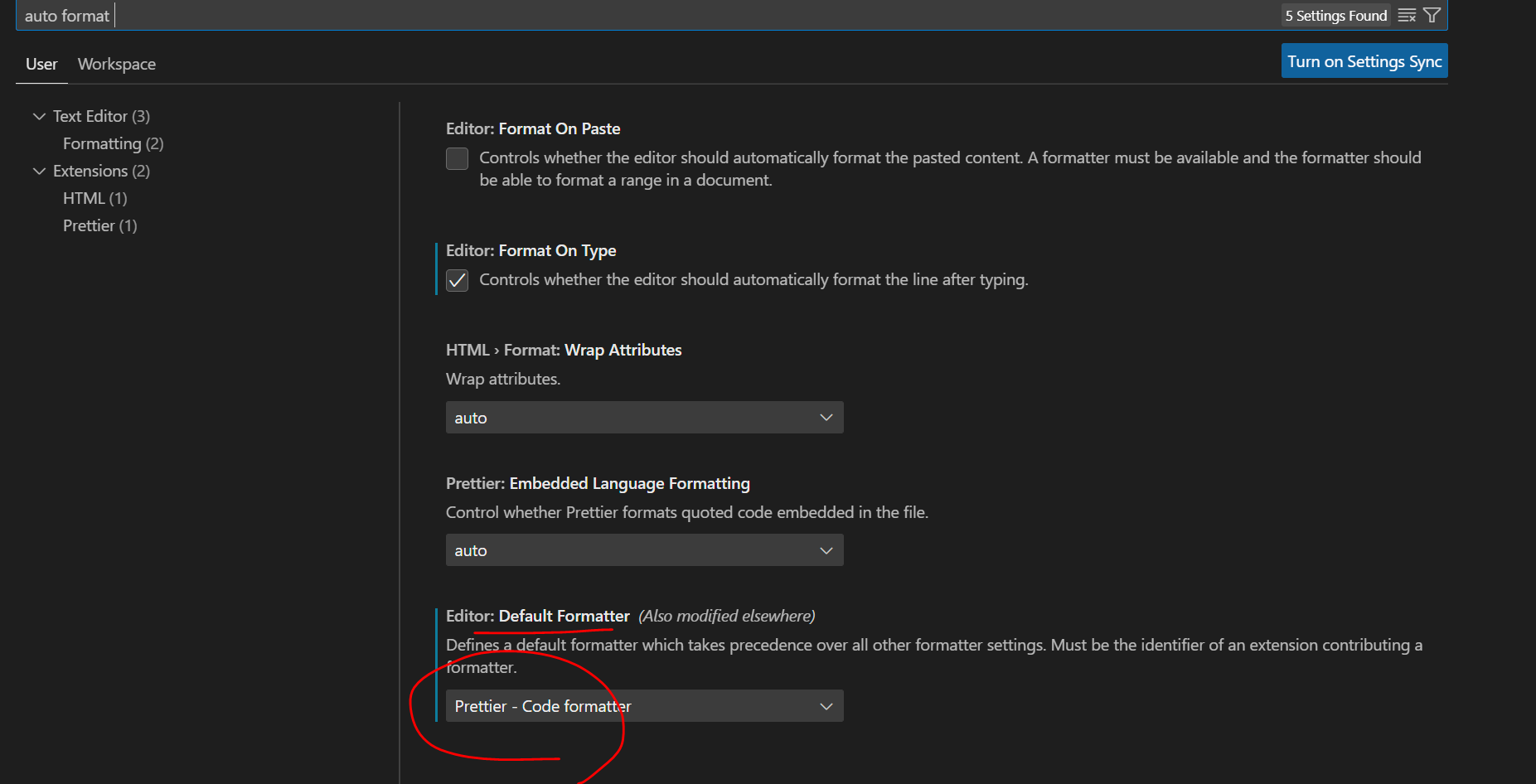
vscode의 File -> preferences -> settings -> auto format(검색) 에 들어가면 나오는 화면인데, 동그라미 친 부분처럼 default formatter로 프리티어를 세팅해준다(세팅 후에 vscode를 껐다 켜야 적용되는 것 같다). 그 다음에 저 상태로 저장을 누르면
import React from 'react'
import logo from './logo.svg'
import './App.css'
function App() {
return (
<div className="App">
<h1>Title</h1>
<p>Hello, world!</p>
<p>Nope!</p>
</div>
)
}
export default App위와 같이 반듯한 코드로 자동 포매팅 된다.
prettierrc.js
: 앞서 말한 포매터에 대해 개발자가 본인만의 혹은 팀만의 규칙을 설정하고 싶을 때는 project 내에 package.json이 있는 depth에서 .prettierrc.js 파일을 만들어준다. 이 때, 앞에 .을 붙이는건 git 등에 업로드할 때 숨김을 하기 위함이다. 이런 포매팅 세팅까지 다른 사람들과 공유할 필요는 없기에! 하지만, 이러한 포매팅 세팅은 만약 팀단위 플젝이라면 맞춰야한다. 그래야 들여쓰기가 두번됐는지, 한번됐는지를 서로 알고, 충돌이 일어나지 않으니까.
module.exports = {
bracketSpacing: false,
jsxBracketSameLine: true,
singleQuote: true,
trailingComma: "none",
arrowParens: "avoid",
semi: false,
printWidth: 90,
};이런식으로 작성해주면 된다. 각각의 속성은 따로 검색해서 찾으면 되니까 각 팀 혹은 개인에게 맞는 설정을 하면 된다. 이와 같이 prettier는 개발모드에서 개발자 혹은 팀단위로 개발을 하기 편하게 하기 위함이다. 유저에게 닿는 부분과는 거리가 먼 개발자 입장에서의 extension이다.
npm을 통한 오픈소스 패키지 다운로드
: react 또한 오픈소스 패키지인데, 이처럼 npm(node package manager)을 통해 다양한 오픈소스 패키지를 다운받을 수 있다.
npm install or npm i를 통한 설치시 옵션
--save옵션을 걸어주면 package.json 파일의dependencies에 등록된다. 이 때, 굳이 dependencies, devDependencies를 구분해놓은 것은 후자는 개발모드에서만 쓰는 모듈이기에 분리해놓은 것이다.--save-dev옵션은 package.json 파일의devDependencies에 등록된다. 앞서 말했듯이 개발모드에서만 쓰는 모듈을 설치할 때 이 옵션을 해주면 된다.
타입스크립트를 쓰는데 자바스크립트로 된 모듈을 다운받는다면?
: 만약 프로젝트를 이미 타입스크립트로 개발했는데, 패키지를 다운받고 보니 자바스크립트(ES6 or ES5)로만 이뤄진 패키지였다면?. 이 경우에 타입스크립트에서는 해당 패키지에는 타입이 없기 때문에 에러를 리턴하게 될 것이다. 이에 따라 해당 패키지를 타입스크립트에 쓸 수 있도록 만들어놓은 타입 라이브러리를 별도로 설치해줘야한다. 타입 라이브러리는 @types/특정 모듈명 형태로 쓰인다. 하지만, 타입 라이브러리가 없는 자바스크립트 패키지도 있는데, 이건 타입스크립트 플젝에서는 쓸 수 없다(직접 만들지 않는이상).
node_modules?
: npm install을 통해 패키지를 다운받으면 package.json에 그 패키지 버전 등이 기입되는데(정확한 버전은 package-lock.json에 적힌다), 그럼 실제로 패키지를 다운받아놓는 곳은 어딜까?. 즉, package.json은 무슨 패키지를 다운받았고, 해당 패키지의 버전 범위는 뭐고, 이건 개발모드에서만 쓸지 아니면 프로덕션 라이에서 쓸지 등등을 적어놓은거라면 실제 그 패키지는 어디에 다운받아놨는가 ? => node_modules 이다. 근데 생각해보면 왜 굳이 node_modules에 다운받아놓고 pacakge.json에 기록을 할까?. 이는 깃 등의 팀 협업 플랫폼에 해당 플젝을 올렸을 때, node_modules를(크기가 크니까) 제외하고 올리고, package.json에 다운받아야할 패키지 목록만 적어놓음으로써 다른 팀원이 내 플젝을 pull 할 때 node_modules를 통째로 pull 하는게 아니라 package.json을 참고해서 본인도(다른 팀원) 해당 패키지를 다운받아 쓰도록 하기 위함이다(다 이유가 있다~). 첨언하자면 프로젝트를 깃허브 등에서 다운받는 다음에 npm install을 한번 해주는 것도 이와 같은 맥락이다. 그냥 한번 해주는게 아니라 해당 프로젝트를 정상적으로 실행하기 위해선 해당 플젝에서 사용한 패키지를 다운받아야 하는데, node_modules를 같이 다운받은게 아니라(애초에 플젝을 올린 사람이 이를 제외하고 올렸을 것) 따로 package.json을 토대로 다운을 받아야하는 것이다.
실제로 패키지를 다운받아보자(타입스크립트 프로젝트에서)
npm i chance luxon
npm i -D @types/change @types/luxon: 위에서 change랑 luxon을 띄어쓴건 둘은 다른 패키지고, 이렇게 띄어쓰면 한번에 두개의 패키지를(혹은 여러개) 다운받을 수 있어서다. 먼저, chance라는 패키지는 다양한 종류의 그럴듯한 가짜 데이터를 만들어주는 패키지이고, luxon은 2023/02/18 등의 날짜 데이터를 N분전 이런식의 데이터로 컨버팅해준다. 그리고 아래 @types 형태의 패키지는 아까 말한 타입스크립트 플젝에 적용하기 위함이다. 마지막으로 -D 옵션은 처음보는 것 같지만 앞서 말한 --save-dev 옵션과 동일하다.
- 설치전의 pacakge.json
{
"name": "yongkinello",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.16.5",
"@testing-library/react": "^13.4.0",
"@testing-library/user-event": "^13.5.0",
"@types/jest": "^27.5.2",
"@types/node": "^16.18.12",
"@types/react": "^18.0.28",
"@types/react-dom": "^18.0.11",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-scripts": "5.0.1",
"typescript": "^4.9.5",
"web-vitals": "^2.1.4"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}- 설치 후의 package.json
{
"name": "yongkinello",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.16.5",
"@testing-library/react": "^13.4.0",
"@testing-library/user-event": "^13.5.0",
"@types/jest": "^27.5.2",
"@types/node": "^16.18.12",
"@types/react": "^18.0.28",
"@types/react-dom": "^18.0.11",
"chance": "^1.1.10",
"luxon": "^3.2.1",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-scripts": "5.0.1",
"typescript": "^4.9.5",
"web-vitals": "^2.1.4"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"devDependencies": {
"@types/chance": "^1.1.3",
"@types/luxon": "^3.2.0"
}
}- 변동 부분은 dependencies에서
"chance": "^1.1.10",
"luxon": "^3.2.1",가 추가된 것과 본래 없었던 devDependencies 키값이 생기고 거기에
"@types/chance": "^1.1.3",
"@types/luxon": "^3.2.0"이 추가된 것이다. chance, luxon은 실제 프로덕션 딴에서도 이부분을 실행해서 값을 얻어내고 할 것이기에 dependencies에 들어갔고, -D 옵션을 준 @types 형태의 패키지는 개발 모드에서만 필요한(빌드전까지만 필요하고, 프로덕션 라인에선 필요하지 않음) 패키지이기에 devDependencies에 들어갔다.
