리액트의 동작 원리
브라우저 동작 원리
DOM 이해하기
DOM(Document Object Model) 이란?
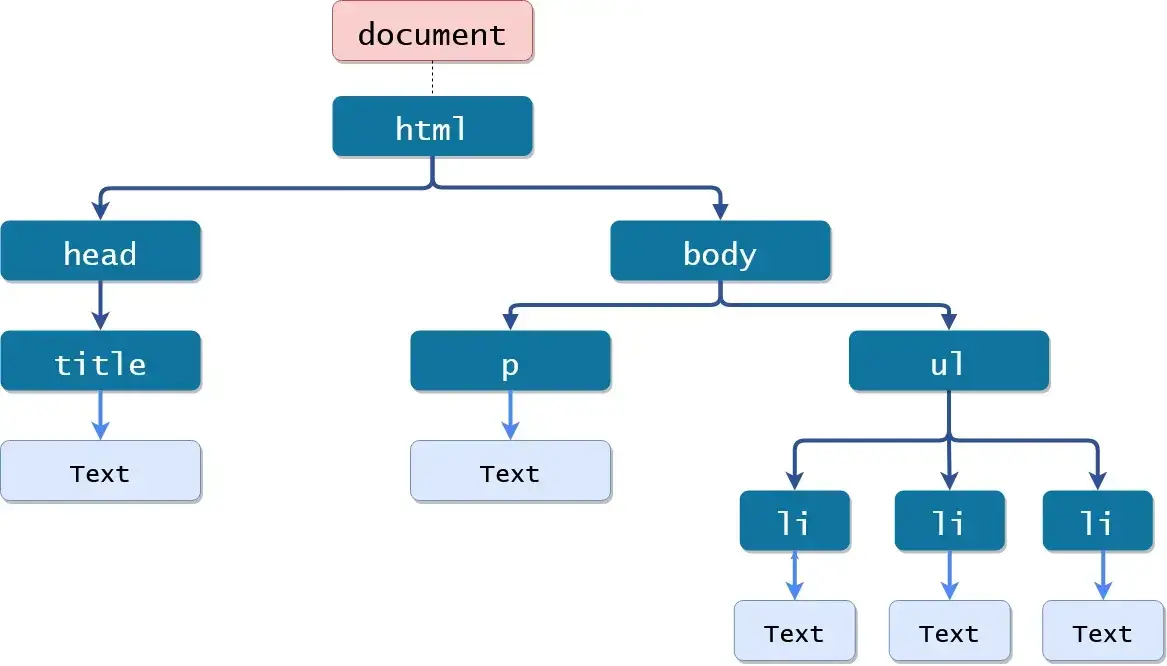
: 본래 브라우저가 서버로부터 받는 html은 문자열 형식으로 받게 된다. 이걸 파싱해서 렌더링하는건데, 나무위키의 일부 페이지처럼 단순히 정적인 페이지를 보여줄거라면 사실 DOM은 크게 필요가 없을 수 있다. DOM은 외부 프로그래밍 언어로 접근해서 렌더링 요소를 통제하기 위한 일종의 인터페이스를 제공하기 위해 브라우저 단에서 DOM 구조로 파악을 하는 것이다. 말을 좀 더 풀어보면, 웹 브라우저는 HTML 형식의 문자열을 화면에 출력할 때 문자열을 분석(Parsing)해서 Tree Struceture(트리구조)로 파악을 한다. 이 트리 구조는
위와 같은 형태로 이뤄진다. 우리가 흔히 HTML 형식의 파일을 볼 때 볼 수 있는 구조인데, 실제로 작성할 때는 단순히 쭈욱 작성하지만, 브라우저 단에서 이를 파싱할 때 이런식으로 트리구조로 파악을 한다는 것이다. 그리고 이러한 트리구조에 접근할 수 있도록(다른 프로그래밍 언어가) 인터페이스도 제공하는데, 이러한 인터페이스, 구조 등의 총칭이 DOM이라고 할 수 있다. 그리고 앞서 말했듯이 다른 프로그래밍 언어가 접근할 수 있다. 즉, 꼭 JS가 아니더라도 파이썬, 자바 등의 언어로도 DOM 인터페이스를 활용하면 접근할 수 있다는 것이다. FE 개발자가 JS를 통해 대부분 DOM을 컨트롤하는건 웹 프론트엔드 개발의 역사에 따라 JS가 메인 스트림이 됐기 때문이지 JS만 가능하기 때문은 아니다. 어쨌든 결론적으로 DOM은 웹 브라우저가 파싱한 HTML의 구조 및 그에 접근하기 위한 인터페이스의 총칭 정도로 알면 된다.
Window 객체
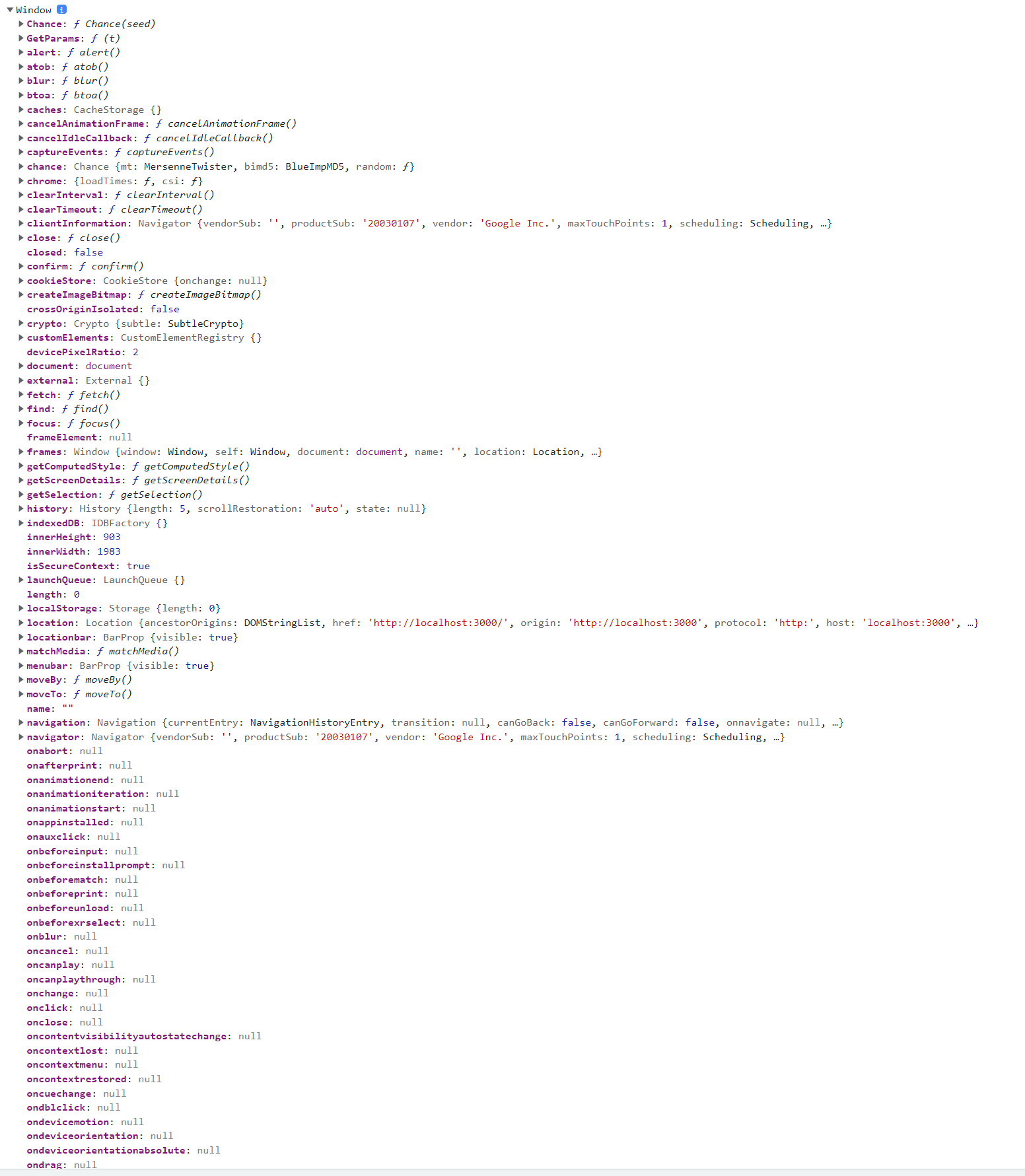
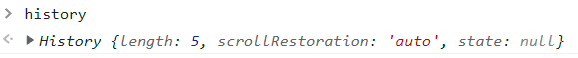
: 지금 당장 웹 브라우저의 개발자 도구의 console 탭을 켜서 window 객체를 출력해보면 
한 화면에 담을 수 없을만큼 많은 키값들이 있다. 
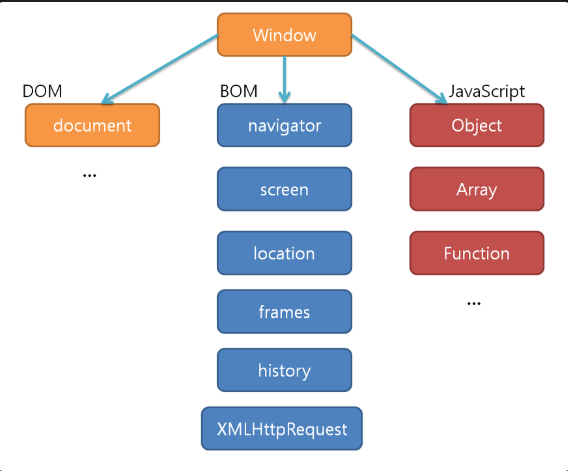
(출처 : https://cbw1030.tistory.com/46)
사실은 위와 같은 구조로 이뤄져있다. 
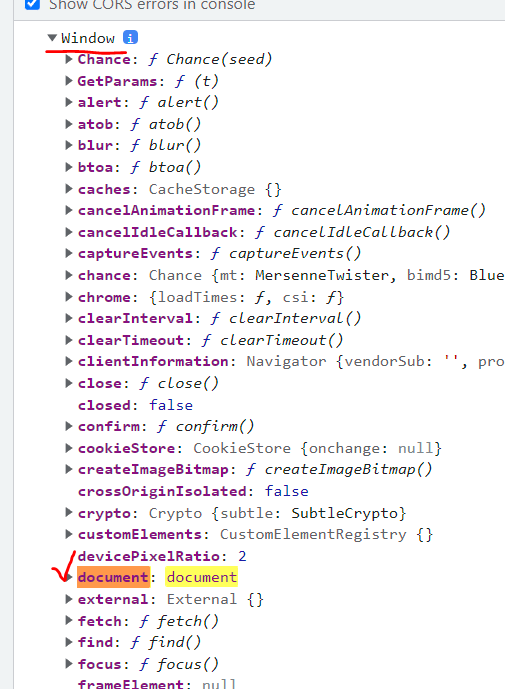
실제로 window 객체의 요소들 중에 document가 있음을 볼 수 있다. 이 때, 이 window 객체는 웹 브라우저의 자바스크립트 엔진(크롬으로 치면 V8)이 기본적으로 제공하는 전역 변수이다. 이 안에 document(앞서 말한 DOM)이 있고, 아까 말했듯이 DOM을 통해 dom tree에 접근이 가능하다. 그리고 위에 구조를 다시 보면 DOM이 있고, BOM이 있는데 BOM은 뭘까?
** window 안에 document가 있으면 본래 개발할 때
window.document.createElement('div');이런식으로 해야하는데
document.createElement('div');이렇게 해도 되는건 전역 객체이기 때문에 항상 접근이 가능해서 그렇다.
BOM(Browser Object Model)?
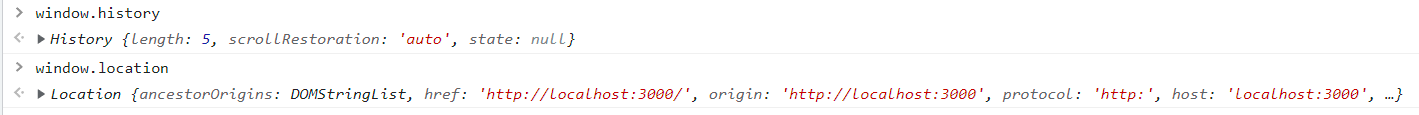
: 아까 DOM이 자바스크립트가 html을 트리구조로 파싱한 노드들에 접근하기 위한 인터페이스의 총칭이라고 했는데, BOM은 뭘까?. 이는 자바스크립트(혹은 다른 프로그래밍 언어)가 브라우저에 접근하기 위해 만들어진 모델이다. 브라우저가 HTML을 파싱해서 tree 구조의 노드들을 만들고, 그 구조에 접근하는 것(DOM에 접근)과 이러한 일을 가능하게 해주는 브라우저 자체와 통신하는건 다른 얘기다. 이에 따라 BOM을 통해 브라우저에 접근한다. 예를 들어, 현재의 브라우저가 접근했던 URL History 등을 확인하려면 혹은 url 창 정보 등을 기반으로 location 을 확인하려면 
위와 같이 접근해서 확인할 수 있다. 여기서도 굳이 window를 쓰지 않아도 전역 변수이기에 접근 가능하다.!
결론적으로
: 위의 내용에 결론을 정리해보면,
- 웹 브라우저는 HTML을 서버로부터 받아와 파싱 및 렌더링 해준다.
- 이 때, HTML과 별개로 다른 프로그래밍 언어로 앞서 말한 파싱된 결과에(node tree) 접근해 수정 혹은 변경할 인터페이스를 제공해야하는데 이러한 인터페이스의 총칭을 DOM 이라 한다.
- DOM은 window 객체에 포함된 요소이고, window 객체는 웹 브라우저에서 제공하는 전역 변수이다. 좀 더 풀어서 말하면 브라우저 전체를 담당하는 게 Window 객체이고, 웹사이트만 담당하는게 Document 객체라고 이해하면 된다.
window 객체 : 웹 브라우저의 창(window)을 나타내는 전역 객체. 모든 객체가 소속된 최상위 객체로 브라우저 요소, JS엔진, 모든 변수를 담고 있다. 전역 변수가 저장되는 위치가 된다.
- 그리고 window 객체에는 BOM 도 있는데, BOM은 웹페이지의 내용을 제외한 브라우저의 각종 요소들을 객체화 시킨 것이다.
- 그래서 React 없이 개발을 할 때는 순수하게 DOM API, BOM API + Vanilla JS로 개발을 했었다(JQuery 제외). 하지만 React가 나온 배경이 있지 않을까?
브라우저는 어떻게 동작하는가?
to be continued ,,
