: 짤막한 상식 기록
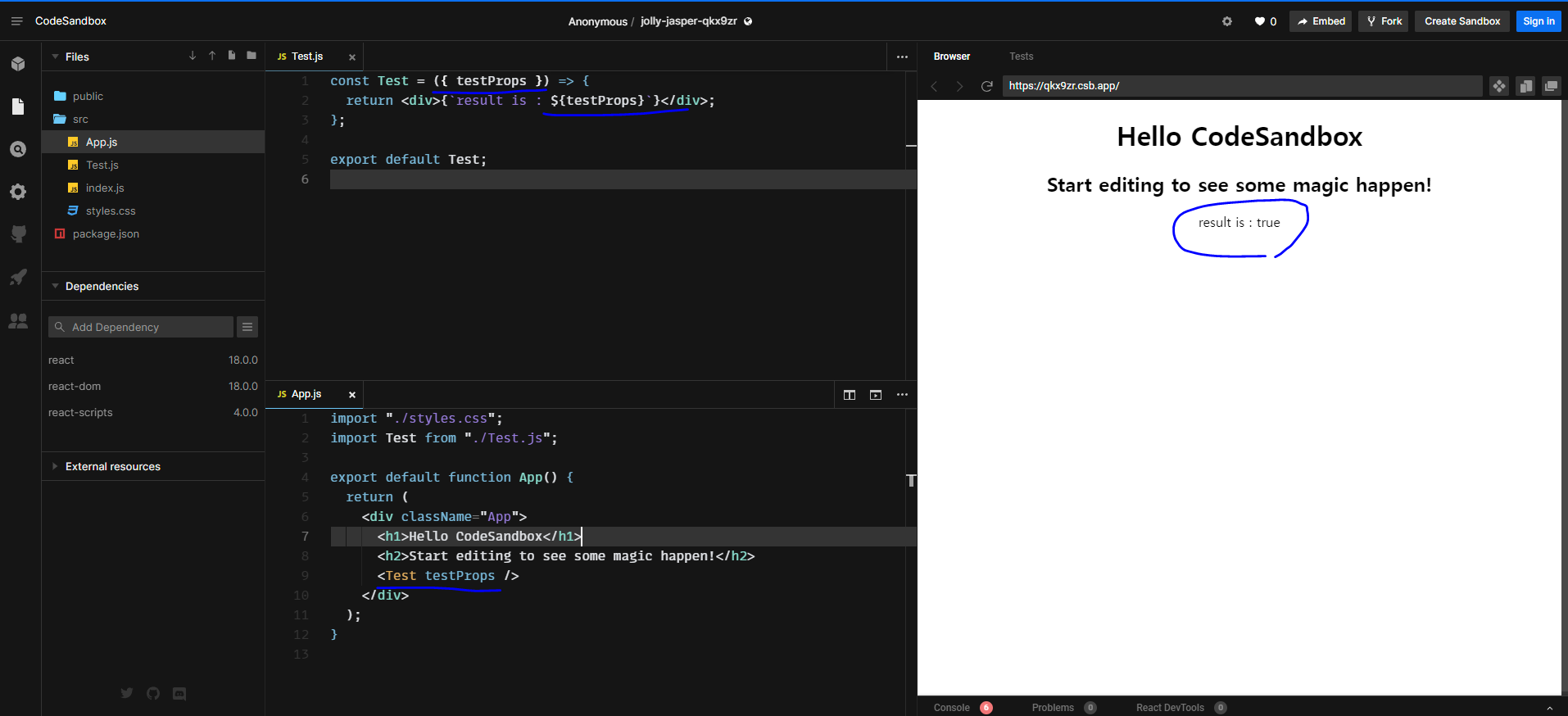
Prop 으로 비할당 변수를 넣어주면 true(Boolean)가 default로 할당돼서 하위 컴포넌트로 전달된다.

: 결론적으로 상위 컴포넌트에 없는 변수를 props의 키와 값으로 설정해놓고, 하위 컴포넌트에서 그 키값을 받아서 렌더링하면 자동으로 true가 된다. 프로젝트 코드를 분석하다 이게 왜 true지? 해서 알아봤는데, 저렇게 돼더라,, 자동으로 리액트가 true로 설정하는 것 같은데, 직관적이지는 않은 것 같다. 사실 직관적으로 생각했을 때 애초에
import "./styles.css";
import Test from "./Test.js";
export default function App() {
return (
<div className="App">
<h1>Hello CodeSandbox</h1>
<h2>Start editing to see some magic happen!</h2>
<Test testProps />
{/* 이 윗부분 */}
</div>
);
}위에 윗부분이라고 표시한 코드 자체가 에러를 리턴해야하지 않을까? 해당 컴포넌트 내에 testProps라는 변수는 없기 때문이다. 따라서 리액트 내부에서 컴포넌트의 props로 위와 같이 임의의 값을 주면 자동으로 거기에 true를 할당해서 하위 컴포넌트에 props로 내려주는 것 같다.
React.StrictMode로 개발을 하면 rendering이 두번된다.
: test 구현을 하던중에 초기 렌더링 그리고 setState에 따른 리렌더링 모두에서 렌더링이 두 번씩 일어나는 이슈를 겪었다. 처음엔 도대체 뭐가 문제지?? 혹은 원래 이랬던건데 내가 몰랐나? 근데 안그래도 비싼 렌더링 비용을 의미없이 두번이나 진행한다고? 라는 생각을 떨칠 수 없어서 알아본 결과 React.StrictMode로 개발할 때는 StrictMode가 우리에게 side effect를 알려주기 위해서 의도적으로 두번의 렌더링을 그리고 key functions로 불리는(리액트 내에서) function 들에 대해 의도적으로 두번씩 실행한다고 한다. 오히려 우리를(개발자) 도와주는 의도적인 행위라고 하니 안심하고 side effect 통제에 이용하면 될 것 같다.
