리액트는 선언적 방식으로 작성됐다
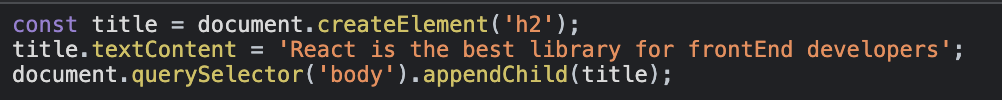
: 위에서 말하는 선언적 방식은 흔히 말하는 '명령적 방식'이라는 프로그래밍 기법과 대비대는 방식이라고 이해하면 된다(명령형 프로그래밍 vs 선언형 프로그래밍). 그러면 리액트가 선언적 방식이라는 말은 무슨 말일까?. 보통 vanila JS를 사용해서 프론트엔드 작업을 한다고 했을 때 우리는 DOM을 컨트롤하기 위해 브라우저가 제공하는 DOM API를 사용하게 된다. 그러다보면 
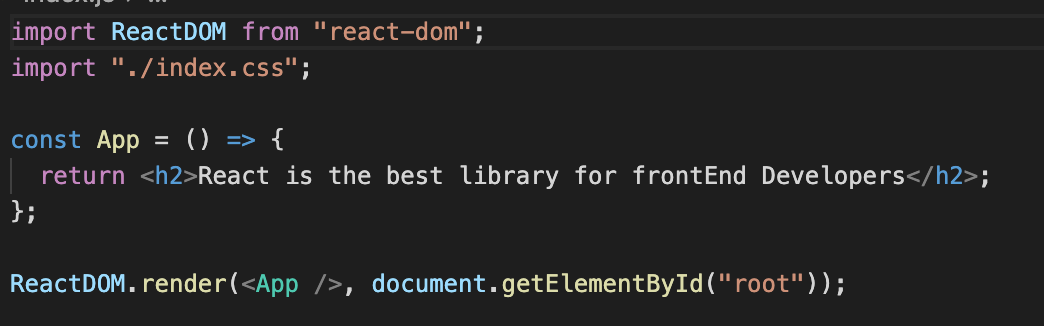
위와 같은 방식으로 개발을 하게된다. 이를 명령형 프로그래밍 혹은 명령적 방식의 예시로 생각해볼 수 있다. dom이 업데이트 되는 과정을 하나하나 상세하게 적어주고, 설계해줘야 한다. 이는 개발자의 수고를 높이는 행위라고 할 수 있다. 그러나, 리액트를 사용하게 되면, 정확히는 리액트가 제공하는 JSX를 사용해서 개발을 하게 되면, 
위와 같이 작성해주면 된다. 이를 선언적 방식 혹은 선언적 프로그래밍이라고 할 수 있다. 그 이유는 앞선 예시처럼 결과를 위해 실행할 절차 하나하나를 작성해주지 않고, 단지 '이렇게 보일 것이다'하는 결과물에 대해서만 정의를 내려주기 때문이다. 이러한 방법은 앞선 방법보다 좀더 개발자 친화적인 interface라고 할 수 있다. 물론 이러한 jsx의 사용이 리액트에서 '강저젝인 것'은 '아니다'
