SSR, CSR, SPA, MPA에 관하여
- 먼저, SSR은 Server Side Rendering으로 옛날에 django를 이용해서 만들 때 templates, views, models(MTV 패턴) 를 이용하여 직접 구현해봤던 방식이다. 나의 경험을 토대로 SSR을 설명해보면 서버쪽에서 HTML을 미리 구성해놓고 브라우저로 response를 하기 때문에 브라우저 쪽에서는 따로 DOM을 구성하지 않아도 된다. django로 예를 들면, templates에 html 파일(각각의 UX에 따라 준비해둔)을 말그대로 '템플릿(양식은 정해져있되 내용에는 구멍이 뚫어져 있어서 그걸 사용하는 유저에 따라 내용만 바꿀 수 있는)'처럼 준비해놓고, 유저로부터 request가 오면 해당 request에 대응해놓은 템플릿에 models 쪽에서 로직을 짜놓은 DB와의 커넥션을 통해 자료를 받아서 템플릿을 채워넣은후 완성된 html을 보내는 방식이다. 그러면 브라우저 쪽에서는 해당 HTML을 렌더링하기만 하면된다(보여주기만 하면 된다). 그 다음에 해당 HTML에 script로 들어간 JS를 다운로드한다. 따라서 유저들에게는 먼저 HTML파일이 보여지기 때문에 초기 로딩 속도가 빠르다는 장점이 있다.
- 그러면 SSR == MPA는 '아니지만' 같이 회자되는 경우가 많은 MPA는 뭘까?. MPA는 'Multi Page Application'으로 말그대로 페이지가 많은 앱이다. 무슨 소리인가하면 '뉴욕 타임즈' 사이트를 들어가보면 어떤 인터랙션을 할 때마다 페이지가 깜빡이면서 '뭔가 새롭게 렌더링하는 느낌'이 든다. 실제로 network 탭을 열어서 확인해보면 메뉴가 바뀌거나, 특정 인터랙션이 일어날 때마다 html 파일을 새로 받아서 렌더링하고 있음을 확인할 수 있다. 이처럼 'html 파일 = 페이지'가 multi(다수)인 앱을 멀티 페이지 앱 = MPA라고 한다. 사실 SPA 개념이 대두되기까지는 대부분의 웹앱이 이 방식을 택하여 개발했다고 한다. 그리고 이 방식이 오래전부터 써왔다해서 구식이고, 더이상 쓰면 안되는 비효율적인 방식인 것도 '아님을' 알아아한다.
- 그러면 CSR은 뭘까?. Client Side Rendering을 의미하는 CSR은 내가 개발자로 일할 때 주로 택했던 방식이다. 위의 SSR의 로직과 비교해보면 CSR은 SSR처럼 서버에서 HTML을 완성(?)해서 브라우저에서 렌더링만 하는 방식이 아니라 서버에서는 단지 html, css, js 파일(빌드된)만을 보내주고, 브라우저에서는 이를 받아서 다운받은 뒤에 그에 맞게 DOM을 구성하여 렌더링을 한다.

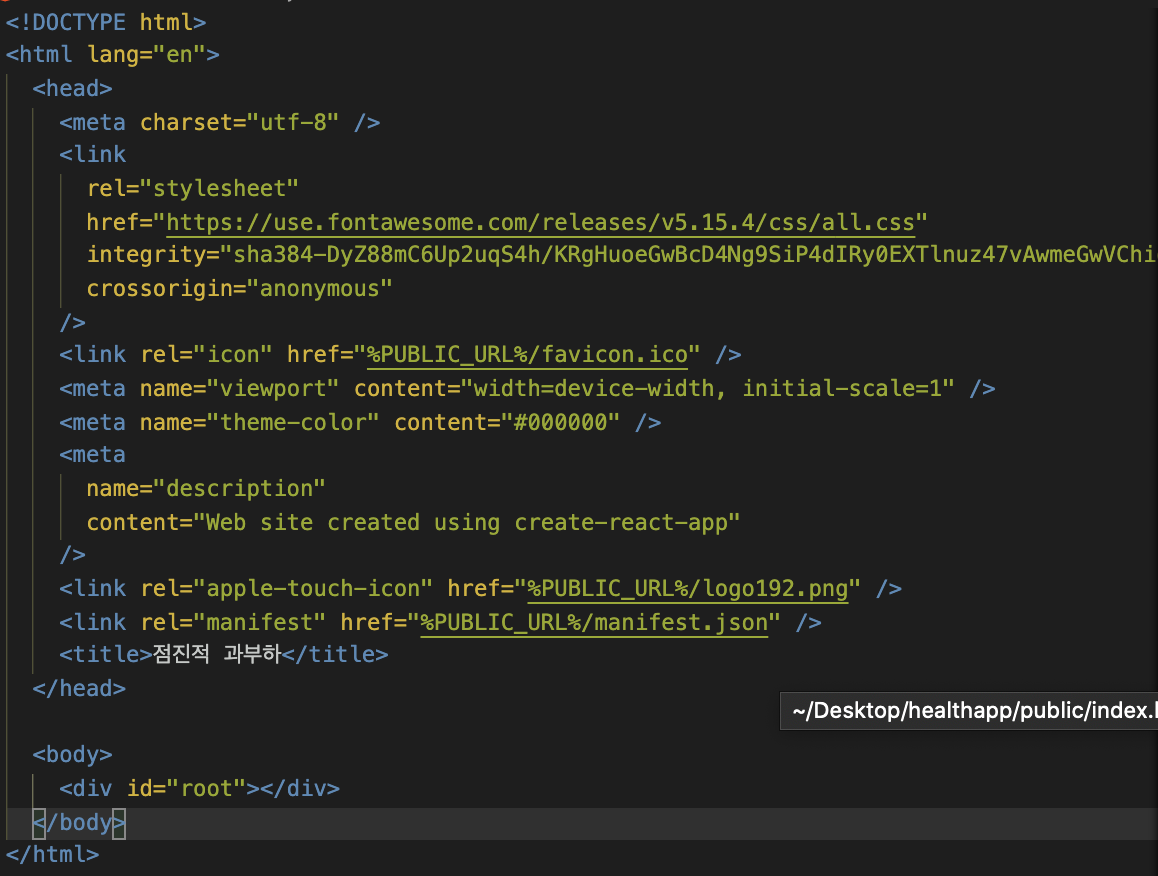
: 위의 사진은 내가 만든 토이 프로젝트(react)의 index.html인데, 이처럼 서버로부터 index.html(html은)만 받아서 js를 다운받은 뒤에 개발자가 react로 만들어놓은 로직대로 API 호출, DOM재구성 등의 로직을 처리한 뒤에 최종적으로 렌더링을 하게 된다(유저에게 보이게 된다). 1따라서 CSR은 SSR에 비해 초기 렌더링 속도가 약간은 느리다.
1하지만 이를 어떤 만국공통룰?처럼 생각해서는 안된다. 서버에서 준비를 마친뒤에 브라우저로 보낸다고 초기 렌더링 속도가 빠르지는 않다는 것!. 서버는 많은 유저들의 요청을 처리하기 때문에 이에 따라 오히려 초기 렌더링 속도가 느릴수도 있고, 동적인 요소가 많을수록 서버쪽에서 처리해야할 것이 많기에 이 또한 고려가 필요하다. - 이러한 CSR과 자주 같이 회자되는 SPA는 Single Page Application을 의미한다. MPA처럼 인터랙션이 있을 때마다 새롭게 페이지를 받아와서 렌더링하지 않기 때문에 앞서말한 깜빡임 현상이 없어서 좀더 부드러운 유저 경험을 줄 수 있고(모바일 앱을 쓰는 듯한), 초기 렌더링 이후에는 SPA방식이 유저의 request에 대한response가 상대적으로 빠르다. SPA은 페이지 규격 자체는 하나만 쓰면서 그 안에 콘텐츠만 AJAX 통신으로 바꾸는 방식을 쓰기 때문에 빠르다. 그리고 SPA을 쓰면 URL 검색창에는 URL이 계속해서 바뀌는 효과(?)가 구현되어있겠지만 실제로는 하나의 페이지에서 URL로 눈속임만 하면서 DOM을 재구현할 뿐이다.
각각의 장단점 ??
- 먼저, SPA 방식을 쓰면 요즘 배우고 있는 SEO를 하기가 어렵다고 한다. 물론 이 또한 SPA + SSR(next JS와 같은 프레임워크 이용)의 방식으로 커버가 가능하다고 하는데, 일단 그 얘기는 추후에 하도록하고, 왜그럴까?. SEO, 즉, 검색엔진 최적화의 관점에서 볼 때 검색엔진에서 검색을하면(크롬에서 검색을 하면) 크롬봇이 해당 html 파일에 접근해서 head에 있는 meta 태그를 통해 이 페이지는 뭐를 위한 페이지 등인지를 크롤링한 뒤에 검색 내용과 일치하면 필터링하는식으로 진행된다. 이 때, SPA는 index.html 하나로 이뤄져있기 때문에 meta 태그도 페이지가 바뀌더라도 하나로 유지된다. 이에 따라 검색엔진 최적화 부분에서는 여러개의 html 파일로 대응이 가능한 MPA 방식이 더 유리하다고 한다.
- 앞서 말했듯이 CSR방식은 초기 렌더링 속도가 상대적으로 느리고, 이후의 렌더링 속도가 빠르며 SSR방식은 초기 렌더링 속도가 상대적으로 빠르고, 이후의 렌더링 속도가 느리다.
결론 + 코멘트
: 결론적으로 장단점을 고려해서 본인이 만들고자 하는 사이트에 맞는 방식을 채택해야한다. 동적인 요소가 많고 초기 렌더링 속도가 그렇게 중요하지 않은 사이트라면 SPA, CSR 방식을 쓰는 것이 좋겠고, 정적인 요소가 대부분이면서 초기 렌더링 속도를 빠르게 해야하고, 프로젝트 규모가 큰(CSR을 썼을 때 프로젝트 규모가 방대하다면 초기 다운로드 속도가 더욱 늘어날 것)프로젝트라면 SSR, MPA를 고려해보는 것이 좋다.
++ 다음에는 SPA, MPA, SCR, SSR 지식을 가지고 브라우저 동작원리와 next.js, react 등의 방식 비교 등 심화 공부를 해보자.
