Web
1.[Web] - 웹 브라우저(web browser)에 대하여 (1)

브라우저의 역할브라우저의 렌더링 과정 (동작 과정)네이버라는 홈페이지에 접속하는 과정을 예로 설명해보려 한다.
2.[Web] - 웹 브라우저(web browser)에 대하여 (2)

\*\* 이전 포스팅에서 렌더트리를 형성하는 과정에(웹브라우저 동작 과정) 대해서 포스팅했는데, 추가적으로 이번엔 렌더링 엔진은 아니지만 자바스크립트 엔진에 의해서 이뤄지는 자바스크립트 코드 파싱 과정에 대해서, 그리고 리렌더링 과정에 대해서 포스팅을 하고자 한다.위에
3.[WEB] SSR, CSR, SPA, MPA

먼저, SSR은 Server Side Rendering으로 옛날에 django를 이용해서 만들 때 templates, views, models(MTV 패턴) 를 이용하여 직접 구현해봤던 방식이다. 나의 경험을 토대로 SSR을 설명해보면 서버쪽에서 HTML을 미리 구성해
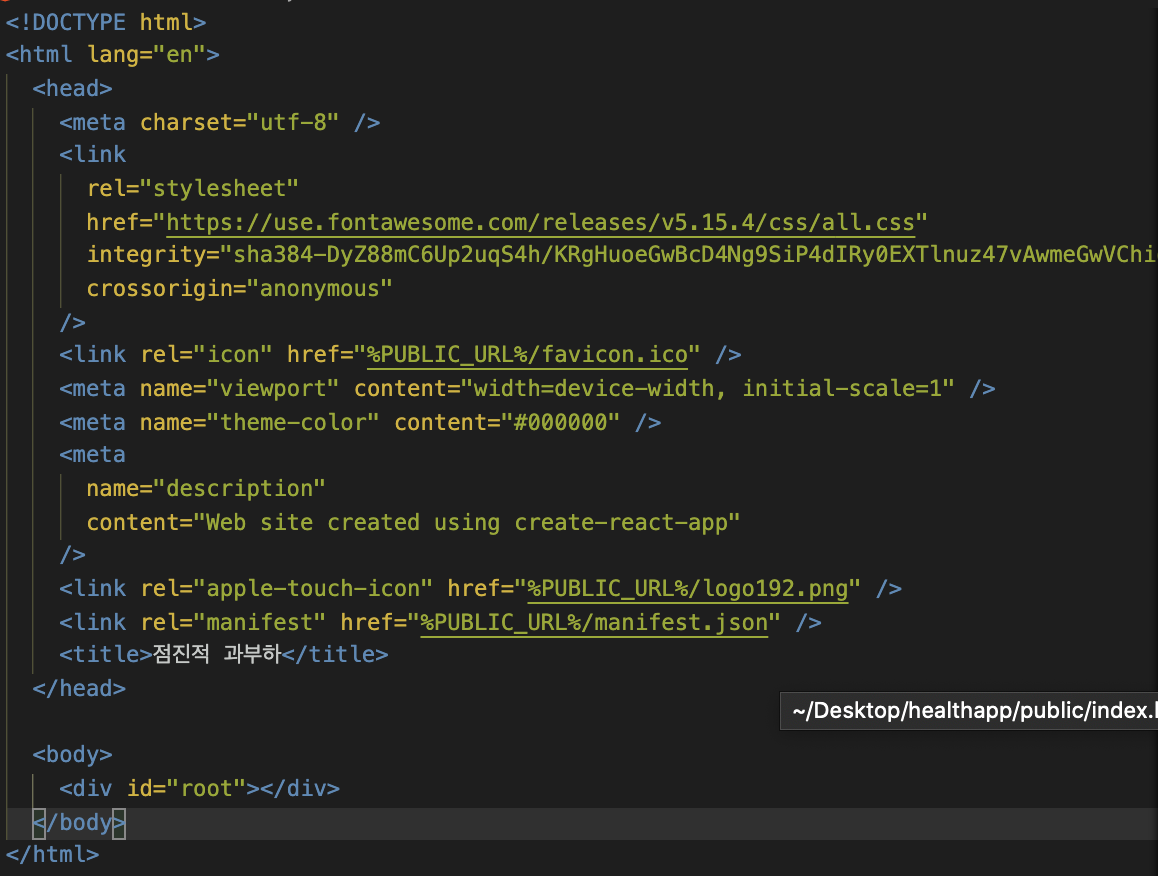
4.Babel and Webpack

: 웹팩이란 간단하게 말해서 번들러이다. 그리고 번들러(bundler)란, 웹 애플리케이션을 구성하는 모든 자원을 하나의 파일로 묶는(번들) 도구를 의미합니다(browserify, parcel, rollup 등도 이에 해당함).module bundler ? 특정 기능
5.[WEB] 'www.google.com' 을 입력하면 (1)

: 흔히 면접에서 단골 질문(?)으로 나오는 이 질문에 대해서 파헤쳐보자URI, URL, URN ?HTTP & HTTPS + HTTP messageDNS, IP주소, 도메인 주소프로토콜 스택 with socket libraryTCP connection (3,4 way
6.[WEB] 'www.google.com' 을 입력하면 (2)

: 흔히 면접에서 단골 질문(?)으로 나오는 이 질문에 대해서 파헤쳐보자URI, URL, URN ?HTTP & HTTPS + HTTP messageDNS, IP주소, 도메인 주소프로토콜 스택 with socket libraryTCP connection (3,4 way
7.[WEB] 'www.google.com' 을 입력하면 (3)

: 흔히 면접에서 단골 질문(?)으로 나오는 이 질문에 대해서 파헤쳐보자URI, URL, URN ?HTTP & HTTPS + HTTP messageDNS, IP주소, 도메인 주소프로토콜 스택 with socket libraryTCP connection (3,4 way