한 일
주제별 검색
- 모델 객체에 검색주제 필드 추가
- 뷰에 검색타입 추가
덧글 - DB에 테이블 생성
- 덧글 model 클래스 생성
- 뷰에 덧글폼 생성
- 클릭 이벤트 생성
- mapper인터페이스 생성
Fetch-API를 이용한 Ajax통신
주제별 검색
앞서 추가한 검색은 제목(title)에 대한 검색만을 지원했으나, 이번에는 그 외 다른요소를 검색할 수 있도록 함.
모델 객체에 검색주제 필드 추가
- Criteria -
private int pageNum; // 현재 페이지
private int amount; // 한 페이지당 보여질 게시물 수
private int skip; // 스킵할 게시물 수 ((pageNum - 1 ) * amount)
private String keyword; // 검색어 키워드
private String type; // 검색 타입 (뷰에서 선택됨)
private String[] typeArr; // 검색 타입 배열 (type을 배열로 변환)
// 앞서 만든건 생략. getset메서드 toString메서드 자동생성
public void setType(String type) {
this.type = type;
// 검색할 타입만 설정되면 typeArr은 자동으로 생성
this.typeArr = type.split(""); // 한 문자씩 끊어서 배열로 만듦
}- BoardMapper.xml -
<!-- 검색 조건문 WHERE절에 각각의 type가 있으면 추가해준다 -->
<sql id="criteria">
<trim prefix="where (" suffix=")" prefixOverrides="OR">
<foreach collection="typeArr" item="type">
<trim prefix="OR">
<choose>
<when test="type == 'T'.toString()">
title like concat('%',#{keyword},'%')
</when>
<when test="type == 'C'.toString()">
content like concat('%',#{keyword},'%')
</when>
<when test="type == 'W'.toString()">
writer like concat('%',#{keyword},'%' )
</when>
</choose>
</trim>
</foreach>
</trim>
</sql>
...
<!-- 게시판 목록 (페이징) : skip과 amount는 Criteria 객체에서 입력됨 -->
<select id="getListPaging" resultType="BoardVO">
SELECT * FROM (
SELECT bno, title, writer, regdate, updatedate
FROM board
<if test="keyword != null">
<include refid="criteria"></include>
</if>
ORDER BY bno DESC) as T1
LIMIT #{skip}, #{amount}
</select>
...
<!-- 게시글 총 갯수 -->
<select id="getTotal" resultType="int">
SELECT count(*) FROM board
<if test="keyword != null">
<include refid="criteria"></include>
</if>
</select>검색어를 검색했을때 게시글의 총 갯수와 페이징이 달라지게 되므로 각 sql문에 criteria sql을 추가시킨다.
뷰에 검색타입 추가
리스트페이지
- list.html -
<!-- 검색창 -->
<div class="d-flex justify-content-center mt-3">
<div class="input-group input-group-static me-3" style="width: 8em">
<label for="searchType" class="ms-0">검색방법</label>
<select class="form-control" id="searchType">
<!-- <option value="" th:selected="${pmk.cri.type} == ''"></option> -->
<option value="T" th:selected="${pmk.cri.type} == 'T'">제목</option>
<option value="C" th:selected="${pmk.cri.type} == 'C'">내용</option>
<option value="W" th:selected="${pmk.cri.type} == 'W'">작성자</option>
<option value="TC" th:selected="${pmk.cri.type} == 'TC'">제목 + 내용</option>
<option value="TW" th:selected="${pmk.cri.type} == 'TW'">제목 + 작성자</option>
<option value="TCW" th:selected="${pmk.cri.type} == 'TCW'">제목 + 내용 + 작성자</option>
</select>
</div>
<div class="w-md-25 w-sm-50 input-group input-group-outline is-filled">
<label class="form-label">search here...</label>
<input type="text" id="searchKeyword" th:value="${pmk.cri.keyword}" class="form-control" />
<button id="searchButton" class="btn btn-primary mb-0">검색</button>
</div>
</div>
...
const searchKeyword = document.getElementById('searchKeyword'); // 키워드 입력창의 값(내용)
const searchButton = document.getElementById('searchButton'); // 검색버튼
const searchType = document.getElementById('searchType'); // 검색타입
// 검색버튼을 눌렀을 때(이벤트 'click') 키워드를 url에 추가하여 보내면 됨
searchButton.addEventListener('click', function () {
let keyword = ''; // 키워드가 있을 경우 키워드 추가
let currentKeyword = searchKeyword.value.trim();
// let type = '';
if (currentKeyword) {
keyword = '&keyword=' + currentKeyword; // 키워드가 있을 경우 '&keyword=키워드'
type = '&type=' + searchType.value;
}
location.href = '/board/list?pageNum=1' + keyword + type; // 처음 키워드로 검색 시 무조건 1페이지를 보여줌
});
// 페이지네이션의 a태그들을 전부 자바스크립트 요청으로 바꾸기 (키워드 추가)
const pageLinks = document.querySelectorAll('ul.pagination .page-link');
pageLinks.forEach(function (link) {
// 각각의 a태그를 클릭했을 때 함수 실행
link.addEventListener('click', function (e) {
e.preventDefault(); // a태그의 이동 요청이 취소됨
let keyword = ''; // 키워드가 있을 경우 키워드 추가
let currentKeyword = searchKeyword.value.trim();
// let type = '';
if (currentKeyword) {
keyword = '&keyword=' + currentKeyword; // 키워드가 있을 경우 '&keyword=키워드'
type = '&type=' + searchType.value;
}
location.href = this.getAttribute('href') + keyword + type; // 클릭한 a태그의 주소에 + keyword를 해준 후 요청함
});
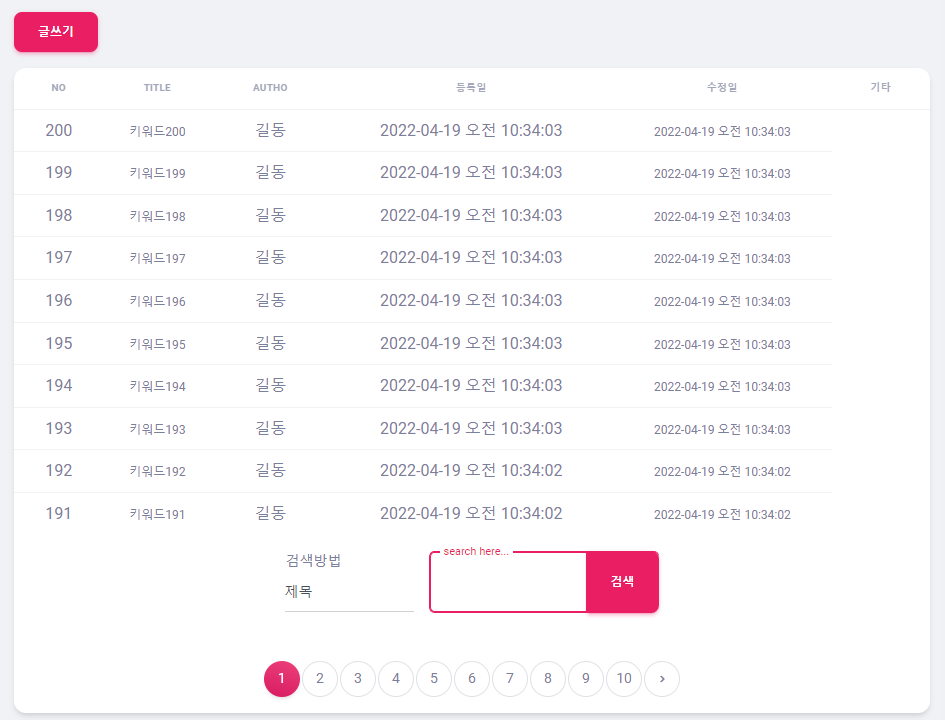
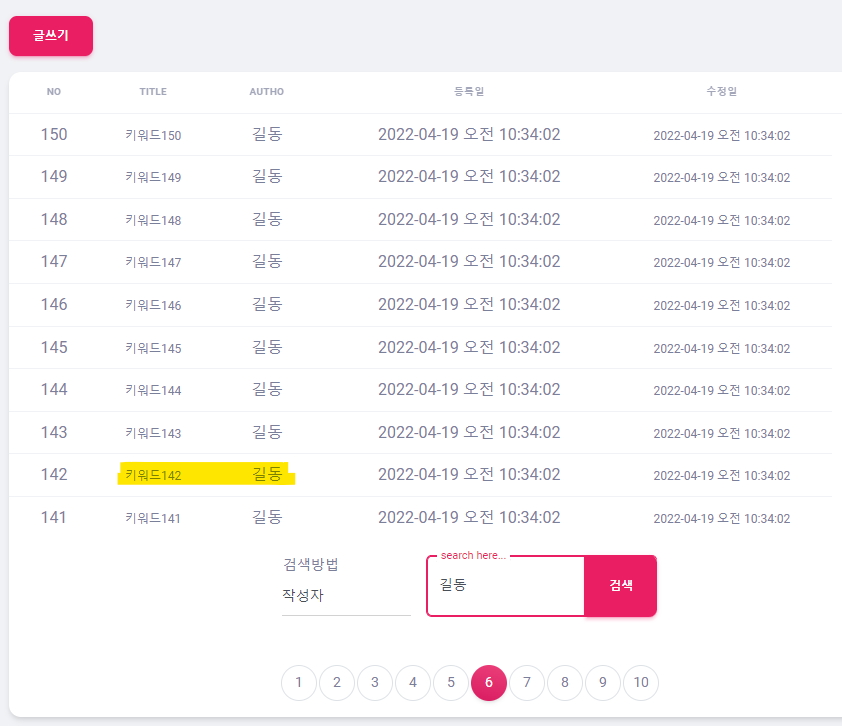
});리스트페이지에서 검색창 옆에 검색주제를 선택하는 드롭다운창을 추가함.
th:selected="${pmk.cri.type} == 'T'"는 검색키워드를 저장하는 것 처럼 검색타입을 유지하기 위함

드롭다운창을 통해 검색타입(searchType)을 선택하면 자바스크립트의 변수 searchType에 선택한 옵션의 value값이 저장됨.
console에서 searchType.value을 입력하면 제목만 선택시 T, 내용과 제목을 검색시 TC 의 형식으로 value값이 저장됨.

여기서 이동할때 keyword와 type가 모두 필요하므로 location.href = '/board/list?pageNum=1' + keyword + type;로 이동함에 주의.
처음에 +type부분을 빼먹어서 typeArr이 null에러났음..
- list.html -
<a class="title" th:href="@{/board/get(bno=${board.bno})} + '&pageNum=__${pmk.cri.pageNum}__'"><span class="text-secondary text-xs" th:text="${board.title}"></span></a>- list.html -
function pageControl(e) {
e.preventDefault(); // a태그의 이동 요청이 취소됨
let keyword = ''; // 키워드가 있을 경우 키워드 추가
let type = '';
let currentKeyword = searchKeyword.value.trim();
if (currentKeyword) {
keyword = '&keyword=' + currentKeyword; // 키워드가 있을 경우 '&keyword=키워드'
type = '&type=' + searchType.value;
}
location.href = this.getAttribute('href') + keyword + type; // 클릭한 a태그의 주소에 + keyword를 해준 후 요청함
}
// 페이지네이션의 a태그들을 전부 자바스크립트 요청으로 바꾸기 (키워드 추가)
const pageLinks = document.querySelectorAll('ul.pagination .page-link');
pageLinks.forEach(function (link) {
// 각각의 a태그를 클릭했을 때 함수 실행
link.addEventListener('click', pageControl);
});
// 제목 a태그들을 선택해서 a태그이동을 취소하고 keyword를 추가하여 요청
const getLinks = document.querySelectorAll('table .title');
getLinks.forEach(function (link) {
// 각각의 a태그를 클릭했을 때 함수 실행
link.addEventListener('click', pageControl);
});제목을 클릭했을때 get.html로 이동하는 a태그의 href값을 수정. pageNum도 같이 넘어가도록 함.
(이 a태그를 수정하지 않으면 검색 후 get페이지에서 다시 목록으로 돌아왔을때 무조건 1페이지로 돌아가버림)
함수를 따로 작성하여 사용하도록 수정.
검색버튼을 눌렀을때의 함수는 location.href의 값이 다르므로 수정하지 않고 따로 사용함.

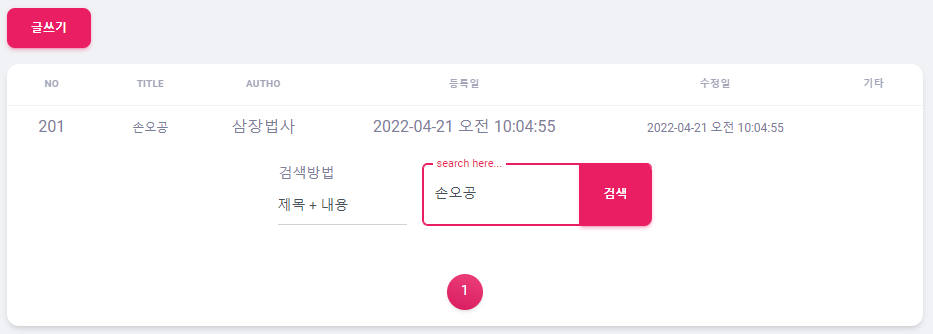
검색어를 입력 후 제목을 클릭

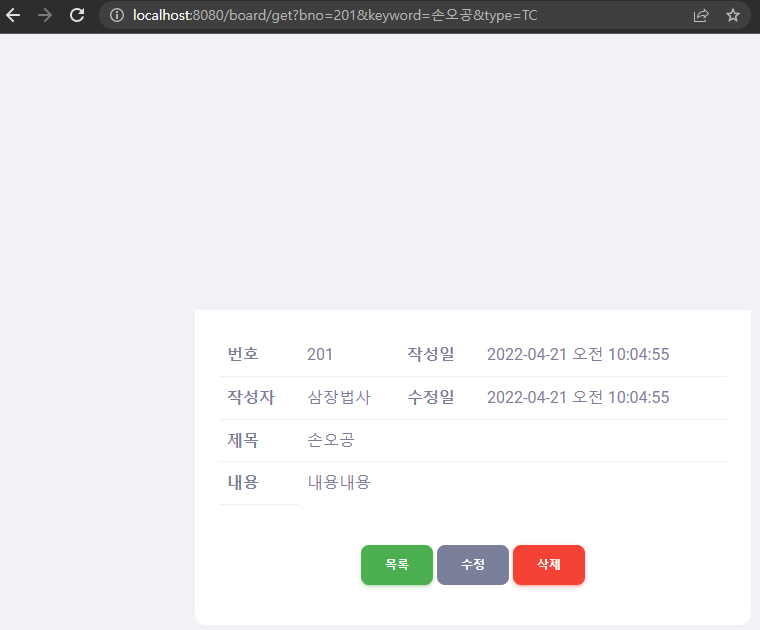
상세페이지까지 keyword와 type을 가지고 이동함
상세 페이지
상세페이지에서 목록으로 이동할때에도 keyword와 type를 모두 가지고 이동할 수 있도록 수정
- get.html -
// a태그들에 keyword를 추가해서 자바스크립트로 요청함
const links = document.querySelectorAll('a.page');
links.forEach(function (link) {
// 각각의 a태그를 클릭했을 때 함수 실행
link.addEventListener('click', function (e) {
e.preventDefault(); // a태그의 이동 요청이 취소됨
let keyword = '[[${cri.keyword}]]';
let type = '[[${cri.type}]]';
if (keyword.trim()) {
keyword = '&keyword=' + keyword; // 키워드가 있을 경우 '&keyword=키워드'
type = '&type=' + type;
}
location.href = this.getAttribute('href') + keyword + type; // 클릭한 a태그의 주소에 + keyword를 해준 후 요청함
});
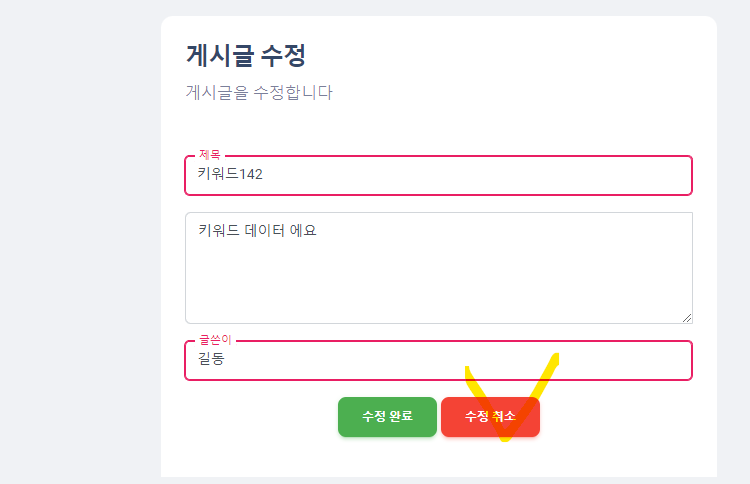
});수정 페이지
- modify.html -
<button type="submit" class="btn btn-success">수정 완료</button>
<a th:href="@{/board/list} + '?pageNum=__${cri.pageNum}__'" class="btn btn-danger page">수정 취소</a>수정취소 a태그의 th:href값을 keyword를 가지고 이동할 수 있도록 변경.
- modify.html -
<script>
// 수정 취소 클릭시
const link = document.querySelector('a.page');
link.addEventListener('click', function (e) {
e.preventDefault();
let keyword = '[[${cri.keyword}]]'; //키워드가 있을경우 키워드 추가
let type = '[[${cri.type}]]';
if (keyword.trim()) {
keyword = '&keyword=' + keyword;
type = '&type=' + type;
}
location.href = this.getAttribute('href') + keyword + type;
});
</script>


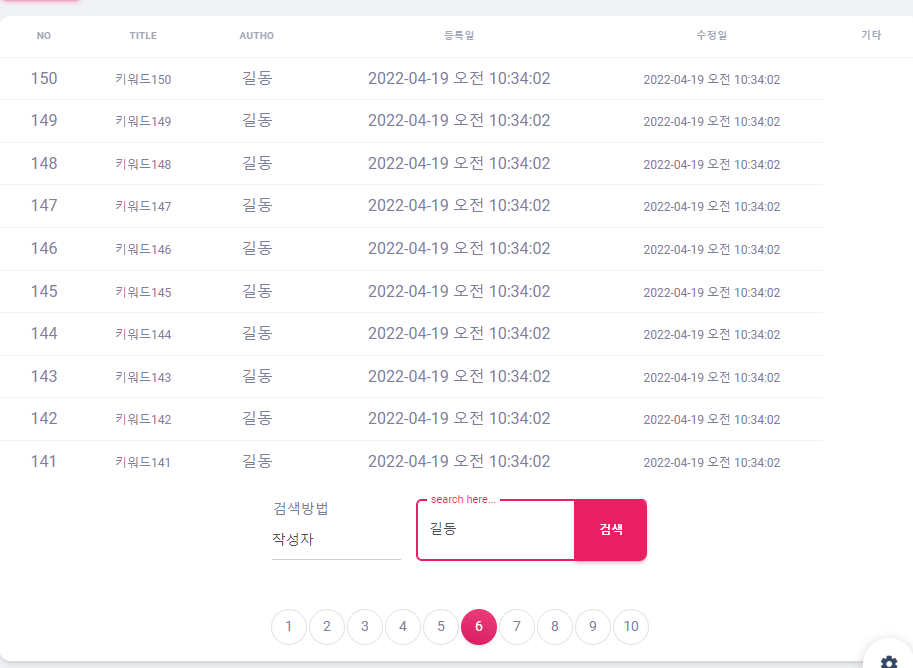
다시 목록으로 이동할때 pageNum과 type, keyword를 모두 유지한 채 이동함.
덧글
ajax를 사용하여 비동기방식으로 덧글을 불러옴
DB에 테이블 생성
DB에 reply 테이블 생성
CREATE TABLE `mybatis`.`reply` (
`reply_no` INT NOT NULL AUTO_INCREMENT,
`reply_bno` INT NOT NULL,
`content` VARCHAR(1000) NOT NULL,
`writer` VARCHAR(45) NOT NULL,
`created_at` TIMESTAMP default now() NOT NULL,
`updated_at` TIMESTAMP default now() NOT NULL,
PRIMARY KEY (`reply_no`),
INDEX `reply_bno_idx` (`reply_bno` ASC) VISIBLE,
CONSTRAINT `reply_bno`
FOREIGN KEY (`reply_bno`)
REFERENCES `mybatis`.`board` (`bno`)
ON DELETE NO ACTION
ON UPDATE CASCADE
);reply_bno는 board테이블의 bno와 참조관계
덧글 model 클래스 생성
덧글을 위한 새 model클래스 생성
- ReplyVO -
@Getter
@Setter
@ToString
public class ReplyVO {
private int reply_no; // 덧글 번호
private int reply_bno; // 게시판 번호
private String content; // 덧글 내용
private String writer; // 덧글 작성자
/* 댓글 등록 날짜 : AJAX JSON으로 보내기 포맷 */
@JsonFormat(pattern = "yyyy-MM-dd a hh:mm:ss")
private LocalDateTime created_at;
/* 댓글 업데이트 날짜 : AJAX JSON으로 보내기 포맷 */
@JsonFormat(pattern = "yyyy-MM-dd a hh:mm:ss")
private LocalDateTime updated_at;
// 생성자: reply_no와 날짜시간은 자동생성
public ReplyVO(int reply_bno, String content, String writer) {
this.reply_bno = reply_bno;
this.content = content;
this.writer = writer;
}
// 전체 생성자
public ReplyVO(int reply_no, int reply_bno, String content, String writer, LocalDateTime created_at,
LocalDateTime updated_at) {
this.reply_no = reply_no;
this.reply_bno = reply_bno;
this.content = content;
this.writer = writer;
this.created_at = created_at;
this.updated_at = updated_at;
}
}- ReplyMapper.xml -
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.myapp.bbs.dao.ReplyMapper">
<!-- 덧글 등록 -->
<select id="enroll" resultType="ReplyVO">
INSERT INTO reply (reply_bno, content, writer)
VALUES (#{reply_bno}, #{content}, #{writer})
</select>
<!-- 덧글 목록 (게시글 번호 필요) -->
<select id="getReplyList" resultType="ReplyVO">
SELECT * FROM reply WHERE reply_bno = #{reply_bno}
</select>
<!-- 덧글 수정 -->
<update id="modify">
UPDATE reply SET content = #{content}, updated_at = now() WHERE reply_no = #{reply_no}
</update>
<!-- 덧글 삭제 -->
<delete id="delete">
DELETE FROM reply WHERE reply_no = #{reply_no}
</delete>
</mapper>뷰에 덧글폼 생성
- get.html -
<div class="row mt-2">
<div class="col-md-10 me-auto ms-auto">
<div class="card card-body">
<div class="row">
<div class="col-3">
<div class="input-group input-group-outline mb-3">
<label class="form-label">글쓴이</label>
<input type="text" class="form-control" id="writer" required />
</div>
<div class="text-center">
<button id="reply-btn" class="btn bg-gradient-primary w-100 mb-0">댓글달기</button>
</div>
</div>
<div class="col-9">
<div class="input-group input-group-outline mb-0">
<div class="input-group input-group-dynamic">
<textarea id="content" class="form-control" rows="4" placeholder="댓글 내용을 적어주세요." required></textarea>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- 덧글 리스트 위치 -->
<div class="row mt-2">
<div class="col-md-10 me-auto ms-auto">
<div class="card card-plain">
<ul class="list-group" id="reply-list"></ul>
</div>
</div>
</div>클릭 이벤트 생성
- get.html -
// a태그들에 keyword를 추가해서 자바스크립트로 요청함
const links = document.querySelectorAll('a.page');
links.forEach(function (link) {
// 각각의 a태그를 클릭했을 때 함수 실행
link.addEventListener('click', function (e) {
e.preventDefault(); // a태그의 이동 요청이 취소됨
let keyword = '[[${cri.keyword}]]';
let type = '[[${cri.type}]]';
if (keyword.trim()) {
keyword = '&keyword=' + keyword; // 키워드가 있을 경우 '&keyword=키워드'
type = '&type=' + type;
}
location.href = this.getAttribute('href') + keyword + type; // 클릭한 a태그의 주소에 + keyword를 해준 후 요청함
});
});
// 덧글달기 버튼 클릭 시 이벤트
const replyButton = document.getElementById('reply-btn');
replyButton.addEventListener('click', function () {
console.log('클릭됨!');
});mapper인터페이스 생성
- ReplyMapper.interface -
@Mapper
public interface ReplyMapper {
public void enroll(ReplyVO reply); // 덧글 등록
public List<ReplyVO> getReplyList(int reply_bno); // 덧글 목록(board 글번호 필요)
public int modify(ReplyVO reply); // 덧글 수정
public int delete(int reply_no); // 덧글 삭제
}인터페이스까지 작성후 구현은 ReplyServiceImpl클래스에서 해줄 예정
Fetch-API를 이용한 Ajax통신
GET
class EasyHTTP {
// GET
async get(url) {
const response = await fetch(url); // ajax 통신으로 결과 받기
const resData = await response.json(); // 결과에서 제이슨 데이터를 JS 객체로 변환
return resData; // JSON 데이터 리턴
}
}결과를 받아오지 않았는데 리턴해버리면 안되므로 await를 사용해 결과를 받은 후 리턴하도록 해줌
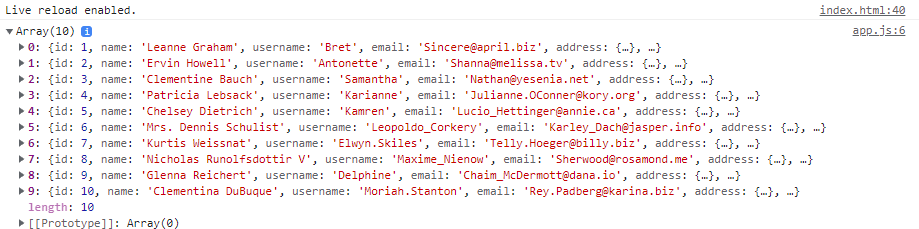
const http = new EasyHTTP();
//유저 데이터들을 받기
http
.get('https://jsonplaceholder.typicode.com/users')
.then((data) => console.log(data))
.catch((err) => console.log(err));index.html을 실행시켜 f12로 console창을 확인

POST
class EasyHTTP {
// POST 생성(입력)
async post(url, data) {
const response = await fetch(url, {
method: 'POST',
headers: {
'Content-type': 'application/json', //보내는 데이터 json 타입 선언
},
body: JSON.stringify(data), //js object(객체)를 json타입으로 변환
});
const resData = await response.json();
return resData;
}
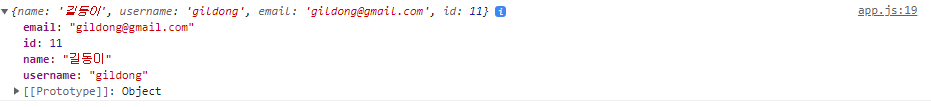
}const http = new EasyHTTP();
// 입력용 유저 데이터 (POST)
const data = {
name: '길동이',
username: 'gildong',
email: 'gildong@gmail.com',
};
//새 유저 생성
http
.post('https://jsonplaceholder.typicode.com/users', data)
.then((data) => console.log(data))
.catch((err) => console.log(err));js객체 데이터를 입력받아 json으로 변환해 서버로 보낸 후 다시 결과를 json타입으로 받아 js객체로 변환한 결과가 data이다.

PUT
class EasyHTTP {
// PUT 업데이트
async put(url, data) {
const response = await fetch(url, {
method: 'PUT',
headers: {
'Content-type': 'application/json',
},
body: JSON.stringify(data),
});
const resData = await response.json();
return resData;
}
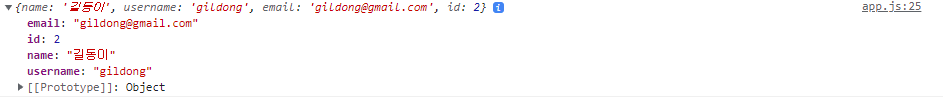
}const http = new EasyHTTP();
// 입력용 유저 데이터 (POST)
const data = {
name: '길동이',
username: 'gildong',
email: 'gildong@gmail.com',
};
//업데이트
http
.put('https://jsonplaceholder.typicode.com/users/2', data)
.then((data) => console.log(data))
.catch((err) => console.log(err));
DELETE
class EasyHTTP {
// DELETE 삭제
async delete(url) {
const response = await fetch(url, {
method: 'DELETE',
headers: {
'Content-type': 'application/json',
},
});
const resData = await '데이터가 삭제됨...';
return resData;
}
}const http = new EasyHTTP();
// 삭제
http
.delete('https://jsonplaceholder.typicode.com/users/2')
.then((data) => console.log(data))
.catch((err) => console.log(err));