한 일
덧글 (2)
- 서비스인터페이스 구현, 컨트롤러 생성
- 뷰
- 덧글 불러오기
- 덧글 입력, 불러오기 적용
- 덧글 수정
- 덧글 삭제
덧글 달기 (2)
서비스인터페이스 구현, 컨트롤러 생성
- ReplyServiceImpl -
@Service
public class ReplyServiceImpl implements ReplyService{
// mapper 객체 autowired 필드 주입
@Autowired
private ReplyMapper replyMapper;
@Override
public void enroll(ReplyVO reply) {
replyMapper.enroll(reply);
}
@Override
public List<ReplyVO> getReplyList(int reply_bno) {
return replyMapper.getReplyList(reply_bno);
}
@Override
public int modify(ReplyVO reply) {
return replyMapper.modify(reply);
}
@Override
public int delete(int reply_no) {
return replyMapper.delete(reply_no);
}
}@Service가 없으면 컨트롤러에서 서비스를 자동으로 주입할 수 없음
- ReplyController -
@RestController
@RequestMapping("/reply")
public class ReplyController {
// Replyservice 객체를 생성자 주입
private ReplyService replyService;
// 생성자 객체 주입시에는 @Autowired 필요없음
public ReplyController(ReplyService replyService) {
this.replyService = replyService;
}
@PostMapping
public ReplyVO replyEnrollPost(@RequestBody ReplyVO reply) {
// 입력된 json타입 데이터를 받아서 reply객체 리턴(json타입으로 리턴)
return reply;
}
}ReplyVO의 생성자는 전체생성자만 남기도록 수정.
뷰

라이브러리 추가를 위해 static/js/Fetch-API.js 파일추가
- get.html-
<script th:src="@{/js/Fetch-API.js}"></script>th:src="@{/}"는 static폴더의 위치까지를 자동으로 찾아감
- get.html-
// Fetch-API 라이브러리 객체
const http = new EasyHTTP();
// 덧글달기 버튼 클릭 시 이벤트
const replyButton = document.getElementById('reply-btn');
replyButton.addEventListener('click', function () {
// console.log('클릭됨!');
const data = {
reply_bno: '[[${board.bno}]]',
content: document.getElementById('content').value,
writer: document.getElementById('writer').value,
};
http
.post('/reply', data)
.then((res) => console.log(res))
.catch((err) => console.log(err));
});덧글달기 버튼클릭 이벤트위에 Fetch-API라이브러리 객체를 만든 후 덧글달기 버튼클릭이벤트를 수정하여 json으로 각 데이터를 전송함.
reply_bno는 앞선 페이지에서 받아온 board.bno를, content와 writer의 데이터는 각 id의 value값을 가져와 저장함.
입력받을 값은 board_bno, content, writer이며, 나머지 데이터는 자동으로 생성됨.

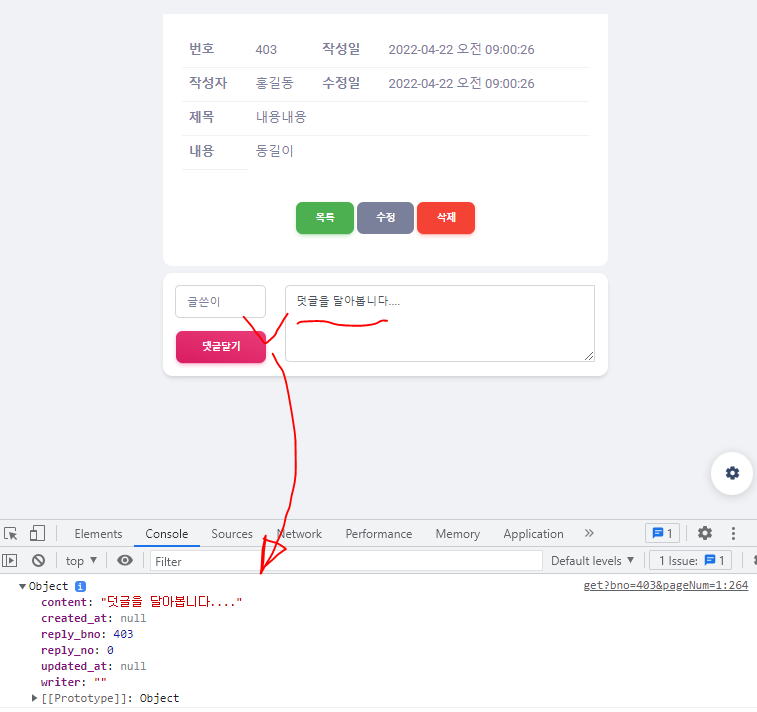
console에서 res의 값이 출력됨을 확인가능. 페이지는 리프레시되지 않고 덧글만 json데이터로 전송됨.
- ReplyController -
@PostMapping
public ReplyVO replyEnrollPost(@RequestBody ReplyVO reply) {
// 입력된 json타입 데이터를 받아서 reply객체 리턴(json타입으로 리턴)
replyService.enroll(reply); // DB에 덧글 저장
return reply;
}replyService.enroll(reply)에서 전송받은 덧글을 DB에 저장함.
enroll메서드는 /resources/mapper/ReplyMapper.xml에 id가 enroll인 sql문과 매칭되어 동작함.


get.html페이지에서 덧글을 작성 후 덧글달기 버튼을 클릭하면 json데이터로 DB에 전송됨

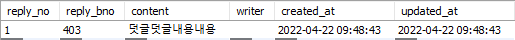
DB에 저장된 데이터 확인가능.
처음 reply테이블 생성 시 reply_no에 AUTO_INCREMENT옵션을 빼먹어서 오류가 발생했음. 확인할것.
덧글 불러오기
- ReplyController -
@GetMapping("/{bno}")
public List<ReplyVO> replyListGet(@PathVariable int bno) {
return replyService.getReplyList(bno);
}- get.html -
// 덧글달기 버튼 클릭 시 이벤트
const replyButton = document.getElementById('reply-btn');
replyButton.addEventListener('click', function () {
// console.log('클릭됨!');
// const data = {
// reply_bno: '[[${board.bno}]]',
// content: document.getElementById('content').value,
// writer: document.getElementById('writer').value,
// };
// http
// .post('/reply', data)
// .then((res) => console.log(res))
// .catch((err) => console.log(err));
http
.get('/reply/' + '[[${board.bno}]]')
.then((res) => console.log(res))
.catch((err) => console.log(err));
});전송하는 부분은 주석처리 후 전송받는 코드를 작성하여 테스트.
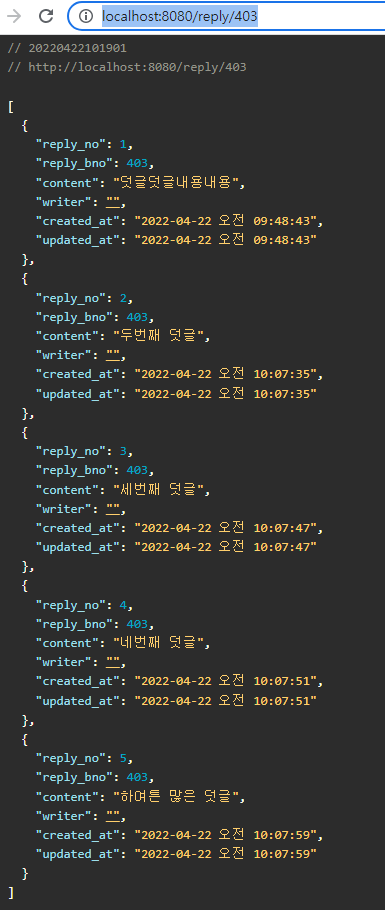
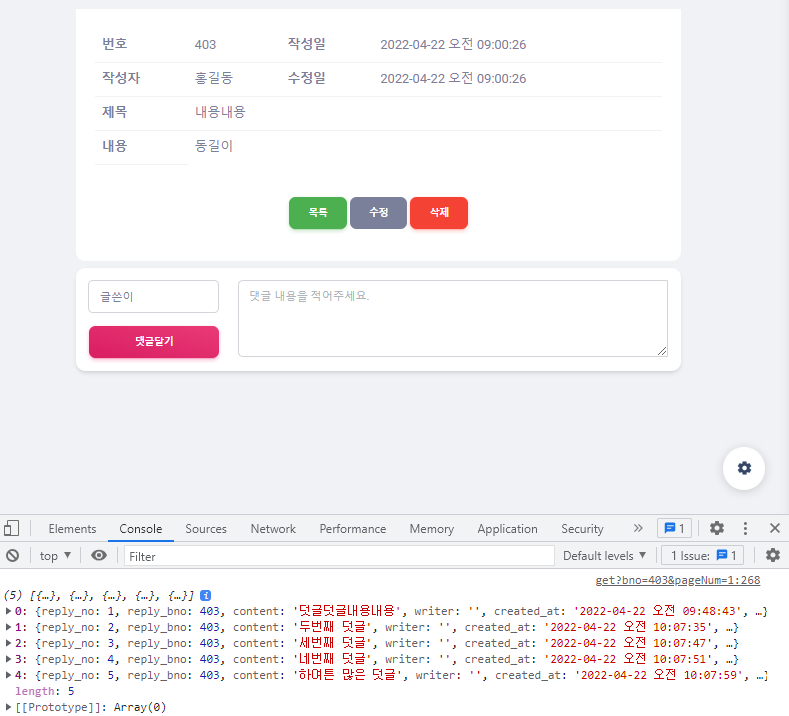
403번 게시글에 덧글을 여러개 입력 후 http://localhost:8080/reply/403 로 접근하면
json형태로 덧글을 불러옴을 확인할 수 있다.

현재는 덧글달기 버튼에 덧글을 가져오는 이벤트를 만들어두었으므로 덧글달기 버튼을 클릭하면 console창에 불러온 덧글이 배열로 출력된다.
- get.html -
// ...생략...
http
.get('/reply/' + '[[${board.bno}]]')
.then((res) => replyListView(res))
.catch((err) => console.log(err));
});
function replyListView(items) {
// 덧글을 입력할 태그 (ul)객체
const replyList = document.getElementById('reply-list');
let lis = ''; // 덧글들 변수 선언
// console.log(items);
items.forEach(function (item) {
let writer = item.writer;
let content = item.content;
let updateTime = item.updated_at;
let id = item.reply_no;
let li = `<li class="list-group-item" style="position: relative">
<div>${writer} ( ${updateTime} ) </div>
<p class="mb-0">${content}</p>
<textarea class="w-100" style="display:none">${content}</textarea>
<div style="position: absolute; top: 10px; right: 10px">
<button class="badge bg-gradient-info ms-auto">수정</button>
<button class="badge bg-gradient-danger">삭제</button>
</div>
</li>`;
lis += li; // 각각의 덧글데이터가 들어간 li태그를 더해줌
});
// 덧글 리스트에 실제 덧글들을 추가하여 화면에 출력되도록 함
replyList.innerHTML = lis;
}http
.get('/reply/' + '[[${board.bno}]]')
.then((res) => replyListView(res))
.catch((err) => console.log(err));여기서 res는 불러온 덧글리스트로, replyListView()함수에 매개변수로 res를 추가하여 ul태그에 받아온 덧글데이터를 추가하여 화면에 나타낼 수 있도록 해준다.
즉, replyListView(items)의 매개변수로 들어가는 items는 해당 글번호에 등록된 덧글리스트인 res와 같음.

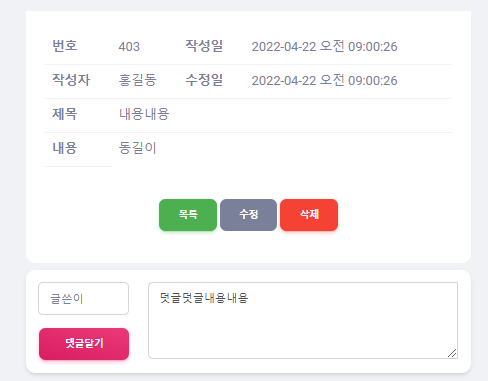
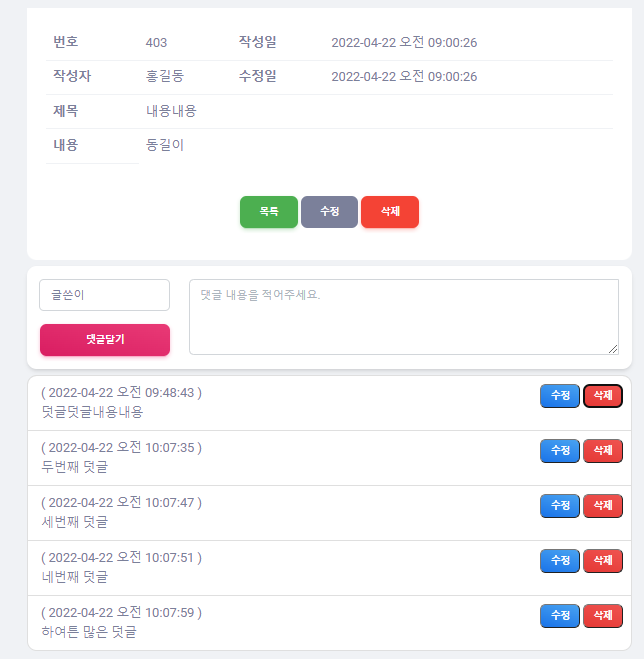
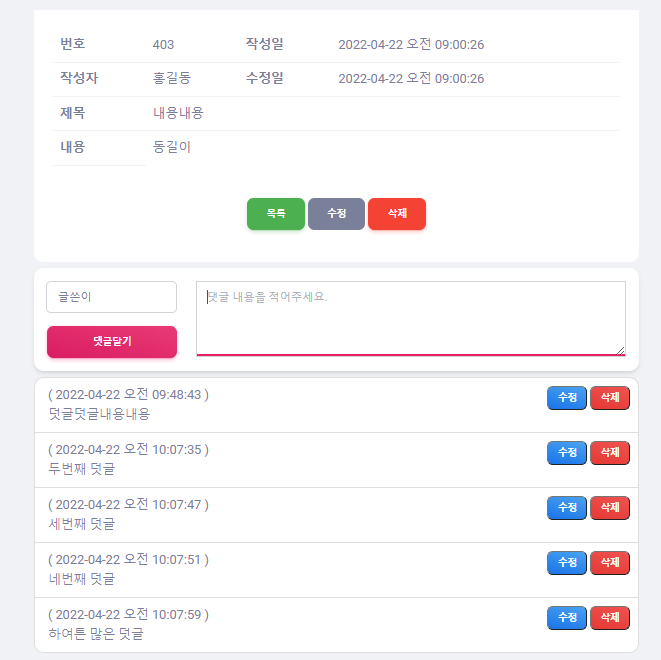
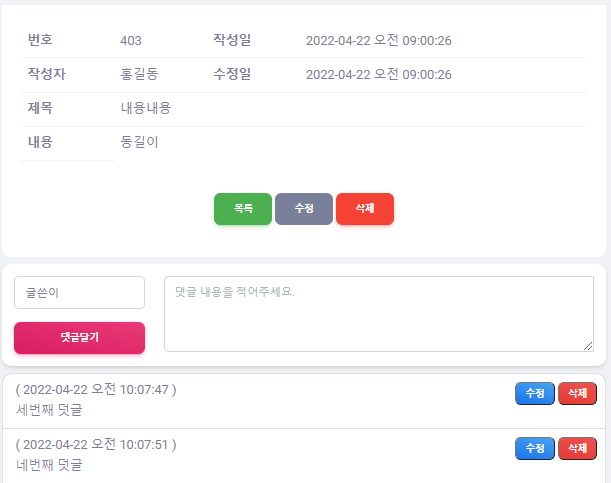
덧글달기 버튼을 누르면 작성된 덧글이 나타남.
덧글 입력, 불러오기 적용
- get.html -
// Fetch-API 라이브러리 객체
const http = new EasyHTTP();
// 덧글달기 버튼 클릭 시 이벤트
const replyButton = document.getElementById('reply-btn');
replyButton.addEventListener('click', function () {
// console.log('클릭됨!');
const data = {
reply_bno: '[[${board.bno}]]',
content: document.getElementById('content').value,
writer: document.getElementById('writer').value,
};
http
.post('/reply', data)
.then((res) => console.log(res))
.catch((err) => console.log(err));
location.reload(); // 새로운 덧글입력을 마치면 새로고침
});
function replyListView(items) {
// 덧글을 입력할 태그 (ul)객체
const replyList = document.getElementById('reply-list');
let lis = ''; // 덧글들 변수 선언
// console.log(items);
items.forEach(function (item) {
let writer = item.writer;
let content = item.content;
let updateTime = item.updated_at;
let id = item.reply_no;
let li = `<li class="list-group-item" style="position: relative">
<div>${writer} ( ${updateTime} ) </div>
<p class="mb-0">${content}</p>
<textarea class="w-100" style="display:none">${content}</textarea>
<div style="position: absolute; top: 10px; right: 10px">
<button class="badge bg-gradient-info ms-auto">수정</button>
<button class="badge bg-gradient-danger">삭제</button>
</div>
</li>`;
lis += li; // 각각의 덧글데이터가 들어간 li태그를 더해줌
});
// 덧글 리스트에 실제 덧글들을 추가하여 화면에 출력되도록 함
replyList.innerHTML = lis;
}
// html문서가 준비되면 실행
document.addEventListener('DOMContentLoaded', function () {
// console.log('준비됨!');
http
.get('/reply/' + '[[${board.bno}]]')
.then((res) => replyListView(res))
.catch((err) => console.log(err));
});DOMContentLoaded이벤트는 html문서가 모두 로드되었을때 실행함

여기까지 마치면 새로운 덧글을 달았을때 location.reload()에 의해 화면 전체가 리로드되며 새로운 덧글을 화면에 나타낸다.
덧글 수정
- get.html -
<button class="badge bg-gradient-info ms-auto" onclick="updateReply(this)" data-id="${id}">수정</button>this 는 선택한 해당 객체를 의미
=> 1번 덧글의 수정버튼을누르면 1번덧글의 수정버튼태그가 선택됨
- ReplyController -
@PutMapping
public ReplyVO replyUpdatePut(@RequestBody ReplyVO reply) {
replyService.modify(reply); // DB의 덧글데이터 수정하기
return reply; // 테스트로 reply 리턴
}@PutMapping뒤에 주소안붙임
id가 없는 이유는 ReplyVO객체에 이미 id값이 들어있기 때문
function updateReply(el) {
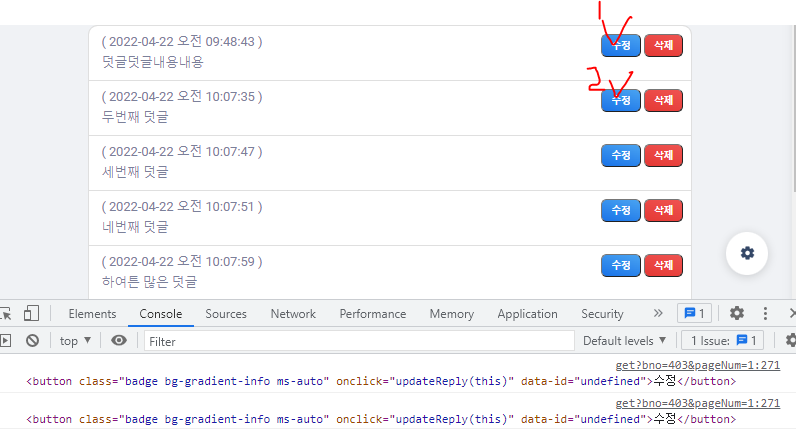
console.log(el);
}
수정버튼을 차례로 눌러보면 this로 인해 해당 수정버튼객체가 선택됨을 콘솔창에서 확인가능.
function updateReply(el) {
// console.log(el);
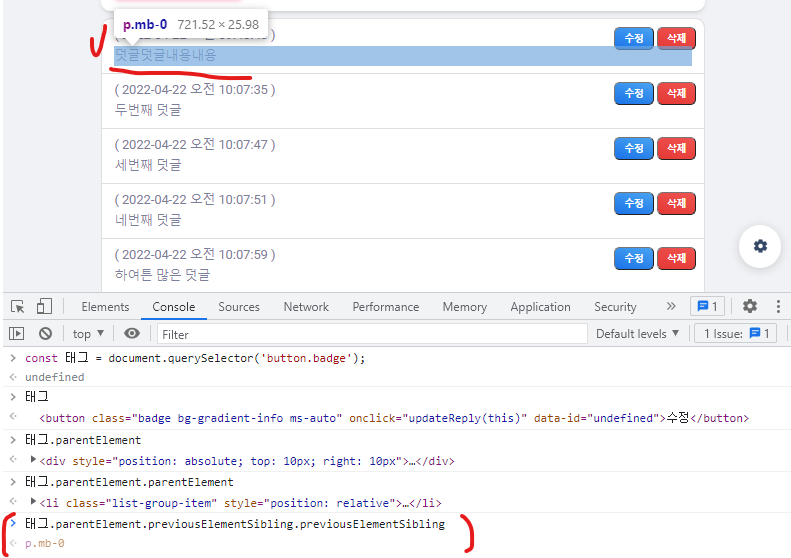
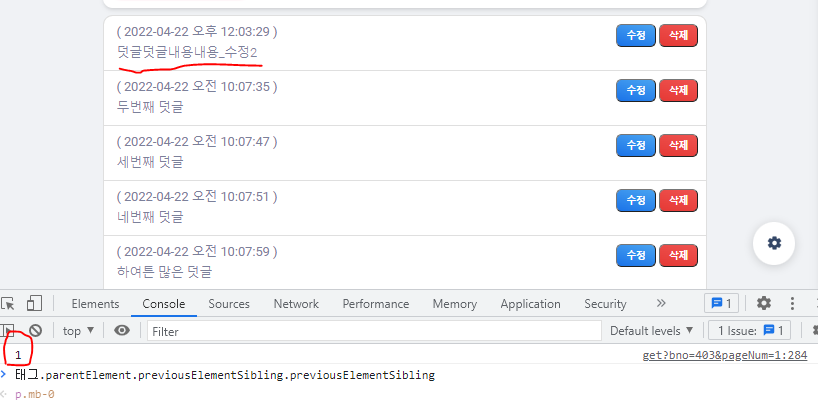
let 댓글내용 = el.parentElement.previousElementSibling.previousElementSibling;
}함수의 동작을 확인했으므로 실제로 사용할 덧글의 내용이 입력된 p태그를 선택하도록 변경.

화면을 통해 확인해보면 js로 덧글의 내용p태그를 선택했음을 확인할 수 있음.
function updateReply(el) {
// console.log(el);
const 덧글내용 = el.parentElement.previousElementSibling.previousElementSibling;
const 덧글수정 = el.parentElement.previousElementSibling; // 수정할 수 있는 textarea창
const 삭제버튼 = el.nextElementSibling;
if (el.textContent == '수정') {
// 버튼 이름이 '수정'이면
덧글내용.style.display = 'none';
덧글수정.style.display = 'block';
삭제버튼.style.visibility = 'hidden'; // 덧글 수정중에는 삭제버튼이 필요없으니 삭제하지 않고 위치는 그대로이되 안보이게만 처리
el.textContent = '수정 완료';
} else {
// 수정이 되었으므로 서버에 update 요청
const data = {
reply_no: el.dataset.id,
content: 덧글수정.value,
};
}
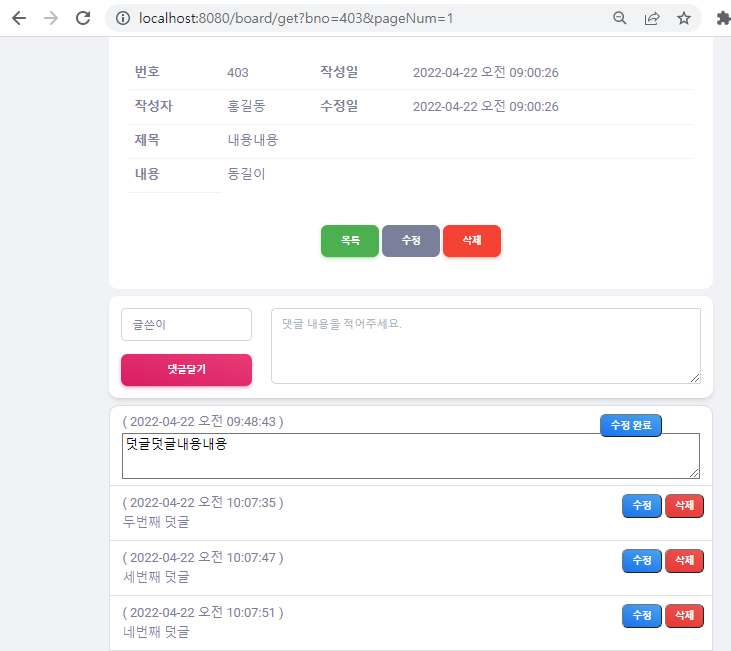
}el.textContent == '수정'은 현재 클릭한 객체인 el의 텍스트가 '수정'이면 아래의 코드를 실행하는데, 여기서 수정버튼의 텍스트가 수정이기때문.
else문은 수정 후 수정완료버튼을 클릭했을때 실행될 코드.

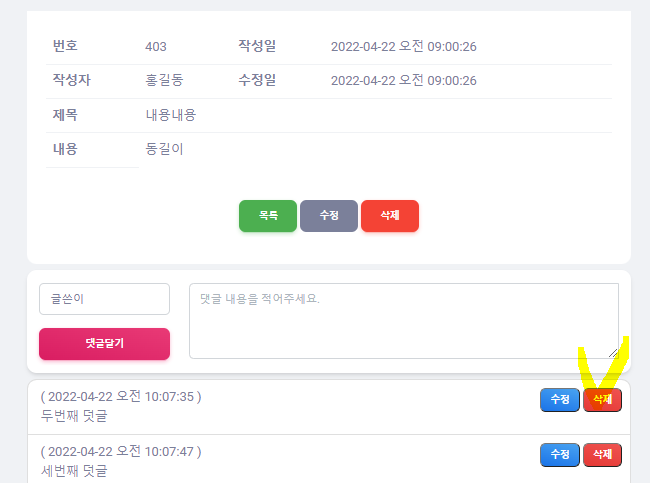
수정버튼을 누르면 수청창이 열리는 것까지 확인가능
function updateReply(el) {
// console.log(el);
const 덧글내용 = el.parentElement.previousElementSibling.previousElementSibling;
const 덧글수정 = el.parentElement.previousElementSibling; // 수정할 수 있는 textarea창
const 삭제버튼 = el.nextElementSibling;
if (el.textContent == '수정') {
// 버튼 이름이 '수정'이면
덧글내용.style.display = 'none';
덧글수정.style.display = 'block';
삭제버튼.style.visibility = 'hidden'; // 덧글 수정중에는 삭제버튼이 필요없으니 삭제하지 않고 위치는 그대로이되 안보이게만 처리
el.textContent = '수정 완료';
} else {
// 수정이 되었으므로 서버에 update 요청
console.log(el.dataset.id);
const data = {
reply_no: el.dataset.id,
content: 덧글수정.value,
};
http
.put('/reply/', data)
.then((res) => (덧글내용.textContent = res.content))
.catch((err) => console.log(err));
덧글내용.style.display = 'block';
덧글수정.style.display = 'none';
삭제버튼.style.visibility = 'visible';
el.textContent = '수정';
}
}
클릭한 덧글번호(reply_no)에 해당하는 덧글의 내용을 업데이트한 후 다시 덧글리스트만 불러와 화면에 출력.
=> 덧글리스트를 다시불러오는 부분이 어디??
.then((res) => (덧글내용.textContent = res.content))에서 수정한 덧글의 내용만 다시 불러옴. DB를 확인해보면 update_at까지 업데이트되는걸 확인가능.

업데이트 시간도 DB에 정상적으로 입력됨
덧글 삭제
- get.html -
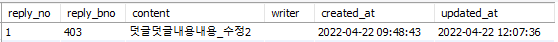
<button class="badge bg-gradient-danger" onclick="deleteReply(this)" data-id="${id}">삭제</button>function deleteReply(el) {
console.log(el);
}
각 덧글의 삭제버튼을 클릭했을 때 data-id가 다르게 출력되는것을 확인할수 있음.
function deleteReply(el) {
console.log(el.dataset.id);
if (confirm('정말 삭제하시겠습니까?')) {
// console.log('삭제함');
http
.delete('/reply/' + el.dataset.id)
.then((res) => console.log(res))
.catch((err) => console.log(err));
el.parentElement.parentElement.remove(); // li태그 객체 삭제
}
}삭제기능의 경우 parameter로 id를 전달하기 때문에 주소값이 전달되어야 하므로 delete('/reply/' + el.dataset.id)의 형태로 주소를 완성시킴.
참고로 수정기능은 json형태의 data객체를 넘겨 수정작업을 진행하므로 주소값으로 전달하는게 아님!
- ReplyController -
@DeleteMapping("/{id}")
public void replyDelete(@PathVariable("id") int reply_no) {
System.out.println(reply_no);
replyService.delete(reply_no);
}


덧글을 삭제한 li태그 자체를 제거해 새로고침하지 않아도 덧글목록에서 덧글이 삭제되도록 함.
[Spring] @PathVariable, @RequestParam, @RequestBody, @ResponseBody 차이점