westagram 정리를 시작하며...
한동안 블로그를 소홀히 했다... 사실이다... 변명을 조금 해보자면 이번에 부트캠프에서 코딩을 공부하게 되었는데 내가 소화할 수 있는 양보다 더 많은 것들을 소화해 내야 했다... 또 조금이라도 이해가 안가거나 이상하면 완전히 이해가 될 때 까지 파고 드는 성격 탓에 남들보다 시간이 더 많이 걸리는 것 같기도 하다... 컨디션도 정상이 아니였다... 부트캠프에 조금은 적응 한 것 같으니 일단 욕심을 조금 버리고(안버려진다...ㅜㅜ) westagram clone 코딩 한 부분 중 정리하고 싶은 부분을 블로그 한다!
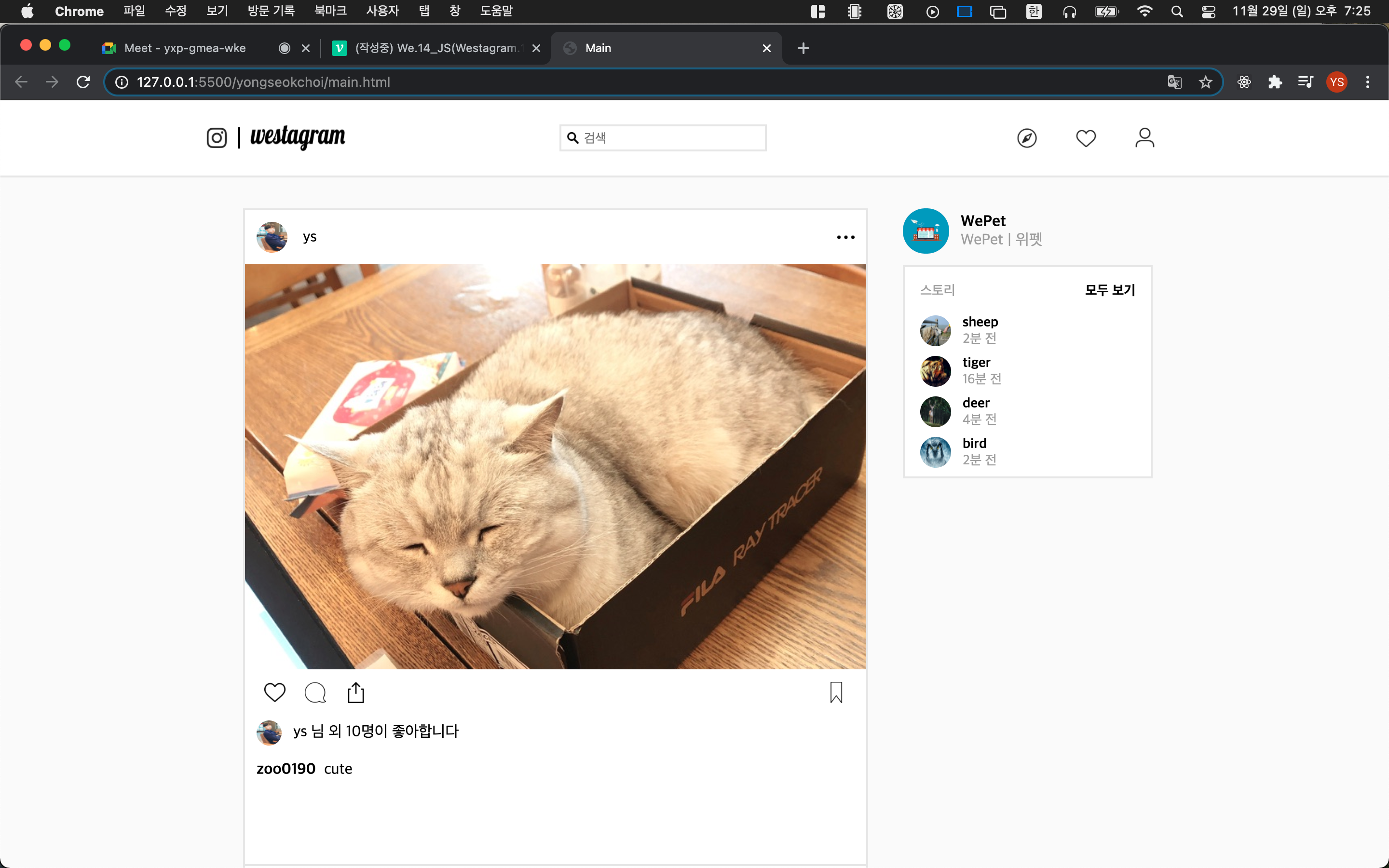
먼저! 레이아웃 입니다!
이런식으로 만들어 보았습니다.
js 구현 사항
- ID, PW 입력 시 로그인 버튼 활성화 기능
- 댓글 내용 입력 후 Enter press, 혹은 게시 버튼 클릭 시 댓글 추가 기능
- ID, PW validation
- 댓글 좋아요 / 삭제 기능
- 아이디 검색 기능
- nav 프로필 사진 클릭 시 메뉴 박스 생성
정리하고 싶은 부분
- 기능 구현에 앞서 ...
필요한 개념은 event.target, 고유한 id, capturing/bubbling, 좋아요를 불리언 값으로 생각 했을 때 그에 대한 정보는 어떻게 처리할 것인가 입니다!
먼저 댓글을 생성할 때 고유한 id를 부여합니다.
new Date().getTime() 은 현재시간을 ms단위로 바꿔주는 함순인데 완전히 고유한 id는 아니지만, 기계로 누르지 않는 이상 고유한 id로 사용할 수 있을 것 같아 댓글 생성의 id로 사용하게 되었습니다.
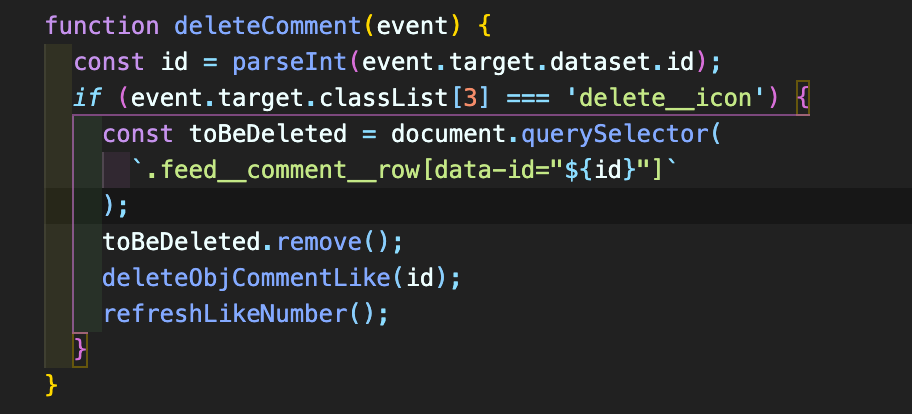
- 댓글 삭제 기능 코드
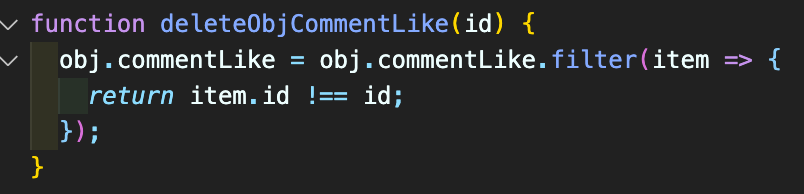
댓글삭제 버튼을 눌렀을 때 그와 일치하는 id를 가진 상위 태그를 가져와 지워버리는 흐름으로 진행 했습니다. 그와 동시에 obj에 담겨져 있던 댓글 좋아요의 정보도 같이 삭제(deleteObjCommentLike()) 하고 다시 받아 올 수 있도록(refreshLikeNumber()) 함수를 구성 하였습니다.
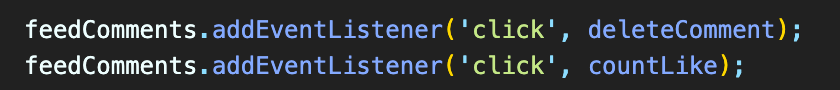
- 이벤트는 버블링으로 인해 자식 요소에서 이벤트가 발생해도 부모 요소가 그 이벤트를 들을 수 있습니다. 그렇기 때문에 addEventListener 함수를 상위 태그에 걸어 주었습니다
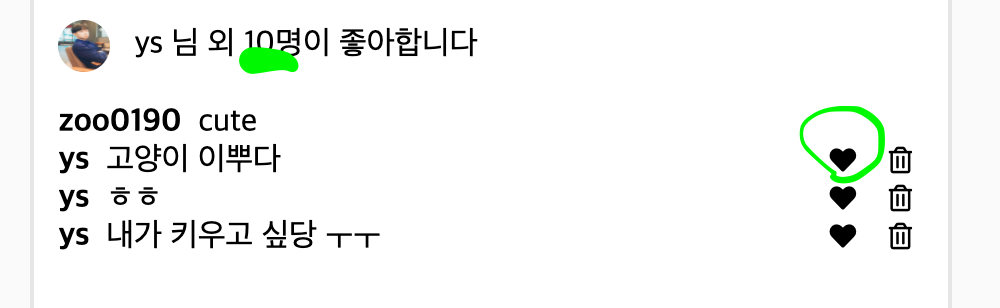
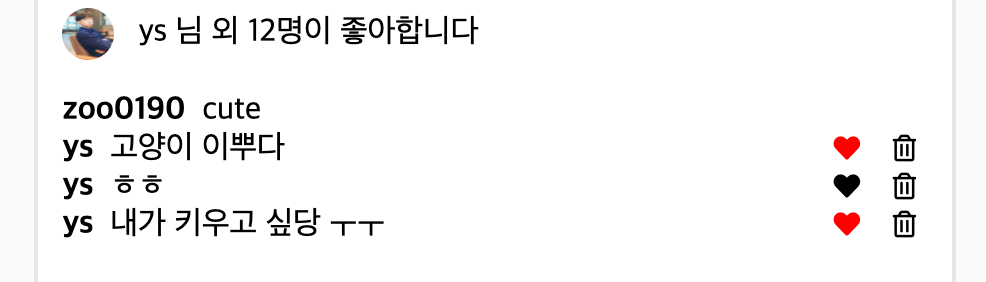
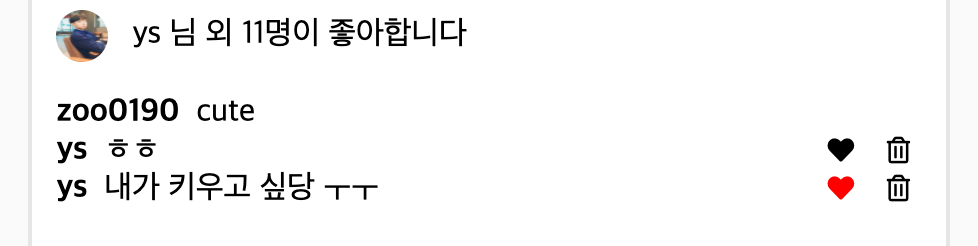
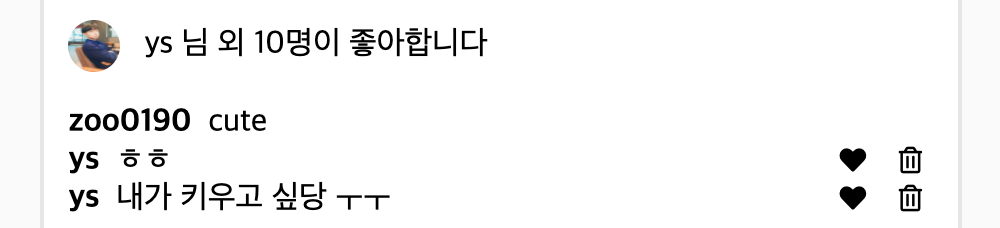
- 댓글 좋아요
제가 고민한 부분은 좋아요 버튼을 누르면 누른 그 버튼은 빨간색으로 바뀌고 좋아요 숫자도 변경 가능하게 구현 하였습니다. 만약 여기서 좋아요 누른 버튼을 삭제 한다면 그에 따라 값이 변경 될 수 있도록 구현 하였습니다.
좋아요를 취소한다면 그에 맞게 좋아요 숫자가 변화 할 수 있게 구현 하였습니다.
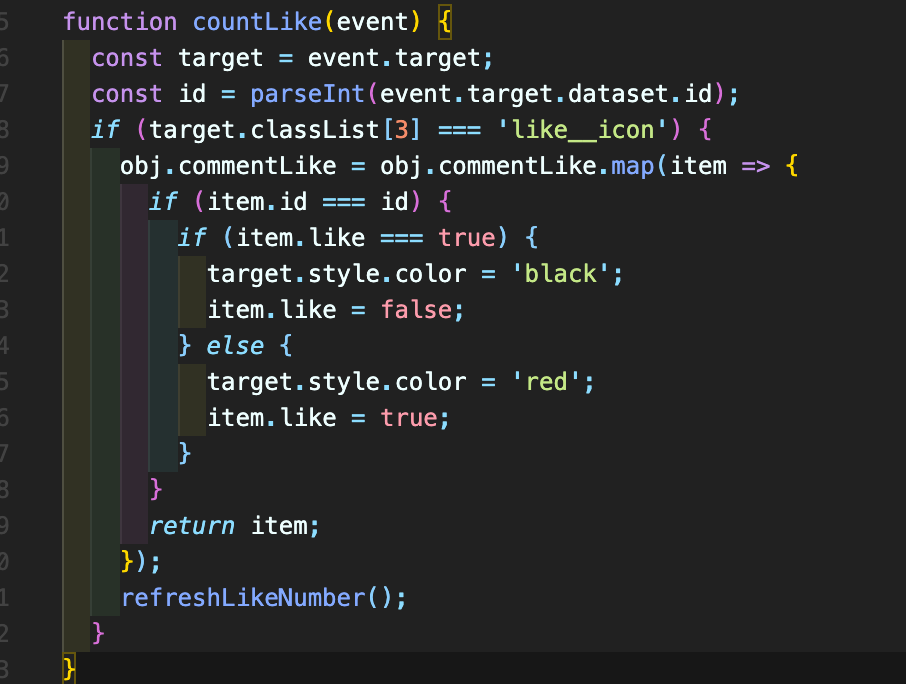
- 좋아요 버튼 코드
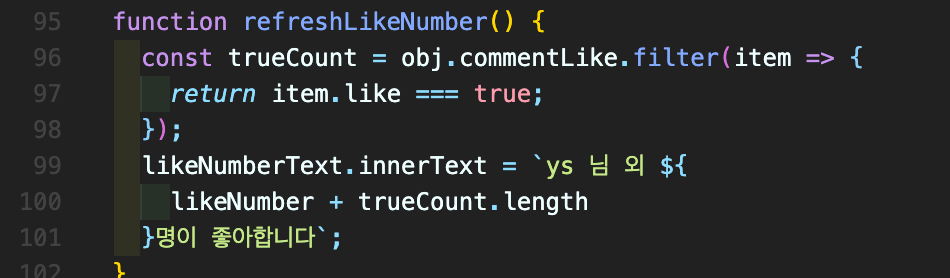
클릭 되었을 때 그 버튼의 고유한 id를 obj에 저장 된 각 item의 id와 비교합니다. 이때, map 함수를 사용하여 지금 클릭한 id와 obj에 저장 된 item의 id가 같은 경우 좋아요 버튼의 불리언 값을 비교 합니다. 만약 그 값이 true 였다면 false로 바꿔주고, false 였다면 true로 바꿔 obj 값을 update해 줍니다. 그 이후 refreshLikeNumber 함수를 호출 하여 filter 함수로 obj의 item 중 좋아요 버튼이 true 값들만 다시 만들어줍니다. 그 값의 길이를 innerText로 업데이트 하는 방식을 구현했습니다.
정리를 마치며...
항상 코드를 짜거나 뭔가를 할 때 남에게 충분히 설명할 수 있게 하려 합니다. 설명이 가능하다는 것은 제가 100% 이해 했기 때문에 저한테도 좋고, 상대방도 뭔가를 배울 수 있어 서로 Win-Win 할 수 있습니다. 아직 많이 아쉬운 코드들이긴 하지만 조금씩 조금씩 고쳐 나가겠습니다!
2탄에 계속됩니다 !