westagram에서 js로 기능 구현 했던 것 중 하나만 더 집고 넘어가고자 한다.
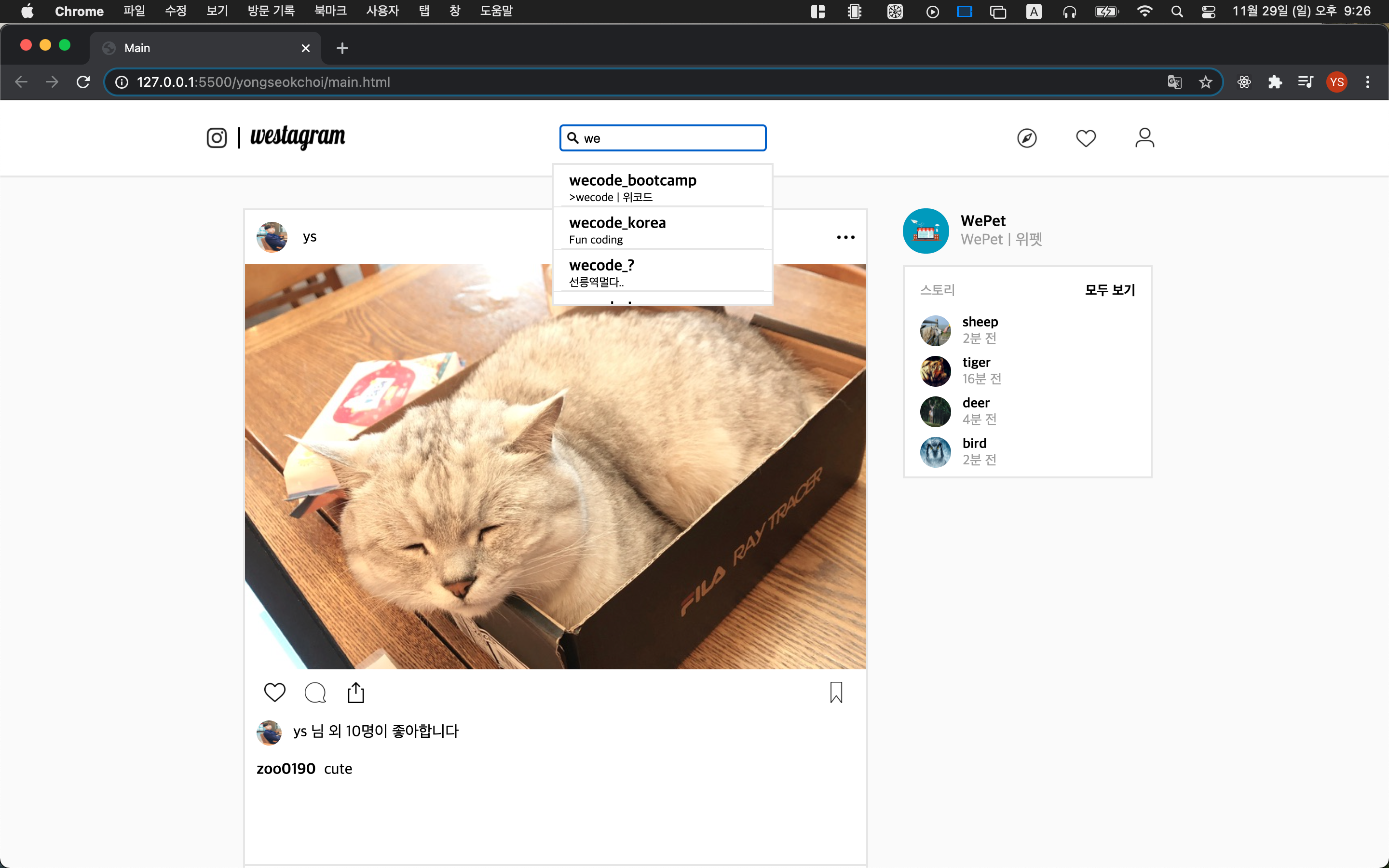
아이디 검색 기능을 구현하며...
핵심이라고 생각 했던 부분에서는 그렇게 헤메지 않았던 것 같은데 layout 부분에서 많이 헤맸던 것 같다.
먼저 헤맸던 부분을 살펴 보자면
id search input과 그 모달창의 layout이 지금은 큰 문제 없이 잘 정렬되어 있다. 화면을 줄이거나 늘려도 layout이 무너지지 않는다. 하지만 이렇게 수정하기 전에는 화면을 줄였을 때 모달창의 layout과 id search input의 layout이 맞지 않는 현상을 발견했다. 문제를 해결하기 위하여 먼저 id search input과 모달창을 하나의 박스로 묶어 주었다.
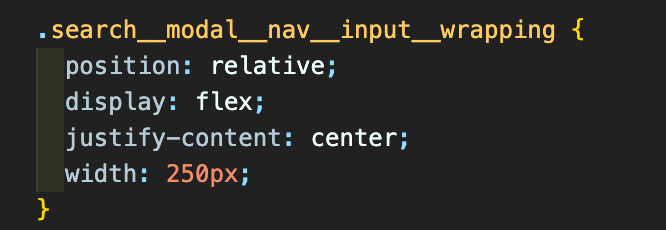
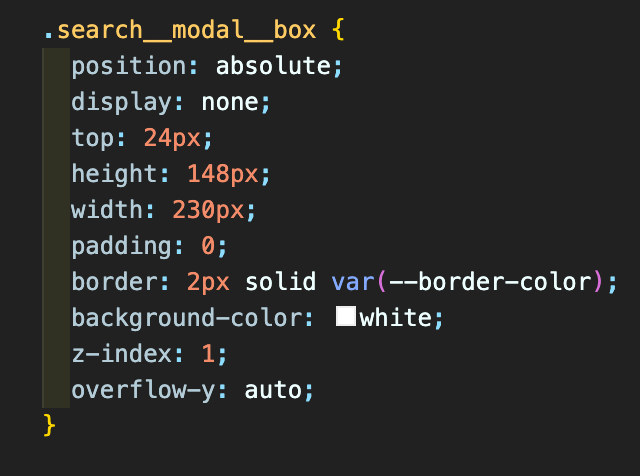
그 후 css에서
모달창의 상위태그인 wrapping 박스를 position: relative로 주고
모달창의 position을 absolute로 줘서 모달창이 warpping 박스를 기준으로 움직일 수있게 하였더니 해결 되었다!
아이디 검색 기능
본론으로 돌아와 아이디 검색은 다음과 같이 하고자 하였다
- search input에 값이 없을 때, focusout 됐을 때, modal창 display: none처리
- search input에 일치하는 id가 있을 때 modal창 display: block 처리
- search input에 일치하는 id가 없을 때 id가 존재하지 않음을 처리
- search input에 다시 focusin 됐을 때, modal창에 현재 input value 값이 나올 수 있도록 구현
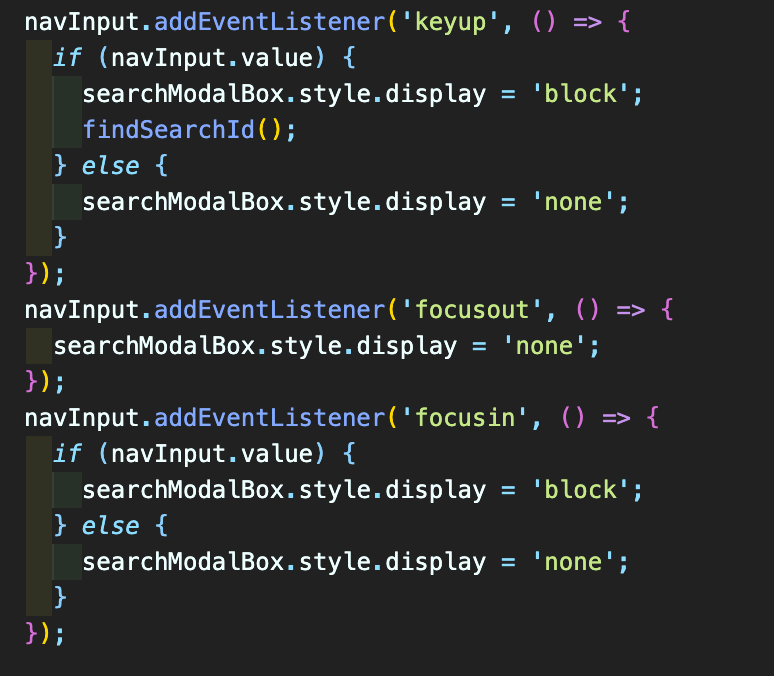
- 아이디 검색 코드
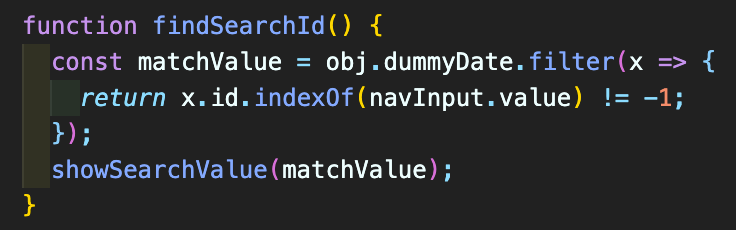
위에서 설명한 대로 input에 addEventListener를 등록하여 keyup이 되고 input.value에 값이 있을 경우 findSearchid라는 함수를 동작하게 하였다.
findSearchId 함수에서는 obj에 dummyDate의 데이터를 하나씩 가져와 filter 함수를 통해 문자열에 navInput.value 값이 있는지 없는지를 비교하였다. indexOf 함수를 사용하여 매치되는 문자열이 없다면 -1을 리턴할 것이기 때문에 -1이 아닌 모든 값을 배열로 만들어 showSearchValue함수로 전달해 주었다.
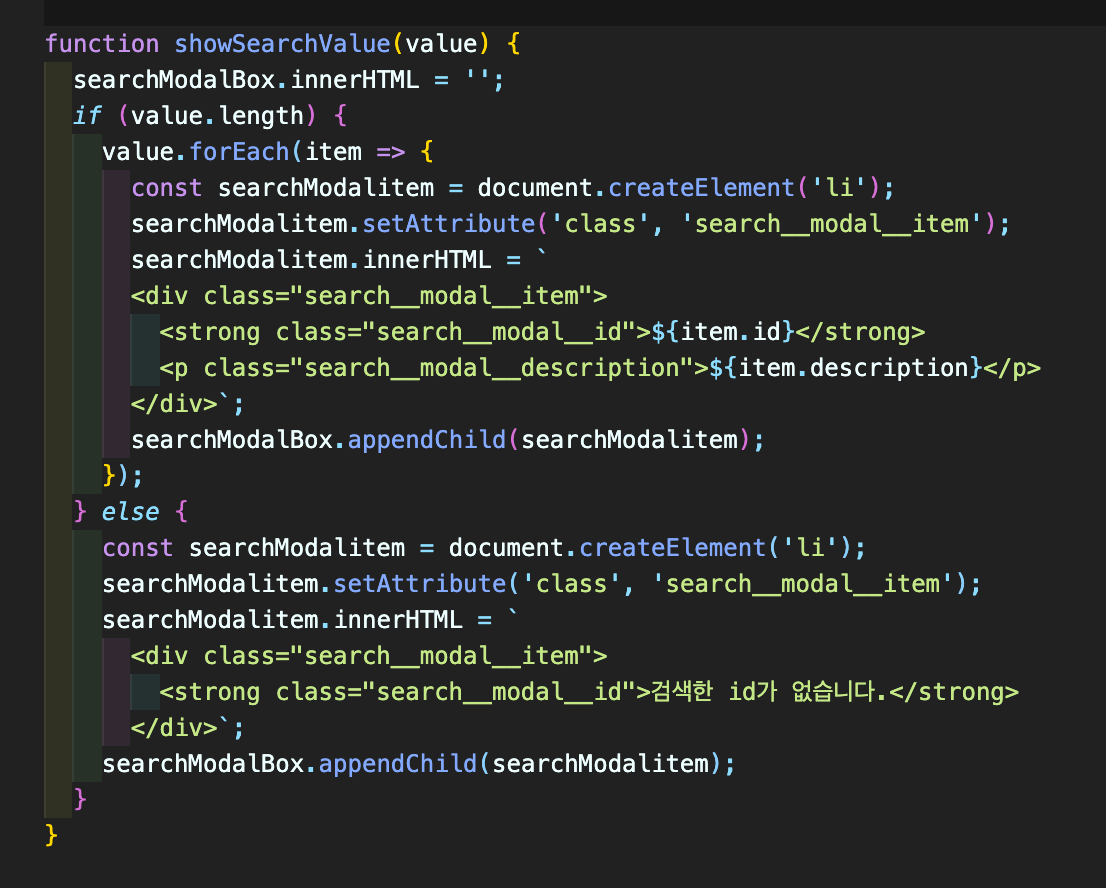
showSearchValue 함수에서는 findSearchId함수의 리턴 값을 받아 화면에 layout 해주는 역할을 하였다.









위스타그램 깔끔하게 너무잘하셨네요!! 남은 프젝도 화이팅합시다!