Synology community 클론코딩(Front-End)
프로젝트 소개 🤔
개발 기간 🤔
- 2021년 1월 11일 ~ 2020년 2월 4일(25일)
팀원 🤔
- 프론트 3명 (김찬영(PM), 조아람, 최용석(나))
- 백엔드 1명 (이수한)
기술 스택 및 구현 기능 🤔
프론트엔드
- React (CRA, Functional Component)
- React Hook
- React Router
- Moment.js
- Styled-components
- Ant Design
구현 기능
제가 구현 한 부분은 ✅, 팀원이 구현 한 부분은 👏🏻
1. 회원가입 / 로그인 유효성검사 👏🏻
2. 메인 페이지 ✅
3. 게시판 CRUD 👏🏻
4. 댓글, 댓글의 댓글 생성 및 삭제 👏🏻
5. 솔루션 채택 기능 👏🏻
담당한 기능
제가 맡은 부분은 메인 페이지(2) 입니다.
- Filtering
- Pagination
- 백엔드에 등록되어 있는 포스팅 시간과 현재 시간의 차이를 통해 몇 분, 몇 시간, 몇 일 전 구현(moment.js)
- 모든 페이지에 공통적으로 사용되는 Nav, Footer 구현
- Categories, Login 되었을 때 모달창 구현
아쉬운 부분
설계를 철저히 할 것인가? VS 많은 페이지를 만들 것인가?
이번 프로젝트에서 기능적으로 어려운 부분은 크게 없었습니다. 다만, 이번 프로젝트는 Atomic Design Pattern을 적용하고, Ant Design을 사용하여 웹페이지를 완성하는 것이 과제였습니다. 처음으로 프로젝트 설계에 대한 고민을 하고, 컴포넌트 하나를 만들어도 어떻게 하면 재사용할 수 있을지 고민하느라 일주일 넘는 시간을 페이지 분석, Atomic Design이 어떤 것인가에 대해 시간을 보냈습니다.
결과적으로 많은 페이지, 기능을 만들진 못했지만 프론트엔드의 설계에 대해 고민해 볼 수 있었던 좋은 기회였습니다.
또한, 이번 프로젝트에서는 UI 컴포넌트를 독립적으로 볼 수 있는 Storybook, 타입을 지정할 수 있는 TypeScript를 사용할 수 없었지만 다음 프로젝트에는 꼭 적용해 보고 싶습니다!
기억하고 싶은 부분

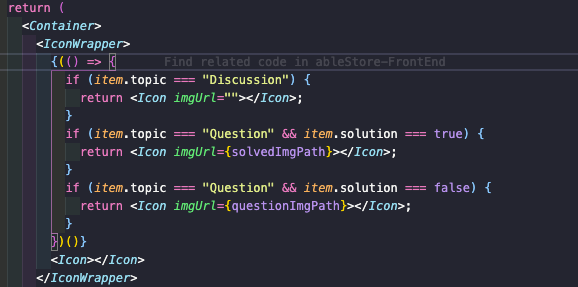
JSX에서는 자바스크립트 조건문처럼 if나 switch문으로 처리가 불가능합니다...
일반적으로는 삼항연산자, &&로 조건을 사용하곤 하는데 저는 3가지 조건으로 구분하여 return 해줬어야 했기 때문에 즉시발동함수(IIFE)를 통해 조건문을 처리 하였습니다.
참고자료
파일 트리 구조
├── Components
│ ├── Atoms
│ │ ├── CardButton.js
│ │ ├── CatListCard.js
│ │ ├── CategoryButton.js
│ │ ├── CategorySubButton.js
│ │ ├── FooterAnchor.js
│ │ ├── FormLayout.js
│ │ ├── HeaderButton.js
│ │ ├── Input.js
│ │ ├── MainBannerDescription.js
│ │ ├── MainBannerTitle.js
│ │ └── SectionTitle.js
│ ├── Molecules
│ │ ├── CardCollection.js
│ │ ├── CatListMain.js
│ │ ├── CatListTop.js
│ │ ├── CategoriesItemInfo.js
│ │ ├── CategoriesItemInfoSub.js
│ │ ├── CategoryDropDown.js
│ │ ├── HeaderLogo.js
│ │ ├── HeaderMenu.js
│ │ ├── HeaderSignin.js
│ │ ├── LoginLayout.js
│ │ ├── MainBannerDescriptions.js
│ │ ├── MainCard.js
│ │ └── SignUpLayout.js
│ └── Organisms
│ ├── Categories
│ │ └── Categories.js
│ ├── CategoryListLayout
│ │ └── CategoryListLayout.js
│ ├── Discussions
│ │ └── Discussions.js
│ ├── Footer
│ │ └── Footer.js
│ ├── Header
│ │ └── Header.js
│ └── MainBanner
│ └── MainBanner.js
├── Define
│ ├── Constant.js
│ └── Enum.js
├── Enum.js
├── Pages
│ ├── CategoryBoard
│ │ ├── Board.css
│ │ ├── CategoryBoard.js
│ │ ├── CategoryForm.js
│ │ ├── CategoryHeader.js
│ │ └── CategoryPost.js
│ ├── CategoryList
│ │ └── CategoryList.js
│ ├── Login
│ │ └── Login.js
│ ├── Main
│ │ └── Main.js
│ ├── MyPage
│ │ └── MyPage.js
│ ├── Signup
│ │ └── Signup.js
│ └── Users
│ ├── BoardDetail.js
│ ├── CommentReply.js
│ ├── CommentView.js
│ ├── CommentWrite.js
│ ├── EditBoard.js
│ ├── EditUser.js
│ ├── LikeDisLike.js
│ ├── SingleComment.js
│ └── View.js
├── Routes.js
├── Styles
│ ├── GlobalStyles.js
│ └── Theme.js
├── index.js
└── store
├── actions
│ └── index.js
└── reducers
└── index.js
23 directories, 58 files
느낀점...
- 기업협업 나갔던 에이블스토어에 대해 말씀 드리고 싶습니다. 개인적으로는 앞으로의 제 개발 인생에 정말 큰 도움이 되었다고 생각합니다. 10년차 개발자 분을 직접만나 이야기 나눠볼 수 있는 기회가 흔한 것이 아니었고, 저희의 고민들을 다 들어주시고, 저희의 입장에서 항상 말씀 해 주셨습니다.
기업협업 나간 첫 날 차장님 께서 해주셨던 말씀이 참 기억에 남습니다. "철학, 전략, 툴을 항상 고민해야한다. 툴은 나머지 두 개 보다 중요도가 떨어진다.", "항상 그걸 왜 그렇게 썼는지 고민하는 것이 중요하다."
너무 좋은 말씀들을 25일 동안 들었고 정말 감사하다고 다시 한 번 전하고 싶습니다!
