원인 분석 하기

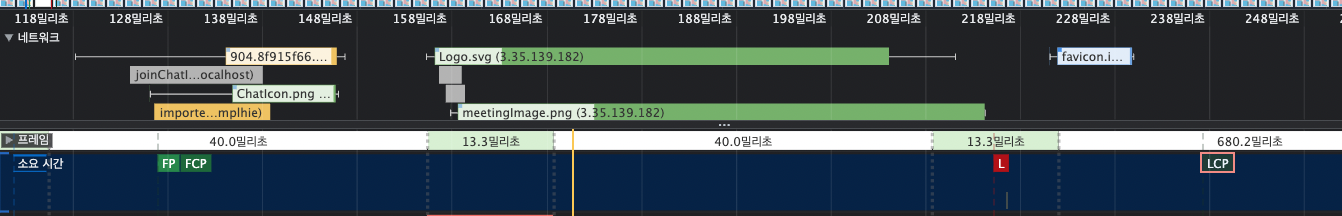
성능 분석을 진행한 결과이다.
FCP부터 LCP까지
Logo.svg와 meetingImage.png이다.
Largest Content는 meetingImage.png이기 때문에 Pre-loading을 진행하면 될 것 같다.
Logo.svg 또한 마찬가지이다.
Pre-loading ?
// in App.tsx
...
const img = new Image();
img.src = "~~"
...위와 같이 작성하여 미리 Largest Content인 Img파일을 App에서 불러와서 시간을 단축시켜보고자 한다.
하지만,

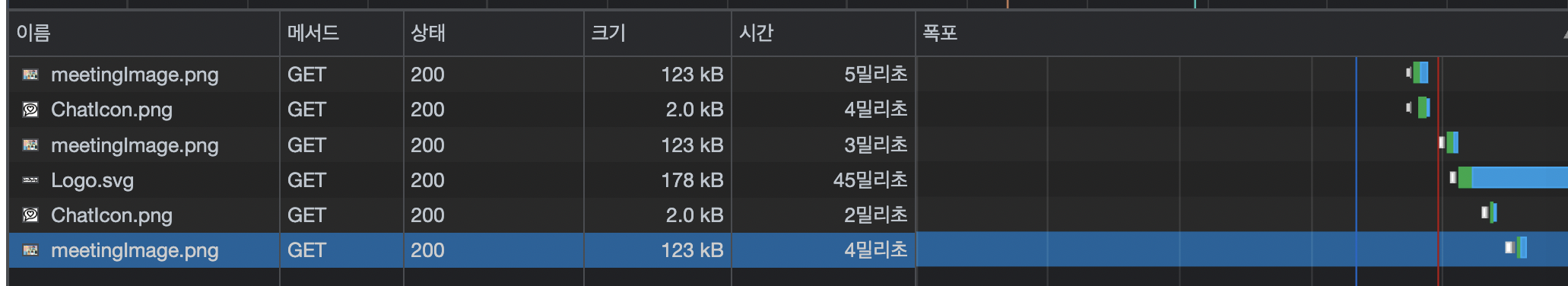
계속 동일한 img를 요청할때마다 계속 네트워크 요청을 진행한다.
즉, Pre-load를 할 필요가 없게된다.
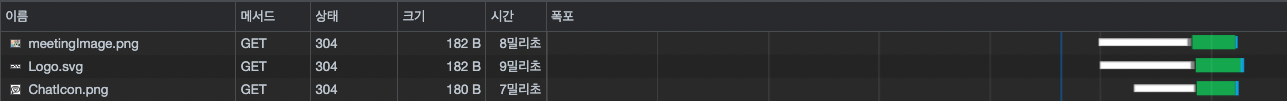
캐시 사용을 중지하고 보면 따단

img 요청을 한번만 한다!
네트워크 요청을 보면

초기에 image를 전부 요청하는걸 알 수 있다.
Preload 전후 비교


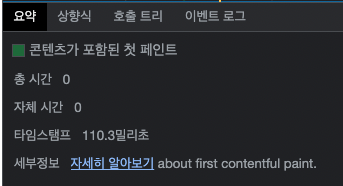
FCP => 110.7ms => 110.3ms ( LCP 비교를 위한 기준 값 )
LCP => 201.3ms => 147.9ms ( 53.4 ms 약 27% 감소 )
