- Code splitting 전
- 번들 파일 다운로드 소모 시간
- 번들 파일 크기
- 번들 파일 동작 소모 시간
- web vitals Time stamp
- Build 파일 크기 측정
- Build 시간 측정
- Analyzer 분석
- Code splitting 후
- 번들 파일 다운로드 소모 시간
- 번들 파일 크기
- 번들 파일 동작 소모 시간
- web vitals Time stamp
- Build 파일 크기 측정
- Build 시간 측정
- Analyzer 분석
- 결과
csr의 단점이라하면, 초기 페이지에 접근할 때, 웹 페이지에 필요한 모든 파일을 받아온다는 것이다.
사용자가 접근하지 않는 페이지의 데이터를 위해 모든 파일을 받아온다는 것이다.
그로인해, 초기 페이지 접근하는데 소요되는 시간이 비교적 ssr 보다 많이 소모된다.
이러한 csr의 단점을 보완하기 위해 code splitting을 사용하는데,
데이터를 필요로할 때 리소스를 요청하는 방법으로
초기 페이지 접근하는데 요청하는 js파일의 크기를 줄여 초기 렌더링 시간을 단축할 수 있다.
Code splitting 전
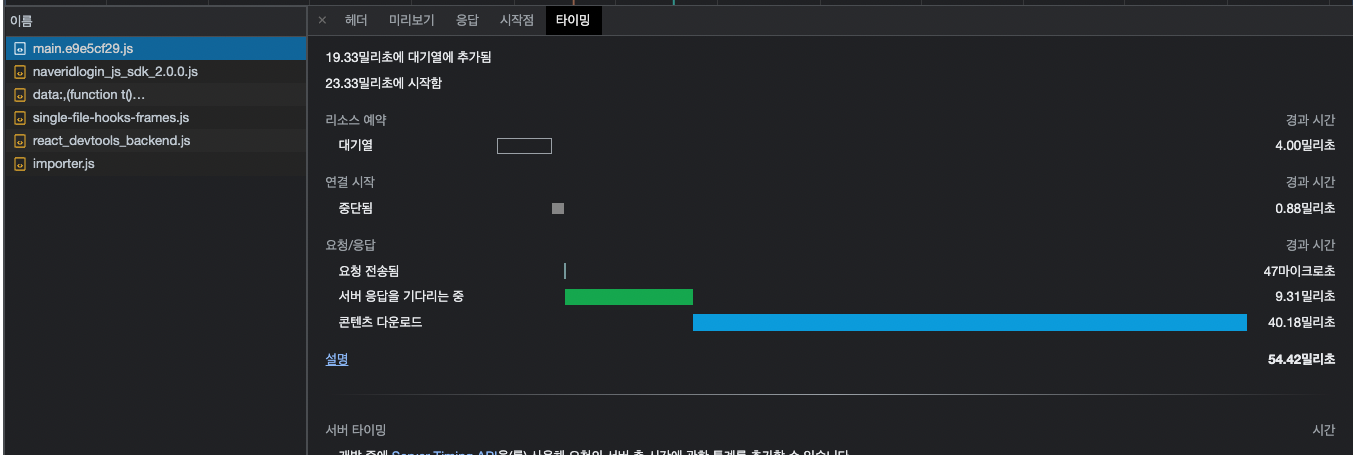
번들 파일 다운로드 소모 시간

위 이미지에서 알 수 있듯, 초기 렌더링을 위한 js 콘텐츠를 요청하고 다운로드까지 45ms 가 소모되었다.
번들 파일 크기

콘텐츠 크기는 약 422kb 로, 70ms 소모 된 것을 알 수 있다.
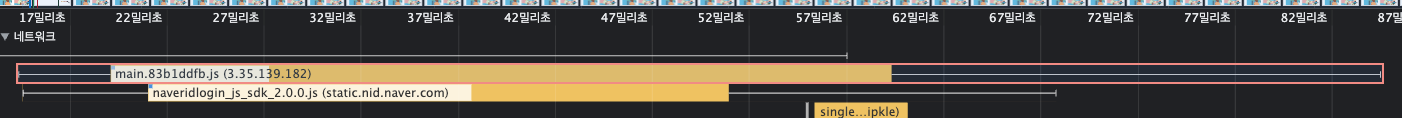
번들 파일 동작 소모 시간

html을 파싱 하고나서, js 파일을 파싱하여 동작하는데 15ms ~ 85ms로 70ms 동안 동작함을 알 수 있다.
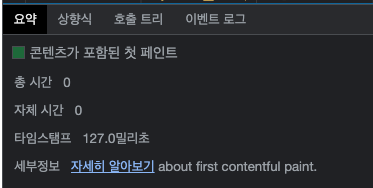
web vitals Time stamp
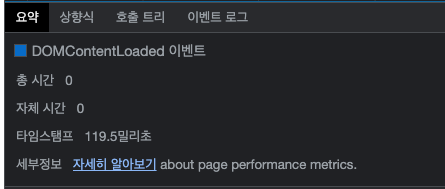
DOMContentLoaded 이벤트

119.5ms에 DOMContentLoaded 이벤트가 동작하였음을 알 수 있다.
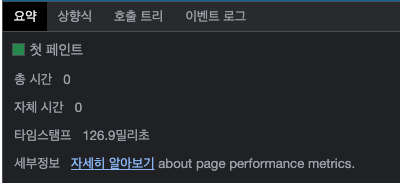
First Paint

웹 페이지에 첫 Paint작업은
사용자가 웹페이지 접속 후 126.9ms가 되어야 동작을 하였다.
First Content Paint

사용자에게 유의미한 Content가 paint된 시점 또한, 127.0ms 였다.
Largest Content Paint

가장 큰 Content 를 paint 해주는 시점은 214.8ms 임을 확인할 수 있다.
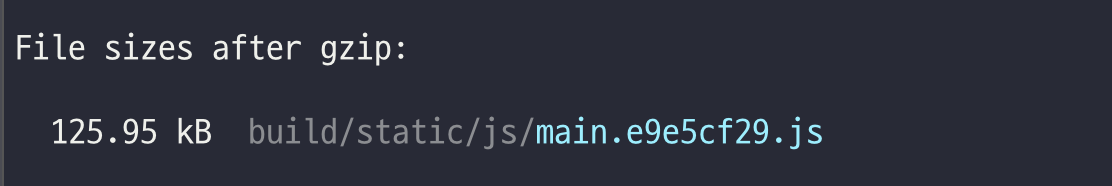
gzip Build 파일 크기 측정

gzip으로 Build 를 하였을 때, File Size는 125.95kB임을 알 수 있다.
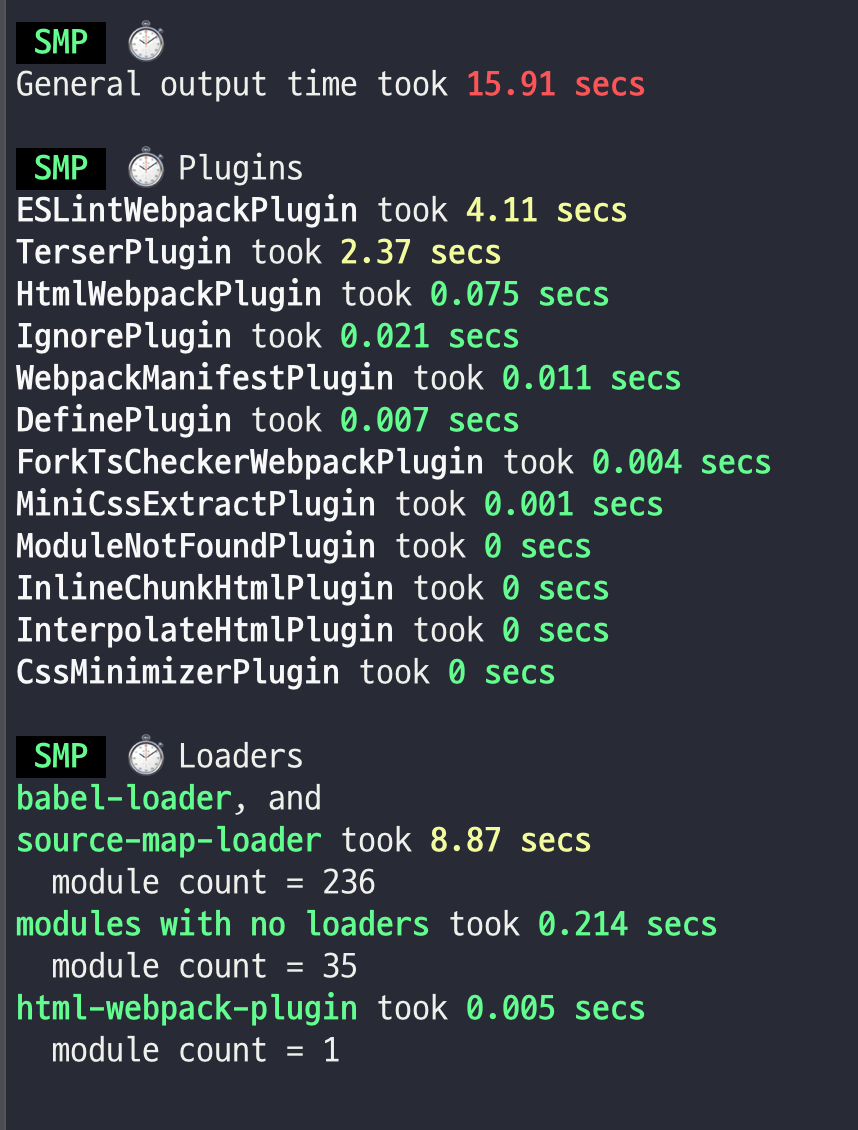
Build 시간 측정

package install을 제외하고, 단순 build할때 소모된 시간이다. 15.91 s 가 소모되었는데,
analyzer 분석을 위한 source-map-loader 때문에 많은 시간이 잡히게 되었다.
이 부분은 내가 production build를 진행하지 않았기 때문이지 않나 싶다.
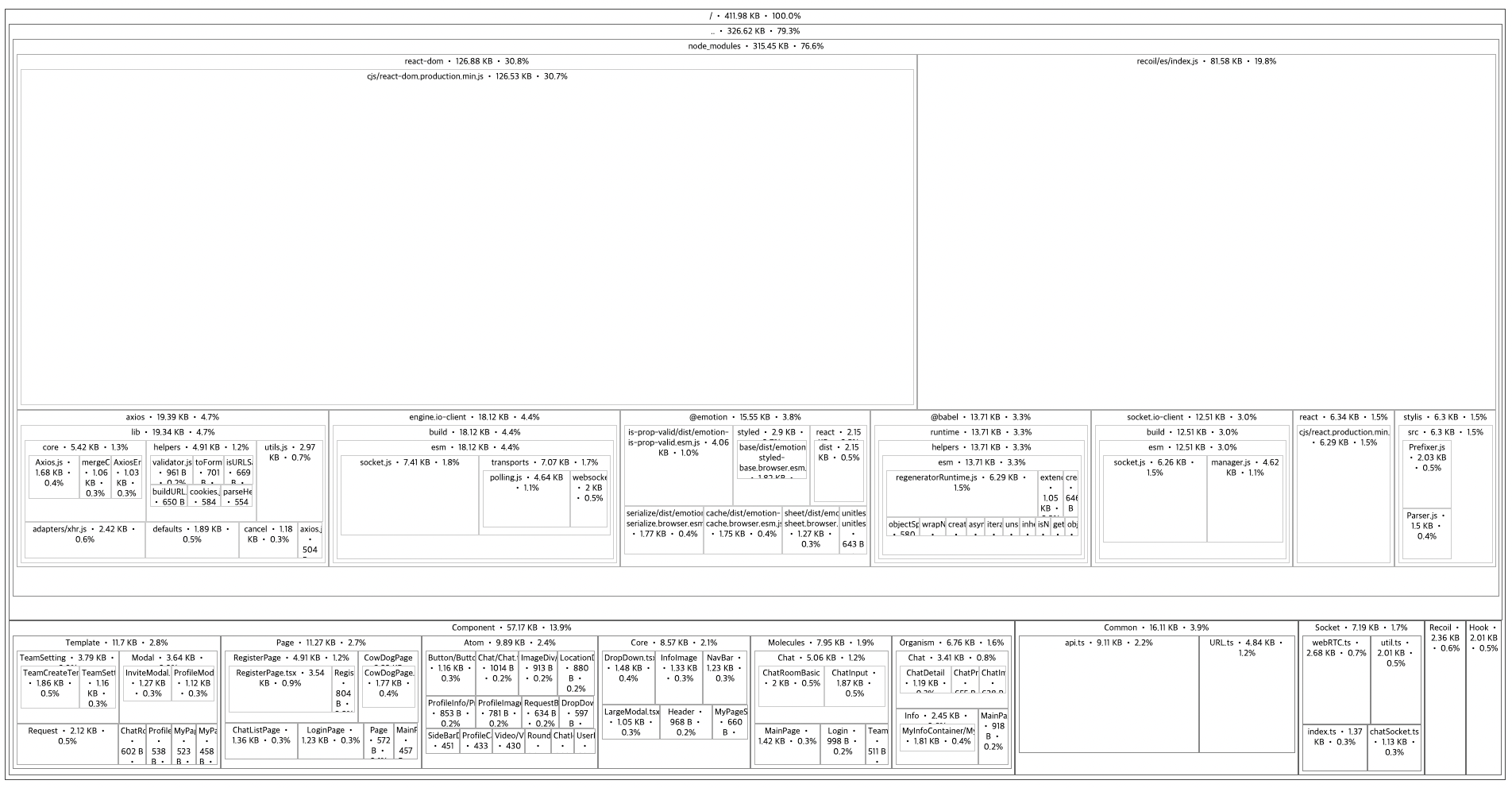
Analyzer 분석

다른 블로그를 통해 본 Analyzer 시각 자료는 지금 보는 이미지와 매우 다를 것이다.
나는 CRA를 사용하여 webpack을 사용하였는데,
cra-analyzer library가 path alias 설정을 인식을 못해서, eject보다 쉽게 하는 방법을 찾다가
source-map-loader를 사용하여 위와 같이 해결을 하였다.
지금까지는 코드스플리팅 적용하지 않고, 아무런 작업을 진행하지 않았을 때의 결과물이였다.
다음은, 코드 스플리팅을 적용하여 측정결과를 확인하고, 성능 비교를 해보겠다.
Code splitting 후
사용 방법은 react 공식문서에 잘 나와있다.
나는 Page 단위로 Code splitting을 적용하였는데,
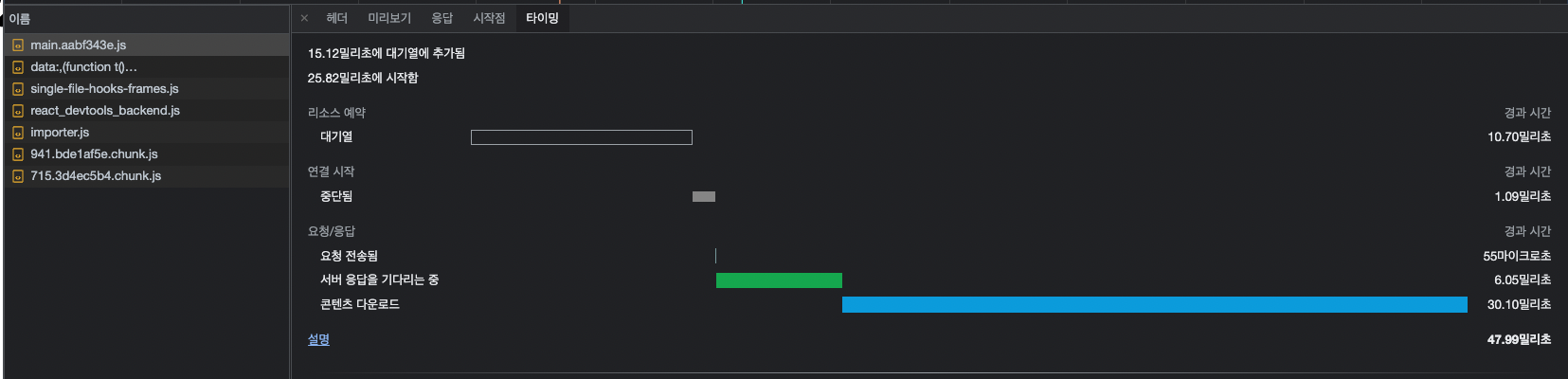
번들 파일 다운로드 소모 시간

순수 콘텐츠 다운로드 시간은 30ms 이며,
총 콘텐츠 요청부터 소모 시간은 48ms 이다.
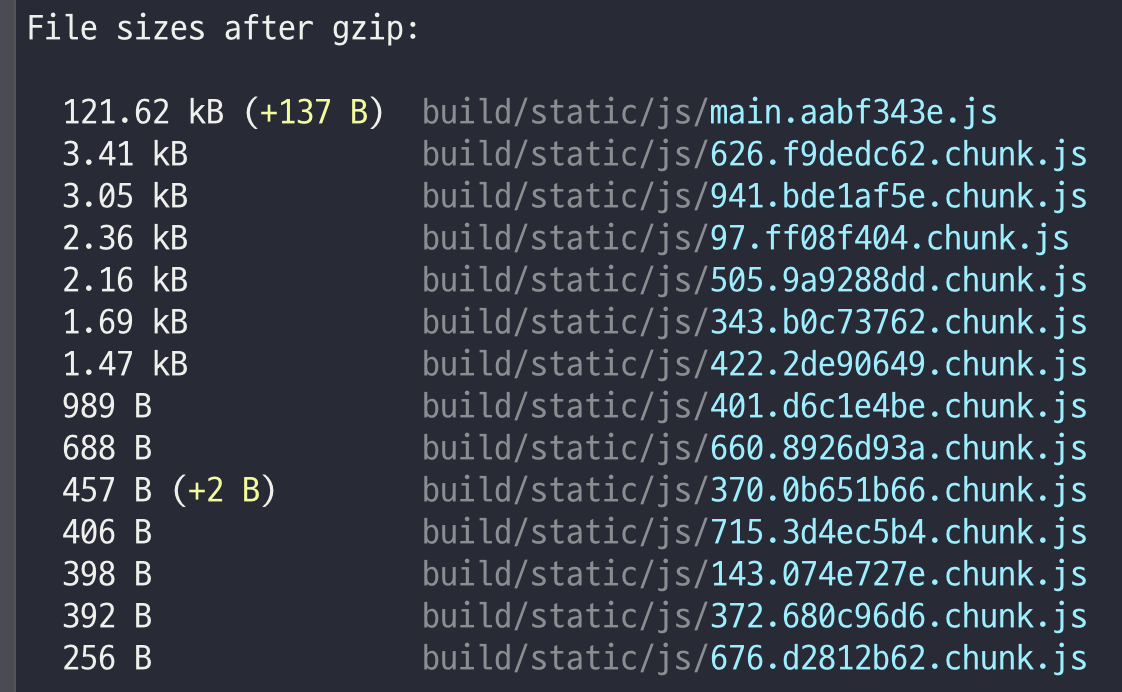
번들 파일 크기

초기에 받아오는 번들 파일의 크기는 408 KB이다.
번들 파일 동작 소모 시간

번들 파일을 동작하는데 소모된 시간은 20ms ~ 73ms 가 소모되었으며 총 53ms를 동작하였다.
web vitals Time stamp
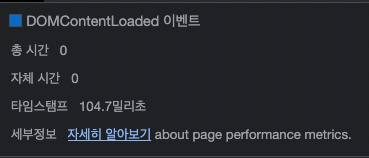
DOMContentLoaded 이벤트

처음 DoOMContentLoaded 이벤트는 104ms에 발생하였고,
First Paint

첫 Paint작업은 111.2ms 에 동작하였다.
First Content Paint

첫 Content 를 Paint 하는 작업 또한 111.2ms 에 동작을 하였고,
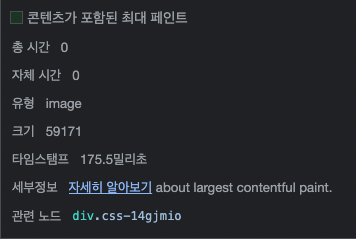
Largest Content Paint

가장 큰 컨텐츠를 Paint하는 시점은 175.5ms 였다.
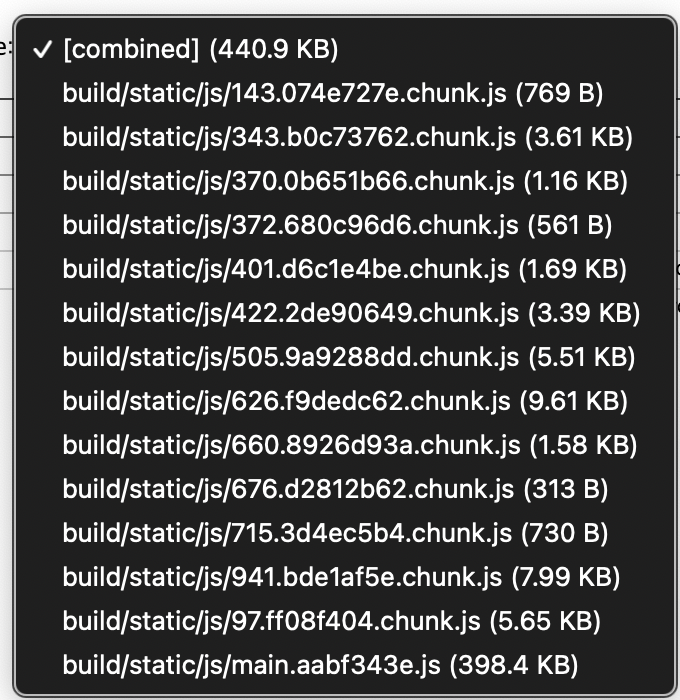
gzip Build 파일 크기 측정

build를 실행하였을때 하나의 파일이 여러개의 chunk로 분리 되었음을 확인할 수 있다.
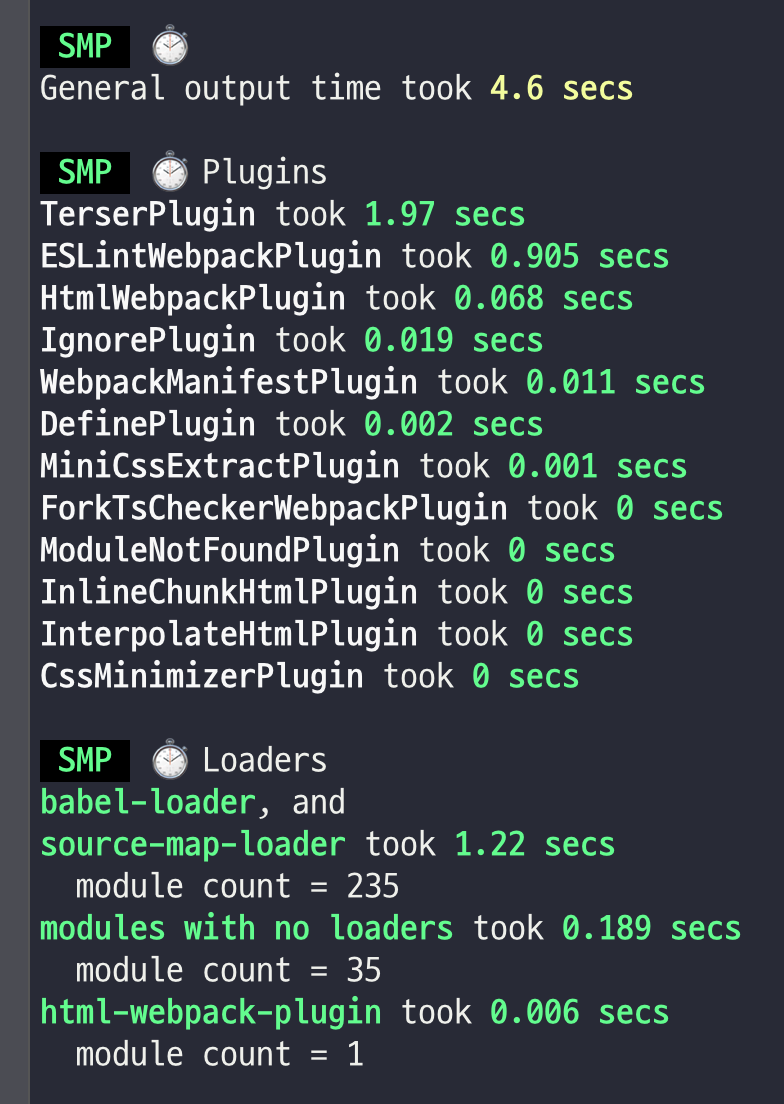
Build 시간 측정

build 시간이 단축된건 이해가 가질 않는다.
다음 build 최적화를 진행할때 다시 분석해보겠다!
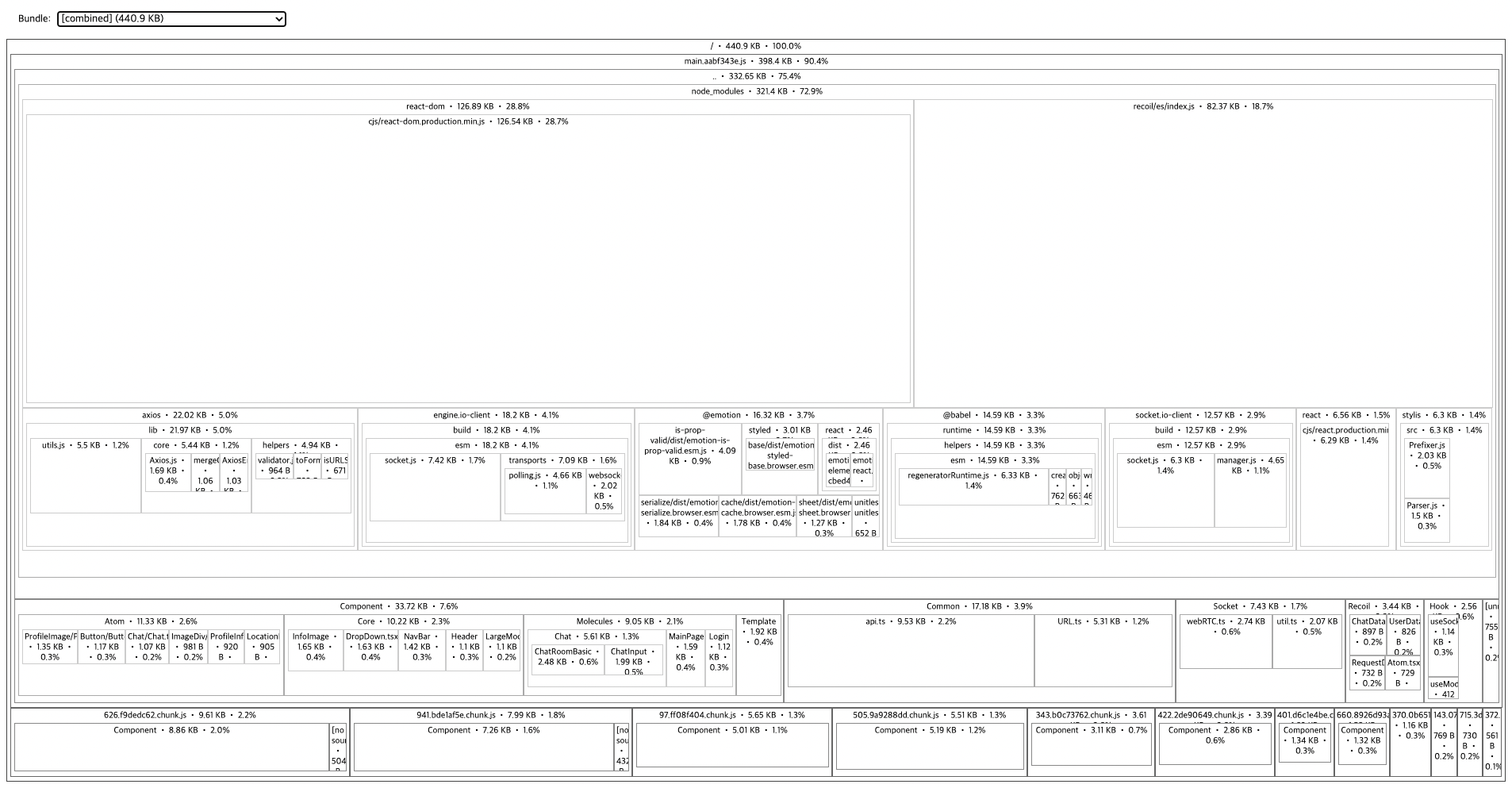
Analyzer 분석


Analyzer 분석 결과로
하나의 Bundle File이 여러개의 File로 분리됨을 알 수 있다.
총 11개의 page 관려 File과 라이브러리 관련 File로 분리됨을 알 수 있다.
결과
- 번들 파일 다운로드 소모 시간 : 32 ms => 30 ms ( 6 % 단축 )
- 번들 파일 크기 : 422 kB => 408 kB ( 14 kB 감소 )
- 번들 파일 동작 소모 시간 : 15ms ~ 85ms ( 70 ms ) => 20ms ~ 73ms ( 53 ms ) : 초기 번들 파일 동작 시간 24% 감소
- web vitals Time stamp
- DOMContentLoaded : 119.5 ms => 104 ms ( 12.9 % 단축 )
- First Paint : 126.9 ms => 111.2 ms ( 12.3 % 단축 )
- First Content Paint : 127.0 ms => 111.2 ms ( 12.4 % 단축 )
- Largest Content Paint : 214.8 ms => 175.5ms ( 18.3 % 단축 )
- gzip Build 파일 크기 측정 : 125.95kB => 121.61kB ( 3.4 % 단축 )
페이지단위로 Code-splitting을 진행하여,
내가 진행한 프로젝트에서 사용한 라이브러리가 거의 없었기 때문에 ( Recoil , Emotion , Socket )
라이브러리를 초기에 모두 받아오게 되어 드라마틱한 성능적 차이를 발생하진 못한것 같다.
하지만, webVital 의 성능을 10% 단축 시킨 부분에서 만족한다.