이번에는 Tree Shake를 적용해보려 한다.
Tree Shake( + Code Splitting ) 를 적용한 결과물과 Code Splitting과의 비교를 해보려 한다.
Module
Tree Shake를 적용하면, 번들링 결과물에 사용하는 모듈에서 사용하지 않는 데이터를 번들링 데이터에 저장하지 않는다. 따라서, 파일은 더욱 단축 될 수 있다.
그러기 위해서는,
- babel에서 esm을 commonjs로 트랜스파일링하는것을 막아야하고,
- side Effect가 없다는것을 명시해주어야하며 (있어도 명시해주면됨),
- webpack mode를 production으로 설정해야한다.
Code splitting 후
사용 방법은 react 공식문서에 잘 나와있다.
나는 Page 단위로 Code splitting을 적용하였는데,
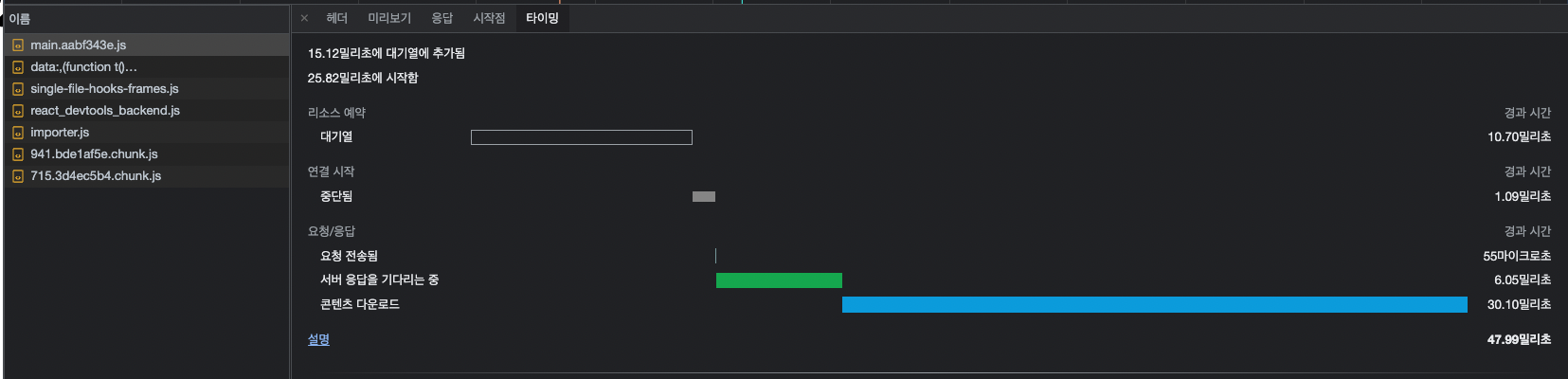
번들 파일 다운로드 소모 시간

순수 콘텐츠 다운로드 시간은 30ms 이며,
총 콘텐츠 요청부터 소모 시간은 48ms 이다.
번들 파일 크기

초기에 받아오는 번들 파일의 크기는 408 KB이다.
번들 파일 동작 소모 시간

번들 파일을 동작하는데 소모된 시간은 20ms ~ 73ms 가 소모되었으며 총 53ms를 동작하였다.
web vitals Time stamp
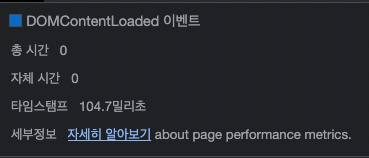
DOMContentLoaded 이벤트

처음 DoOMContentLoaded 이벤트는 104ms에 발생하였고,
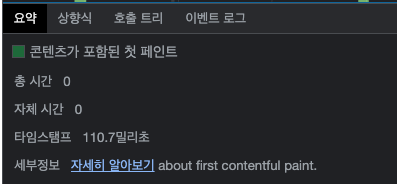
First Paint

첫 Paint작업은 111.2ms 에 동작하였다.
First Content Paint

첫 Content 를 Paint 하는 작업 또한 111.2ms 에 동작을 하였고,
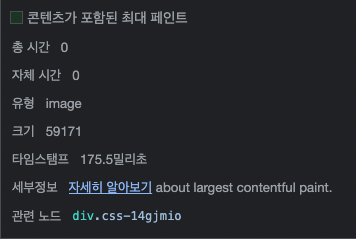
Largest Content Paint

가장 큰 컨텐츠를 Paint하는 시점은 175.5ms 였다.
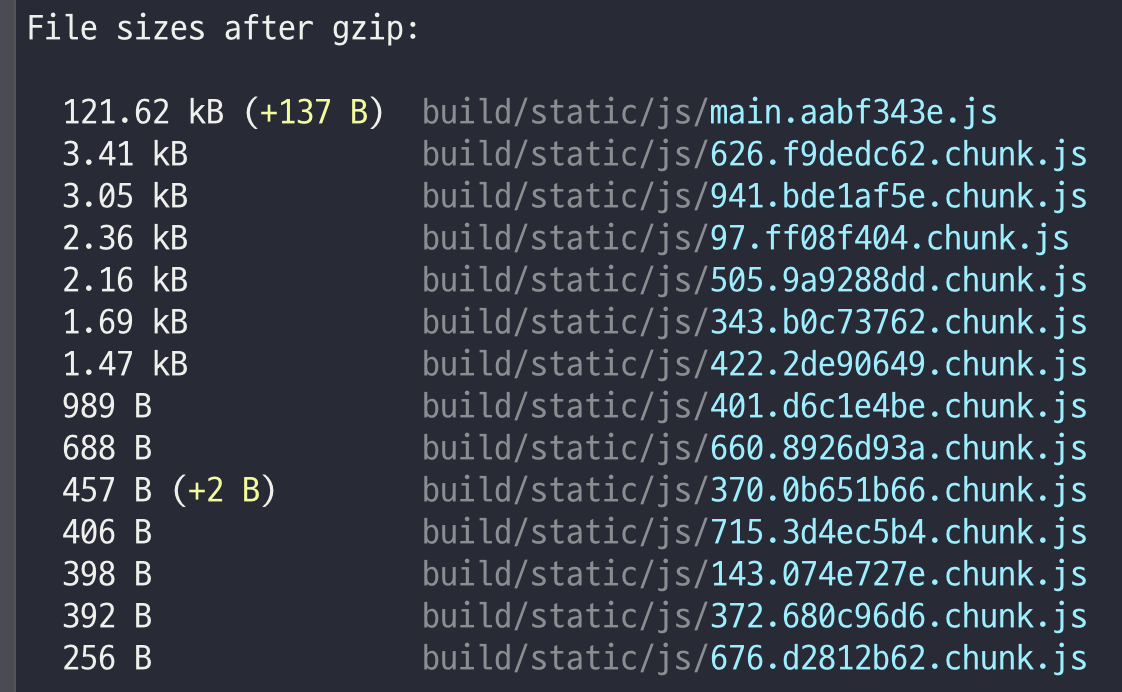
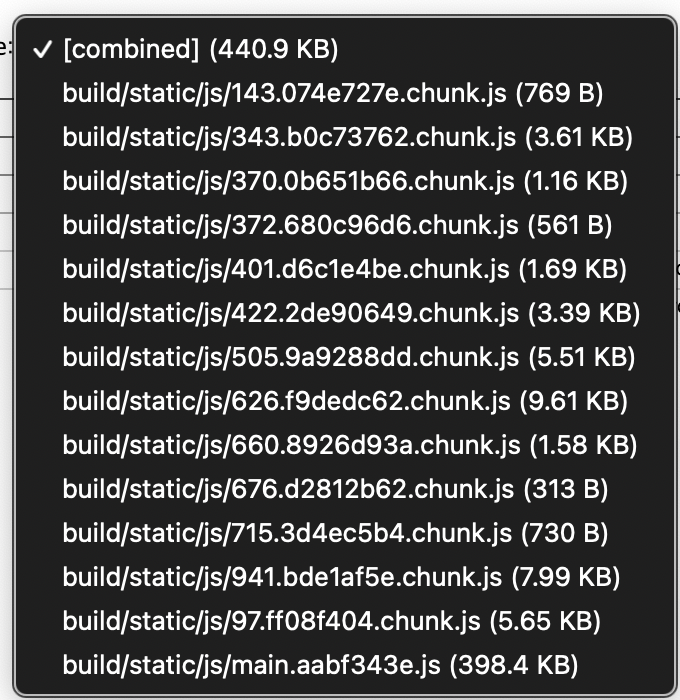
gzip Build 파일 크기 측정

build를 실행하였을때 하나의 파일이 여러개의 chunk로 분리 되었음을 확인할 수 있다.
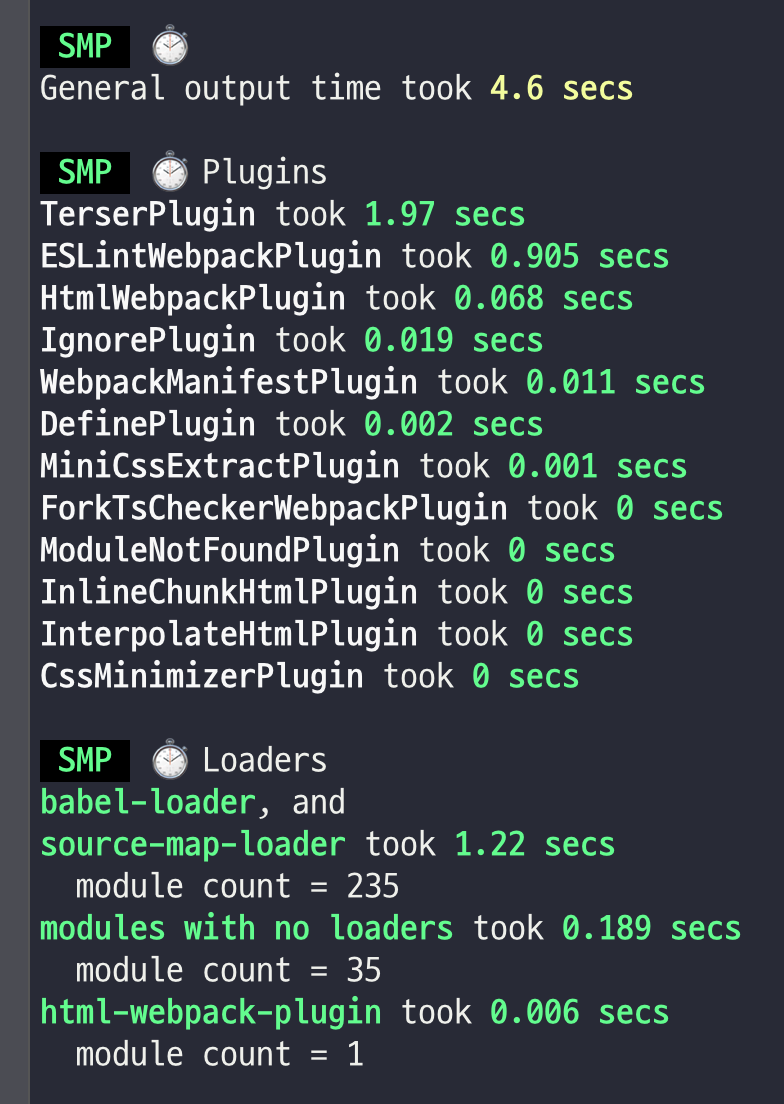
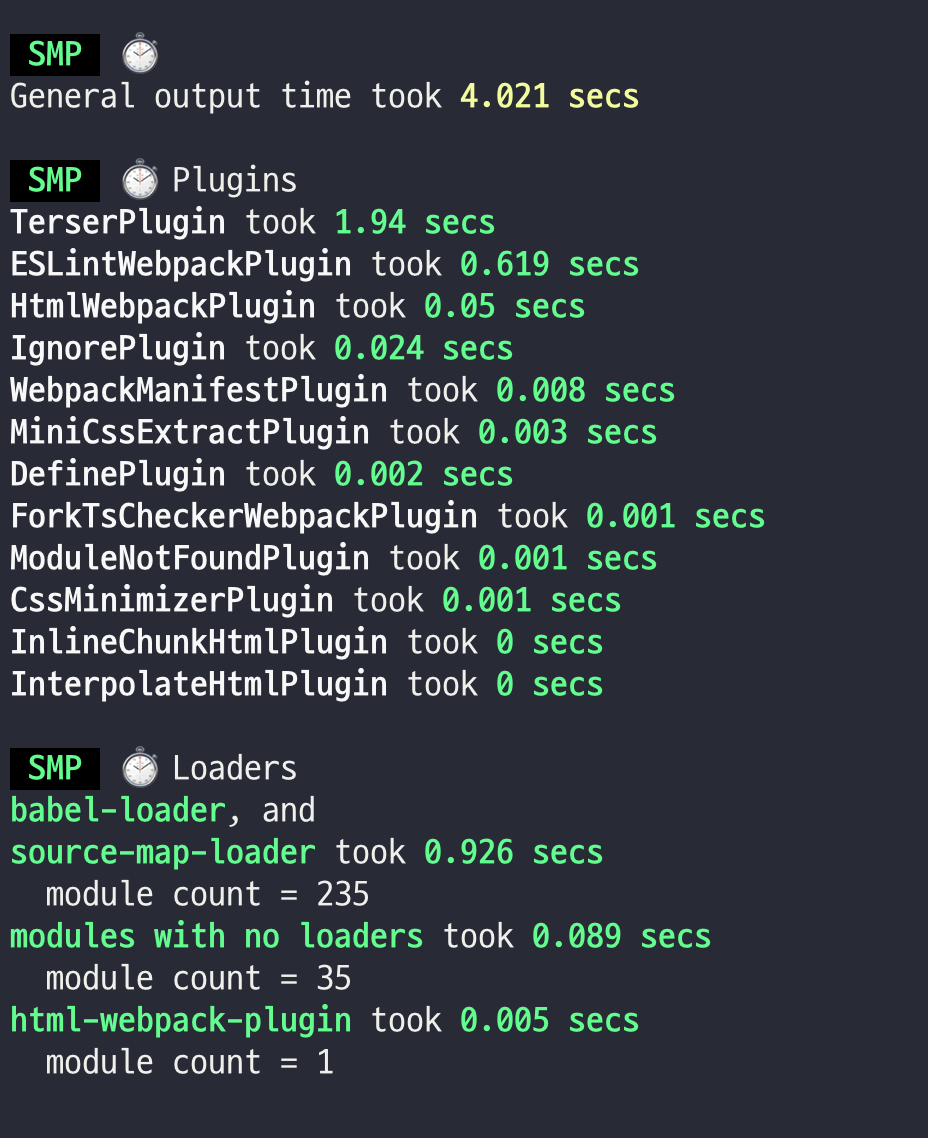
Build 시간 측정

build 시간이 단축된건 이해가 가질 않는다.
다음 build 최적화를 진행할때 다시 분석해보겠다!
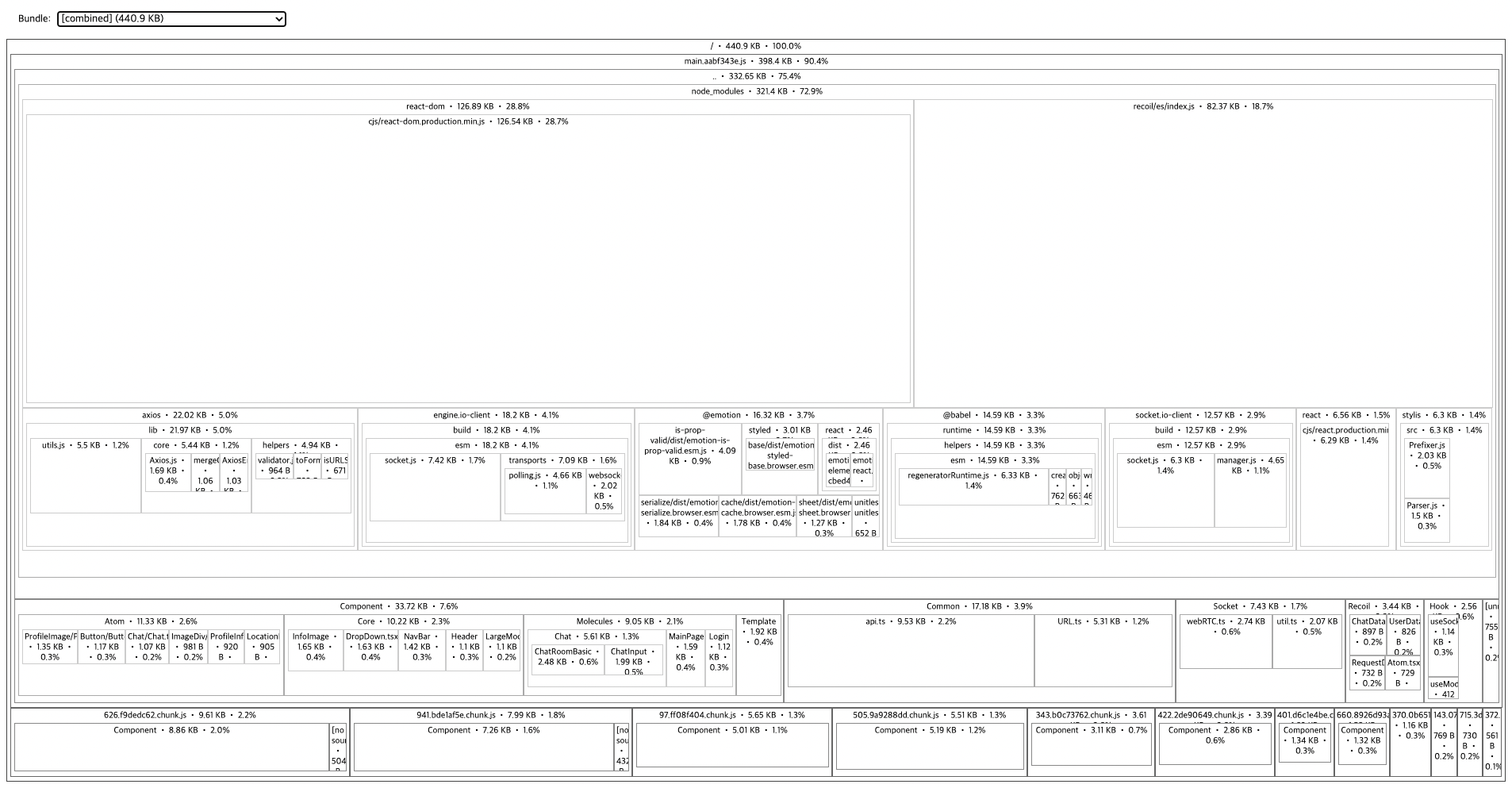
Analyzer 분석


Analyzer 분석 결과로
하나의 Bundle File이 여러개의 File로 분리됨을 알 수 있다.
총 11개의 page 관려 File과 라이브러리 관련 File로 분리됨을 알 수 있다.
Tree Shake
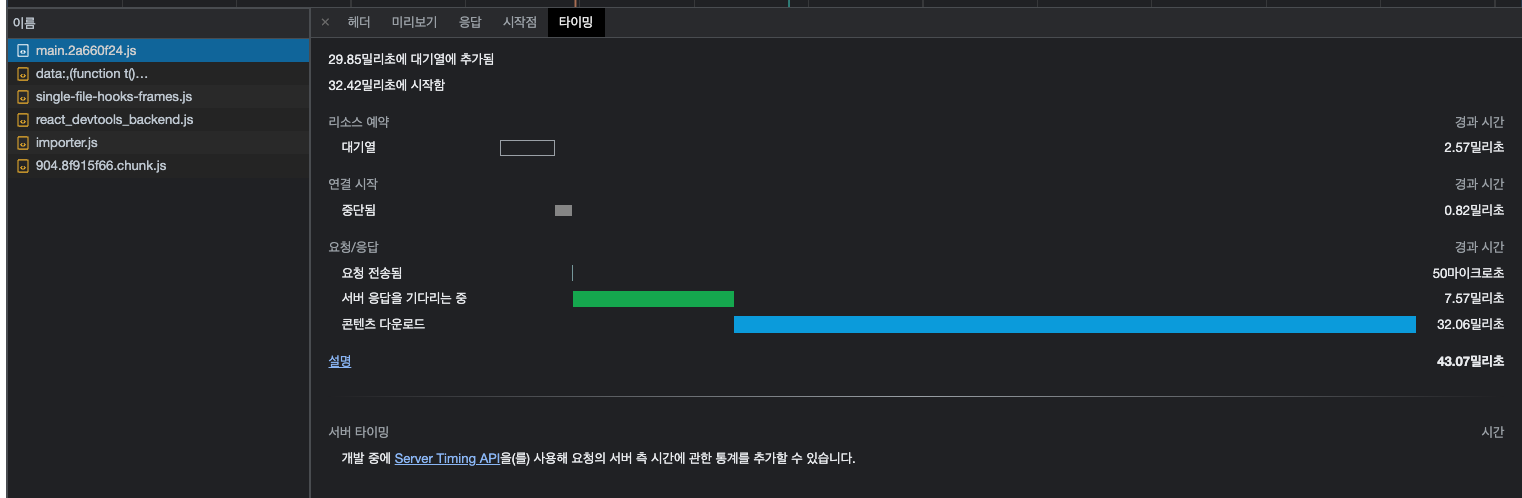
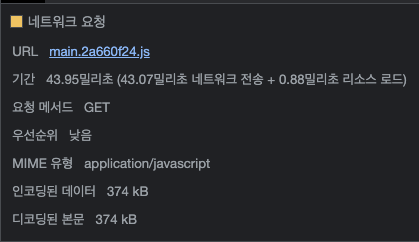
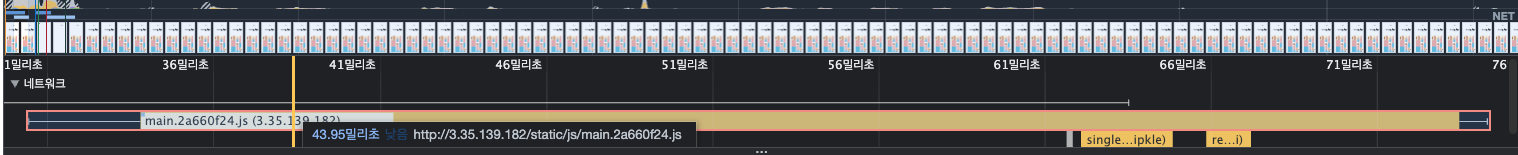
번들 파일 다운로드 소모 시간

다운로드까지 43ms가 소모되었는데, 네트워크 환경에 따라 달라지는 것 같다.
번들 파일 크기

번들 파일 크기가 눈에 띄게 줄었다.
처음 main 파일은 Analyzer 이미지를 보면 알 수 있는데,
나는 Page 단위로 코드스플리팅을 진행하였었는데,
페이지 제외한 모든 파일이 Main에 존재하였다.
Tree Shake를 통해 Main.js에 사용하지않는 파일들은 제거가 되었다.
번들 파일 동작 소모 시간

약 30 ms ~ 74 ms로, 44ms 동안 동작을 진행하였다.
web vitals Time stamp
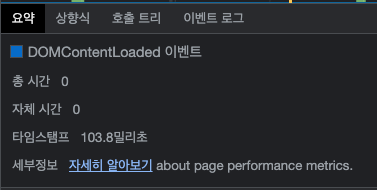
DOMContentLoaded 이벤트

103.8ms에 DOMContntLoaded 이벤트가 동작하였다.!
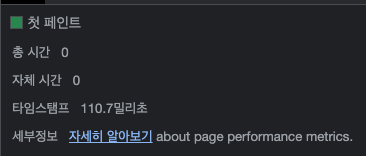
First Paint

110.7ms에 처음으로 Paint를 해주었으며,
First Content Paint

110.7ms에 First Content를 Paint 하였다.
Largest Content Paint

201.3ms에 Largest Content를 Paint하였다.
Build 파일 크기 측정

build된 파일의 크기가 모두 큰차이가 생겼다.
main.js에 저장된 데이터들이
사용되는 다른 build 파일로 이관된 것 같다.
차라리, 자주 사용되는 Component들로 따로 모듈을 분리해도 좋을 것 같다.
Build 시간 측정

Analyzer 분석


위 사진을보면 세세하게 build 파일이 분리된 것을 확인할 수 있다.
결과
번들 파일 다운로드 소모 시간 : 30 ms => 30 ms ( 0 % 단축 )
번들 파일 크기 : 408 kB => 374kB ( 34 kB 감소 )
번들 파일 동작 소모 시간 : 20ms ~ 73ms ( 53 ms ) => 30 ms ~ 74 ms ( 44 ms )
web vitals Time stamp
DOMContentLoaded : 104 ms => 103.8 ms ( 0 % 단축 )
First Paint : 111.2 ms => 110.7 ms ( 0 % 단축 )
First Content Paint : 111.2 ms => 110.7 ms ( 0 % 단축 )
Largest Content Paint : 175.5 ms => 201.3ms ( 14.7 % 지연 )
gzip Build 파일 크기 측정 : 121.61kB => 113.39kB ( 6.7 % 단축 )
우선, 큰 차이가 없을것 같다는 내 예상과 맞아떨어졌다.
외부 라이브러리를 거의 사용하지 않고, 직접 함수를 구현한 기능이 많았기 때문이었다.
하지만, 이번 tree shake를 적용하고나서 code splitting을 부족하게 적용했다고 느꼇다.
page별로 split하였더니 남은 기능들은 main.js에 저장이 되었는데.
page에서 사용되는 data들 또한 main.js에 저장이 되어 관리되고 있었다.
tree shake를 통해 그러한 부분들을 분리해주니 번들 파일들의 크기가 균형을 이루어지는 것 같았지만,
공통적인 데이터를 공유하지않아 전체 파일크기는 늘었다.
하지만, LCP가 오히려 지연이 발생하였는데, 이 부분에 대해서 더 알아봐서 개선해야할 것 같다.
