github commit 그래프 시각화 프로젝트인 githru 의 issue 작업 중 이미지 로딩 최적화 문제를 해결하며 기여해본 경험을 작성해보았습니다.
이슈
사용자의 github profile Image를 렌더링 하는 과정에서 error가 발생할 경우 ( profile Image가 존재하지 않는 경우 ) gravatar를 사용하여 random 이미지를 렌더링 해주는데 로딩 속도가 느리다는 이슈가 발생하였다.
로딩속도는 사용자의 경험에 큰 영향을 준다고 생각하여 해당 이슈를 지나칠 수 없어 담당하게되었다.
https://github.com/githru/githru-vscode-ext/issues/258
최적화 작업 논의
프로필 이미지 요청 시, Gravatar는 사용자별 MD5 해시 값을 기반으로 경로를 생성하여 이미지를 제공한다. 이에 따라, 프로필 이미지가 존재하지 않는 사용자가 많을 경우, 개별적으로 생성된 다수의 요청이 네트워크 지연을 유발할 수 있다는 우려가 제기되었다. 이를 해결하기 위해, 사용자별 랜덤한 해시 값을 직접 사용하는 대신, 약 5개의 고정된 값을 설정하여 캐싱을 적용하는 방안이 제안되었다.
그러나, 네트워크 환경을 "제한 없음", "빠른 3G", "느린 3G"로 설정하여 성능을 측정한 결과, Gravatar의 Fallback URL 요청으로 인해 발생하는 지연 현상은 확인되지 않았다.
오히려, 제안된 고정 해시 값 기반의 캐싱 방식 적용 시 프로필 이미지의 렌더링 속도가 더 느려지는 현상이 관찰되었다.
또 다른 문제점 발견
github image가 존재하는 유저와 github image가 존재하지 않아 fallback을 렌더링하는 환경이다.
이 때, github image가 존재하지 않아 fallback image를 렌더링하는 것보다도
github image가 존재하는 유저의 렌더링이 더욱 느린 것을 발견했다.
그 이유는, github image를 요청하면 내부적으로 302 redirect를 발생시켜 요청을 한번 더 진행하게 되어 지연이 발생하게 되었다.


해결방안
redirect URL로 요청을 보내자
애초부터 Redirect url로 요청을 보낸다면, redirect를 진행하지 않기에 더욱 빨라질 것이라 여겼다.
하지만, 사용자 고유 값을 알 수 없어 해당 방법을 통해 해결할 수 없었다.
이미지 크기 리사이징
그럼, 다른 방법으로 문제를 해결해봐야겠다고 생각을 했고.
내가 찾은 문제와 해결 방법은, 이미지 크기 리사이징이었다.


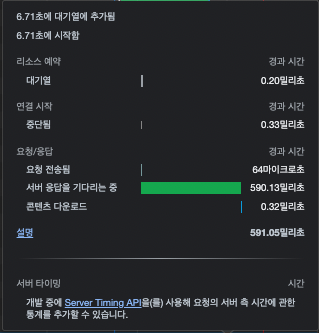
해당 이미지는 나의 깃허브 프로필 사진이다.
콘텐츠 다운로드 시간이 약 800ms가 발생하였는데,
github image는 리사이징이 가능하다고 한다.
나는 githru에서 사용하는 이미지 크기인 ?size=30을 사용하여 이미지 크기 리사이징을 진행하였다.
그 결과,

콘텐츠 다운로드 시간이 0.32ms 가 소모되는 것을 확인할 수 있다.
결과
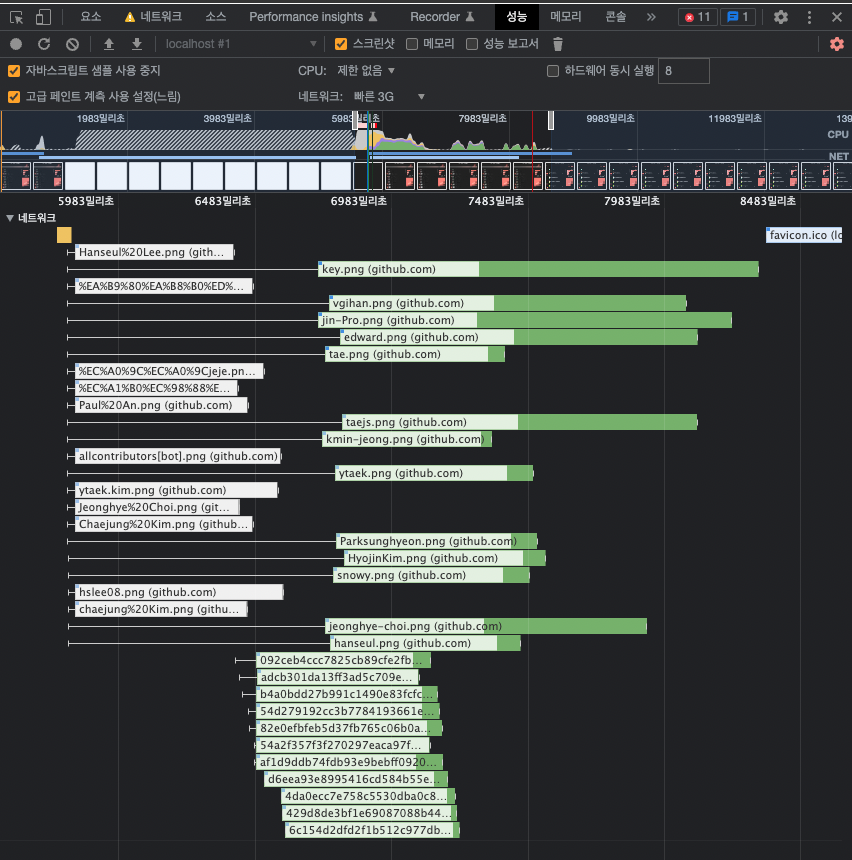
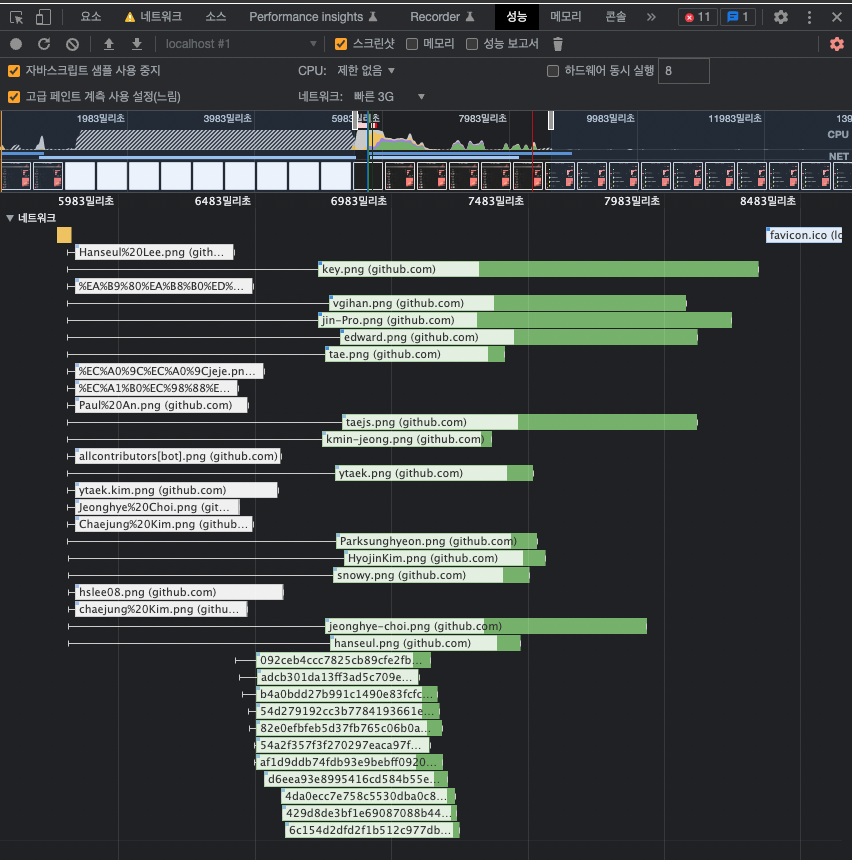
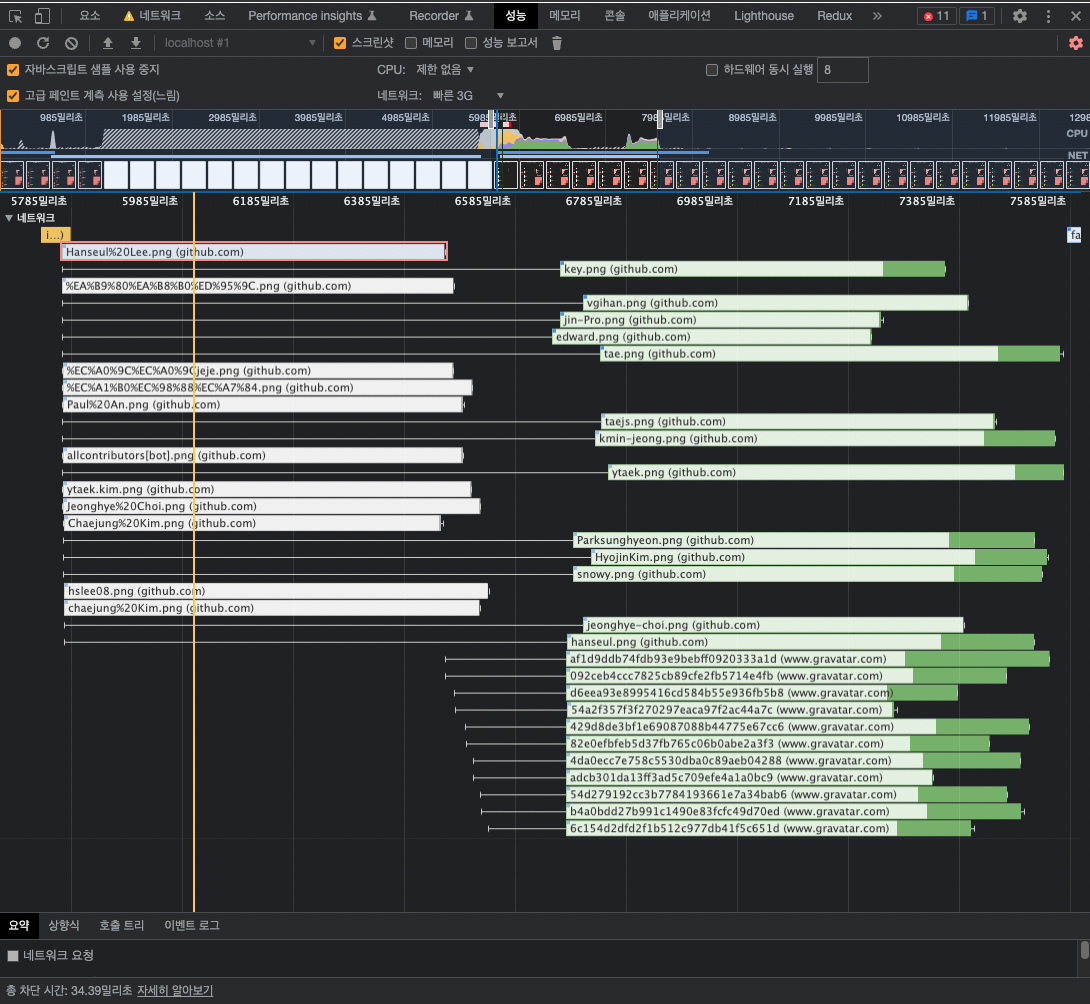
네트워크 환경은 빠른 3g 였으며, onError를 발생한 유저는 11명 , 리다이렉트 발생하는 유저는 13명이었다.


리사이징 이전에는 약 6000ms ~ 8300ms => 2300ms 였지만,
리사이징 이후에는 약 5800ms ~ 7600ms => 1800ms 로 약 500ms가 감소하게 되었다.
