
<div class="box">
<h3></h3>
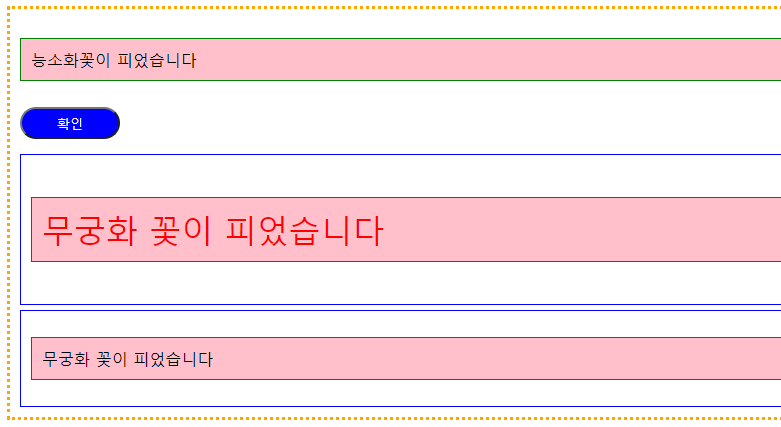
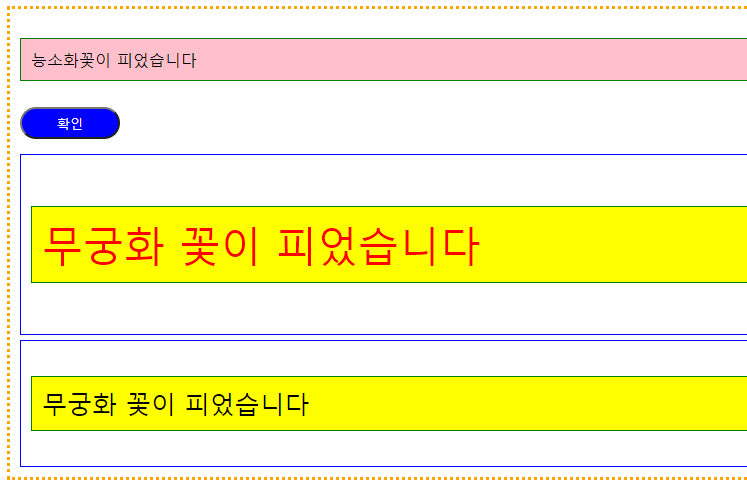
<p>능소화꽃이 피었습니다</p>
<input type="button" value="확인" onclick="proc1()">
<div class="indiv" id="result1">
<p>무궁화 꽃이 피었습니다</p>
</div>
<div class="indiv" id="result2">
<p>무궁화 꽃이 피었습니다</p>
</div>
</div>
$(function(){
//문서 자체에서 p태그 선택
$('p').css('background', 'pink');
//컨텍스트
$('p', '#result1').css('color', 'red');
$('#result1 p').css('font-size', '2.0em');
//이벤트 설정
$('.indiv').on('click', function(){
$('p', this).css({
'font-size' : '+=3px',
'background' : 'yellow'
});
});
});