구현하기 전 생각해 볼 것
-
언제 사용하는 것일까?
UI가 반복되고, 데이터만 다를 경우 사용
ex) 연락처, 앱 설정 등
-
어떻게 사용하는 것일까?
UITableView ↔ VC 사이 Delegate를 통해 사용
-
왜 사용하는 것일까?
데이터가 가변적일 때, 동적할당이 가능하므로 사용
+dequeReusableCell()을 통해 최적화
TableView 사용할 상황 판단하기
TableView의 단점
: 뷰 인스턴스를 재사용하는 대신 구조가 복잡해지고 코드가 길어지며 버그에 취약해진다.
-
TableView가 필요한 경우
데이터가 많을 경우
-
TableView가 필요없는 경우
cell이 재사용될 필요가 없거나 거의 재사용되지 않는 경우
ex) 10개의 다른 종류의 cell이 사용되는 경우
→ 대안 : UIStackView + UIScrollView
-
고민이 필요한 경우
데이터가 적당히 많으면서 cell 종류도 2~10개 정도인 경우
→ 뷰 재사용 vs 안전한 코드 중 더 이득인 상황 판단
TableView 구현 방법
-
원하는 데이터 모델 생성
import Foundation struct Home { var imageStr: String var name: String var location: String var price: String } -
데이터 모델 생성
import Foundation class TableViewModel { private var homeStorage: [Home] = [] init() { homeStorage = [ Home(imageStr: "홈1", title: "xx제품", location: "xx동", price: "7,000원") Home(imageStr: "홈2", title: "xx제품", location: "xx동", price: "7,000원") ] } // 2-3 데이터의 개수 -> numberOfRowAtInSection public var count: Int { return homeStorage.count } // 2-4 해당 인덱스의 데이터 리턴 -> CellForRowAt public func itemAt(_ row: Int) -> Home { return self.homeStorage[row] } } -
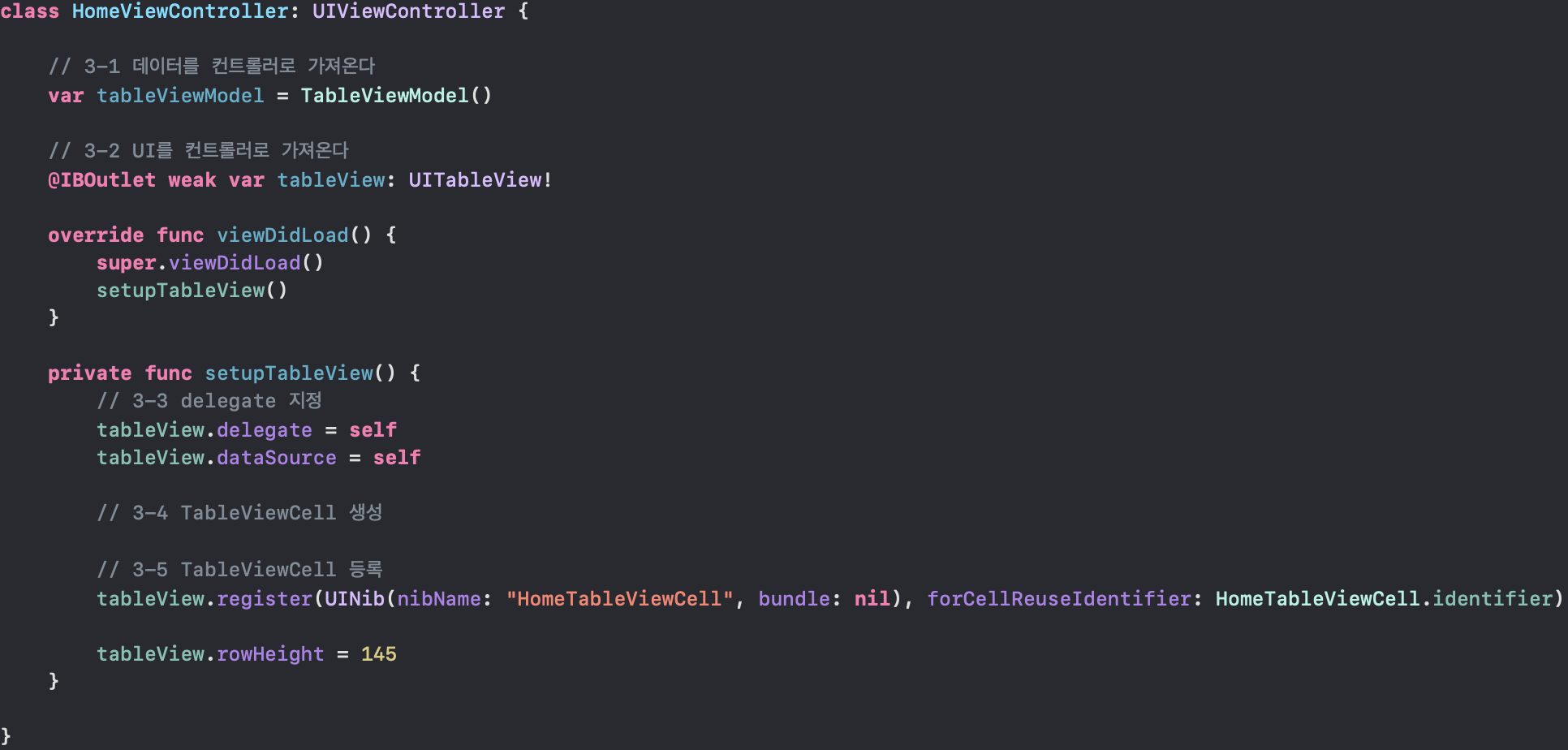
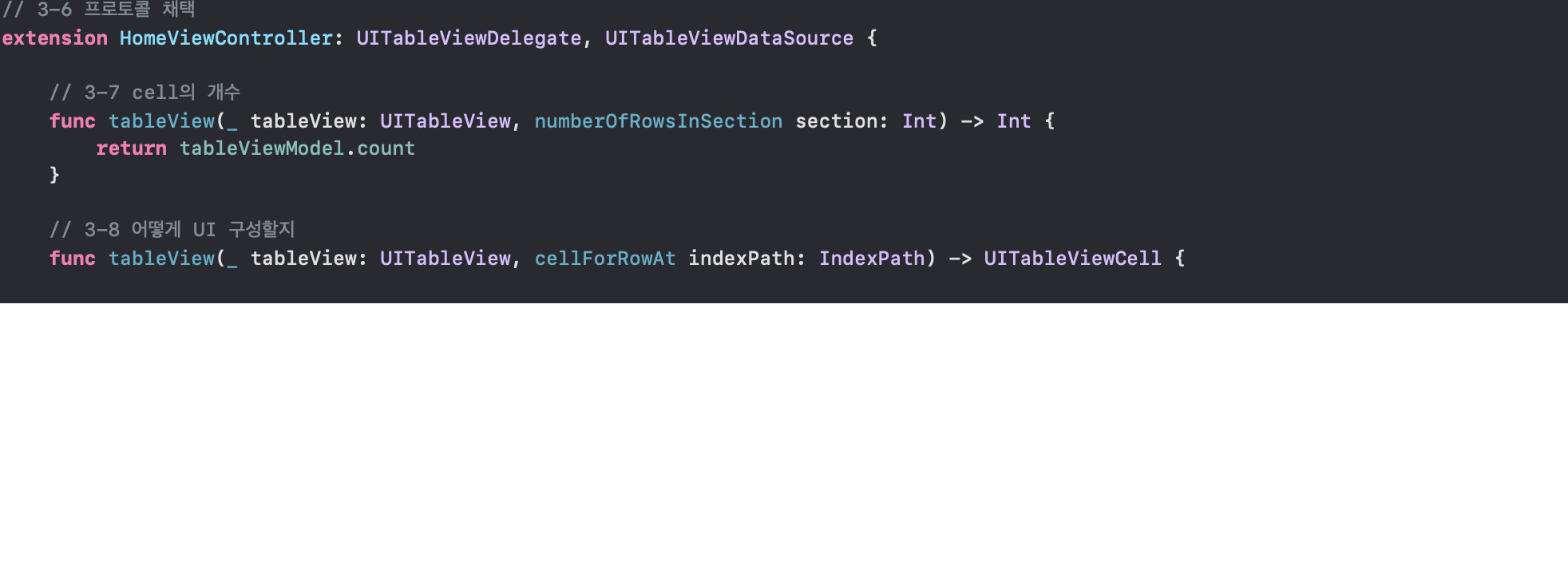
Controller 구성

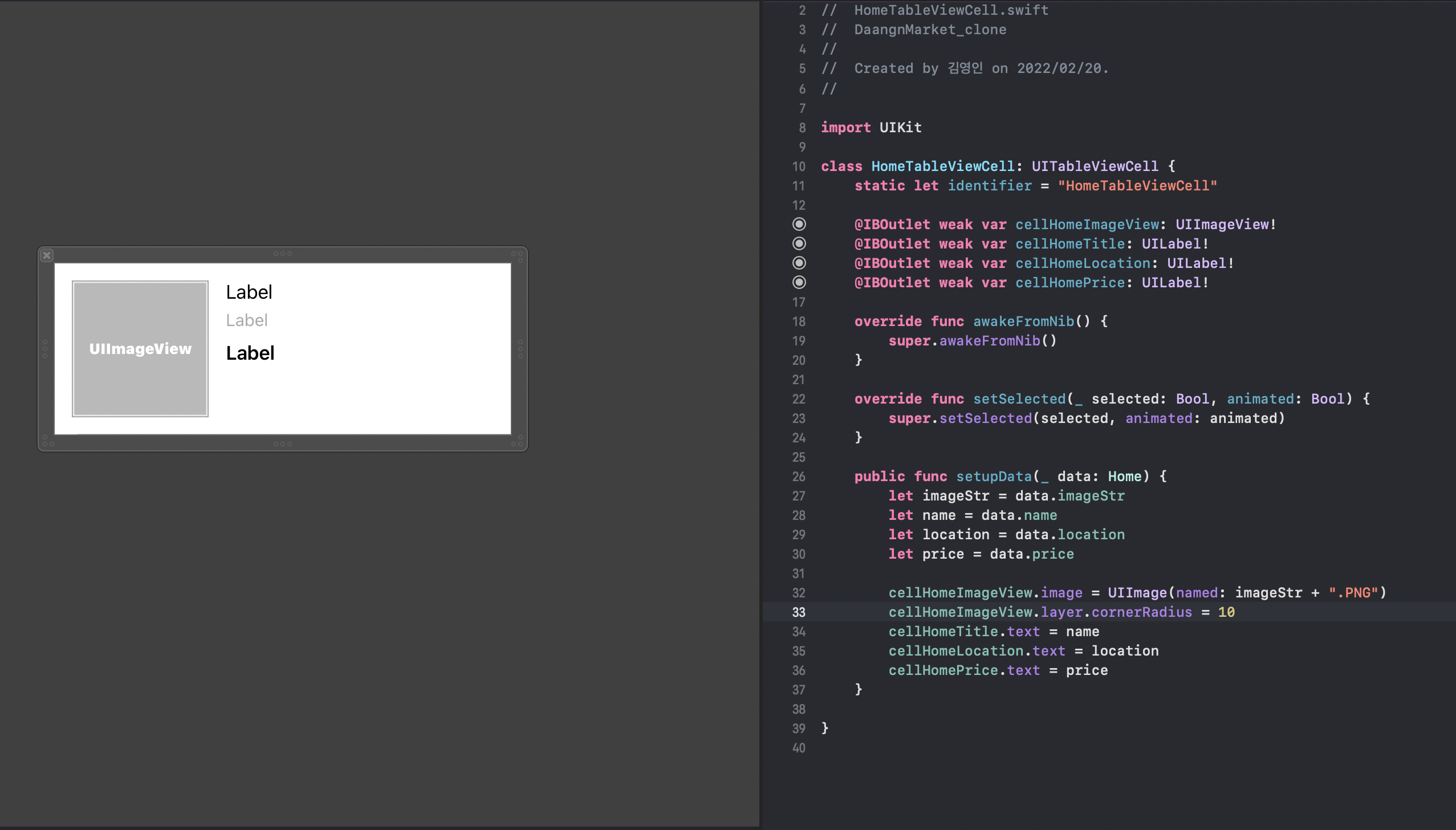
 3-4 TableViewCell 생성
3-4 TableViewCell 생성
-xib 파일 함께 열기
-xib에서 identifier 설정
-cell 크기 변경할 시, width / height로 변경 (drag로 하기않기) → 오류 가능성 O
주의사항
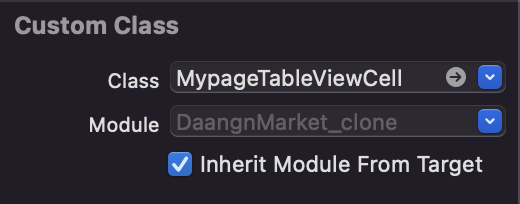
- TableViewCell 만들고, identifier 설정
- Inherit Module From Target 체크되어 있는지 확인

- option 버튼 안먹을 때, 왼쪽 상단 위에 버튼 클릭되어 있는지 확인
참조 사이트