
Kakao 소셜 로그인
사용하기 전에
공식 문서를 읽고 대략적인 기능 및 구조에 대한 이해 후, 사용하는 것을 권장한다.
사용 방법
- 어플리케이션 등록

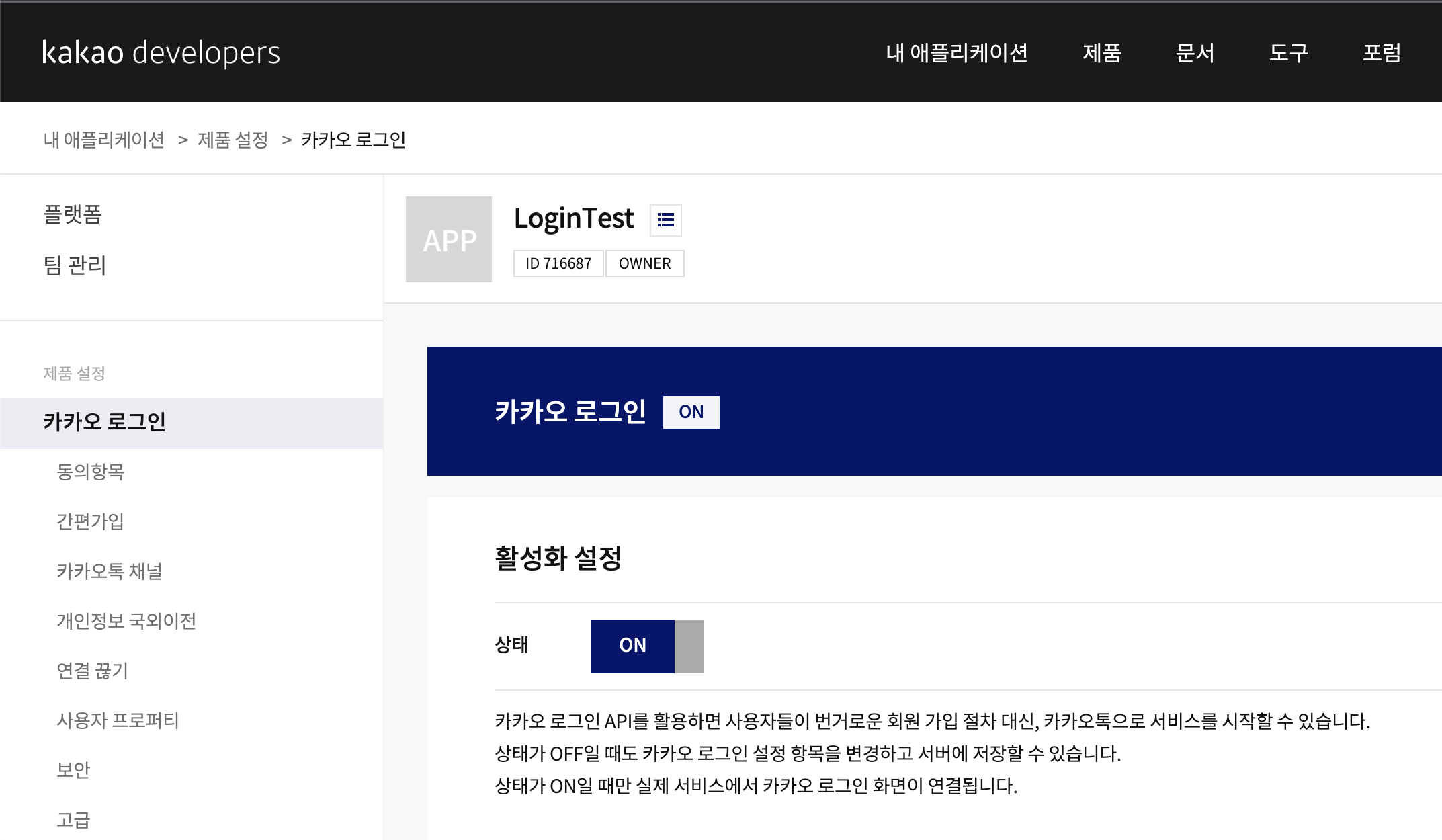
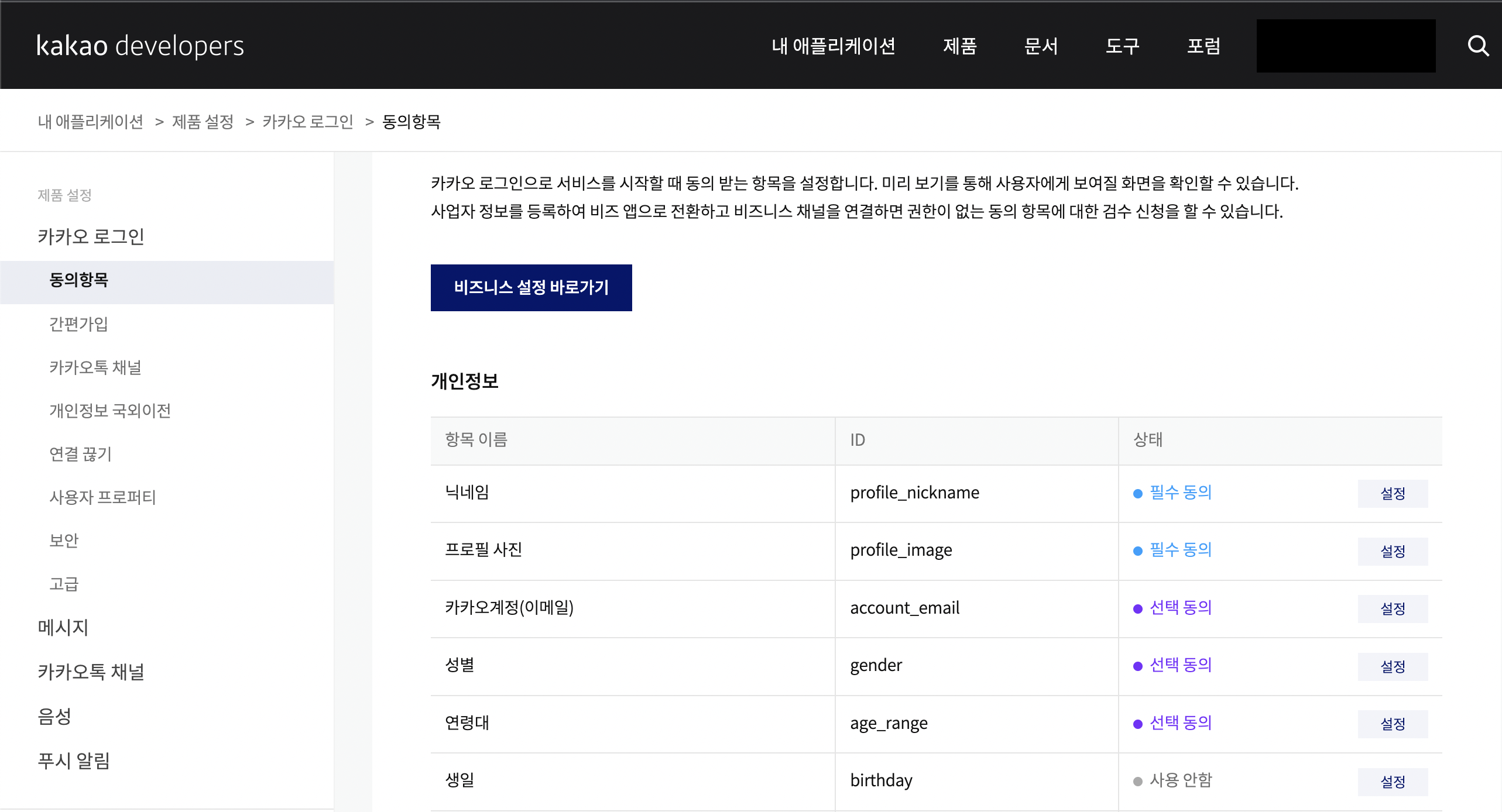
- [제품 설정] → [카카오 로그인] → 활성화 설정 상태 ON

- [제품 설정] → [동의항목]

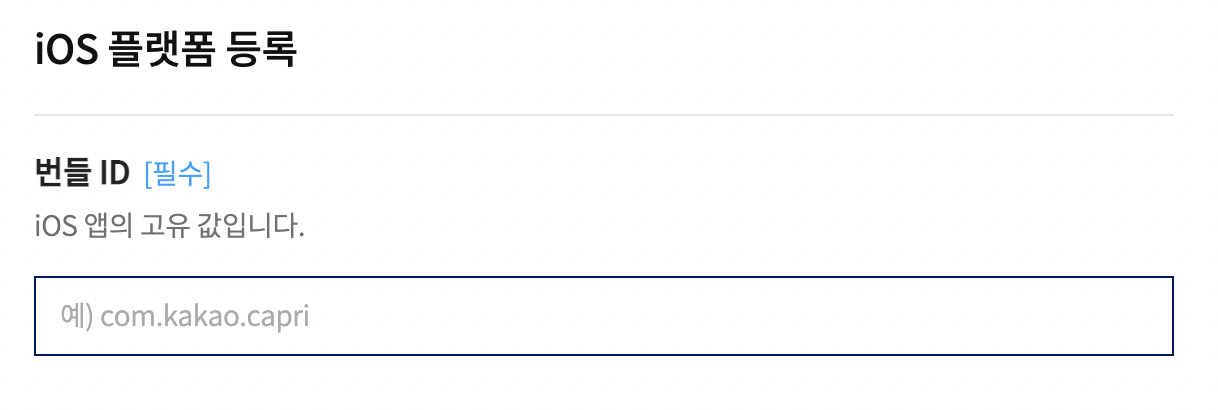
- [내 애플리케이션] → [앱 설정] → [플랫폼] → [iOS 플랫폼 등록]
 아래의 Bundle Identifier를 입력하면 된다.
아래의 Bundle Identifier를 입력하면 된다.
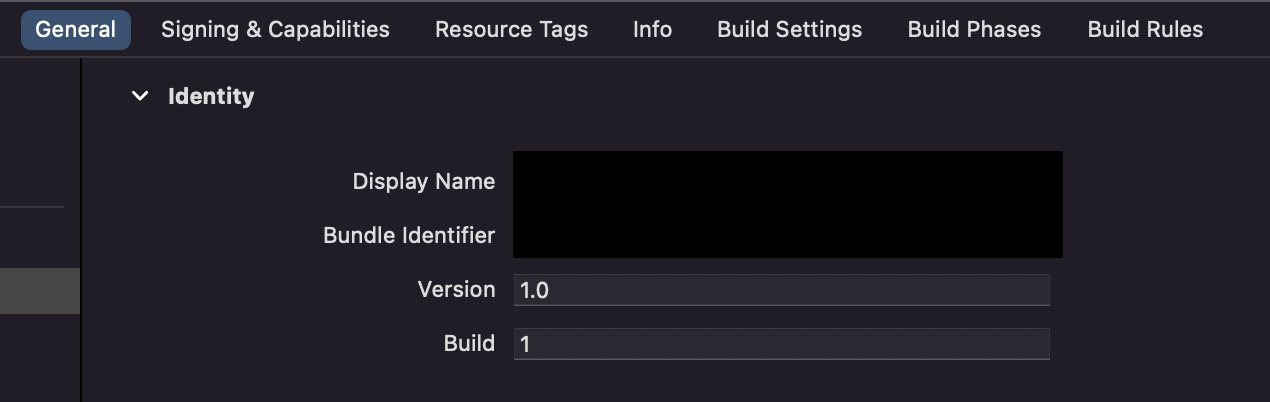
 [Targets] → [General] → [Identity] → [Bundle Identifier]
[Targets] → [General] → [Identity] → [Bundle Identifier]
-
pod install
pod 'KakaoSDKCommon' pod 'KakaoSDKAuth' pod 'KakaoSDKUser' -
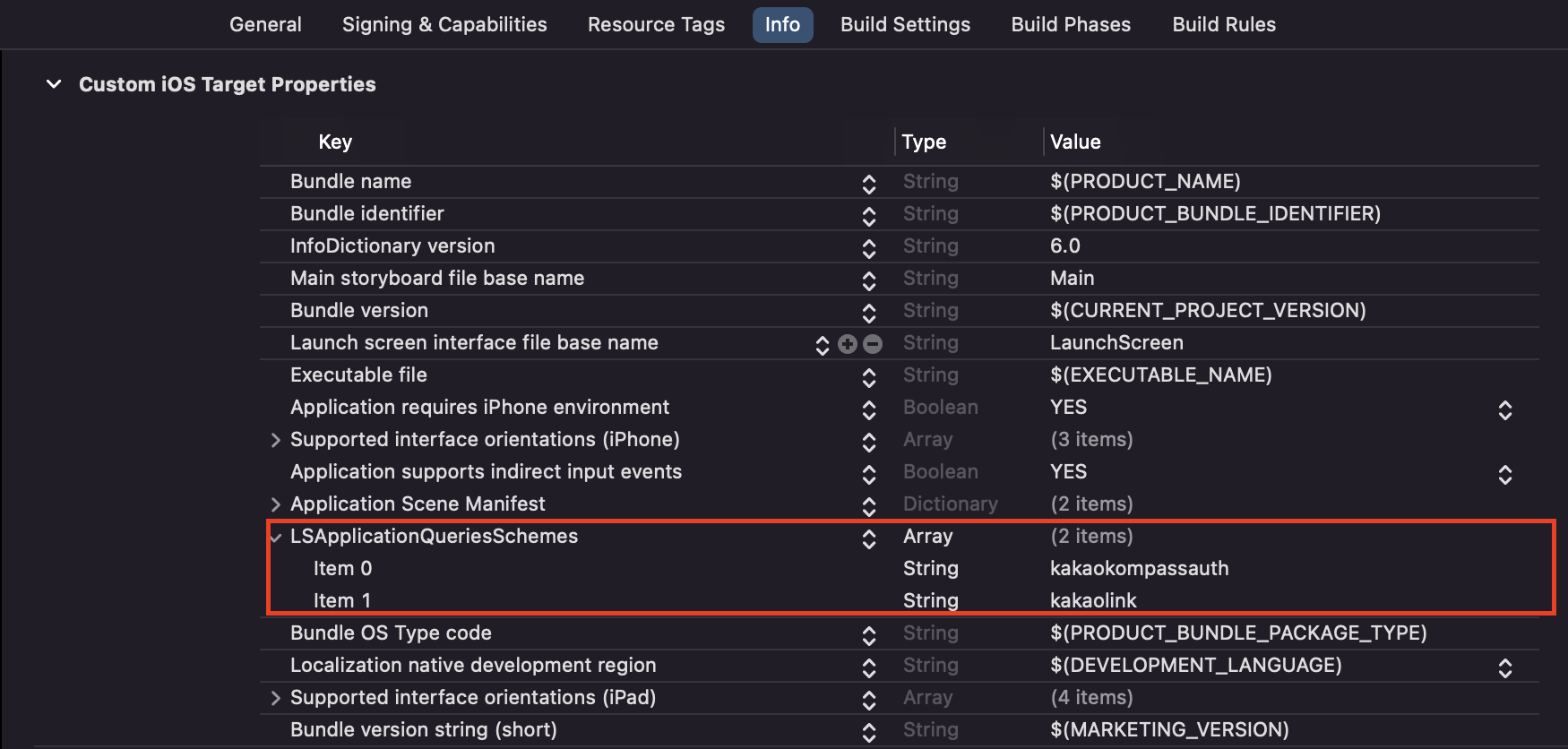
[Info] → [Custom iOS Target Properties]
Array 타입 키, LSApplicationQueriesSchemes 추가
해당 키의 'Item'으로 'kakaokompassauth', 'kakaolink'를 추가
-
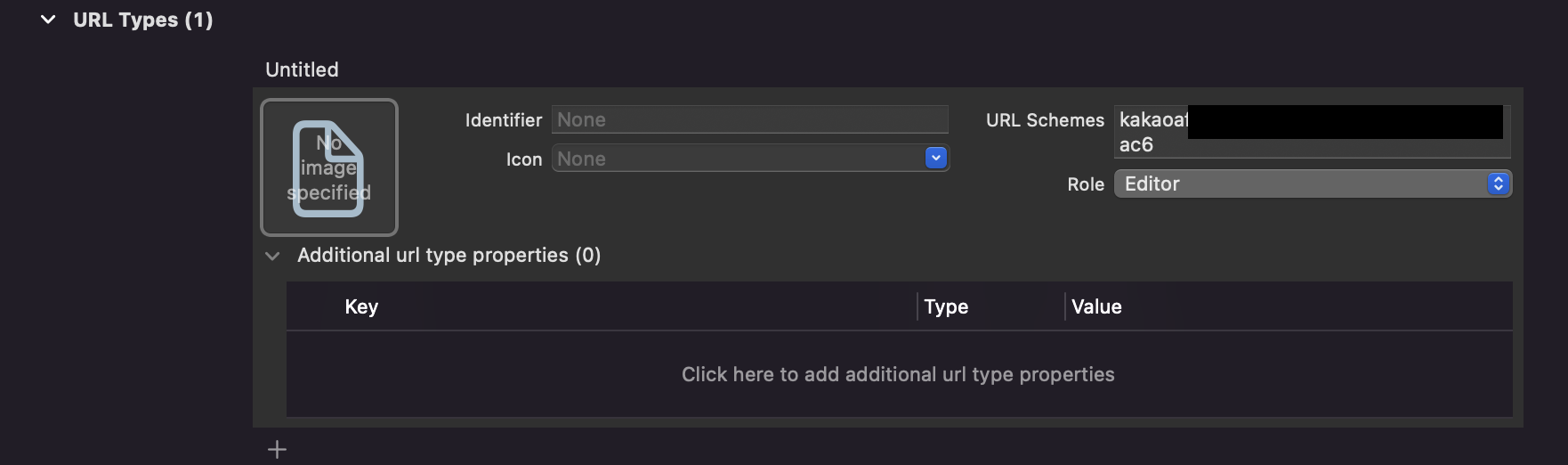
[Info] → [URL Types] → [URL Schemes] 항목에 'kakao{NATIVE_APP_KEY}' 입력

-
AppDelegate.swift에서 Kakao SDK를 초기화
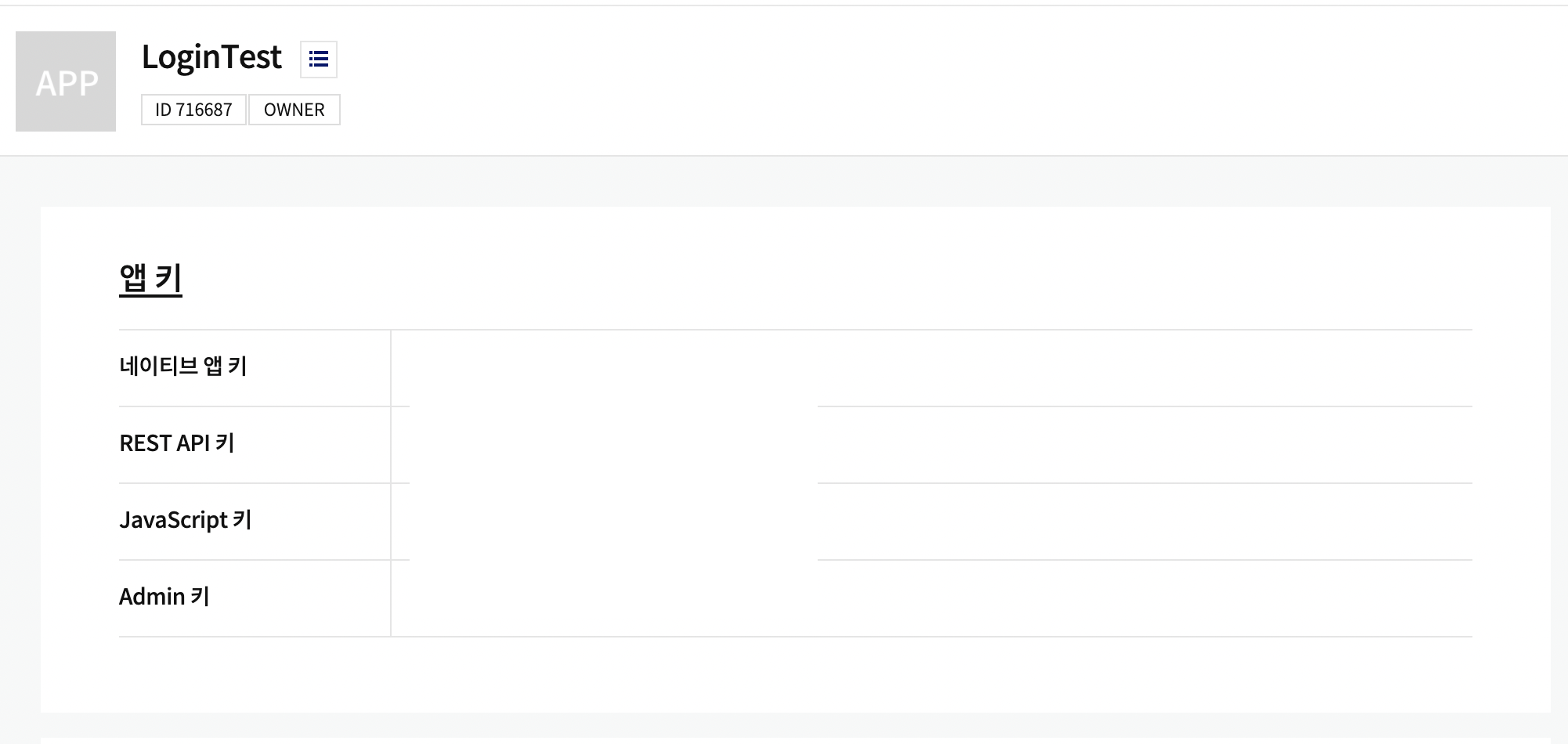
import KakaoSDKCommon func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool { KakaoSDK.initSDK(appKey: "네이티브 앱 키") return true }
-
SceneDelegate.swift
import KakaoSDKAuth func scene(_ scene: UIScene, openURLContexts URLContexts: Set<UIOpenURLContext>) { if let url = URLContexts.first?.url { if (AuthApi.isKakaoTalkLoginUrl(url)) { _ = AuthController.handleOpenUrl(url: url) } } }
-
코드 작성
카카오톡 앱으로 연결// 카카오톡 설치 여부 확인 if (UserApi.isKakaoTalkLoginAvailable()) { UserApi.shared.loginWithKakaoTalk {(oauthToken, error) in if let error = error { print(error) } else { print("loginWithKakaoTalk() success.") //do something _ = oauthToken } } }카카오톡 웹으로 연결
UserApi.shared.loginWithKakaoAccount {(oauthToken, error) in if let error = error { print(error) } else { print("loginWithKakaoAccount() success.") //do something _ = oauthToken } }사용자 정보 가져오기
UserApi.shared.me() {(user, error) in if let error = error { print(error) } else { _ = user } }예시UserApi.shared.me {(user, error) in if let error = error { print(error) } else { // 유저정보 받아오기 let name = user?.kakaoAccount?.profile?.nickname let profileImg = user?.kakaoAccount?.profile?.thumbnailImageUrl let userDefaults = UserDefaults.standard userDefaults.set(name, forKey: "name") userDefaults.set(profileImg, forKey: "profileImg") userDefaults.synchronize() self.presentVC() } }사용자 프로퍼티
: id / status / registered_at / msg_blocked / nickname / profile_image / thumbnail_image
→ 추가 및 삭제 가능