① 목록 (List)
목록 태그는 네비게이션 메뉴(반응형 메뉴)를 만들 때 자주 사용한다.
0. li 태그
List Item의 약자로 ul 태그와 ol 태그의 내부에서 사용되는 태그이다.
목록의 내용이 되는 실질적인 태그로,
들여쓰기 및 줄바꿈 기능이 있으며 type 속성으로 다양한 기호를 사용할 수 있다.
1. ul 태그
unordered List의 약자로 순서가 없는 목록을 의미한다.
<ul type="square">
<li>coffee</li> // ■ coffee
<li>Tea</li> // ■ Tea
<li>Milk</li> // ■ Milk (로 표현됨)
</ul>ul 태그 및 li 태그의 type 속성
- disc : ● (기본값)
- circle : ○
- square : ■
2. ol 태그
ordered List의 약자로 순서가 있는 목록이다.
<ol start="3"> // start 속성을 통해 리스트의 시작값을 정할 수 있다.
<li>coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol><ol Type="a"> // type 속성을 사용해 순서를 나타내는 문자를 지정할 수 있다.
<li value="3">coffee</li> // c. coffee
<li value="5">Tea</li> // e. Tea
<li>Milk</li> // f. Milk (로 표현됨)
</ol>ol 태그의 type 속성
- "1" : 숫자 (기본값)
- "A" : 대문자 알파벳
- "a" : 소문자 알파벳
- "I" : 대문자 로마숫자
- "i" : 소문자 로마숫자
<ol reversed> // 순서를 역으로 표현
<li>coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>3. 중첩 목록
<ul>
<li>coffee
<ol>
<li>아메리카노</li>
<li>바닐라 라떼</li>
</ol>
</li>
<li>Tea</li>
<li>Milk</li>
</ul>② 테이블
표를 만들 때 사용하는 태그이다. 주로 div 태그를 사용하여 레이아웃을 구성한다.

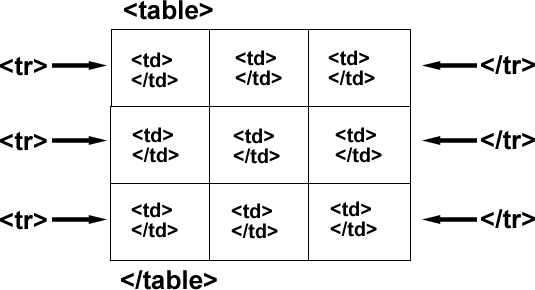
- table : 표를 감싸는 태그
- tr (table row) : 표 내부의 행
- th (table heading) : 행 내부의 제목 셀
- td (table data) : 행 내부의 일반 셀
테이블 태그의 속성
- border : 표 테두리 두께 지정. (CSS border property를 사용하는 것이 더 나은 방법)
- rowspan : 해당 셀이 점유하는 행의 수 지정
- colspan : 해당 셀이 점유하는 열의 수 지정
내맘대로 테이블 예제
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<table border = "1">
<th>주제</th>
<th>속성</th>
<th>비고</th>
<tr align="center">
<td rowspan="8">테이블 디자인 변경</td>
<td>border</td>
<td>테이블의 테두리</td>
</tr>
<tr align="center">
<td>bordercolor</td>
<td>테이블의 테두리 색상</td>
</tr>
<tr align="center">
<td>width</td>
<td>테이블의 가로 크기</td>
</tr>
<tr align="center">
<td>height</td>
<td>테이블의 세로 크기</td>
</tr>
<tr align="center">
<td>align</td>
<td>정렬</td>
</tr>
<tr align="center">
<td>bgcolor</td>
<td>배경색</td>
</tr>
<tr align="center">
<td>colspan</td>
<td>가로 합병 (열 합병)</td>
</tr>
<tr align="center">
<td>rowspan</td>
<td>세로 합병 (행 합병)</td>
</tr>
</table>
</body>
</html>