목표
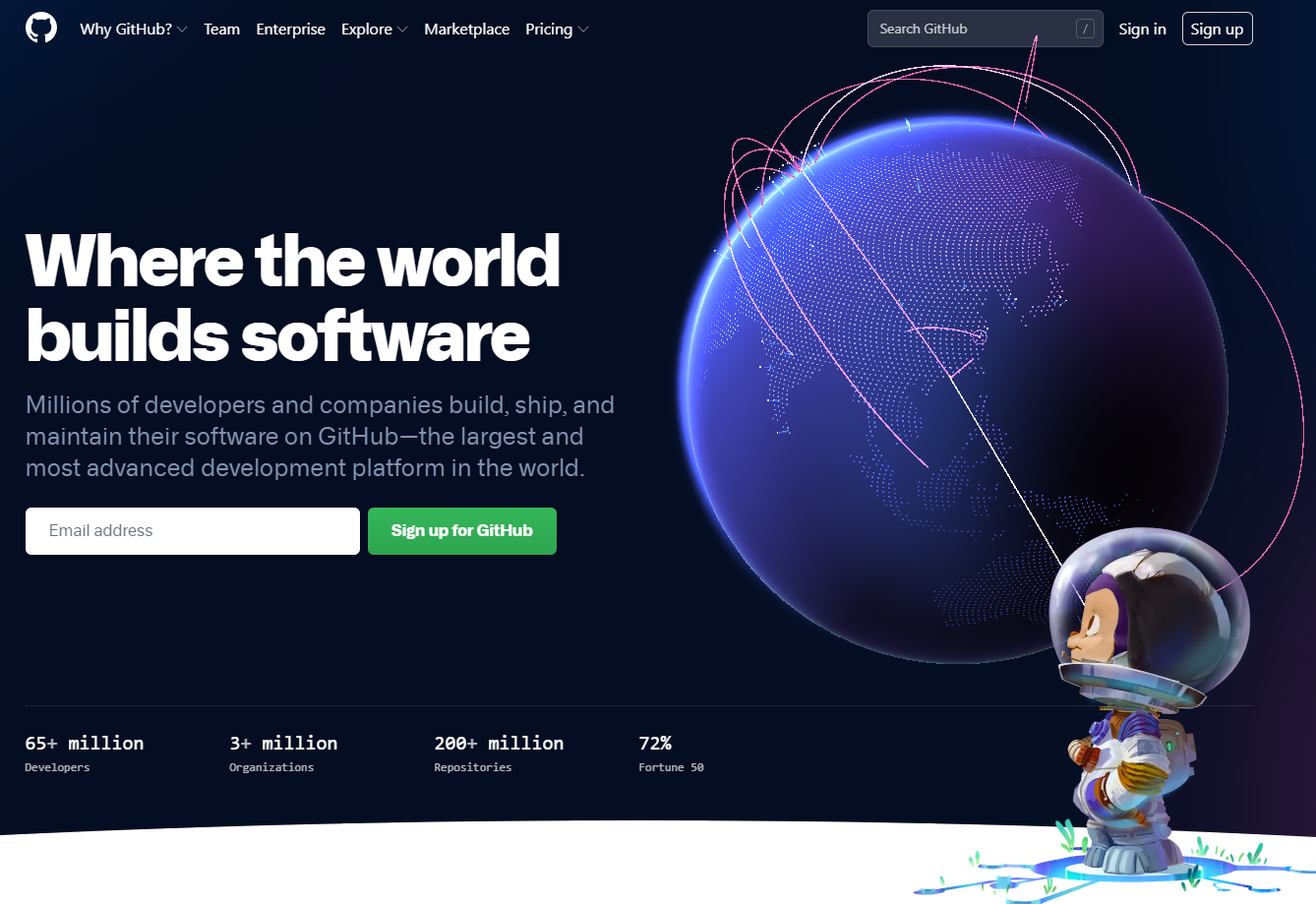
HTML & CSS 이용하여 github의 header 제작

기본 뼈대를 만드는 것이 목표이기 때문에 눈으로 보았을 때 위의 구조와 최대한 비슷한 구조를 가지도록 제작하는 것이 목표이다. 디테일은 최소한으로 구조 위주로!
설계
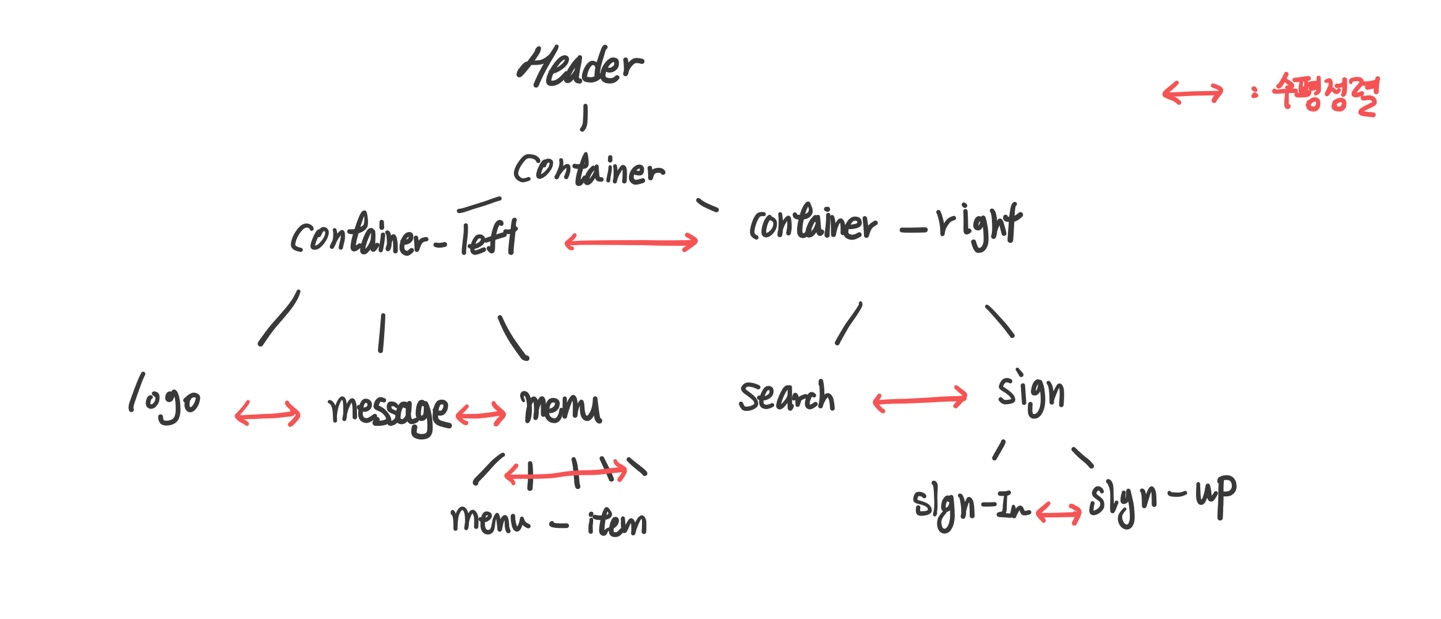
코드를 짜기 전에 구조를 파악하는 것을 먼저 진행했고 "누가 누구랑 수평 정렬 해야하더라" 이러며 무한 스크롤 하는 것을 방지하기 위해 요소들간의 관계도 간단히 정의하였다. 가볍게 작성하였다.


코드 작성
-
HTML
설계한 것을 보며 HTML을 아주 간단하게 작성하였다. header 태그가 이미 존재하지만 c와 c++을 자주 사용했어서 div태그와 class속성으로 코드를 작성하는걸 개인적으로 더 선호하는 편이다.아직은 많이 몰라서 이기도 하다. -
CSS
https://heropy.blog/2019/04/24/html-css-starter/
듣고 있는 강의의 강사님의 블로그의 예제를 응용하여 코드를 작성하였다. 왼쪽 컨텐츠에 로고, 메뉴 외에 메시지 요소를 추가하였고 오른쪽 컨텐츠인 검색창과 로그인, 회원 가입 요소를 추가해보았다.
github 주소 : 추가 예정
테스트
서버를 열어 결과를 확인해보았다.

따란!
아쉬운 점
구조만 따라해봤다는 점이 아쉽고, 실제 github처럼 배경색을 세가지 색으로 45도 그라디언트를 주려고 했는데 예상한 것과는 달라 결국 두가지 색으로 45도 그라디언트를 주었다는 점. 그리고 사실 실제 github의 배경이미지는 내가 생각한 것처럼 그라디언트가 사용된게 아니였다는 점 !! 서둘러 배워서 뚝딱뚝딱 만들어봐야지.