
Fetch API
Ajax를 구현하는데는 여러가지 방법이 있지만 그 중에 가장 최신 기술이 fetch API입니다.
Fetch API의 경우 XMLHttpRequest에서 부족했던 부분을 상당 부분 보완을 했습니다. 이로 인해 굳이 XMLHttpRequest를 사용할 필요 없이 Fetch API를 사용함으로써 많은 것을 할 수 있게 되었습니다.
과거에는 XMLHttpRequest가 불편해 JQuery ajax를 많이 활용하기도 했습니다. 이제 이 기법이 기본적인 자바스크립의 내장객체, Web API에도 제공이 되게 되었습니다.
장점
기존 XMLHttpRequest에서는 굉장히 긴 코드를 작성했지만 Fetch API에서는 https://jsonplaceholder.typicode.com/guide/ 에 설명이 되어 있는 코드를 그대로 가져다 활용을 할 수 있습니다.fetch('https://jsonplaceholder.typicode.com/posts/1') //첫번째 인자로 호출할 url등록 .then((response) => response.json()) //json데이터=>Json객체 .then((json) => console.log(json)); // Json객체 => 일반적인 JS플레인객체
- URL fetch 요청
- Fetch 응답 객체를 받아옴
- 응답 객체: JSON => 순수 JS 객체로 변환
이 외에도 다양한 옵션들을 굉장히 자세하고 명시적으로 활용을 할 수 있습니다.
Fetch API의 메소드
1. GET
존재하는 자원을 요청하는 GET메소드는 단순히 원격 API에 있는 데이터를 가져올 때 사용됩니다. fetch함수는 디폴트로 옵션 인자가 필요 없습니다.
fetch("https://jsonplaceholder.typicode.com/posts/1")
.then((response) => response.json())
.then((data) => console.log(data))응답(response) 객체는 json() 메서드를 제공하고, 이 메서드를 호출하면 응답(response) 객체로부터 JSON 형태의 데이터를 자바스크립트 객체로 변환하여 얻을 수 있습니다.
2. POST
새로운 자원을 생성할 때 요청하는 POST메소드의 경우 폼 등을 사용해서 데이터를 만들어 내거나 보내는 데이터의 양이 많거나, 비밀번호 등 개인정보를 보낼 때 사용됩니다.
fetch("https://jsonplaceholder.typicode.com/posts", {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify({
title: "Test",
body: "I am testing!",
userId: 1,
}),
}) .then((response) => response.json())
.then((data) => console.log(data))3. PUT
자원을 전체 수정할 때 요청하는 PUT메소드의 경우 method 옵션만 PUT으로 설정한다는 점 빼놓고는 POST 방식과 비슷하지만 자원 전체를 body의 데이터로 교체한다는 점에서 차이점이 있습니다.
fetch("https://jsonplaceholder.typicode.com/posts", {
method: "PUT",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify({
title: "Test"
}),
})
.then((response) => response.json())
.then((data) => console.log(data))4. PATCH
자원의 일부를 수정할 때 사용되는 PATCH 메소드의 경우 PUT방식과 동일하지만 body데이터와 알맞는 일부만을 교체한다는 점에서 차이가 있습니다.
fetch("https://jsonplaceholder.typicode.com/posts/1", {
method: "PATH",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify({
title: "Test"
}),
})
.then((response) => response.json())
.then((data) => console.log(data))5. DELETE
존재하는 자원을 삭제 요청하는 DELETE 메소드의 경우 보내는 데이터가 없기 때문에 header와 body옵션이 따로 필요하지 않습니다.
fetch("https://jsonplaceholder.typicode.com/posts/1", {
method: "DELETE",
})
.then((response) => response.json())
.then((data) => console.log(data))fetch API의 요청과 응답
1. fetch
fetch함수는 첫번째 인자로 전달된 데이터를 서버에게 요청하게 됩니다.
<input type="button" value="fetch" onclick="
fetch('javascript')
"> 2. then
서버가 적당한 데이터를 꺼내서 응답을 하는데 많은 시간이 걸릴 수 있습니다. 그 사이에 다른 일을 할 수 있도록 준비되어 있는 기능이 바로 then입니다.
예를 들어 아래 코드의 경우 fetch API가 응답이 끝나는 경우 cabllbackme함수를 실행시키도록 하는 것입니다.
<input type="button" value="fetch" onclick="
function callbackme() {
console.log('response end');
}
fetch('html').then(callbackme);
"> 만약 코드가 아래와 같은 경우 console.log코드들이 실행되고 있다가 웹브라우저가 응답받은 것이 끝나면 그때 cabllbackme함수를 실행시키도록 합니다. 즉, fetch API가 실행되고 있는 동안 다음 명령들이 수행되며 비동기적으로 실행이 되게 됩니다.
function callbackme() {
console.log('response end');
}
fetch('html').then(callbackme);
console.log(1);
console.log(2);
console.log(3);3. response
fetch API의 사용법을 확인해보면 then의 인자로 콜백함수를 주게 되면 콜백함수를 fetch API가 실행시킬 때 함수의 첫번째 인자의 값으로 response객체를 주겠다는 내용을 확인할 수 있습니다.
response라는 객체는 fetch를 통해 요청을 했을 때 웹서버가 응답한 결과를 담고 있는 객체데이터입니다.
<input type="button" value="fetch" onclick="
fetch('html').then(function(response) {
console.log(response);
});
console.log(1);
console.log(2);
">
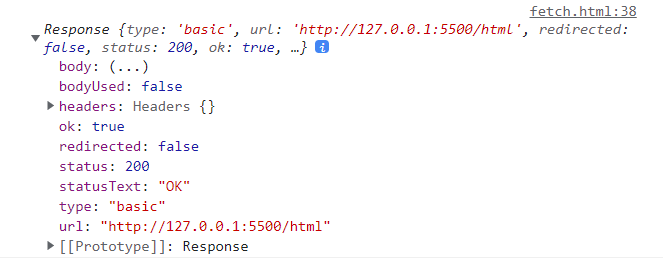
위 코드를 실행해 콘솔창에 찍힌 response객체를 확인해보면 response의 여러가지 속성값 중 status:200을 확인할 수 있습니다.
웹브라우저와 웹서버가 통신을 할 때 웹서버가 응답을 하면서 파일을 정상적으로 잘 찾은 경우 응답을 하면서 200을 알려주게됩니다. 즉 200은 성공이라는 의미를 가지고 있습니다. 반면 실패를 한 경우 404를 던져줍니다. 404는 찾을 수 없다는 의미를 가지고 있습니다.
이를 이용해 아래 코드와 같이 활용할 수도 있습니다.
<input type="button" value="fetch" onclick="
fetch('javascript').then(function(response) {
if(response.status=='404') {
alert('Not found')
}
});
">참고자료
[JS][AJAX] 📚 서버 요청 및 응답 (자바스크립트 fetch API)
[자바스크립트] fetch() 함수로 원격 API 호출하기
