
Ajax와 fetch API
자바스크립트 생태계가 급격하게 발전했던 시기가 있는데 이는 바로 Ajax때문입니다.
1. Ajax
페이지가 변경될 때마다 모든 내용을 다운 받는 것은 효율적이지 않습니다. Ajax는모든 페이지를 다운 받을 필요 없이, 변경되는 부분에만 집중할 수 있도록 부분적으로 웹페이지를 갱신할 수 있도록 도와주는 기술입니다. 이로 인해 사용성의 증대를 가져오며, 서버뿐만 아니라 웹브라우저를 사용하는 사용자의 입장에서도 시간, 자원, 돈, 네트워크 자원을 절약할 수 있다는 효과를 가져옵니다. 이것이 바로 우리가 AJax를 배우는 이유입니다.
또한 Ajax를 이용하면 단 하나의 index.html이라는 기본적인 구조를 재사용하고 바뀔 수 있는 부분과 바뀌지 않는 부분을 나누어 바뀔 수 있는 부분만 Ajax를 이용해 동적으로 관리를 할 수 있습니다. 이로 인해 엄청난 생산적인 향상을 가져올 수 있습니다.

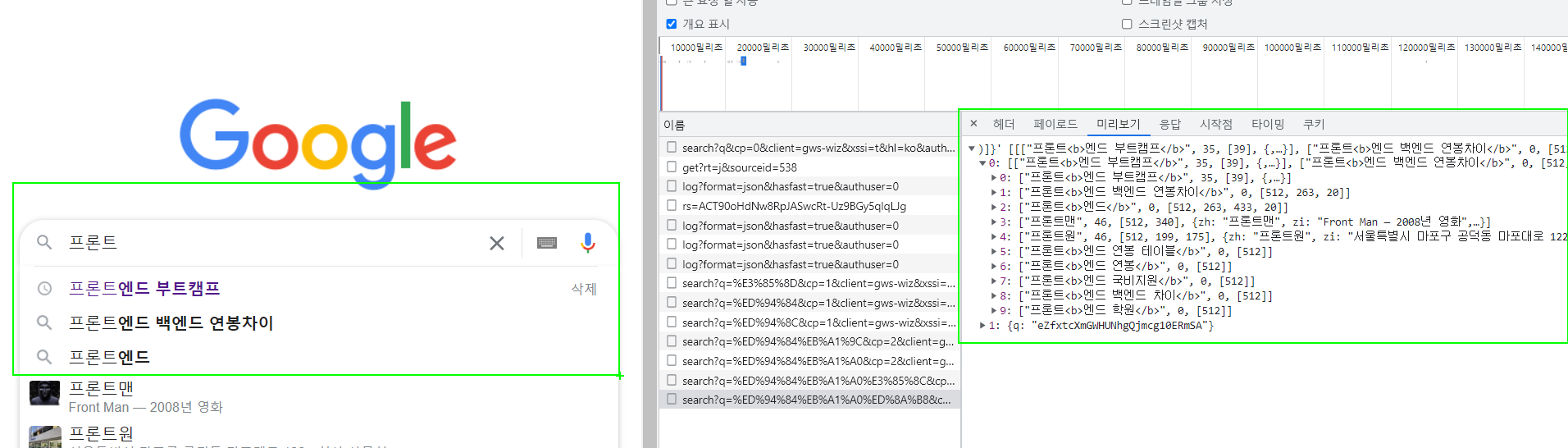
이렇게 구글 검색 창에 프론트 라고만 입력을 해도 추가적인 정보가 나오고 있는 것과 같습니다.
문서를 주고 받는 것이 HTTP통신이었다면, Ajax는 문서를 주고 받지 않고 바로 원하는 것을 가지고 올 수 있습니다. 즉, 페이지 전환이 일어나지 않고 바로 데이터 통신이 일어납니다.

위와 같이 같이 프론트라고 입력한 것에 대한 결과값을 뿌리게 됩니다.
기존에는 페이지 전환이 일어나면 페이지가 깜박이고, 다른 곳으로 이동하고, 입력했던 유저의 정보가 날아가는 등 유저 환경이 굉장히 안좋아졌습니다. 하지만 Ajax가 등장하고 난 뒤부터 굉장히 많은 혁신이 일어나게 됩니다.
(ex) 무한스크롤 등)
웹의 생태계가 Ajax가 등장하고 난 후와 전으로 나눌 정도로 변화가 되었습니다.
Ajax의 URL
Ajax기술을 사용했을 때 직면할 수 있는 아쉬운 부분들이 있습니다. 바로 페이지별로 url관리가 되지 않아 사용자는 자신이 보고 있는 페이지 정보를 다른 사람에게 공유할 수 없다는 점입니다.
이 부분을 보완할 수 있는 방법들에 대해 살펴보도록 하겠습니다.
1. Hash
어떠한 페이지에서 특정부분에 url을 통해 접근 하고 싶은 경우 Hash 기능을 사용할 수 있습니다. 식별하고 싶은 값에 id값을 준 후 주소의 뒷부분에 /#id값을 주는 경우 지정한 특정부분으로 이동을 할 수 있습니다.
<a href="#three">three</a>
<p id="three">
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
</p>해시뱅
#(hash)은 북마크 기능이기 때문에 용도를 구분하기 위해 관습적으로 !(bang)을 붙여 href="#!three"(해시뱅)으로 사용합니다.
이렇게 hash기능을 이용해 어떠한 페이지의 특정부분의 url을 복사해 다른 사람에게 공유를 할 수 있고, 특정페이지로 초기렌더링을 할 수도 있습니다.
페이지의 hash정보 알아내기
window.location.hash를 통해 페이지의 hash정보를 알아낼 수 있습니다.
console.log(window.location.hash)문제점
하지만 해시뱅 스타일의 웹 주소는 웹 주소체계를 복잡하게 만들 뿐만 아니라 실제로는 존재하지 않은 웹주소라는 점에서 아쉬운 부분이 있습니다. 따라서 해시뱅보다는 이러한 아쉬운 부분을 보완한 pjax방식을 이용합니다.
