
HTTP통신
HTTP(HyperText Transfer Protocol, 문화어: 초본문전송규약, 하이퍼본문전송규약)는 W3 상에서 정보를 주고받을 수 있는 프로토콜이다. 즉, HTML 문서를 주고받는 데에 쓰는 프로토콜입니다.
여기서 프로토콜이란 일종의 통신규약으로, 컴퓨터에서 네트워크 통신을 하면서 주고받을 때 서로의 양식과 규칙을 정해놓고 주고 받는 것입니다.
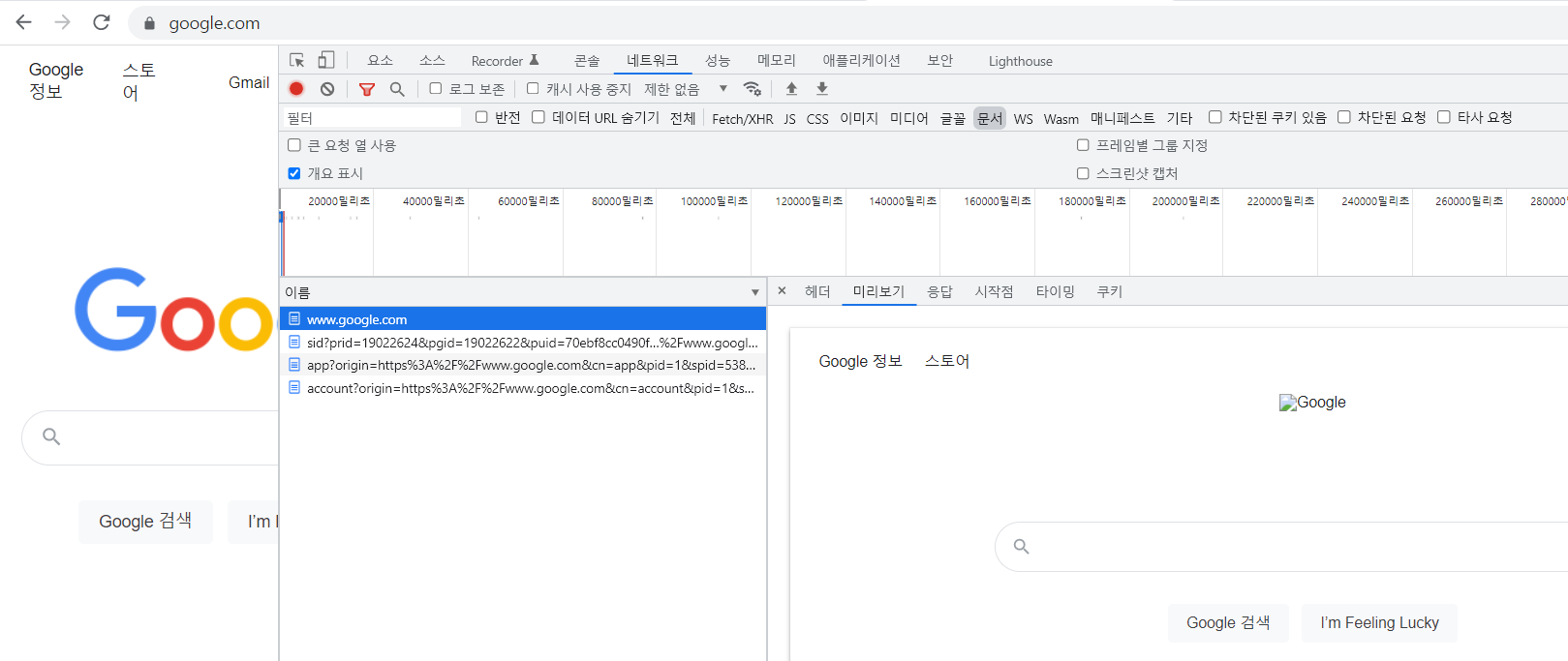
예시로 google사이트에 접속을 하면, 브라우저는 문서를 요청하고 서버는 다양한 내부의 엄청난 과정을 거쳐 google에 대한 문서를 주게 됩니다.

google.com으로 접속을 하면 그 즉시 문서를 요청하고 문서를 받은 결과가 바로 google페이지인 것입니다.
그렇기 때문에 브라우저 속에서 일어나는 일은 항상 초월한 문서를 보고 있는 것이며, 이 초월한 문서를 주고 받는 것이 바로 http통신이라고 보면 되겠습니다.
이 내부적으로 어떻게 동작을 하는지는 브라우저 렌더링, 네크워크 등 공부할 부분이 많지만 지금은 http가 html문서를 주고 받는 네트워크에 대한 통신규약이나 원칙이라고 이해하면 되겠습니다.
XMLHttpRequest란?
XMLHttpRequest(XHR) 객체는 서버와 상호작용하기 위하여 사용됩니다. 전체 페이지의 새로고침없이도 서버로부터 데이터를 받아올 수 있습니다.
실습
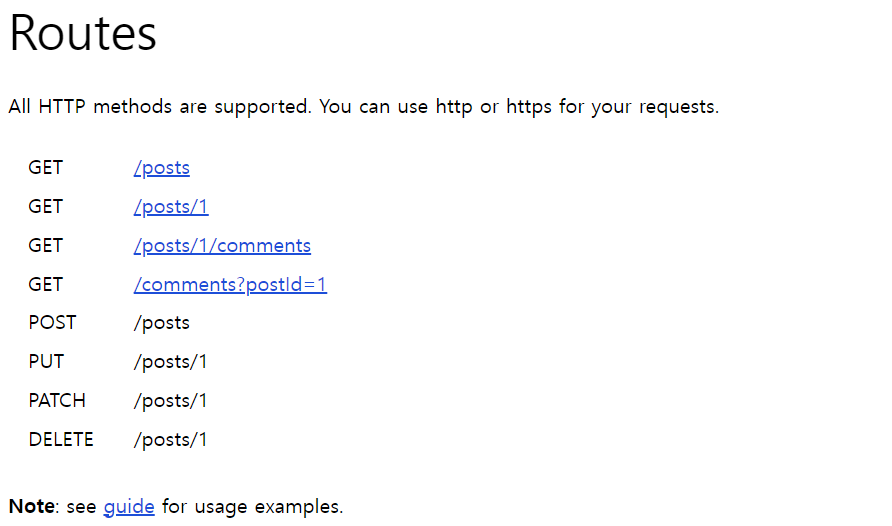
https://jsonplaceholder.typicode.com/
const xhr = new XMLHttpRequest();
xhr.onreadystatechange = function () {
if (xhr.readyState === xhr.DONE) {
if (xhr.status === 200) {
console.log(xhr.response)
} else {
console.error('error')
}
}
}
xhr.open('GET', 'https://jsonplaceholder.typicode.com/todos/1');
xhr.send();
{
"userId" :1,
"id":1,
"title": "delectus aut autem",
"completed": false
}http통신에서 페이지 새로고침 없이 간단한 네트워크 호출로 일종의 xml 이나 json형태의 통신을 할 수 있는 것이 비동기통신이고, 그게 바로 Ajax입니다.
위 예시와 같이 Ajax로 호출만 하면 받아올 수 있는 것입니다.

또한 위와 같이 데이터를 가지고 오고 싶으면 어떻게 해야하는지에 대한 일종의 규약과 가이드가 존재하게 됩니다.
마무리하며
이러한 기술의 발전으로 기본적인 서버지식이 부족하더라도 AJax만 활용할 줄 알고 있다면 네트워크 통신을 할 수 있습니다. 프론트엔드 개발자도 JSON으로 된 양식의 데이터를 받아올 수 있는 것입니다.
