[Vue3] Hedaer-Logo 및 Google Fonts

한 번에 끝내는 프론트엔드 개발 초격차 패키지 Online를 들으며 정리한 내용입니다.
Header - Logo & Google Fonts

위 사진과 같이 왼쪽에 로고를 만들어볼 예정입니다. 이 로고는 특정 이미지는 아니고 우리가 사용할 수 있는 font로 만들어진 로고입니다.
1. Google fonts
1-1 Roboto & oswald 폰트 링크 가져오기
Roboto 의 400, 700 그리고 oswald 의 500을 사용합니다.roboto의 경우 프로젝트 전체에서 사용할 예정이며, oswold의 경우 로고 부분에서 사용을 할 예정입니다.
1-2 index.html
<head>
...
<link href="https://fonts.googleapis.com/css2?family=Oswald:wght@500&family=Roboto:ital,wght@0,700;1,400&display=swap"
rel="stylesheet">
<style>
body {
line-height: 1.4;
font-family: 'Roboto', sans-serif;
}
</style>
</head>1-3 src > components > Logo.vue
<template>
<RouterLink
to="/"
class="logo">
<span>OMDbAPI</span>.COM
</RouterLink>
</template><style lang="scss" scoped>
@import "~/scss/main";
.logo {
font-family: "Oswald", sans-serif;
font-size: 20px;
color: $black;
span {
color: $primary;
}
}
</style>1-4 Logo.vue를 Header.vue에 연결하기
<header>
<Logo />
<div class="nav nav-pills">
...
</header><script>
import Logo from '~/components/Logo'
export default {
components: {
Logo
},
...
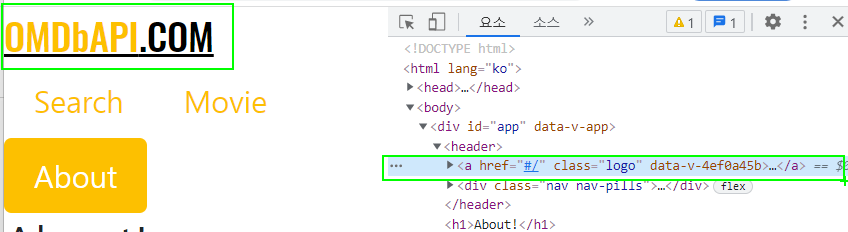
}1-5 수정 부분 확인하기

포커스된 경우

2. 수정
2-1 src > components > Logo.vue
<style lang="scss" scoped>
@import "~/scss/main";
.logo {
font-family: "Oswald", sans-serif;
font-size: 20px;
color: $black;
text-decoration: none;
&:hover {
color: $black;
}
span {
color: $primary;
}
}
</style>2-2 수직출력=> 수평출력
src > components > Header.vue
<style lang="scss" scoped>
header {
height: 70px;
padding: 0 40px;
display: flex;
align-items: center;
.logo {
margin-right: 40px;
}
}
</style>