
API 연동 - 데이터 수정하기
1. 구현 내용 파악

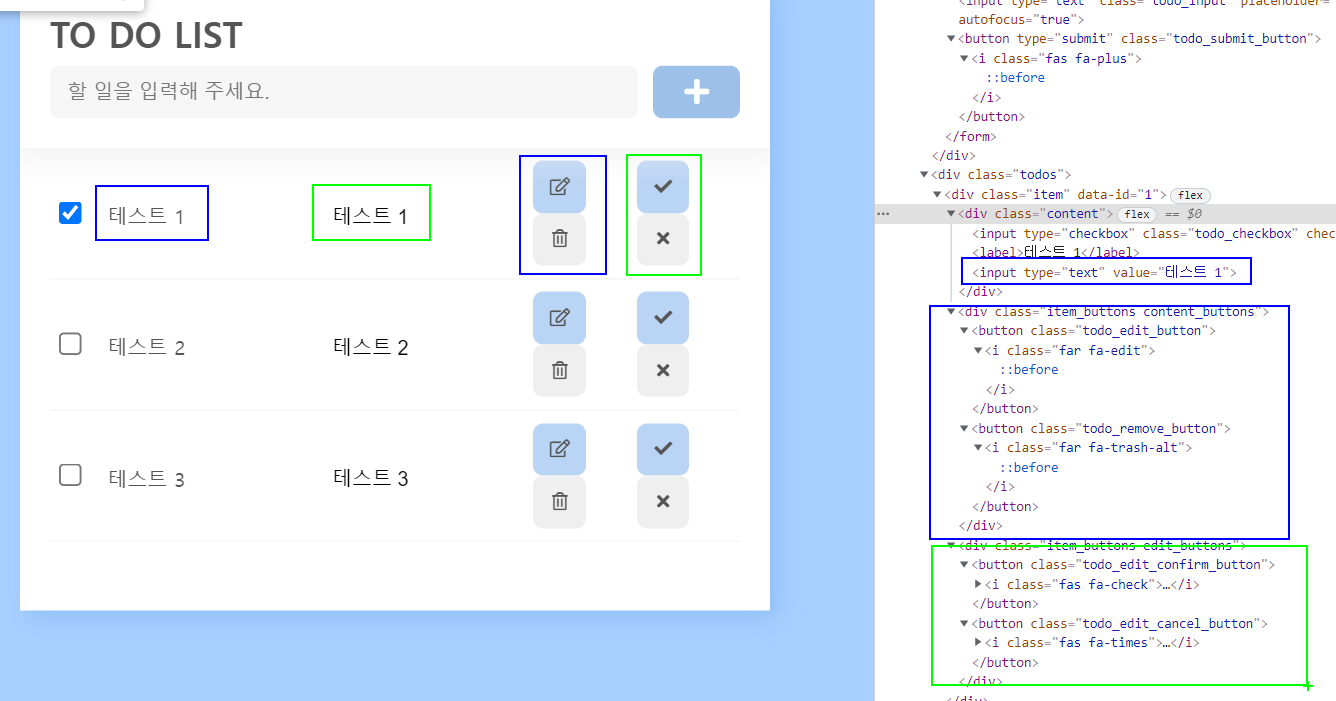
프로젝트 오픈시 초록박스는 display="none"으로 설정되어 있습니다.
텍스트를 수정하는 경우 파란박스 내용이 display="none"이 되고 초록박스 내용이 display="block"이 되도록 만드는 것이 이번 포스팅의 과제입니다.
2. 코드 작성하기
2-1 changeEditMode 이벤트 연결
class="todo"에 클릭시 발생하는 changeEditMode이벤트를 걸어줍니다.
const init = () => {
window.addEventListener('DOMContentLoaded', () => {
getTodos()
})
$form.addEventListener('submit', addTodo)
$todos.addEventListener('click', toggleTodo)
$todos.addEventListener('click', changeEditMode)
}
init()2-2 changeEditMode
가장 가까이 있는 class="item"을 찾아와 그 안의 필요한 요소들을 연결한 후 각각 수정버튼과 취소버튼 클릭시 작동 코드를 작성합니다.
const changeEditMode = (e) => {
const $item = e.target.closest('.item')
const $label =$item.querySelector('label')
const $editinput = $item.querySelector('input[type="text"]')
const $contentButtons = $item.querySelector('.content_buttons')
const $editButtons = $item.querySelector('.edit_buttons')
if(e.target.className === 'todo_edit_button') {
$label.style.display = 'none'
$editinput.style.display='block'
$contentButtons.style.display='none'
$editButtons.style.display='block'
}
if(e.target.className === 'todo_edit_cancel_button'){
$label.style.display = 'block'
$editinput.style.display='none'
$contentButtons.style.display='block'
$editButtons.style.display='none'
}
}2-3 editTodo 이벤트연결
수정된 내용으로 변경이 되도록 하기 위해 fetch로 수정 내용을 전달할 editTodo이벤트를 연결합니다.
const init = () => {
window.addEventListener('DOMContentLoaded', () => {
getTodos()
})
$form.addEventListener('submit', addTodo)
$todos.addEventListener('click', toggleTodo)
$todos.addEventListener('click', changeEditMode)
$todos.addEventListener('click', editTodo)
}2-4 editTodo
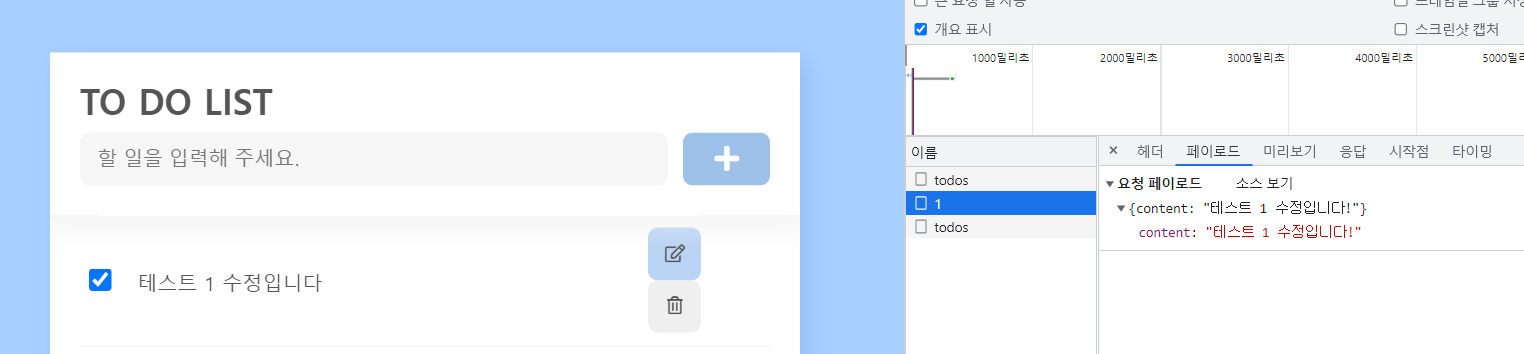
fetch로 수정된 내용을 전달합니다.
const editTodo = (e) => {
if (e.target.className !== 'todo_edit_confirm_button') return
const $item = e.target.closest('.item')
const id = $item.dataset.id
const $editInput = $item.querySelector('input[type="text"]')
const content = $editInput.value
fetch(`${API_URL}/${id}`, {
method : 'PATCH',
header: {
'Content-type': 'application/json'
},
body: JSON.stringify({
content
})
.then(getTodos)
.catch((error) => console.error(error.message))
})
}
2-5 수정버튼 클릭시 텍스트에 포커스
changeEditMode에서 수정을 합니다.
if(e.target.className === 'todo_edit_button') {
$label.style.display = 'none'
$editinput.style.display='block'
$contentButtons.style.display='none'
$editButtons.style.display='block'
$editinput.focus() //추가된 내용
}하지만 이경우 텍스트의 끝 부분이 아닌 텍스트의 가장 첫부분에 포커스가 되게 됩니다.
const value = $editinput.value //(1)value라는 변수에 콘텐츠 내용을 담아둡니다.
if(e.target.className === 'todo_edit_button') {
$label.style.display = 'none'
$editinput.style.display='block'
$contentButtons.style.display='none'
$editButtons.style.display='block'
$editinput.focus()
$editinput.value ='' //(2) 포커스 시, 콘텐츠 내용을 초기화 합니다.
$editinput.value = value //(3) 변수에 담아둔 콘텐츠 내용을 가져옵니다.
} 2-6 수정 내용 초기화
수정을 하다 취소 버튼을 누른 경우에는 다시 수정 버튼을 누르면 이전에 수정하던 내용이 남아있습니다. 이 부분을 초기화시켜주는 코드를 작성해보도록 하겠습니다.
if(e.target.className === 'todo_edit_cancel_button'){
$label.style.display = 'block'
$editInput.style.display='none'
$contentButtons.style.display='block'
$editButtons.style.display='none'
$editInput.value = $label.innerText //추가된 내용
}