
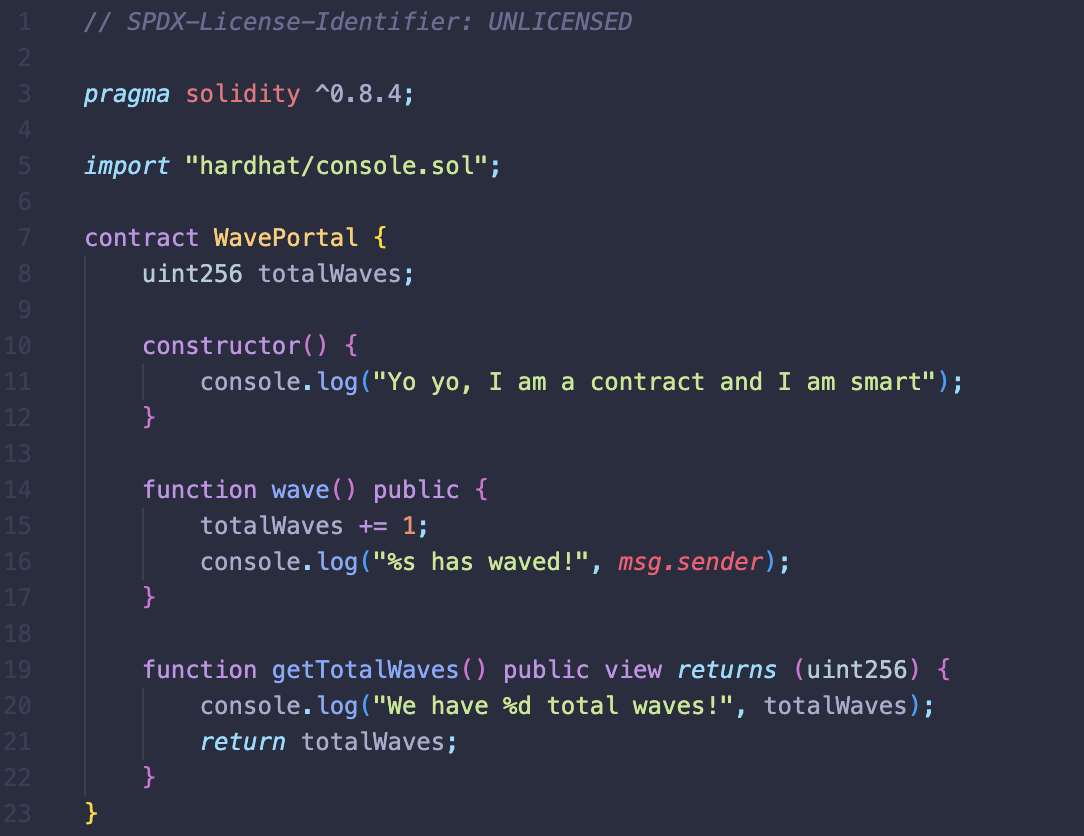
WavePortal.sol 업데이트

기존 컨트랙트에서 함수 2개가 추가됐다.
- 누가 컨트랙트를 호출했는지 출력해주는
wave함수 - 컨트랙트가 몇 번 실행됐는지 알려주는
getTotalWaves함수
run.js 업데이트
const main = async () => {
const [owner, randomPerson] = await hre.ethers.getSigners(); //컨트랙트 owner 추가
const waveContractFactory = await hre.ethers.getContractFactory("WavePortal");
const waveContract = await waveContractFactory.deploy();
await waveContract.deployed();
console.log("Contract deployed to:", waveContract.address);
console.log("Contract deployed by:", owner.address); //owner 주소 출력
let waveCount;
waveCount = await waveContract.getTotalWaves();
let waveTxn = await waveContract.wave();
await waveTxn.wait();
waveCount = await waveContract.getTotalWaves();
};
const runMain = async () => {
try {
await main();
process.exit(0);
} catch (error) {
console.log(error);
process.exit(1);
}
};
runMain();getSigners 함수를 통해 컨트랙트 owner를 변수로 담고, owner의 주소를 콘솔로 출력하도록 수정했다. 그 밑에는 WavePortal.sol에서 업데이트 했던 함수를 실행한다.getTotalWaves를 두 번 실행해서 값이 어떻게 변하는지 확인해보자.
실행
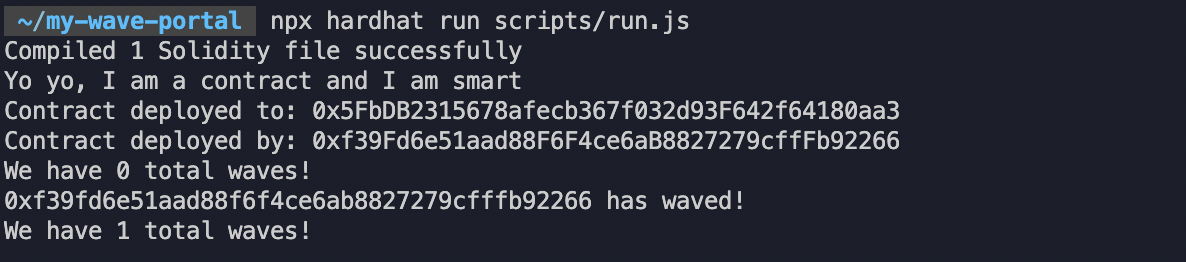
npx hardhat run scripts/run.js위 명령어로 컨트랙트를 실행해보면

컴파일 후 디플로이 주소와 owner 주소가 출력된다. 이후 컨트랙트의 함수가 잘 작동하는 것을 볼 수 있다. 이 때 디플로이한 주소와 함수를 호출한 주소가 같은 것을 확인할 수 있다!
진짜 디플로이 하기
그런데 단순히 scripts/run.js 파일을 실행한다고 해서 로컬 이더리움 네트워크가 유지되는 것은 아니다. 파일을 실행하는 순간 하드햇에서는 로컬 네트워크를 생성해서 컨트랙트를 디플로이한 후 스크립트가 끝나면 자동으로 로컬 이더리움 네트워크를 없앤다.
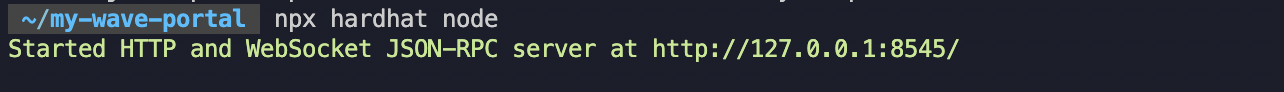
npx hardhat node따라서 계속해서 로컬 네트워크를 유지하려면 새 터미널을 열고 위 명령어를 입력하자.

이제 이더리움 네트워크가 계속해서 돌아가고 있다.
deploy.js
scripts 폴더에 아래와 같이 deploy.js 파일을 하나 만든다.
const main = async () => {
const [deployer] = await hre.ethers.getSigners();
const accountBalance = await deployer.getBalance();
console.log("Deploying contracts with account: ", deployer.address);
console.log("Account balance: ", accountBalance.toString());
const waveContractFactory = await hre.ethers.getContractFactory("WavePortal");
const waveContract = await waveContractFactory.deploy();
await waveContract.deployed();
console.log("WavePortal address: ", waveContract.address);
};
const runMain = async () => {
try {
await main();
process.exit(0);
} catch (error) {
console.log(error);
process.exit(1);
}
};
runMain();run.js 와 비슷하지만 조금 다르다. 첫 번째 터미널에서 아래 명령어로 deploy.js 를 실행해서 디플로이 하면 2개의 결과가 나온다.
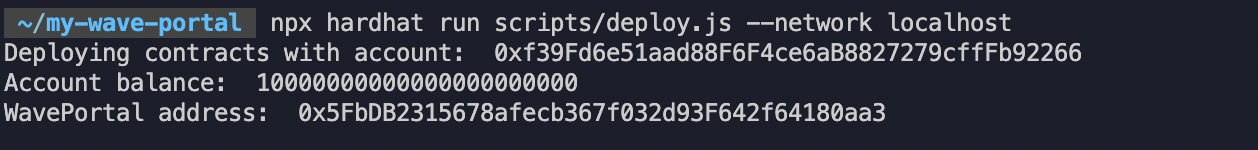
npx hardhat run scripts/deploy.js --network localhost결과1

첫 번째 터미널에서는 deploy.js 에 입력했던 콘솔 결과물이 출력되고
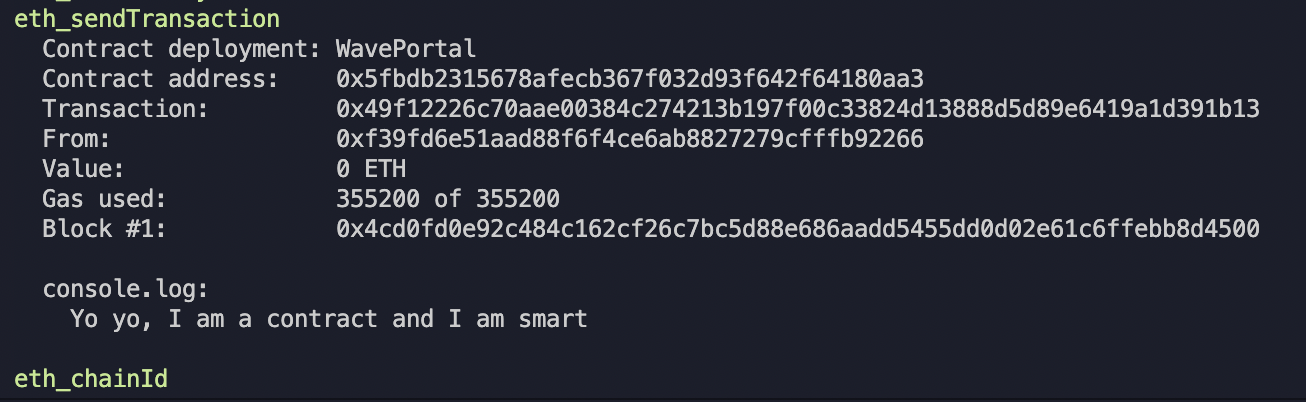
결과2

로컬 이더리움 네트워크를 돌리고 있던 터미널에 다시 가보면 첫 번째 터미널과는 조금 다른 결과물을 보여준다. 위 결과물은 우리가 로컬 이더리움의 첫 번째 블록을 생성했다는 것을 알려준다.
