
Hardhat은 이더리움의 Smart Contract 전문 개발 도구로써, 컨트랙트 작성, 컴파일, 배포 등을 가능하게 해준다. Hardhat을 이용해 Create a basic sample project 로 간단한 프로젝트를 만들고 컨트랙트를 수정해보자.
1. 세팅
mkdir my-wave-portal
cd my-wave-portal
npm init -y
npm install --save-dev hardhat@2.9.9폴더를 하나 만들고 하드햇을 설치한다.
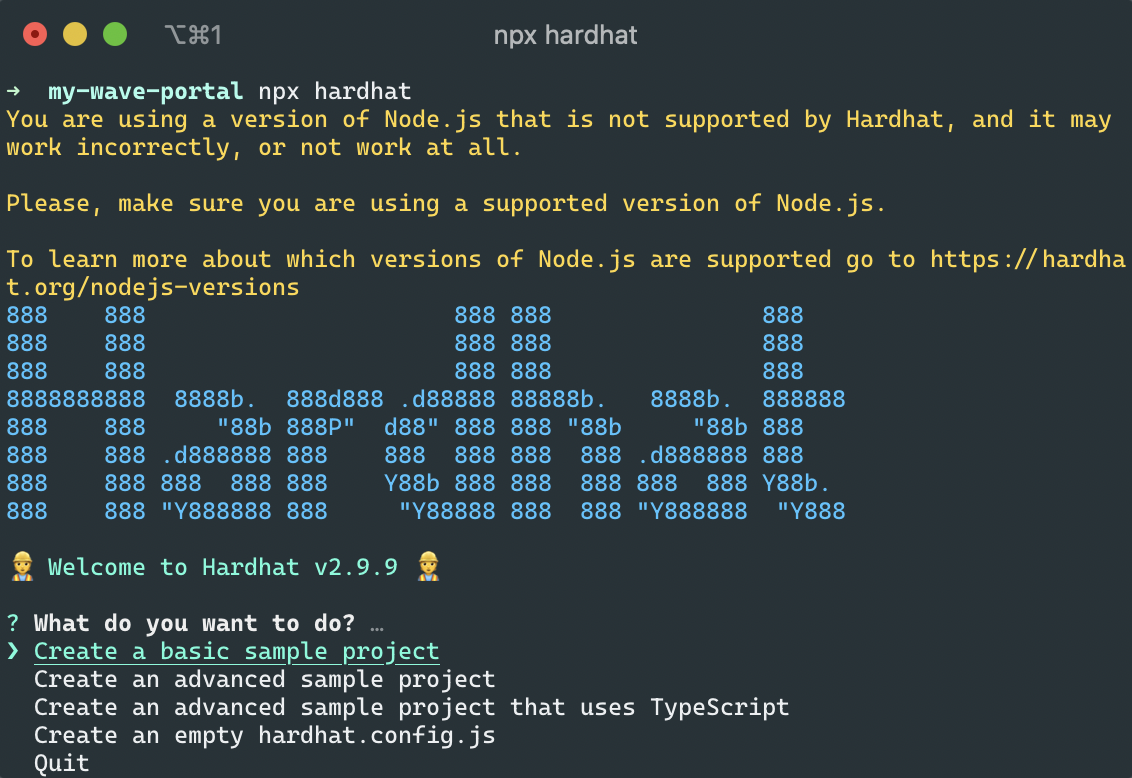
npx hardhat위 명령어를 통해 Create a basic sample project 를 만들고 엔터를 눌러준다.
npx hardhat compile제대로 설치 됐는지 확인하기 위해 컴파일 해주고
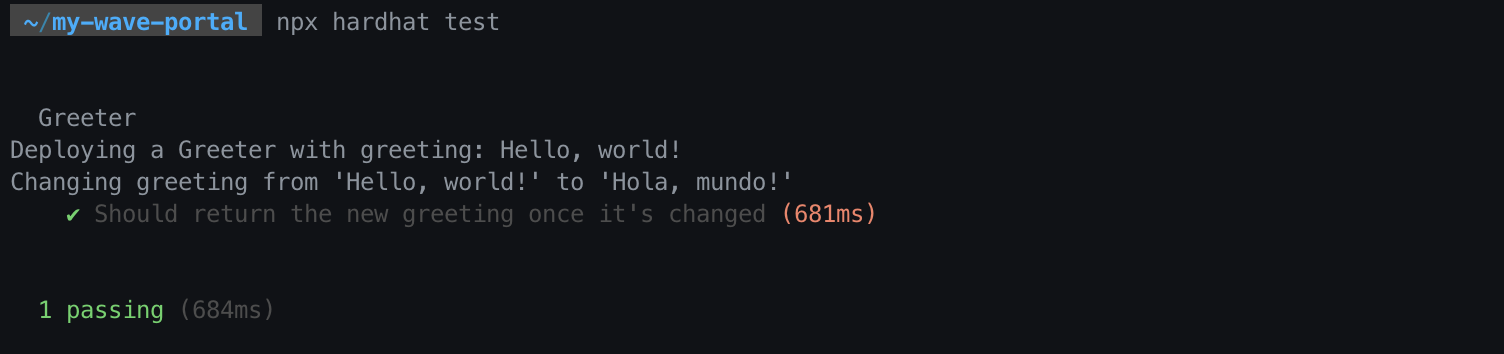
npx hardhat test테스트를 돌리면

요런 화면이 뜨면 성공이다.
2.컨트랙트 작성
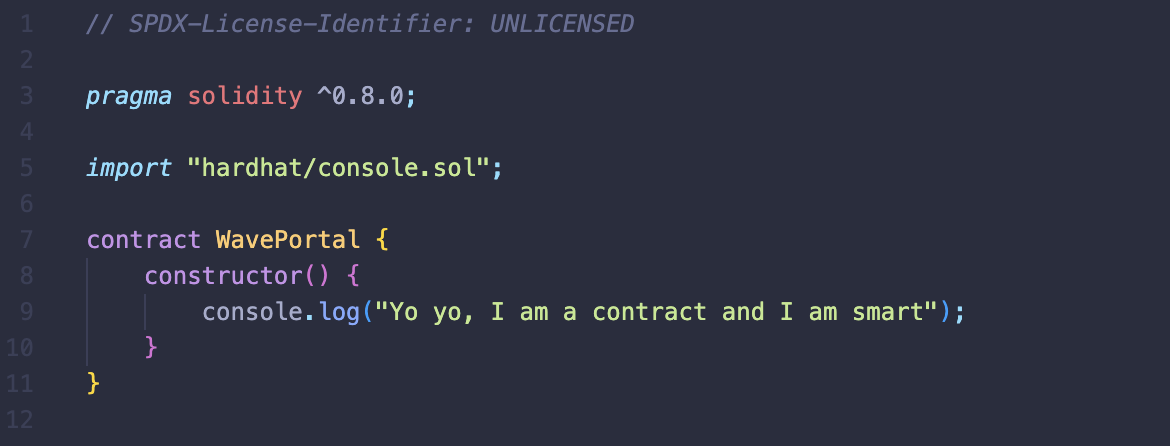
기존에 있던 sample-test.js sample-script.js Greeter.sol 파일들을 지우고 contracts 폴더에 새 파일을 만든다. 여기선 WavePortal.sol 로 작성하였다.

첫 번째 줄에 달린 주석은 SPDX 라이센스로 솔리디티 0.68 이후부터 작성해줘야 한다. 라이센스를 적어줌으로써 저작권과 관련된 문제를 해소할 수 있다고 한다.
그 밑에는 솔리디티의 버전이 명시되어 있다. 이 때 주의할 점은 hardhat.config.js 파일에 있는 버전과 동일해야 한다는 것.
콘솔 출력이 가능하도록 hardhat에서 console.sol 을 임포트 해오고
드디어 컨트랙트 부분이 나온다. 맨 처음 컨트랙트를 initialize 할 때 콘솔이 출력될 것이다. 이제 남은 것은 컴파일, 디플로이, 실행해서 출력물 확인하기 이다.
3. 컴파일 하기
scripts 폴더에 run.js 파일을 하나 만들고 아래 코드를 작성한다.
const main = async () => {
const waveContractFactory = await hre.ethers.getContractFactory("WavePortal");
const waveContract = await waveContractFactory.deploy();
await waveContract.deployed();
console.log("Contract deployed to:", waveContract.address);
};
const runMain = async () => {
try {
await main();
process.exit(0); // exit Node process without error
} catch (error) {
console.log(error);
process.exit(1); // exit Node process while indicating 'Uncaught Fatal Exception' error
}
// Read more about Node exit ('process.exit(num)') status codes here: https://stackoverflow.com/a/47163396/7974948
};
runMain();main에서 WavePortal이라는 컨트랙트를 getContractFactory를 통해 불러오고 디플로이 한다. 디플로이 할 때 Hardhat에서 로컬 이더리움 네트워크를 만들어주고, 디플로이가 완료되면 콘솔로 디플로이된 주소를 출력한다.
HRE
위 코드에 hre를 이용해서 컨트랙트를 가져오는데 hre는 Hardhat Runtime Environment의 줄임말이다. Hardhat에서 사용하는 기능들을 모두 가지고 있는 객체라고 생각하면 된다.

그런데 hre는 임포트 한 적이 없다. 그럼 도대체 어디서 온걸까.. 
바로 hardhat.config.js 파일에서 가져온다. 따로 임포트 하지 않아도 디플로이나 테스트할 때 입력하는 npx hardhat 명령어를 실행할 때 hre 오브젝트를 위 파일에서 가져온다.
4. 디플로이
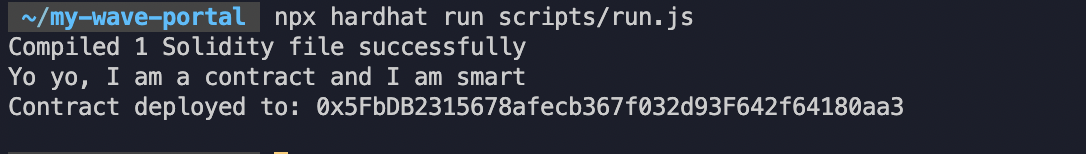
npx hardhat run scripts/run.js이제 위 명령어로 디플로이 해보면

컴파일 성공 문구와 함께 컨트랙트에서 입력한 문장과 디플로이 주소가 나온다.
