
next.js에서 recoil과 iamport를 이용한 테스트 결제 기능 구현입니다.
iamport에 대한 내용은 공식 페이지에 들어가면 한국어로 각 상황에 맞는 메뉴얼이 있으니 참고하시면 됩니다.
iamport의 타입에 대한 코드는 여기(velog 포스트)를 참고했습니다.
동작 방식
- 로그인한 유저가 상품 구매 버튼 클릭
- 해당 유저가 등록한 배송지중에 하나 선택
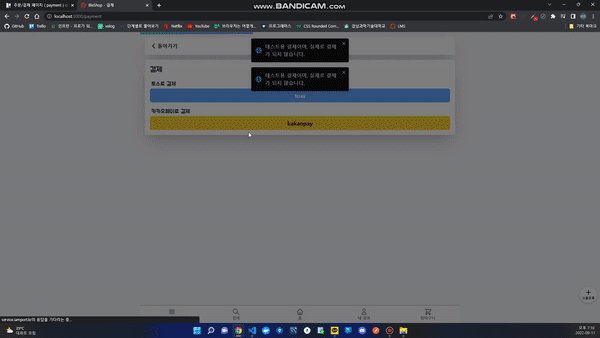
recoil에 구매에 필요한 정보들 등록 ( pg, amount, buyer_tel 등 단, 여러 상품을 한번에 결제할 수 있으니 공통 정보(orderData)와 개별 정보(singleData)를 분리해서 저장함 )- 결제 페이지로 이동 ( 결제 방법 선택... 현재는
kakaopay or toss )
- 결제에 필요한 정보와 함께
iamport에 결제 요청
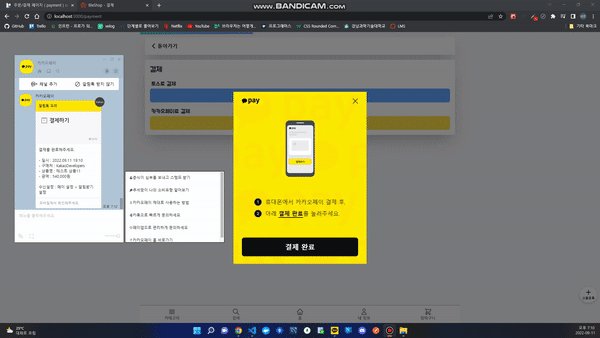
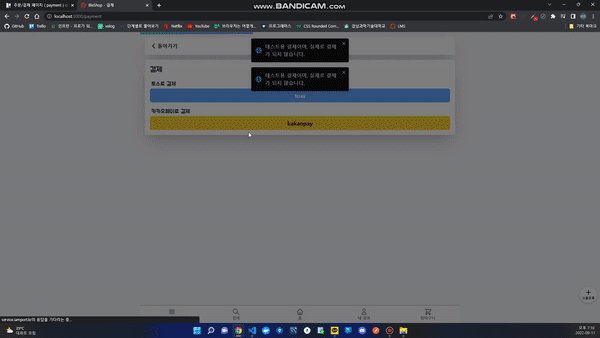
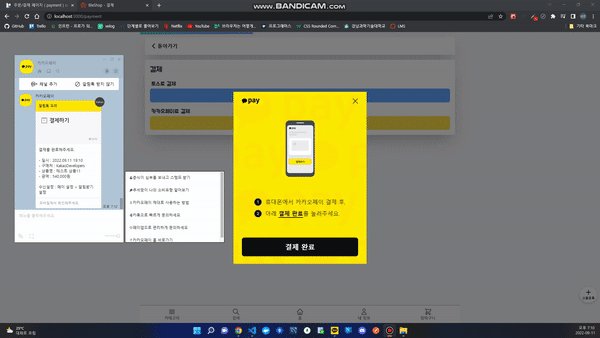
- 선택한 결제 방법대로 결제 ( 실제 결제가 아닌 테스트용 결제 )
- 결제가 성공하면 결괏값으로
DB 컬럼 추가
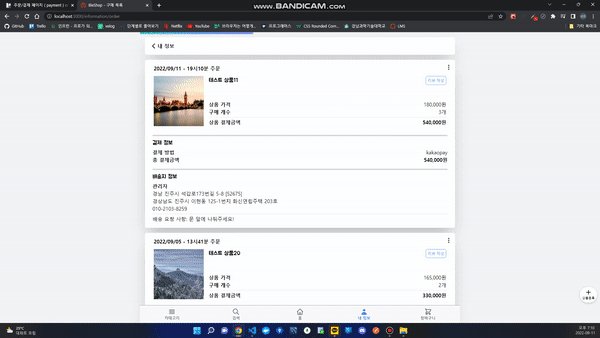
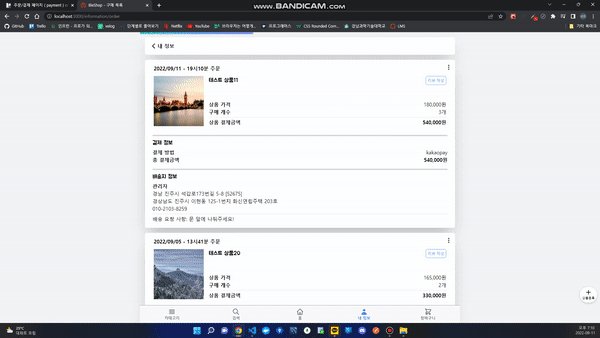
- 결제 결과 테이블을 이용해서 구매 목록 페이지 구성
코드
import type { ApiCreateOrderBody } from "@src/types";
interface RequestPayAdditionalParams {
digital?: boolean;
vbank_due?: string;
m_redirect_url?: string;
app_scheme?: string;
biz_num?: string;
}
interface Display {
card_quota?: number[];
}
interface CustomData {
residence: string;
message: string;
singleData: ApiCreateOrderBody["singleData"];
}
export interface RequestPayParams extends RequestPayAdditionalParams {
pg: "kakaopay" | "tosspay";
pay_method: "kakaopay" | "tosspay" | string;
escrow?: boolean;
merchant_uid: string;
name?: string;
amount: number;
custom_data: CustomData;
tax_free?: number;
currency?: string;
language?: string;
buyer_name?: string;
buyer_tel: string;
buyer_email?: string;
buyer_addr?: string;
buyer_postcode?: string;
notice_url?: string | string[];
display?: Display;
}
interface RequestPayAdditionalResponse {
apply_num?: string;
vbank_num?: string;
vbank_name?: string;
vbank_holder?: string | null;
vbank_date?: number;
}
interface RequestPayResponse extends RequestPayAdditionalResponse {
success: boolean;
error_code: string;
error_msg: string;
imp_uid: string | null;
merchant_uid: string;
pay_method?: string;
paid_amount?: number;
status?: string;
name?: string;
pg_provider?: string;
pg_tid?: string;
buyer_name?: string;
buyer_email?: string;
buyer_tel?: string;
buyer_addr?: string;
buyer_postcode?: string;
custom_data: CustomData;
paid_at?: number;
receipt_url?: string;
}
type RequestPayResponseCallback = (response: RequestPayResponse) => void;
export interface Iamport {
init: (accountID: string) => void;
request_pay: (
params: RequestPayParams,
callback?: RequestPayResponseCallback
) => void;
}
import { useCallback, useEffect } from "react";
import { useRouter } from "next/router";
import { useRecoilValue } from "recoil";
import { toast } from "react-toastify";
import apiService from "@src/api";
import stateService from "@src/states";
import HeadInfo from "@src/components/common/HeadInfo";
import Nav from "@src/components/common/Nav";
import Support from "@src/components/common/Support";
import Tool from "@src/components/common/Tool";
import type { Iamport } from "@src/types";
import { AxiosError } from "axios";
declare global {
interface Window {
IMP: Iamport;
}
}
const Payment = () => {
const router = useRouter();
useEffect(() => {
toast.info("테스트용 결제이며, 실제로 결제가 되지 않습니다.");
const jquery = document.createElement("script");
jquery.src = "https://code.jquery.com/jquery-1.12.4.min.js";
const iamport = document.createElement("script");
iamport.src = "https://cdn.iamport.kr/js/iamport.payment-1.1.8.js";
document.head.appendChild(jquery);
document.head.appendChild(iamport);
return () => {
document.head.removeChild(jquery);
document.head.removeChild(iamport);
};
}, []);
const paymentData = useRecoilValue(stateService.paymentService.productToPayment);
const onPayment = useCallback(
(pg: "kakaopay" | "tosspay") => () => {
if (!process.env.NEXT_PUBLIC_IAMPORT_CODE)
return toast.error("iamport의 가맹점 식별코드가 없습니다.");
if (!paymentData) {
toast.error(
"결제할 상품의 정보가 존재하지 않습니다. 메인 화면으로 이동됩니다."
);
return router.push("/");
}
window.IMP.init(process.env.NEXT_PUBLIC_IAMPORT_CODE);
window.IMP.request_pay(
{ ...paymentData, pg, pay_method: "card" },
async (rsp) => {
if (
!rsp.buyer_name ||
!rsp.buyer_addr ||
!rsp.paid_amount ||
!rsp.buyer_email ||
!rsp.buyer_tel ||
!rsp.pg_provider
)
return toast.warning("결제에 필요한 데이터가 부족합니다.");
if (rsp.success) {
try {
await apiService.orderService.apiCreateOrder({
singleData: rsp.custom_data.singleData,
orderData: {
name: rsp.buyer_name,
address: rsp.buyer_addr,
residence: rsp.custom_data.residence,
message: rsp.custom_data.message,
amount: rsp.paid_amount,
email: rsp.buyer_email,
phone: rsp.buyer_tel,
provider: rsp.pg_provider,
},
});
toast.success(
"결제가 완료되었습니다. 2초뒤에 결제내역 페이지로 이동합니다.",
{ autoClose: 2000 }
);
setTimeout(() => router.push("/information/order"), 2000);
} catch (error) {
console.error("error >> ", error);
if (error instanceof AxiosError) {
toast.error(error.response?.data.message);
} else {
toast.error("알 수 없는 문제로 인해 결제에 실패했습니다.");
}
}
} else {
toast.error("결제에 실패했습니다. " + rsp.error_msg, {
autoClose: 2000,
});
}
}
);
},
[router, paymentData]
);
return (
<>
<HeadInfo
title="BleShop - 결제"
description="BleShop의 결제 페이지입니다."
/>
<article className="pt-4 space-y-4">
<Nav.TitleNav title="돌아가기" />
<Support.Background className="space-y-2 sm:space-y-4" hasPadding>
<Support.Title text="결제" />
<ul className="space-y-2 sm:space-y-4">
<li className="flex flex-col">
<Support.SubTitle text="토스로 결제" />
<Tool.Button
type="button"
onClick={onPayment("tosspay")}
className="bg-blue-400 p-2 rounded-md text-white sm:text-lg font-bold hover:bg-blue-500 focus:outline-none focus:bg-blue-500 transition-colors"
text="toss"
/>
</li>
<li className="flex flex-col">
<Support.SubTitle text="카카오페이로 결제" />
<Tool.Button
type="button"
onClick={onPayment("kakaopay")}
className="bg-yellow-300 p-2 rounded-md text-black sm:text-lg font-bold hover:bg-yellow-400 focus:outline-none focus:bg-yellow-400 transition-colors"
text="kakaopay"
/>
</li>
</ul>
</Support.Background>
</article>
</>
);
};
export default Payment;