대부분스크롤 방향에 반응하는 헤더에서 참고해서 작성했습니다.
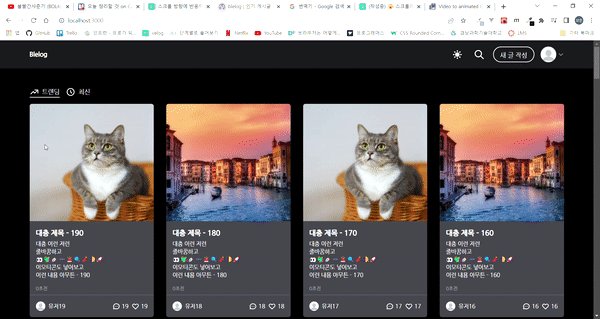
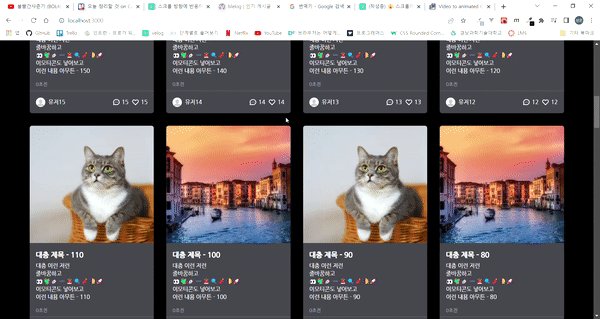
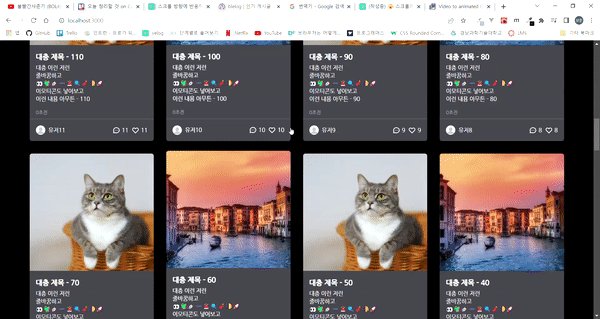
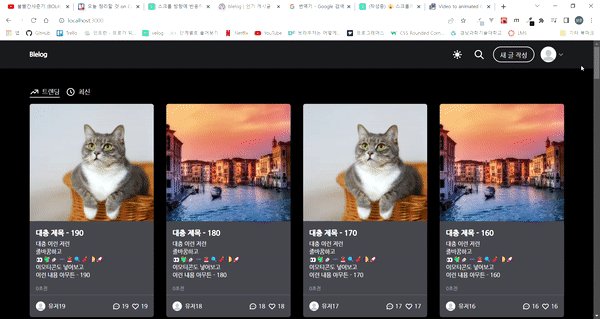
스크롤을 아래로 내리면 헤더가 사라지고 위로 올리면 헤더가 나타나도록 구현하는 방법에 대한 포스트입니다.

✍️ 작성 코드
// 2022/05/11 - 스로틀 헬퍼 함수 - by 1-blue
export const throttleHelper = (callback: () => void, waitTime: number) => {
let timerId: ReturnType<typeof setTimeout> | null = null;
return () => {
if (timerId) return;
timerId = setTimeout(() => {
callback();
timerId = null;
}, waitTime);
};
};
// 2022/05/11 - 헤더 숨김 여부 변수 - by 1-blue
const [hide, setHide] = useState(false);
// 2022/05/11 - 현재 스크롤 위치값 저장할 변수 - by 1-blue
const [pageY, setPageY] = useState(0);
// 2022/05/11 - 현재 스크롤을 내렸는지 올렸는지 확인할 스크롤 이벤트 함수 - by 1-blue
const handleScroll = () => {
const { pageYOffset } = window;
const deltaY = pageYOffset - pageY;
const hide = pageYOffset !== 0 && deltaY >= 0;
setHide(hide);
setPageY(pageYOffset);
};
// 2022/05/11 - 스크롤 이벤트에 스로틀링 적용 - by 1-blue
const throttleScroll = throttleHelper(handleScroll, 50);
// 2022/05/11 - 스크롤 이벤트 등록 - by 1-blue
useEffect(() => {
document.addEventListener("scroll", throttleScroll);
return () => document.removeEventListener("scroll", throttleScroll);
}, [throttleScroll]);
// jsx ( tailwindCss 사용 )
<header
className={combineClassNames(
"sticky top-0 w-full bg-zinc-200 dark:bg-zinc-900 z-10 transition-transform duration-300",
hide ? "-translate-y-20" : "translate-y-0"
)}
>
// 내부 생략...
</header>
도움이 되었습니다 정말 감사합니다!!