포스트 검색 로직에
debounce적용에 대한 포스트입니다.
📢 주의 사항
아직 백엔드와 연결하지 않고 프론트측 코드만 작성하고 가짜 데이터를 이용해서 화면에 렌더링하기 때문에 비슷한 형태의 포스트만 렌더링되고 많은 포스트가 존재하지는 않습니다.
🤔 debounce
debounce란 일정시간내에 여러번 동일한 요청이 온다면, 가장 마지막 요청만 처리하는 것을 의미합니다.
포스트 검색 시 input에 하나의 글자를 입력할 때마다 포스트들을 요청하는 것보단 적절한 단어가 입력되었을 때 포스트들을 요청하는 것이 훨씬 효율적인 동작 방식이라고 생각해서 입력 후 0.3초가 지나면 현재 입력된 키워드를 이용해서 게시글 검색에 대한 요청을 날리도록 구현했습니다.
😎 적용 예시
-
debounce미적용

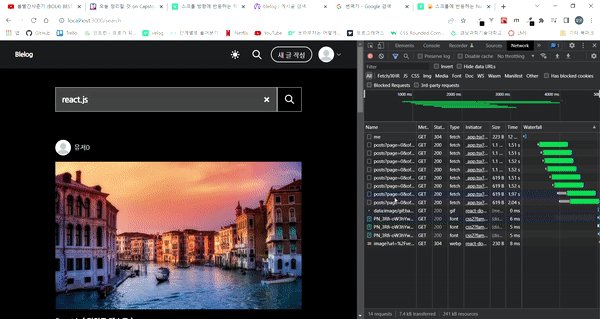
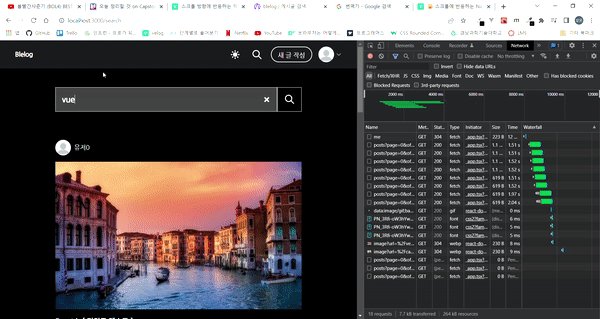
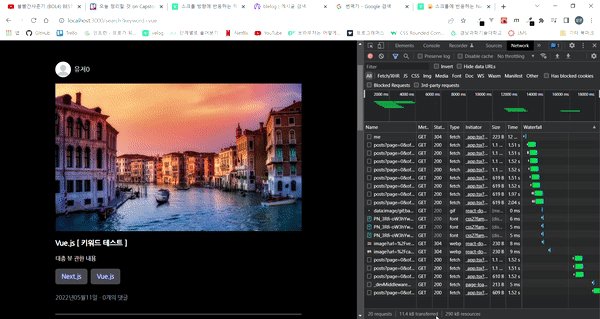
-
debounce적용

✍️ 작성 코드
포스트들을 불러오는 로직부터 전부 작성하기에는 코드량이 너무 많아서 디바운싱을 적용하는 부분만 작성하겠습니다.
추후에 깃헙에 업로드 시 전체 코드 링크 추가하기
// 2022/05/11 - 디바운싱에 사용할 타이머 아이디 저장 변수 - by 1-blue
const timerId = useRef<ReturnType<typeof setTimeout> | null>(null);
// 2022/05/11 - 디바운싱 변수 - by 1-blue
const [debounce, setDebounce] = useState(true);
// 2022/05/11 - 현재 키워드 값 저장할 변수 - by 1-blue
const [currentKeyword, setCurrentKeyword] = useState("");
// 2022/05/11 - 키워드 변경 이벤트 함수 - by 1-blue
const onChangeKeyword = useCallback(
(e: React.ChangeEvent<HTMLInputElement>) => {
setCurrentKeyword(e.target.value);
setDebounce(false);
if (timerId.current) clearTimeout(timerId.current);
timerId.current = setTimeout(() => setDebounce(true), 300);
},
[timerId]
);
// 이후에 debounce를 이용해서 검색 요청 보내기