next와 typescript환경에서 supabase초기설정하는 과정을 남겨봅니다.
연결
1. CLI설치
먼저 CLI를 통해 supabase에 연결을 진행하겠습니다.
그전에 CLI가 아직 미설치 상태이신 분들은
brew install supabase/top/supabasebrew를 통해 CLI를 설치해주세요. MacOS가 아닌 경우에는 링크를 통해서 설치 방법을 확인하실 수 있습니다.
2. 로그인

연결하기 위해서는 로그인이 필요하고, 로그인을 하기 위해서는 먼저 Acess Token을 발급받아야 합니다.
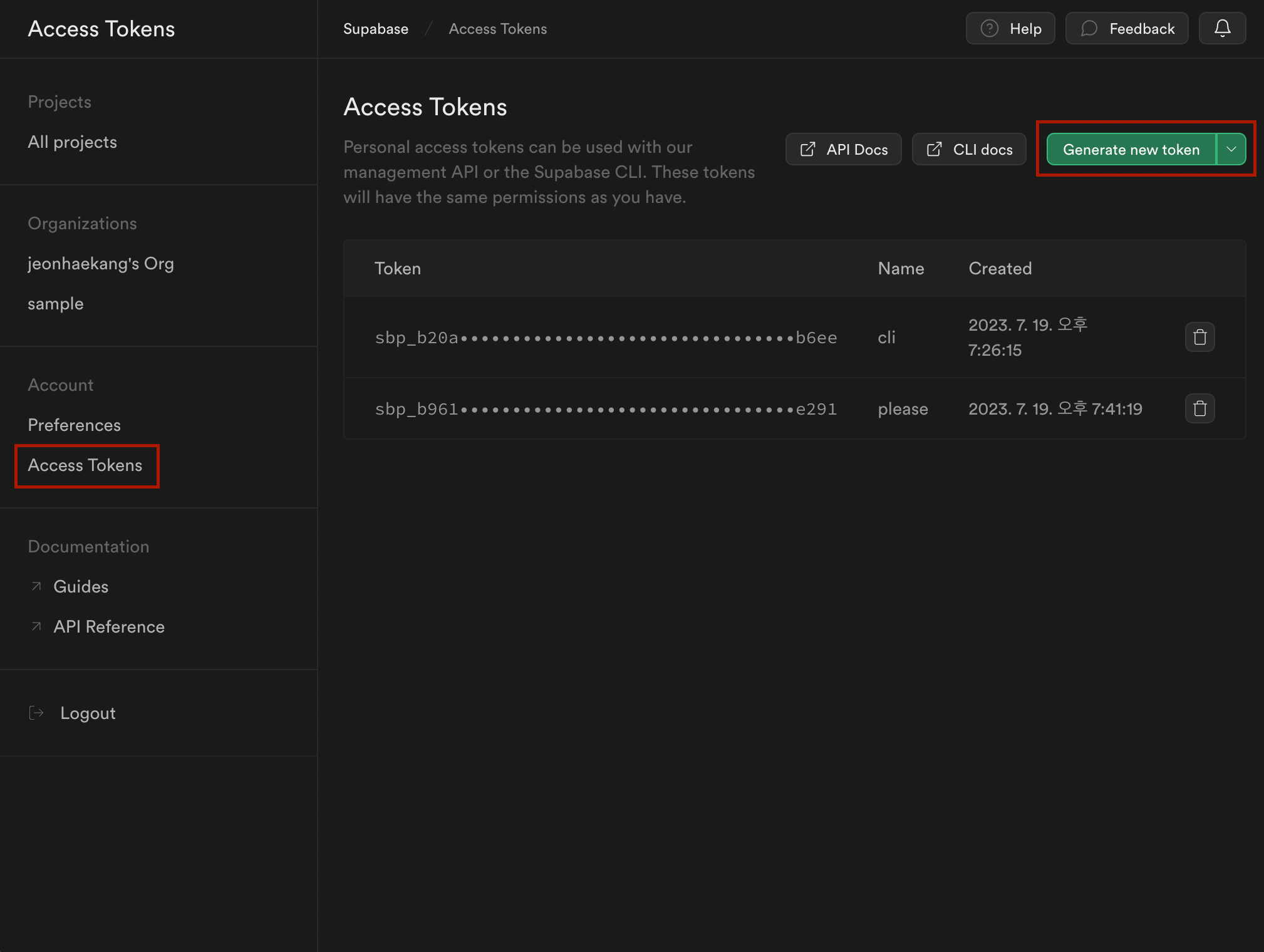
대시보드의 Access Tokens에서 토근을 생성해주세요.

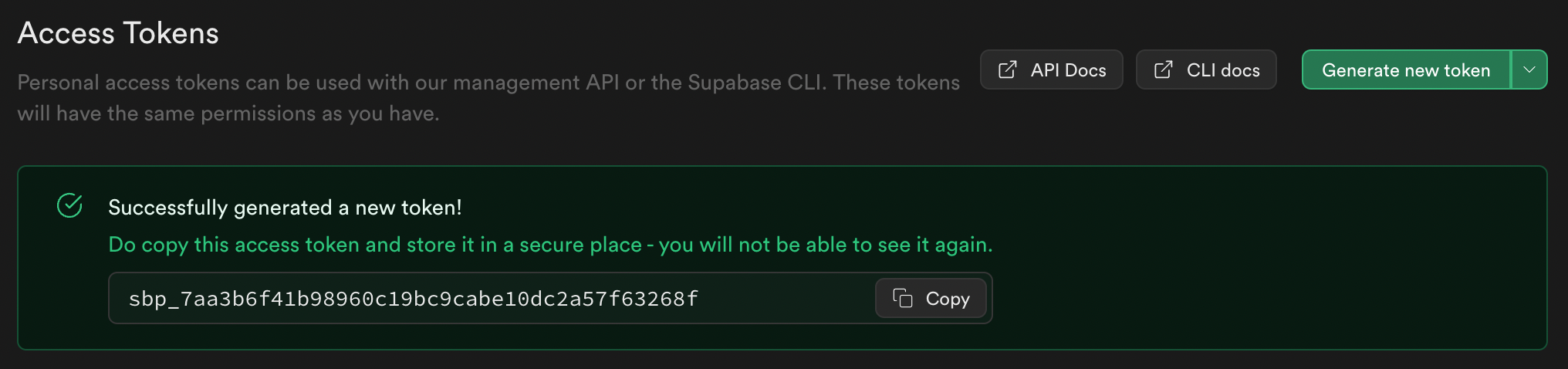
생성된 토큰은 복사해 잘 보관합니다.
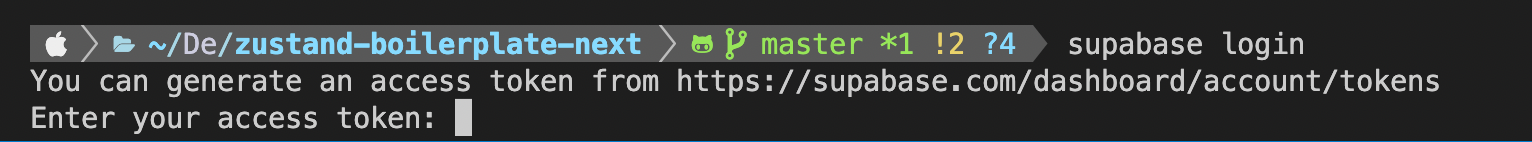
supabase login 명령어를 터미널에 입력해 로그인을 진행하시면 됩니다.

이 과정에서 Access Token을 요구하는데 발급받은 토큰을 사용해줍니다.
3. 초기화
supabase init그리고 위 명령어를 터미널에 입력해주세요.
workspace를 사용할 것인지 여부를 물어보는데 사용하지 않아도 상관없습니다.
4. 연동
연동하기 위해서는 PROJECT_ID와 DATABASE_PASSWORD이 두가지가 필요합니다.

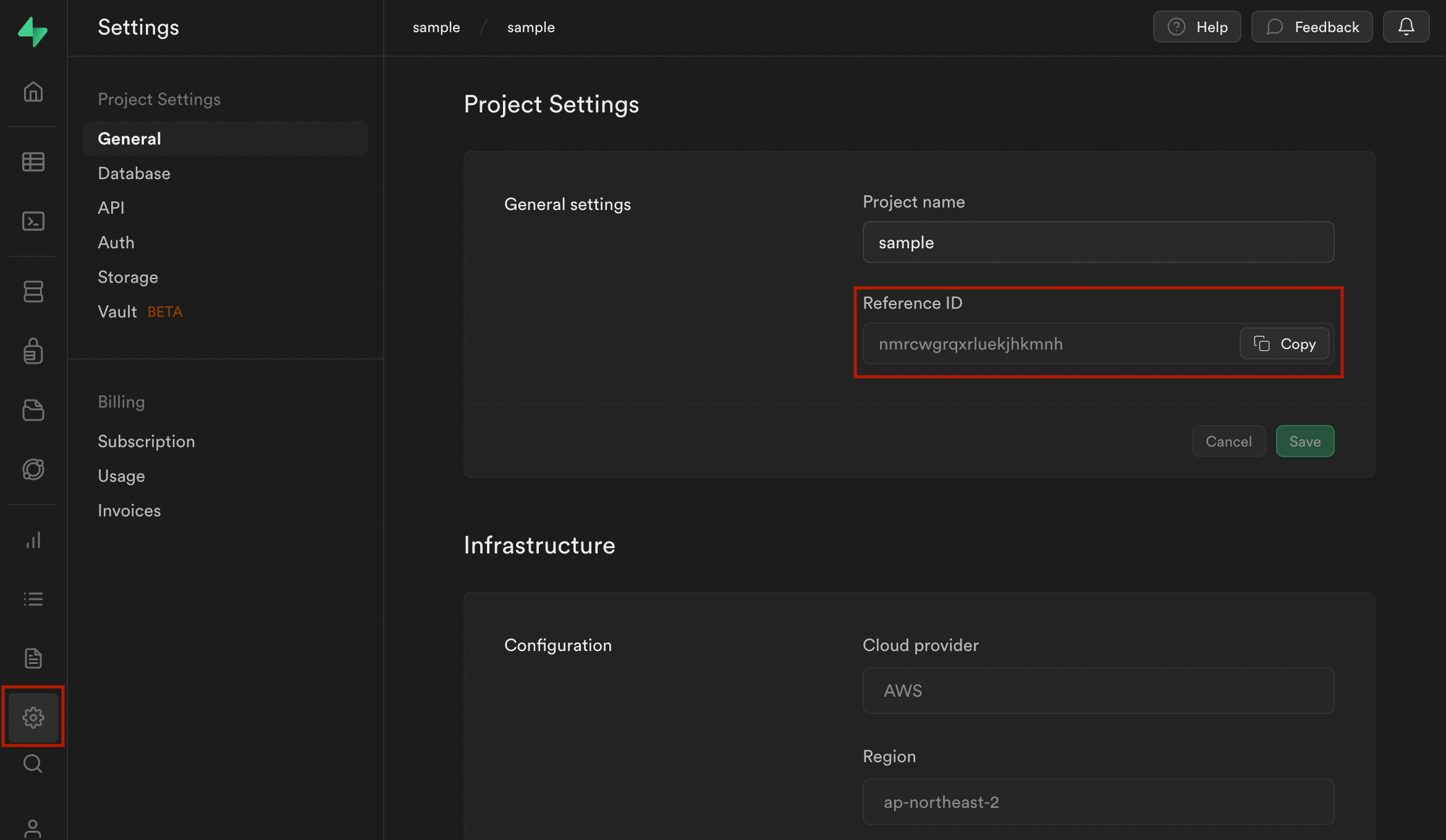
PROJECT_ID는 Project Settings에서 확인할 수 있으며, 또는 url에서 확인할 수 있습니다.
https://supabase.com/dashboard/project/YOUR_PROJECT_ID
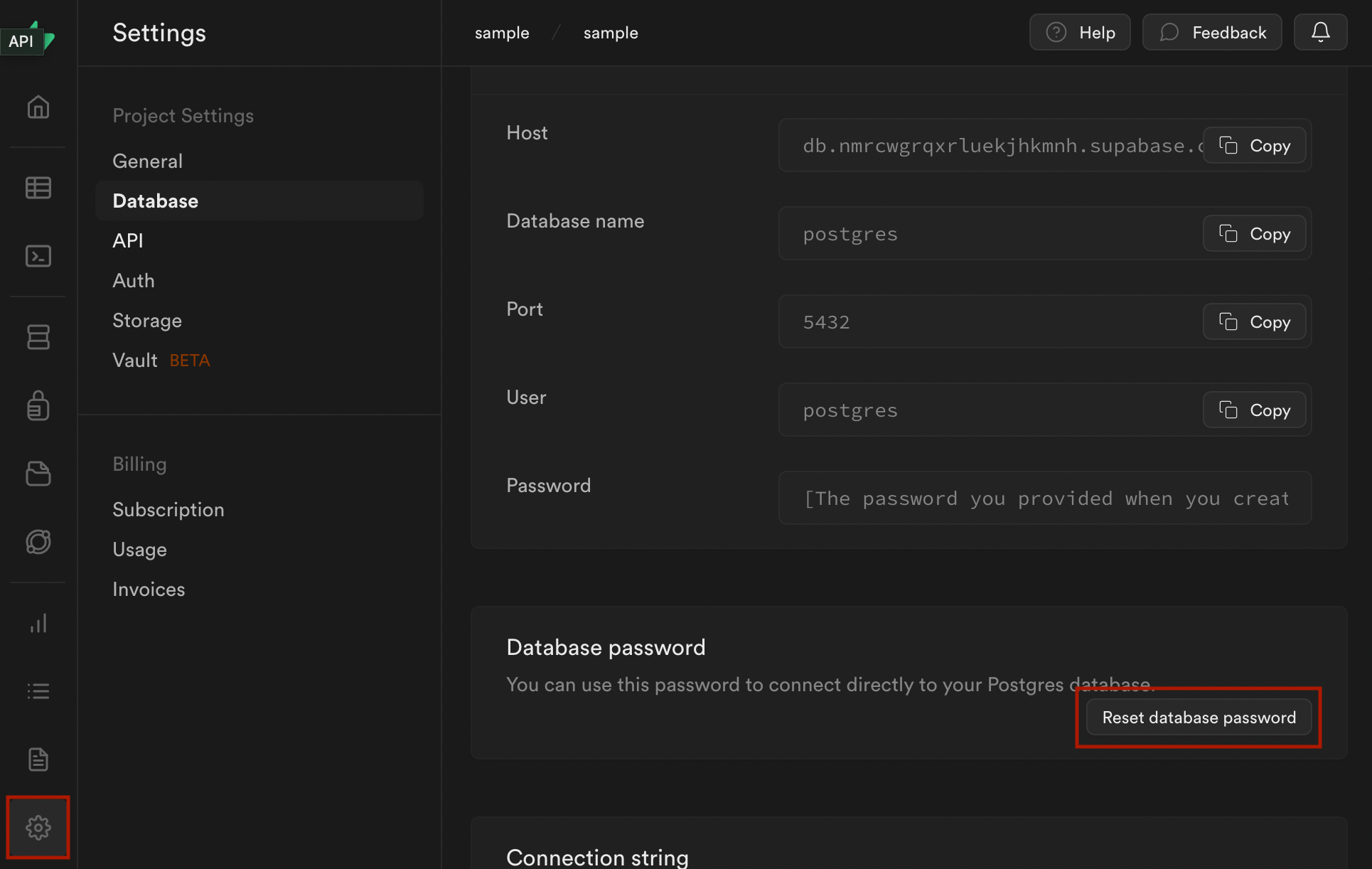
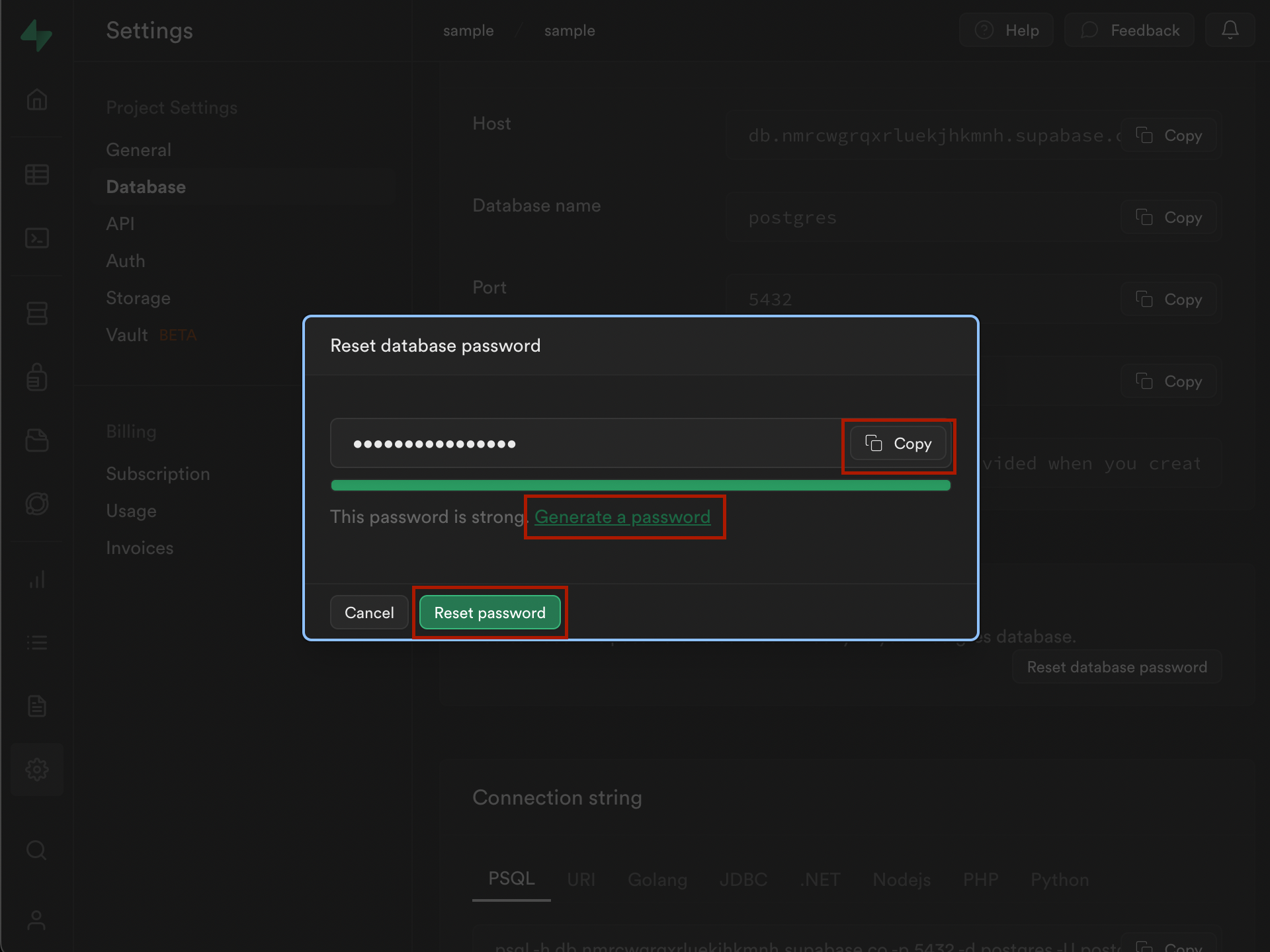
DATABASE_PASSWORD는 Database에서 설정할 수 있습니다.

발급받은 패스워드는 잘 보관해주세요.
supabase link --project-ref YOURL_PROJECT_ID이제 위 명령어를 통해 연결할 수 있습니다. 명령어를 입력하면 DATABASE_PASSWORD를 요구하는데 위에서 발급받은 키를 넣어줍니다.
타입 생성
이제 타입을 설정할 수 있습니다.
supabase gen types typescript --linked > src/types/supabase.ts위 명령어를 통해 자동으로 DATABASE의 타입을 생성할 수 있으며, src/types/supabase.ts 경로에 자동 생성됩니다.
"scripts": {
"gen-types": "supabase gen types typescript --linked > src/types/supabase.ts"
}명령어가 길어 입력하기 번거로우니 package.json에 script에 등록해놓고 사용하겠습니다.
npm run gen-types이제 위 명령어를 통해 타입을 생성할 수 있게 되었습니다.
설치
npm install @supabase/supabase-js먼저 패키지를 설치합니다.
NEXT_PUBLIC_SUPABASE_URL=YOUR_URL
NEXT_PUBLIC_SUPABASE_ANON_KEY=YOURL_API_KEY발급받은 API키와 Project URL을 .env에 등록해줍니다.
import { createClient } from "@supabase/supabase-js";
import type { Database } from "~/types/supabase";
const supabaseUrl = process.env.NEXT_PUBLIC_SUPABASE_URL as string;
const supabaseKey = process.env.NEXT_PUBLIC_SUPABASE_ANON_KEY as string;
const supabase = createClient<Database>(supabaseUrl, supabaseKey);
export { supabase };그 후 클라이언트를 생성해 줍니다. createClient의 제네릭으로 위에서 생성한 타입을 넣어주면 모든 준비는 끝이납니다.
