1. jsx 영역
import React from 'react';
const Test01 = () => {
return (
<div>
<h2>react안은 jsx 영역이쥐</h2>
</div>
);
};
export default Test01;
- 결과
2. 신상명세서
import React from 'react';
const Test02 = () => {
// 일반 함수 영역
let title = '신상명세서'
const name= '박정수'
const age = 26;
const phone = '010-4601-3390'
const address = '서울특별시 강남구'
const css1 = {
width : 400,
color : 'black',
backgroundColor : 'pink',
fontSize : '30pt',
padding : 20,
margin : 10,
border : '1px solid #000'
}
const css2 = {
width : 400,
color : 'purple',
backgroundColor : 'skyblue',
fontSize : '30pt',
padding : 10,
margin : 30
}
return (
<div>
<h2>jsx 영역</h2>
<h3 style={css1}>{title}</h3>
<ul>
<li style = {{css2}}>이름 : {name}</li>
{/* <li style = {{backgoundColor : 'pink', padding : 15, width : 300, margin : 'auto'}}>이름 : {name}</li> */}
<li>
나이 : {age} 살
{age >= 19? ' / 성인' : ' / 청소년' }
</li>
<li>핸드폰 : {phone}</li>
<li>주소 : {address}</li>
</ul>
</div>
);
};
export default Test02;
- 결과
3. 클래스 적용하기
import React from 'react';
import './Test03.css' // import css 파일
const Test03 = () => {
return (
<div>
<h1>클래스 적용</h1>
<div className = 'con-box'>
<article>test</article>
<article>test</article>
<article>test</article>
<article>test</article>
<article>test</article>
</div>
</div>
);
};
export default Test03;-결과
4. 컴포넌트
import React from 'react';
import Cat from './Cat';
import Lion from './Lion';
import Person from './Person'
const Test04 = () => {
return (
<div>
<Cat name = '고양이'/>
<hr/>
<Lion name = '사자'/>
<hr/>
<Person name = '홍길동' age = '25'/>
</div>
);
};
export default Test04;import React from 'react';
const Cat = (props) => {
return (
<div>
나는 {props.name} 컴포넌트
</div>
);
};
export default Cat;import React from 'react';
const Lion = (props) => {
const {name} = props
return (
<div>
나는 {name} 컴포넌트
</div>
);
};
export default Lion;import React from 'react';
// //방법 1
// const Person = (props) => {
// return (
// <div>
// <h3>이름 : {props.name}</h3>
// <h3>나이 : {props.age}</h3>
// </div>
// );
// };
//방법 2 // 비구조 할당
// const Person = (props) => {
// const {name, age} = props
// return {
// <div>
// <h3>이름 : {name}</h3>
// <h3>나이 : {age}</h3>
// </div>
// }
// }
//방법 3
const Person = ({name, age}) => {
return (
<div>
<h3>이름 : {name}</h3>
<h3>나이 : {age}</h3>
</div>
)
}
export default Person;
- 결과
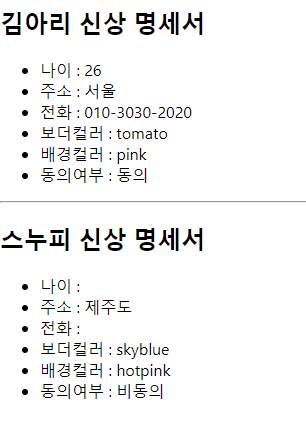
5. 신상명세서
import React from 'react';
import Test05Sub from './Test05Sub';
const Test05 = () => {
return (
<div>
<Test05Sub
name = '김아리'
age = {26}
addr = "서울"
tel = "010-3030-2020"
color = "tomato"
bgColor = "pink"
done = {true}/>
<hr/>
<Test05Sub
name = '스누피'
addr = "제주도"
color = "skyblue"
bgColor = "hotpink"/>
</div>
);
};
export default Test05;결과