
글을 시작하며
서론
동아리 카톡방에 부원분께서 올려주신 글을 보고 콘솔 꾸미기에 관심이 생겨 글을 작성하게 되었습니다.

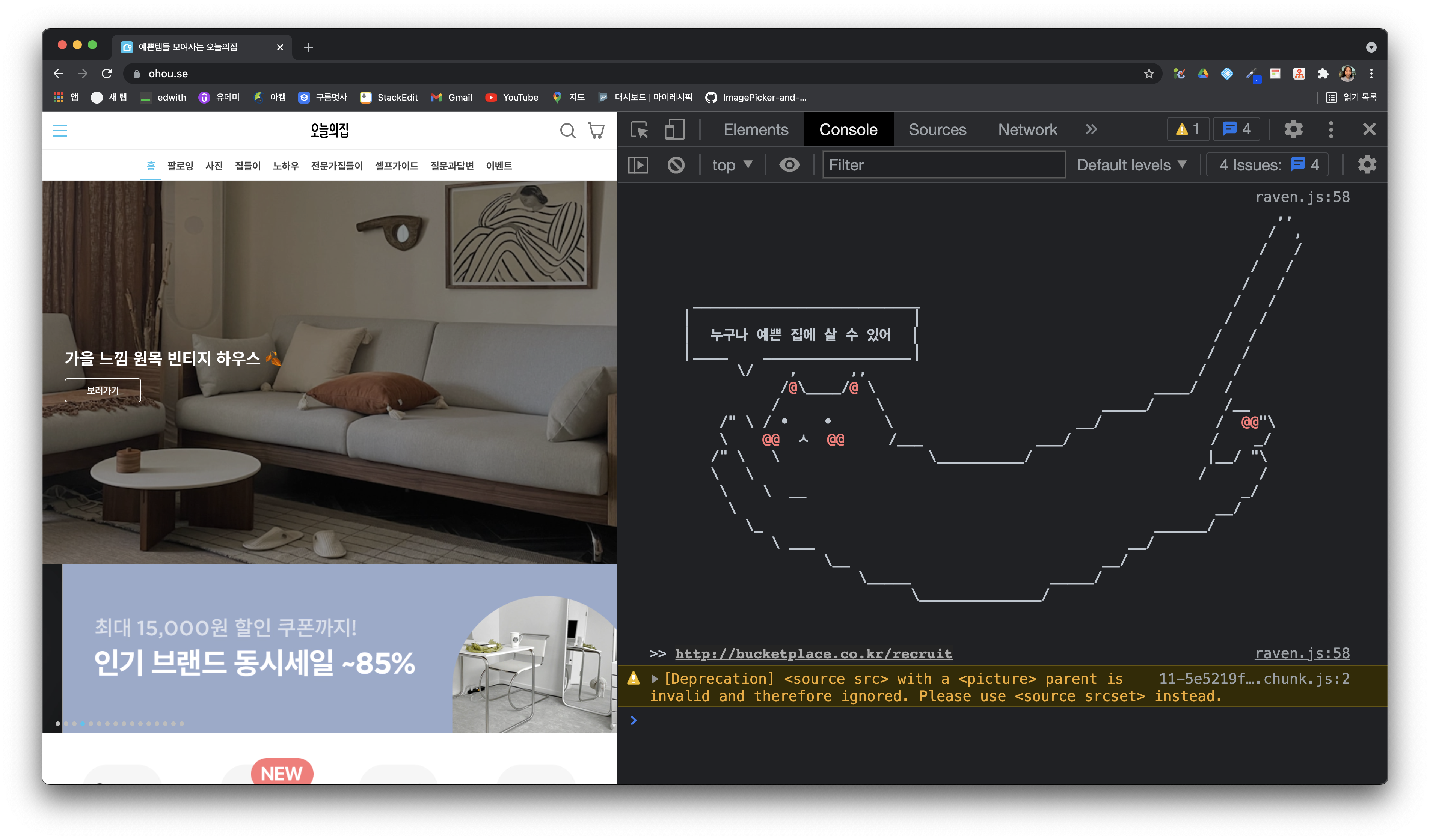
오늘의집 사이트의 이스터 에그인데요,
귀여운 고양이 사진과 함께 채용 공고를 개발자 도구의 콘솔에 출력해두었습니다.
사이트를 운영할 때, 혹은 개인 포트폴리오 페이지에 귀엽고 특별한 이스터 에그를 넣고 싶으시다면 이 글을 참고하시면 좋겠습니다!!
미리 보는 결과물

갑작스럽게 저에게 고백 공격 당한 벨로거님들 ..
저러한 형태로 브라우저 콘솔에 색깔이 입혀져 출력되도록 코드를 짜는 것이 이 글의 목적입니다!
⚠️ 생각보다 너무 간단해서 김 샐 수도 있음 주의! ⚠️
Console API
배경 지식
console은 브라우저의 개발자 도구 콘솔에 접근하고 출력하는 메소드를 제공합니다.
window 객체의 속성 중 하나이므로 어디서든 호출할 수 있습니다.
console.log(), console.info(), console.warn(), console.error()
이 네 가지 메쏘드로 브라우저 콘솔에 메시지를 남길 수 있습니다.
매개변수로는 문자열 외에도 다양한 변수들을 입력받을 수 있고,
,로 구별할 경우 하나의 문자열로 합쳐져 출력됩니다.
console 출력을 꾸며보자
%c라는 표현을 이용하여 CSS 스타일을 적용할 수 있습니다.
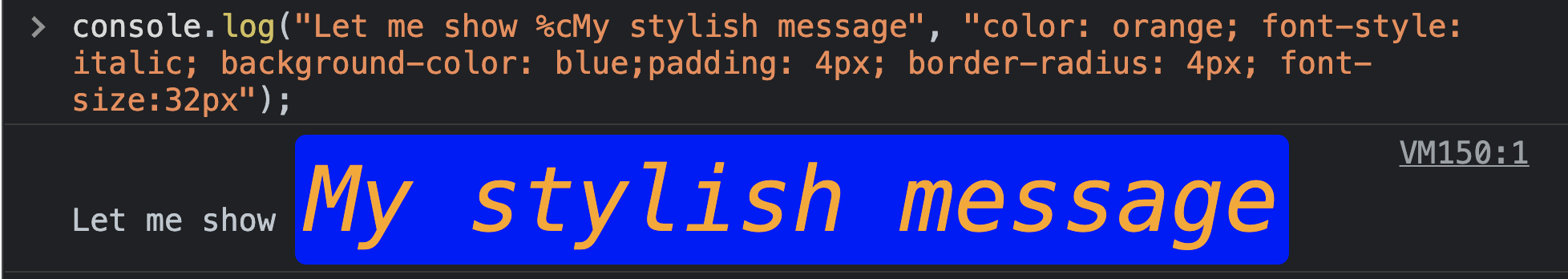
console.log("Let me show %cMy stylish message", "color: orange; font-style: italic; background-color: blue;padding: 4px; border-radius: 4px; font-size:32px");이 코드를 개발자 도구에 입력하면!
아래와 같이 css 스타일이 적용된 콘솔 메시지를 볼 수 있습니다.

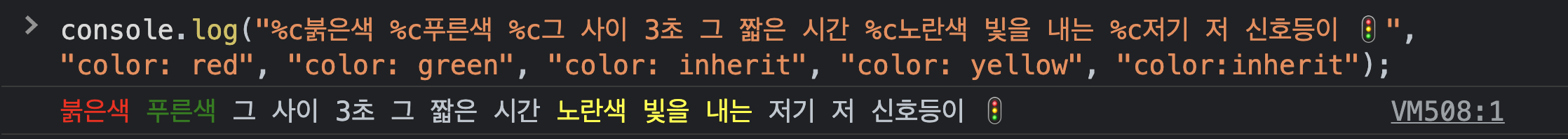
%c 표현은 여러 번 사용할 수 있습니다.
%c를 사용한 만큼 매개변수로 스타일을 넘겨주면 순서대로 적용됩니다.
console.log("%c붉은색 %c푸른색 %c그 사이 3초 그 짧은 시간 %c노란색 빛을 내는 %c저기 저 신호등이 🚦", "color: red", "color: green", "color: inherit", "color: yellow", "color:inherit");
- background and its longhand equivalents.
- border and its longhand equivalents
- border-radius
- box-decoration-break
- box-shadow
- clear and float
- color
- cursor
- display
- font and its longhand equivalents
- line-height
- margin
- outline and its longhand equivalents
- padding
- text-* properties such as text-transform
- white-space
- word-spacing and word-break
- writing-mode
코드를 작성해보자!
아스키 아트 얻기
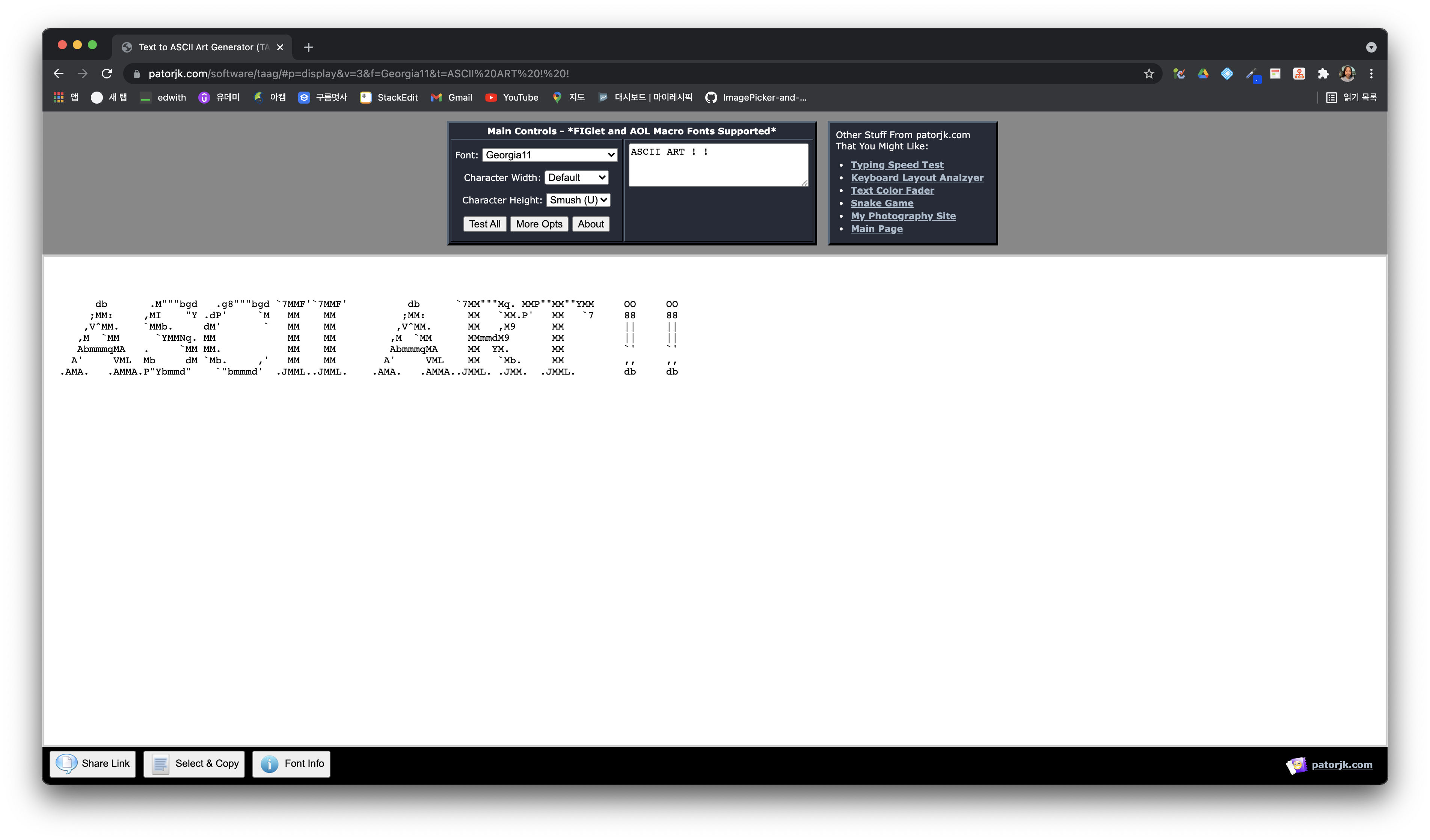
먼저, 화면에 띄워질 아스키 아트의 경우 patorjk.com에서 생성합니다.

위와 같이 글자를 입력하면 아스키 아트 형태의 스트링을 얻을 수 있습니다.
찐 개발자의 아날로그 감성의 향기를 풍길 수 있지요!
(리드미 작성 중에나 CLI 콘솔 프로그램 제작 시에도 유용하게 사용될 수 있습니다)
하나하나 서체를 클릭해서 적용하기 귀찮다면, Test All을 누르셔서 모든 서체를 한 눈에 보실 수 있습니다
db .M"""bgd .g8"""bgd `7MMF'`7MMF' db `7MM"""Mq. MMP""MM""YMM OO OO
;MM: ,MI "Y .dP' `M MM MM ;MM: MM `MM.P' MM `7 88 88
,V^MM. `MMb. dM' ` MM MM ,V^MM. MM ,M9 MM || ||
,M `MM `YMMNq. MM MM MM ,M `MM MMmmdM9 MM || ||
AbmmmqMA . `MM MM. MM MM AbmmmqMA MM YM. MM `' `'
A' VML Mb dM `Mb. ,' MM MM A' VML MM `Mb. MM ,, ,,
.AMA. .AMMA.P"Ybmmd" `"bmmmd' .JMML..JMML. .AMA. .AMMA..JMML. .JMM. .JMML. db db 주의 : `이나 /을 포함한 글자는 앞에 /을 손수 붙여주셔야 안 깨집니다!
콘솔 출력하기
위에서 얻은 아스키 아트를 마음에 들게 쪼갠 후,
%c를 통해 스타일을 먹여주면 끝!
console.log(`%c
██╗ ██╗███████╗██╗ ██████╗ ██████╗
██║ ██║██╔════╝██║ ██╔═══██╗██╔════╝
██║ ██║█████╗ ██║ ██║ ██║██║ ███╗
╚██╗ ██╔╝██╔══╝ ██║ ██║ ██║██║ ██║
╚████╔╝ ███████╗███████╗╚██████╔╝╚██████╔╝
╚═══╝ ╚══════╝╚══════╝ ╚═════╝ ╚═════╝
`, "color:green")
console.log(`
%c██╗ ██╗███████╗██╗ ██████╗ ██████╗
%c██║ ██║██╔════╝██║ ██╔═══██╗██╔════╝
%c██║ ██║█████╗ ██║ ██║ ██║██║ ███╗
%c╚██╗ ██╔╝██╔══╝ ██║ ██║ ██║██║ ██║
%c ╚████╔╝ ███████╗███████╗╚██████╔╝╚██████╔╝
%c ╚═══╝ ╚══════╝╚══════╝ ╚═════╝ ╚═════╝
`, "color:#22577A", "color:#38A3A5", "color:#57CC99", "color:#80ED99", "color:#99FFED", "color:#FFFFFF")





오홍 신기하네요 ㅎㅎ