Media Query
크기가 다른 단말기마다 다른 스타일시트를 적용할 수 있게 해주는 기능
-
PC :
@media(min-width: 1024px){ PC CSS }보통은 설정안해도 기본값 -
Mobile :
@media(max-width: 767px){ Mobile CSS } -
Tablit :
@media(min-width: 768px) and (max-width 1024px){ Tablit CSS }
Font icon
텍스트에 아이콘을 사용할 수 있게 해주는 기능. FontAwesome과 XEICON 두 사이트에서 가져와 사용할 수 있다.
FontAwesome
에서 사용시 이 사이트에서 사용한다는 링크를 <head>태그 혹은 CSS 시트 안에 작성하는 것으로 사용 조건을 만족시킬 수 있다.
<head>태그 안에 사용시
:<link>태그에 링크를 복사해서 넣는다.<style>태그 안에 사용시
:@import url(' ')작은 따옴표 안에 링크를 복사해서 넣는다.
사용 링크
https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.3.0/css/all.min.css
사용법
fontawecome 사이트에서 사용할 아이콘의 링크 복사 후
1. <i> 태그 안에 class명으로 아이콘의 class명을 복사해서 넣거나,
<div>태그 지정 후 CSS에서content: '아이콘의 유니코드'아이템의 유니코드를 찾아서 사용할 수 있다. 단, 유니코드 사용시 font-family속성에서 어떤 폰트 사이트에서 찾은 것인지 써야한다.
XEICON
에서 사용시 FontAwesome과 마찬가지로 XEICON 사이트에서 아이콘을 사용했다는 링크를 같은 방법으로 <head>태그안 혹은 CSS시트 안에 작성해서 사용할 수 있다.
사용법
fontawesome과 같지만 유니코드 사용시 XECON사이트에선 유니코드를 찾을 수 없으므로 먼저 <i>태그로 입력해서 라이브서버를 연 후에 개발자 도구로 직접 유니코드를 찾아야 하는 번거로움이 존재한다.
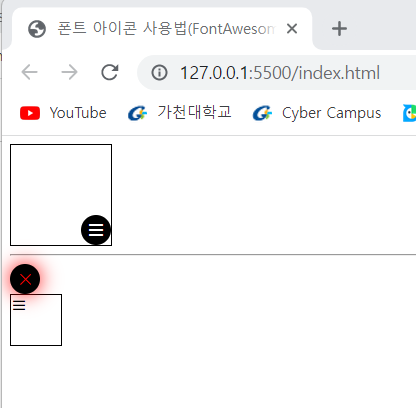
실습
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>폰트 아이콘 사용법(FontAwesome, XEICON)</title>
<link rel="stylesheet" href="./assets/css/style.css">
</head>
<body>
<!-- <i class="fa fa-bars"></i> -->
<div class="box"></div>
<hr>
<i class="xi-close-thin close"></i>
<div class="XEbox"></div>
<script src="./assets/js/script.js"></script>
</body>
</html>style.css
/* fontawesome */
@import url('https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.3.0/css/all.min.css');
/* XEICON */
@import url('http://cdn.jsdelivr.net/npm/xeicon@2.3.3/xeicon.min.css');
/* fontawesome */
.fa {
font-size: 100px;
color: crimson;
/* transform: rotate(90deg); */
background-color: blue;
padding: 20px;
border-radius: 50%;
/* display: inline-block; */
width: 200px;
height: 200px;
text-align: center;
line-height: 200px;
box-shadow: 0 0 20px black;
}
.box{
border: 1px solid black;
width: 100px;
height: 100px;
position: relative;
}
.box:before{
content: '\f0c9';
font-family: fontawesome;
position: absolute;
right: 0;
bottom: 0;
background-color: black;
color: white;
width: 30px;
height: 30px;
border-radius: 50%;
text-align: center;
line-height: 30px;
}
/* fontawesome */
/* XEICON */
.close{
color: red;
background-color: #000;
width: 30px;
height: 30px;
border-radius: 50%;
text-align: center;
line-height: 30px;
box-shadow: 0 0 20px red;
}
/* XEICON */
.XEbox{
border: 1px solid black;
width: 50px;
height: 50px;
}
.XEbox:before{
content: '\e91c';
font-family: xeicon;
}***