필기
-
a 태그 herf="#앵커이름" / 찾아갈 곳 태그의 id="앵커이름"
-
링크앞에 #을 붙이는 이유는 현재 문서에서 라는 뜻이므로 #앵커이름이면 현재 문서에서 앵커이름이 일치하는것을 찾으라는 소리다
-
맨위로가는 버튼을 만들때 href="#top"등 처럼 id값을 주고 top 태그로 가게 안하고 href="#"만 써도 된다. 자동으로 맨위로 간다고 인식함
-
스크롤을 부드럽게 이동시키는법
: 스타일에html{ scroll-behavior: smooth; }적용
(단 IE인터넷익스플로어 에선 사용 불가 속성)->속도조절불가 -
jquary로 만들어서 적용 ->속도조절 가능
코드
index
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>a 앵커만들기</title>
<!-- <script src="./assets/js/jquery-3.4.1.min.js"></script>
<script src="./assets/js/jquery.scrollTo.min.js"></script> -->
<link rel="stylesheet" href="./assets/css/style.css">
</head>
<body>
<div class="container">
<header>
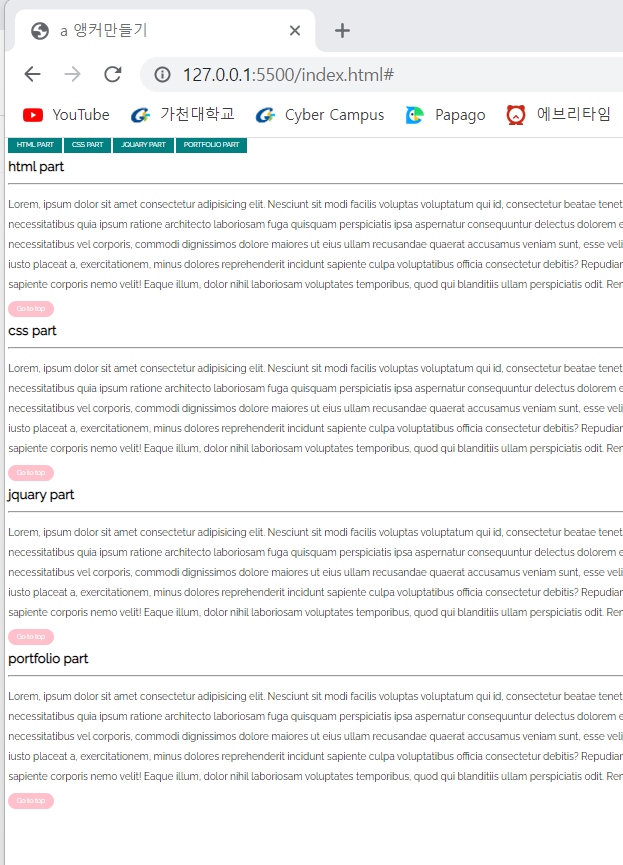
<a href="#part1">html part</a>
<a href="#part2">css part</a>
<a href="#part3">jquary part</a>
<a href="#part4">portfolio part</a>
</header>
<h1 id="part1">html part</h1>
<hr>
<p>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nesciunt sit modi facilis voluptas voluptatum qui id, consectetur beatae tenetur accusamus eum tempore ducimus voluptates veritatis tempora sed, commodi earum aut architecto harum ut culpa, deleniti quaerat debitis! Aut natus ipsam consequatur inventore sapiente necessitatibus quia ipsum ratione architecto laboriosam fuga quisquam perspiciatis ipsa aspernatur consequuntur delectus dolorem eaque, atque error suscipit in nulla esse nihil repellendus? Tenetur minima non, labore maiores ullam cupiditate incidunt fugit quas sed, cum dolorum nostrum corporis magnam nam unde! Ipsa necessitatibus vel corporis, commodi dignissimos dolore maiores ut eius ullam recusandae quaerat accusamus veniam sunt, esse velit deserunt officia eum, autem enim. Atque aspernatur quod assumenda, aut nobis libero, accusantium magni, consequatur exercitationem provident fugit alias porro modi totam! Eum autem iusto placeat a, exercitationem, minus dolores reprehenderit incidunt sapiente culpa voluptatibus officia consectetur debitis? Repudiandae corrupti cum blanditiis quidem a ullam dolorem fuga, eos, qui officiis sapiente? Officia, aliquid eius. Beatae similique, cum harum soluta praesentium dolor nam consequuntur optio sapiente corporis nemo velit! Eaque illum, dolor nihil laboriosam voluptates temporibus, quod qui blanditiis ullam perspiciatis odit. Rem, provident, corrupti quibusdam ratione ea, ducimus eaque incidunt totam expedita numquam saepe voluptates delectus illum suscipit!
</p>
<a href="#" class="btn-gototop">Go to top</a>
<h1 id="part2">css part</h1>
<hr>
<p>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nesciunt sit modi facilis voluptas voluptatum qui id, consectetur beatae tenetur accusamus eum tempore ducimus voluptates veritatis tempora sed, commodi earum aut architecto harum ut culpa, deleniti quaerat debitis! Aut natus ipsam consequatur inventore sapiente necessitatibus quia ipsum ratione architecto laboriosam fuga quisquam perspiciatis ipsa aspernatur consequuntur delectus dolorem eaque, atque error suscipit in nulla esse nihil repellendus? Tenetur minima non, labore maiores ullam cupiditate incidunt fugit quas sed, cum dolorum nostrum corporis magnam nam unde! Ipsa necessitatibus vel corporis, commodi dignissimos dolore maiores ut eius ullam recusandae quaerat accusamus veniam sunt, esse velit deserunt officia eum, autem enim. Atque aspernatur quod assumenda, aut nobis libero, accusantium magni, consequatur exercitationem provident fugit alias porro modi totam! Eum autem iusto placeat a, exercitationem, minus dolores reprehenderit incidunt sapiente culpa voluptatibus officia consectetur debitis? Repudiandae corrupti cum blanditiis quidem a ullam dolorem fuga, eos, qui officiis sapiente? Officia, aliquid eius. Beatae similique, cum harum soluta praesentium dolor nam consequuntur optio sapiente corporis nemo velit! Eaque illum, dolor nihil laboriosam voluptates temporibus, quod qui blanditiis ullam perspiciatis odit. Rem, provident, corrupti quibusdam ratione ea, ducimus eaque incidunt totam expedita numquam saepe voluptates delectus illum suscipit!
</p>
<a href="#" class="btn-gototop">Go to top</a>
<h1 id="part3">jquary part</h1>
<hr>
<p>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nesciunt sit modi facilis voluptas voluptatum qui id, consectetur beatae tenetur accusamus eum tempore ducimus voluptates veritatis tempora sed, commodi earum aut architecto harum ut culpa, deleniti quaerat debitis! Aut natus ipsam consequatur inventore sapiente necessitatibus quia ipsum ratione architecto laboriosam fuga quisquam perspiciatis ipsa aspernatur consequuntur delectus dolorem eaque, atque error suscipit in nulla esse nihil repellendus? Tenetur minima non, labore maiores ullam cupiditate incidunt fugit quas sed, cum dolorum nostrum corporis magnam nam unde! Ipsa necessitatibus vel corporis, commodi dignissimos dolore maiores ut eius ullam recusandae quaerat accusamus veniam sunt, esse velit deserunt officia eum, autem enim. Atque aspernatur quod assumenda, aut nobis libero, accusantium magni, consequatur exercitationem provident fugit alias porro modi totam! Eum autem iusto placeat a, exercitationem, minus dolores reprehenderit incidunt sapiente culpa voluptatibus officia consectetur debitis? Repudiandae corrupti cum blanditiis quidem a ullam dolorem fuga, eos, qui officiis sapiente? Officia, aliquid eius. Beatae similique, cum harum soluta praesentium dolor nam consequuntur optio sapiente corporis nemo velit! Eaque illum, dolor nihil laboriosam voluptates temporibus, quod qui blanditiis ullam perspiciatis odit. Rem, provident, corrupti quibusdam ratione ea, ducimus eaque incidunt totam expedita numquam saepe voluptates delectus illum suscipit!
</p>
<a href="#" class="btn-gototop">Go to top</a>
<h1 id="part4">portfolio part</h1>
<hr>
<p>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nesciunt sit modi facilis voluptas voluptatum qui id, consectetur beatae tenetur accusamus eum tempore ducimus voluptates veritatis tempora sed, commodi earum aut architecto harum ut culpa, deleniti quaerat debitis! Aut natus ipsam consequatur inventore sapiente necessitatibus quia ipsum ratione architecto laboriosam fuga quisquam perspiciatis ipsa aspernatur consequuntur delectus dolorem eaque, atque error suscipit in nulla esse nihil repellendus? Tenetur minima non, labore maiores ullam cupiditate incidunt fugit quas sed, cum dolorum nostrum corporis magnam nam unde! Ipsa necessitatibus vel corporis, commodi dignissimos dolore maiores ut eius ullam recusandae quaerat accusamus veniam sunt, esse velit deserunt officia eum, autem enim. Atque aspernatur quod assumenda, aut nobis libero, accusantium magni, consequatur exercitationem provident fugit alias porro modi totam! Eum autem iusto placeat a, exercitationem, minus dolores reprehenderit incidunt sapiente culpa voluptatibus officia consectetur debitis? Repudiandae corrupti cum blanditiis quidem a ullam dolorem fuga, eos, qui officiis sapiente? Officia, aliquid eius. Beatae similique, cum harum soluta praesentium dolor nam consequuntur optio sapiente corporis nemo velit! Eaque illum, dolor nihil laboriosam voluptates temporibus, quod qui blanditiis ullam perspiciatis odit. Rem, provident, corrupti quibusdam ratione ea, ducimus eaque incidunt totam expedita numquam saepe voluptates delectus illum suscipit!
</p>
<a href="#" class="btn-gototop">Go to top</a>
</div>
<script src="./assets/js/script.js"></script>
</body>
</html>CSS
/* Google Web Font */
@import url('https://fonts.googleapis.com/css?family=Raleway&display=swap');
html{
/* IE(인터넷 익스플로어)에선 사용불가,
속도조절 불가 */
scroll-behavior: smooth;
}
body{
font-family: 'Raleway', sans-serif;
}
header a{
background-color: teal;
color: white;
text-decoration: none;
text-transform: uppercase;
padding: 10px 20px;
}
p{
font-size: 1.5em;
line-height: 2em;
}
.btn-gototop{
background-color: pink;
color: white;
text-decoration: none;
padding: 10px 20px;
border-radius: 20px;
}script
// Smooth Scroll
$('header a, .btn-gototop').click(function(){
$.scrollTo(this.hash || 0, 900)
e.preventDefault();
})
// Smooth Scroll