
자바스크립트를 도와주는 너무 많은 친구들이 나왔습니다!
그러다가 bun이 어마무시하다는 이야기를 듣고 한 번 사용해봤습니다
설치 및 사용
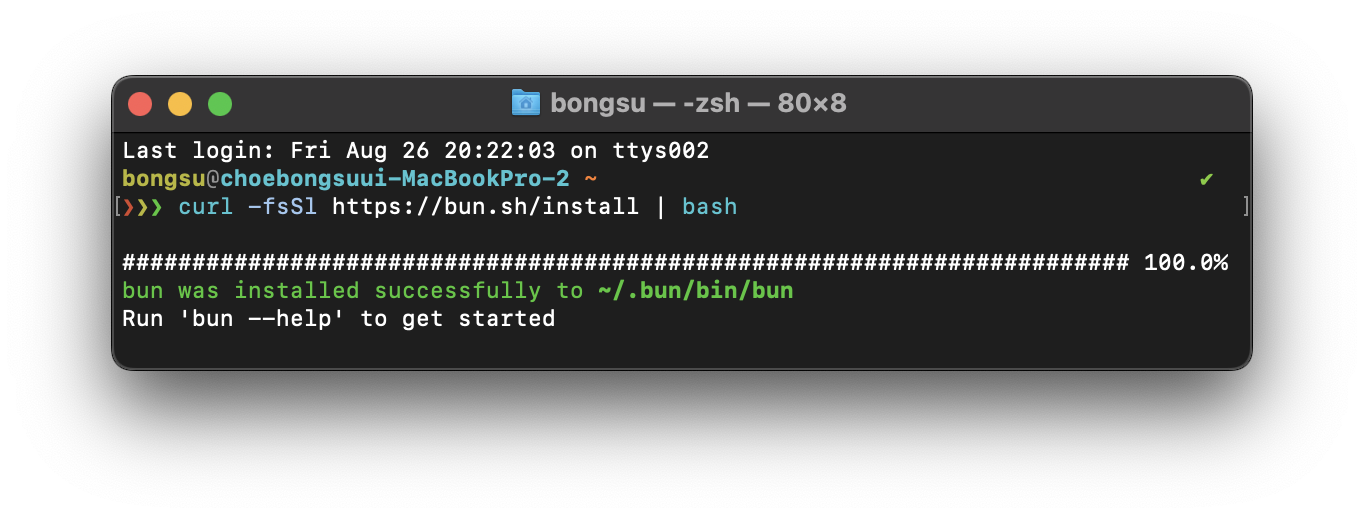
터미널에 아래의 친구를 입력해줍니다.
curl -fsSl https://bun.sh/install | bash
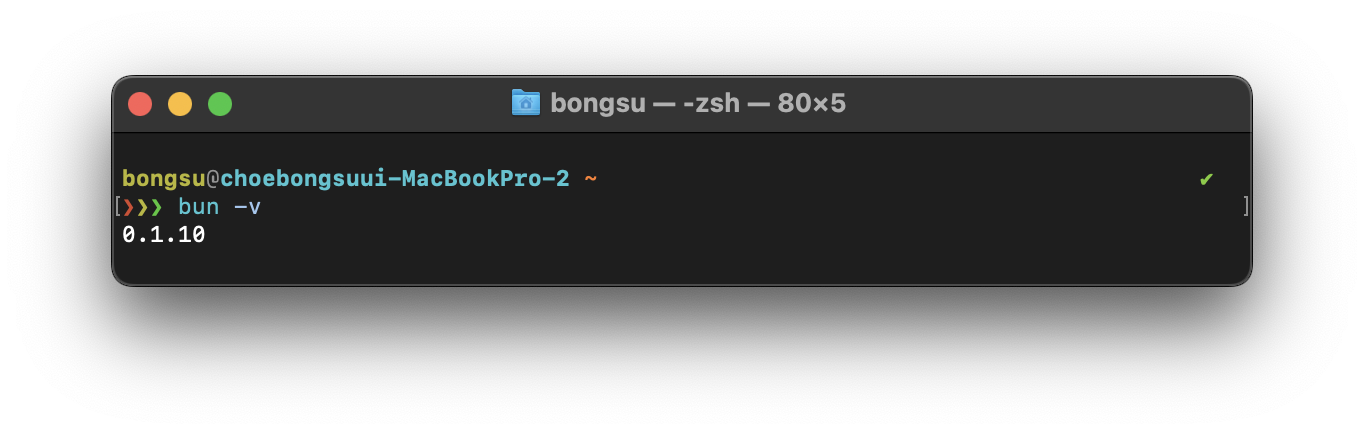
그리고 잘 설치됐는지 확인하기 위해 bun -v를 입력합니다
bun -v
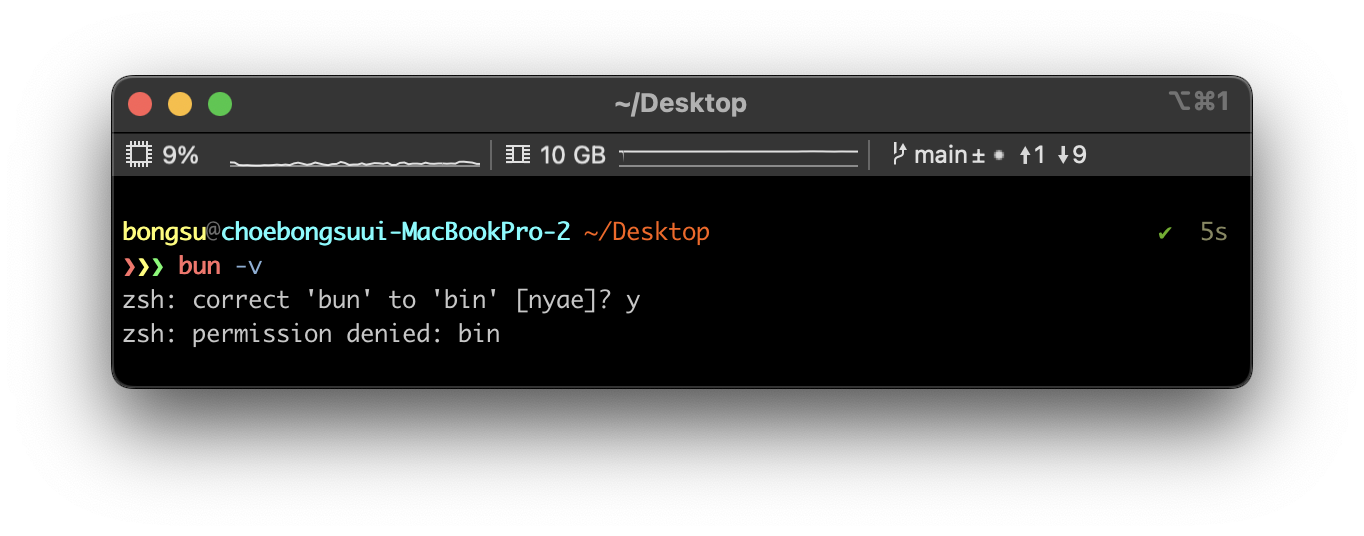
이제 완료됐습니다! 이제 사용하면 되는데 혹시 안되신다면 본인이 지금 Iterm을 사용하고 계시진 않나요..?!
제가 그래서 안됐거든요...

이것도 버전에 따라 다른 것 같은데 bun이 릴리즈된지 얼마 되지 않아 구 버전이었던 제 iterm은 인식하지 못했는데 terminal에서 다시 해보니 잘 됐습니다!
(그리구 혹시 Windows라면,, 아직 지원하지 않고, Linux, Max, WSL만 지원됩니다..!)
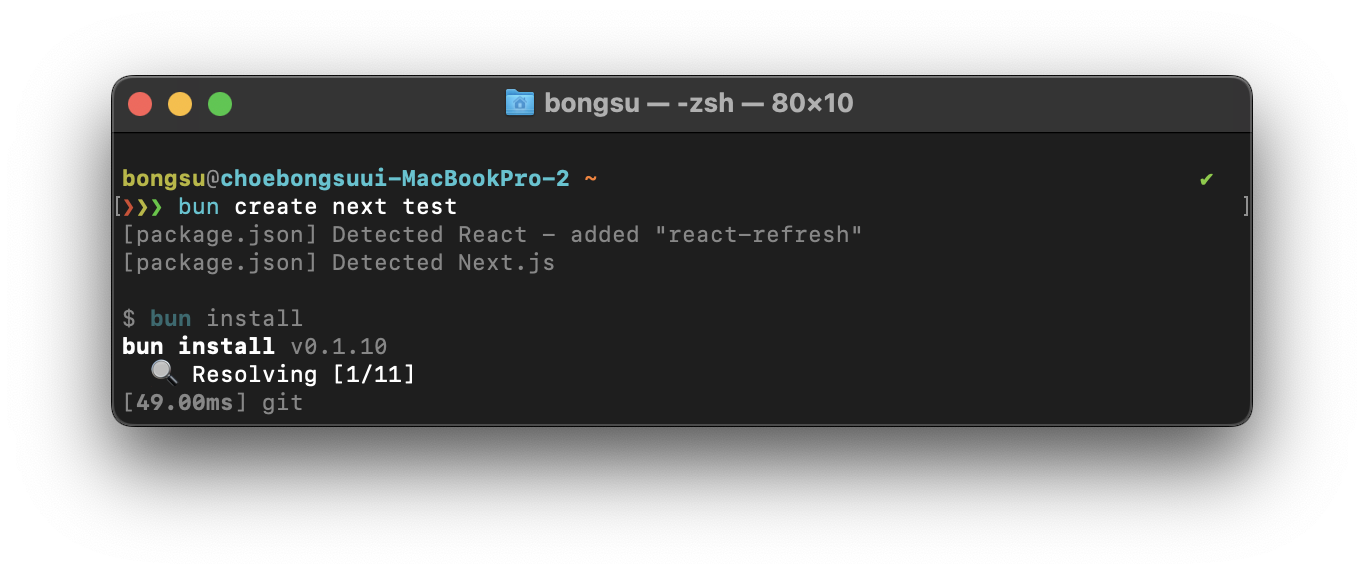
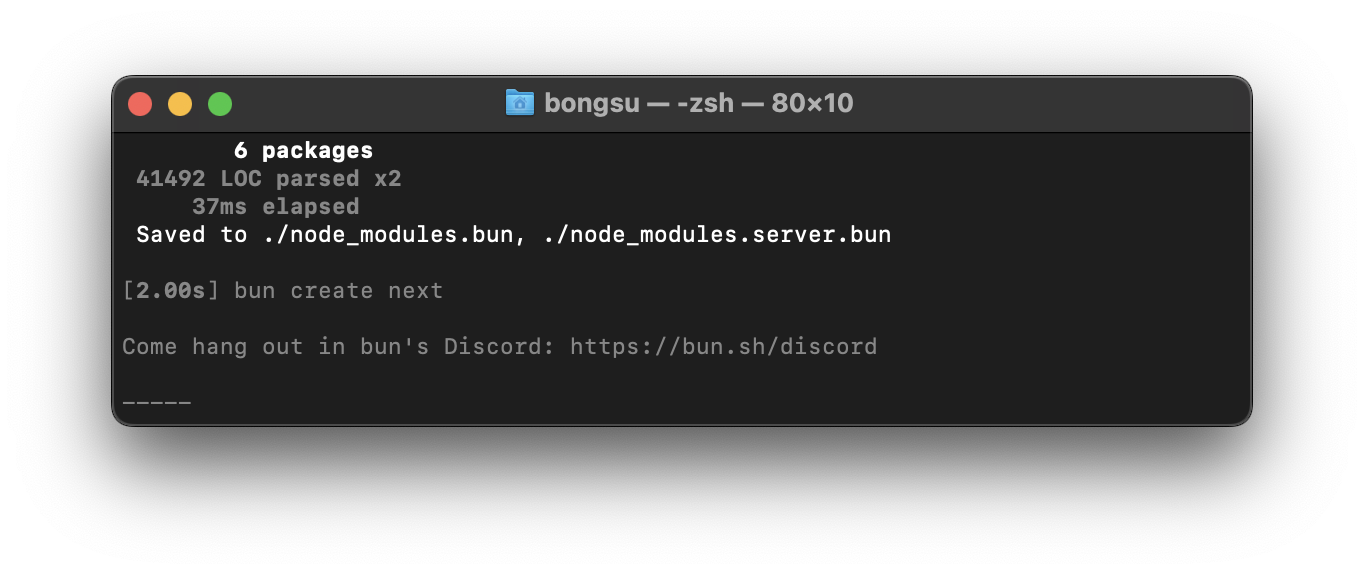
그리고 이제 테스트를 위해 Next를 깔아봅시다


2초만에 완료 됐습니다... 그냥 순식간에 돼서 많이 놀랐네요...
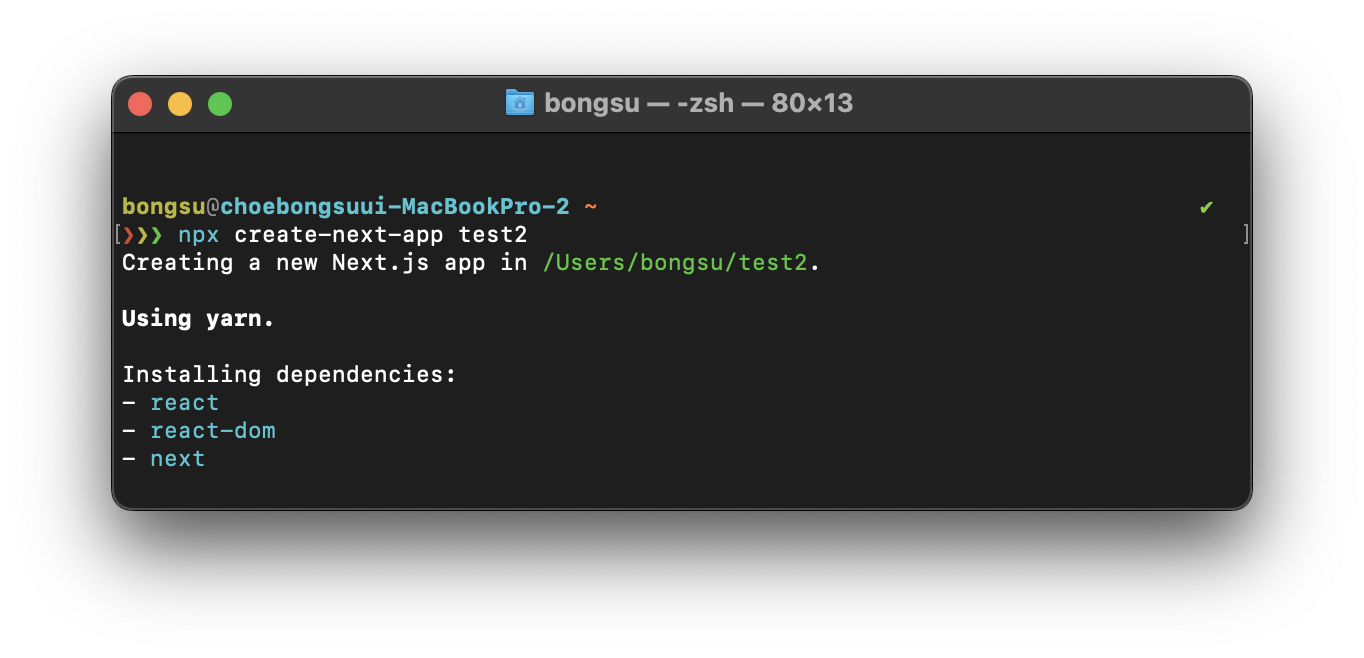
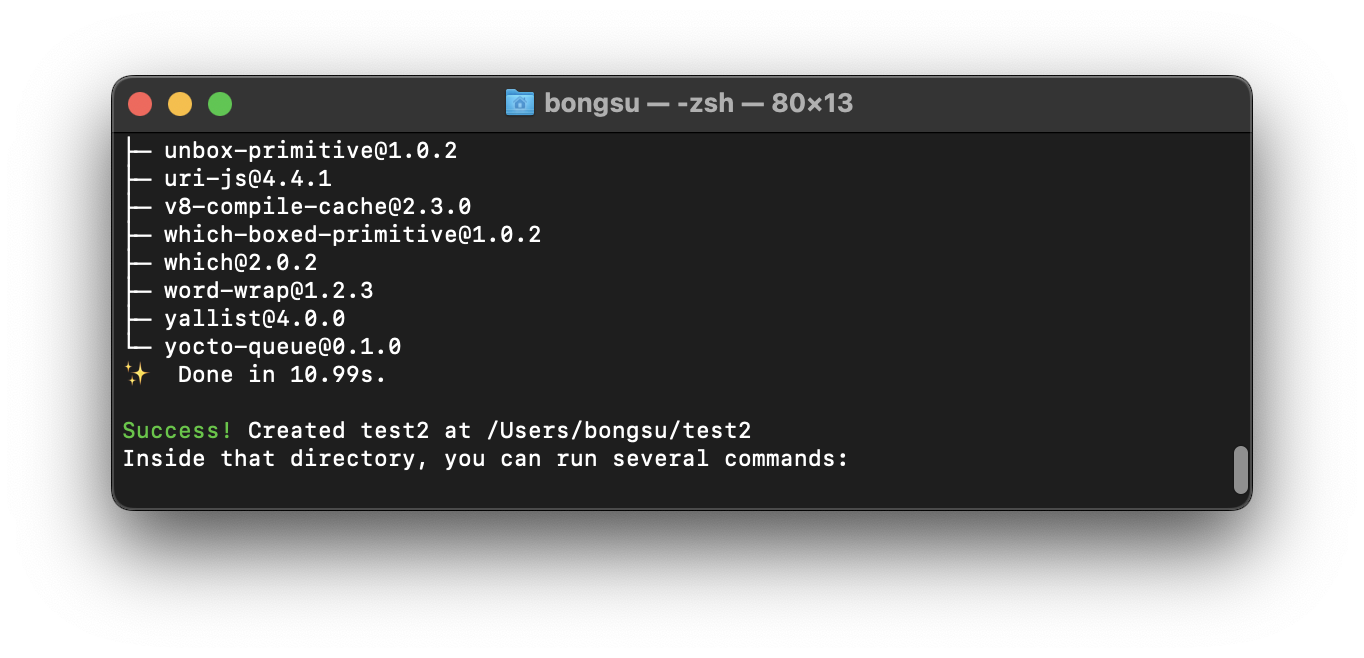
그리고 이 아래는 npx를 통해 (yarn을 사용해) 빌드한 next인데 11초 정도 걸렸습니다!


생각보다 훨신 빠른 속도에 놀라버렸습니다!
배포 할 때는 더욱 더 엄청난 성능을 느낄 수 있다고 하는대 아직 배포를 안해서 이 경험 역시 기대중입니다!
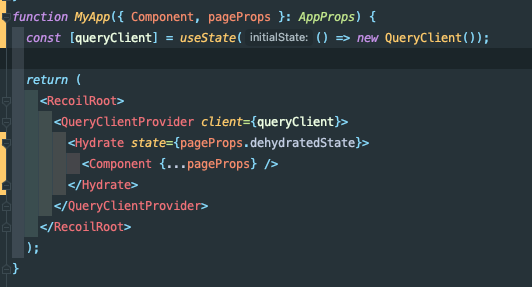
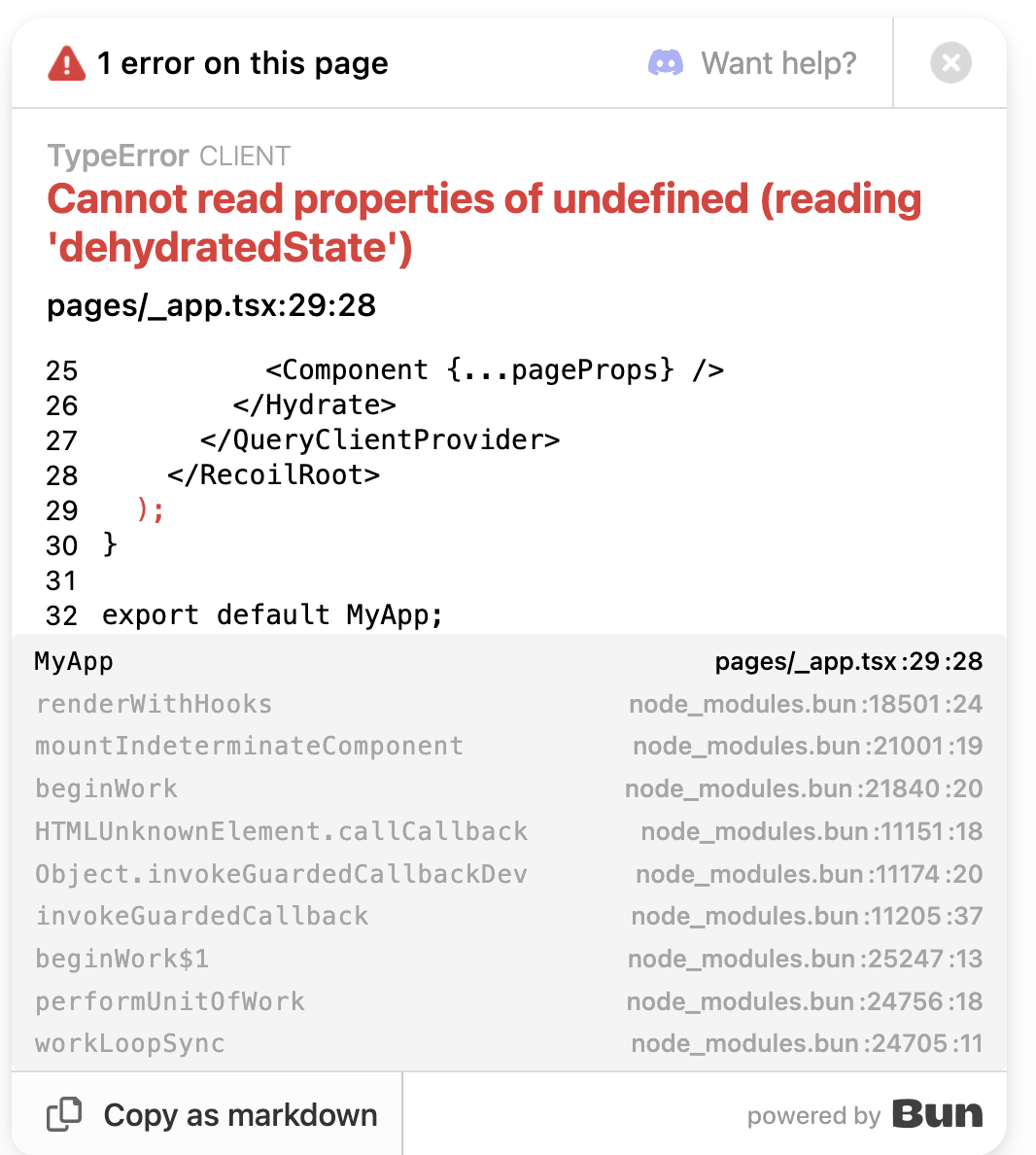
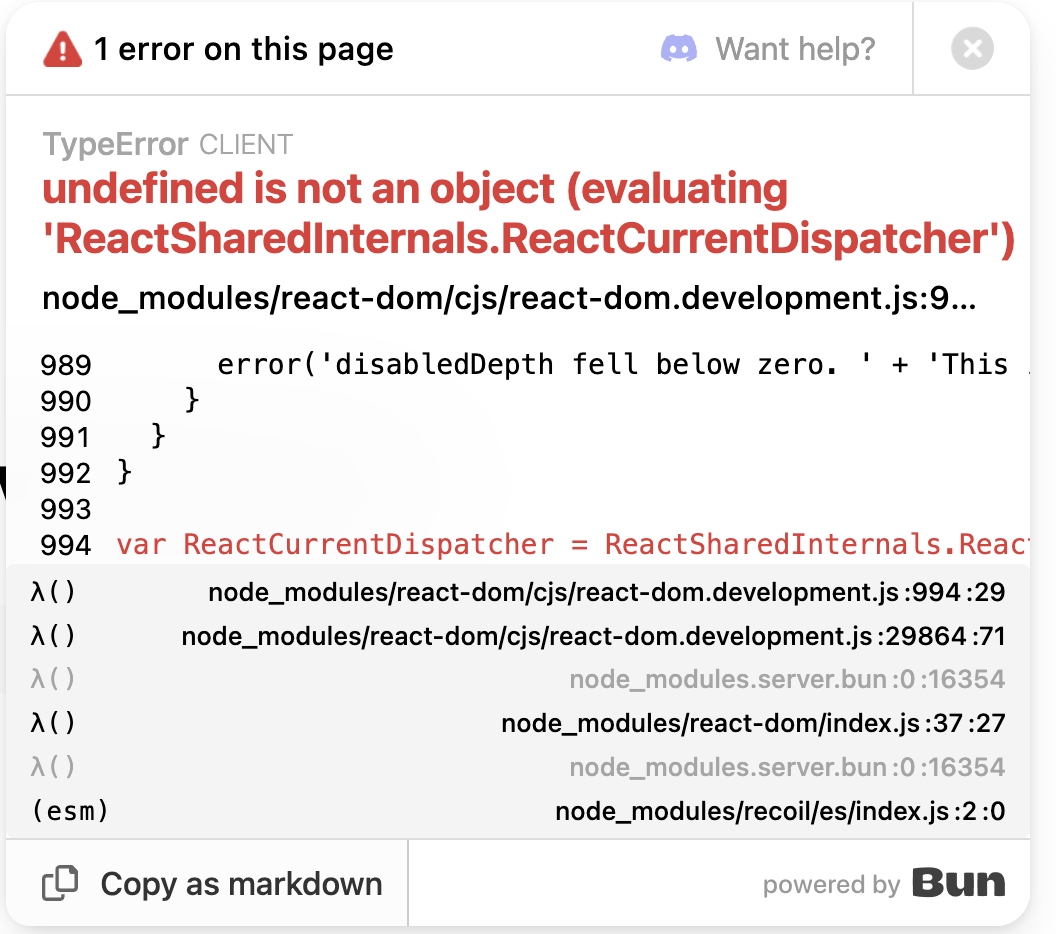
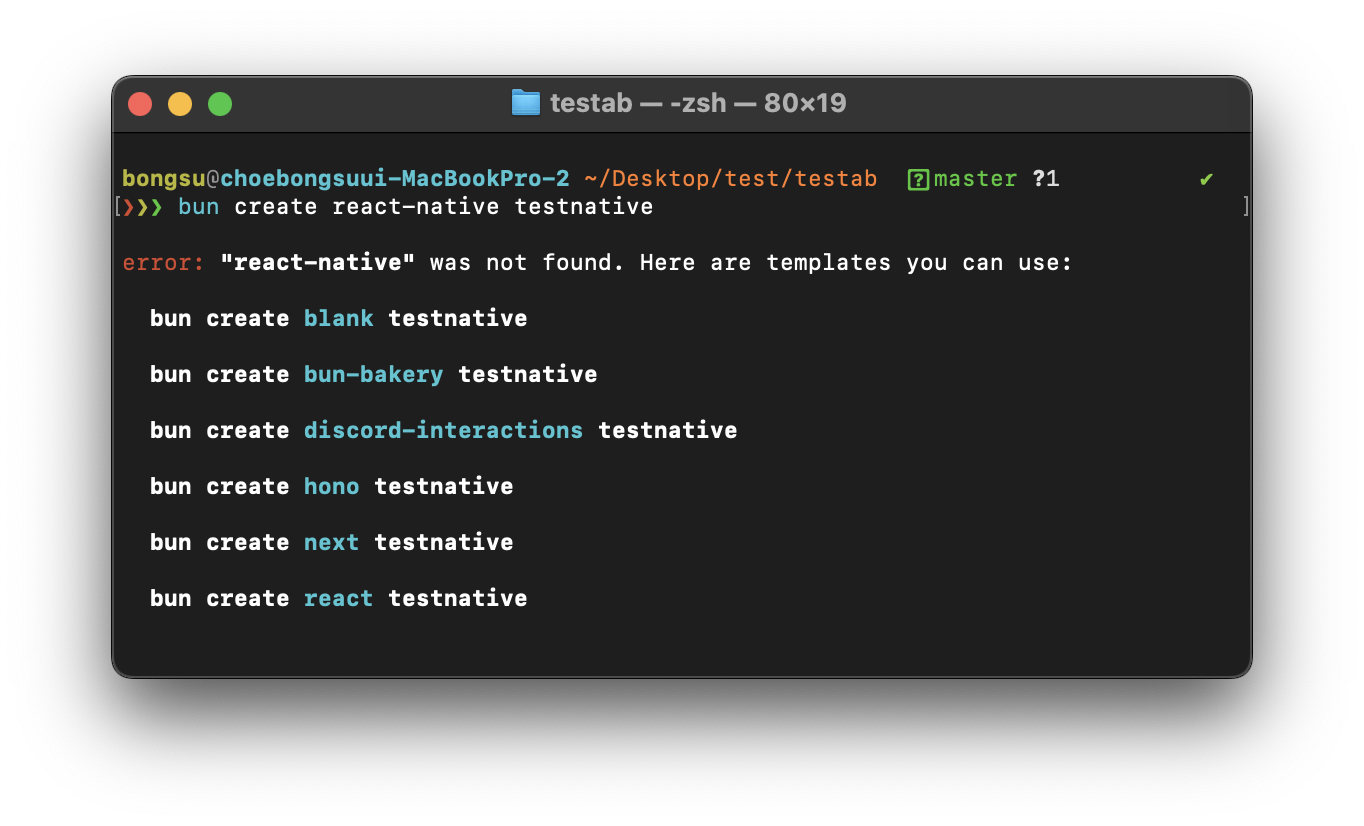
next + recoil + react-query로 프로젝트를 진행하려 했는데


에러가 나오고 해결할 수 있는 방법도 딱히 없군요..

그래서 dehydratedState 를 먹고있는 Hydrate를 아예 지워줘도 위 같은 에러가 나오고 위 에러는 QueryClientProvider, RecoilRoot를 부모 컴포넌트로 감싸주면 에러가 발생합니다!
그래서 그냥 react + recoil + react-query로 진행해보고 후기 남기겠습니다!
bun이 그래서 뭔데?
node

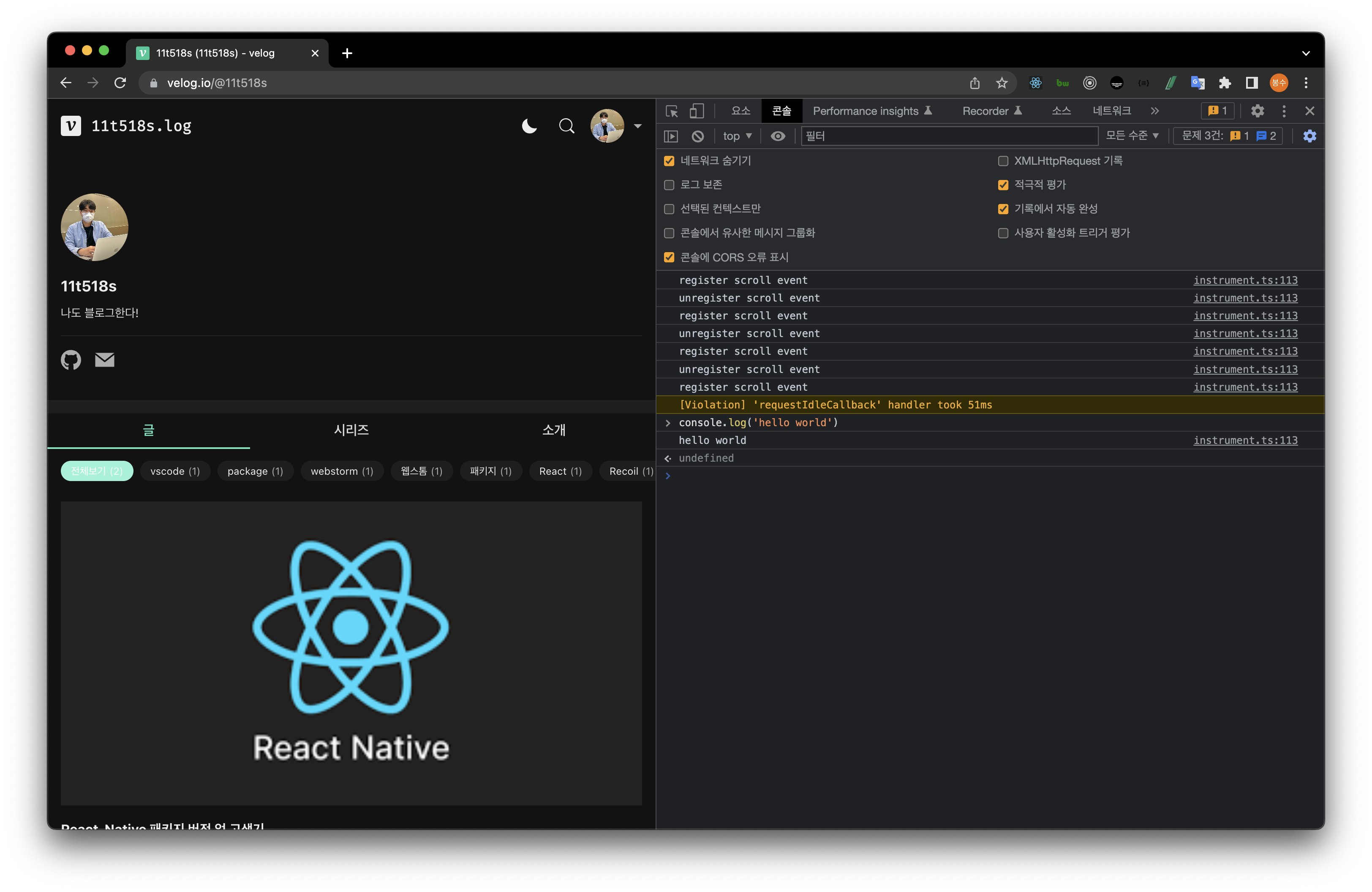
조금 역사로 돌아가서 Javascript는 사실 이런 식으로 브라우져에서만 동작하는 친구입니다!

(그런데 벨로그에 console.log안지워진게 있습니다 벨로퍼트님...!)
그런데 이런식으로 node라는 명령어로 터미널에서 콘솔에서 결과를 볼 수 있게 됐습니다!

그게 바로 구글에서
- C++을 기반으로 개발한 오픈 소스로,
- javascript라는 언어를 JIT컴파일러를 기반으로 기계어로 해석해주는
- V8엔진을 통해 빌드된 javascript 런타임 환경인 node입니다
이제 브라우저 외에서도 Javascript를 다룰 수 있게되면서 Javascript진영이 성장했고, Typescript덕분에 타입 지원을 커나갔습니다!
그 시작이 이 Node라고 생각해주시면 되는데 Javascript를 이용한 백엔드를 Node로 개발한다고 하죠!
Deno

그 뒤로는 deno가 등장했습니다!
- deno는 node환경에 여러 문제(보안, async, typescript 등)를 해결하기 위해 나왔습니다.
- V8엔진과 Rust, Typescript를 기반으로 작성하여 안정성이 높고,
- 패키지 의존성을 내부로 옮겨 npm이 필요 없고,
- 컴파일 없이 Typescript를 지원하고 있다고 합니다!
deno를 사용해서 프로젝트를 해본 경험이 없어서 명확하게 알지 못하지만 이러한 강점이 있다고 합니다.
다들 저처럼... Deno가 있는 것은 알았지만 성능적으로 차이점을 느끼지 못해서, 그리고 이미 잘 형성된 node생태계(정확히는 npm 생태계)의 많은 사람들오 옮겨가진 못했습니다.
그리고 마지막으로 오늘 사용한 bun이 등장하게 됩니다.
bun

우선 가장 큰 차이점은
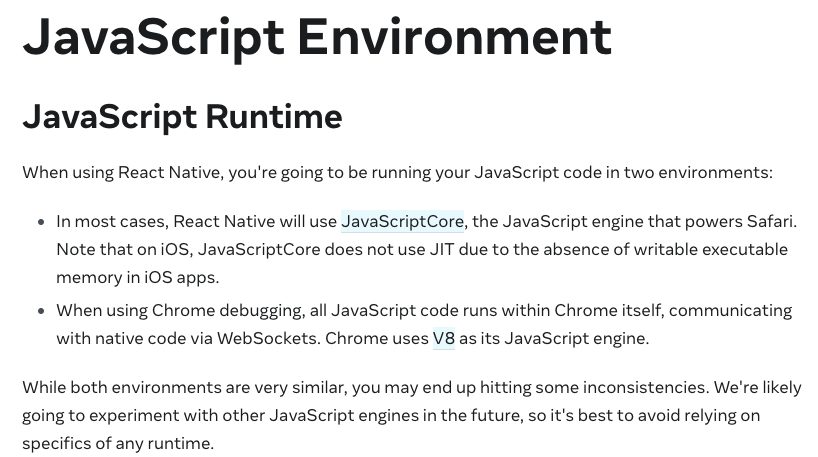
- V8엔진을 사용하지 않고 사파리에서 사용하는 Webkit의 javascriptCore엔진에서 동작합니다.
이외에도 최초의 Javascript엔진이자 firefox를 동작시키는 SpiderMonkey, edge가 동작하는 Chakra엔진 등이 있습니다.- 또한 C++ 과 Rust를 사용했던 Node와 Deno와 달리 더 저수준 언어인 Zig를 사용해서 개발했습니다.
이 두 이유 덕분에 위에서 본 것 처럼 Node보다 월등히 좋은 성능을 갖게 됐고, 그래서 2022년 7월 공개된 이후 node를 대체할 수도 있겠다는 이야기가 나옵니다!
그리고 사용해본 강점은
- npm패키지를 잘 지원해줍니다.
기존 node진영의 패키지들도 사용할 수 있기 때문에 거부감 없이 늘 쓰는 것처럼 사용할 수 있었습니다.- Webpack이 사라졌습니다.
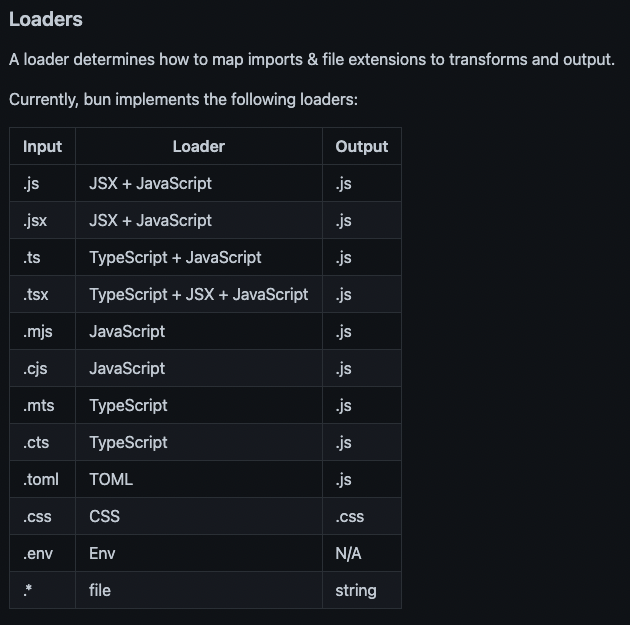
아래 사진을 보시면 더 이해 되겠지만, js, jsx, ts 심지어 css env파일까지 트랜스폼해줍니다.
즉 webpack이나 esbuild, vite 등이 필요 없어졌습니다.

(출처 : https://github.com/oven-sh/bun#Reference)
다만 아직 그렇다고 프로덕션에서 사용할 수 있진 않을 것 같습니다.
아직 Windows에서는 지원이 안되고 Linux, Mac, WSL(Linux용 Windows 하위 시스템)에서만 가능하다고 합니다 ㅠㅠ
그리고 이제 7월에 공개된 0.1 버전인 메이저 버전이 아직 올라오지 않은 친구이기 때문에 조금 더 기다려야할 듯 합니다!
그치만 arm 아키텍쳐 맥북이 주류가 되기까진 시간이 걸린다고 했지만 바로 장악한 것처럼, 그리고 이제야 0.7버전인 recoil도 잘쓰고 있고, 0.7버전도 안나온 React-Native도 잘 쓰고있기 때문에 지속적으로 관심을 갖으면서 준비를 해야할 것 같습니다!
쿠키
- 다음에는
물론 bun은 node, deno 이후의 javascript 런타임 환경이지만,
vite, esbuild, webpack, swc, yarn berry 등등
요 친구들을 모두 비교해보고 알아보고 공유드려보겠습니다!
그런데 쉽게 이해하기 좋은 자료가 아직 없어서 더 찾아보고 (혹은 댓글로 좋은 자료 공유해 주시면) 정리해보겠습니다!
- React-Native에서 쓸 수 있나..?

React-Naitve는 V8이 아닌 JavascriptCore엔진으로 동작합니다...!

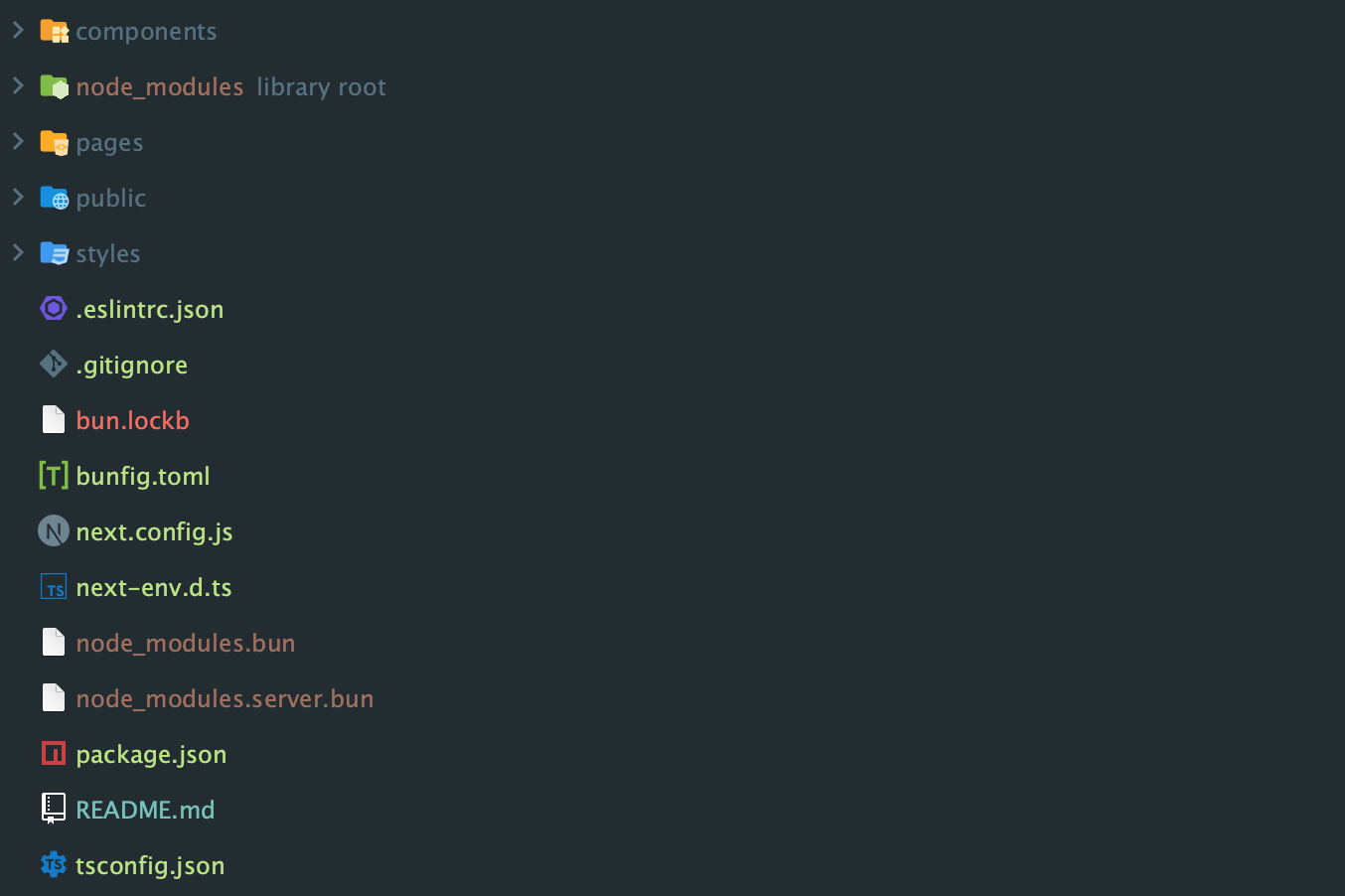
그리고 next를 통해 이번에 빌드된 친구를 보니 node_modules를 만났는데, 전에 yarn-berry로 React-Native를 구동하려다 실패했던 이유가 node_modules였는데... 혹시 이거...

물론 지금 당장은 제가 아는 이름은 Next랑 React 밖에 안보여서 점차 React-Native에서 가능한가 연구해봐야겠습니다....
추천 참고자료
니꼴라스 선생님: https://www.youtube.com/watch?v=t9924eteb-4
FireShip: https://www.youtube.com/watch?v=FMhScnY0dME
https://medium.com/@YNNSme/node-js-is-dead-long-live-bun-3d888eab63d7
https://www.codemotion.com/magazine/backend/languages/will-bun-replace-deno-as-node-js-killer/