(set 수정) GameForm 답안 중복 제거
* 결과
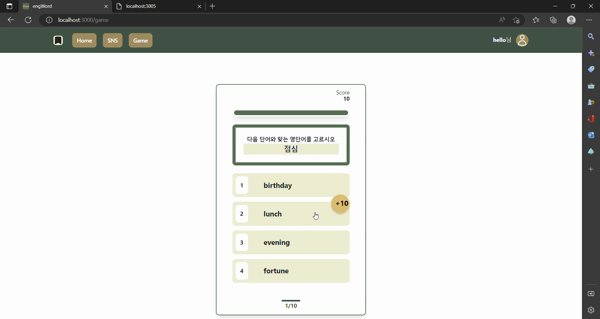
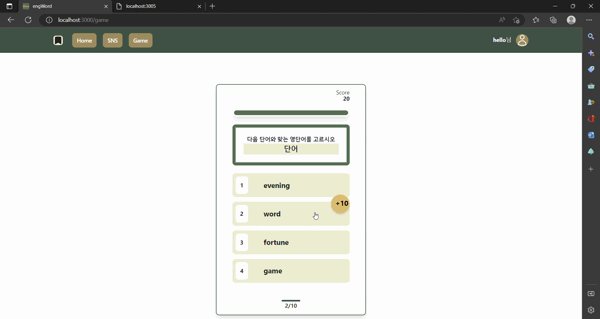
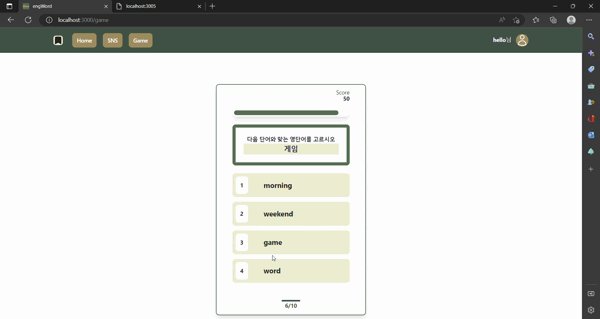
1) 게임 1 ~ 3

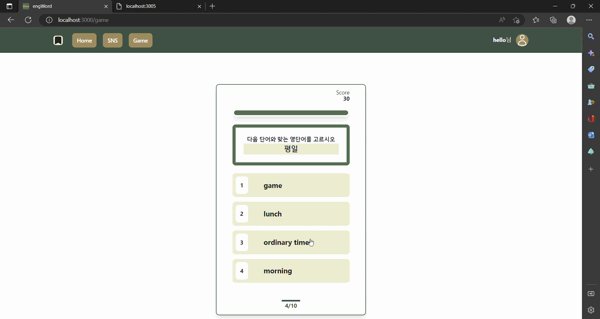
2) 게임 4 ~ 6

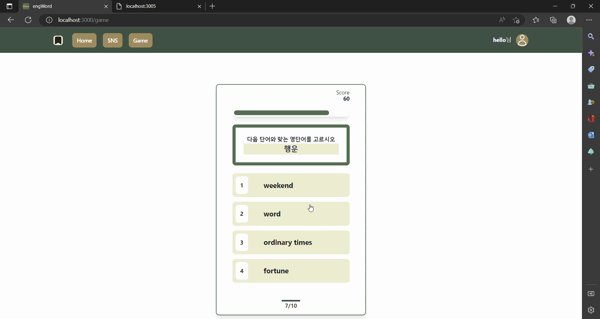
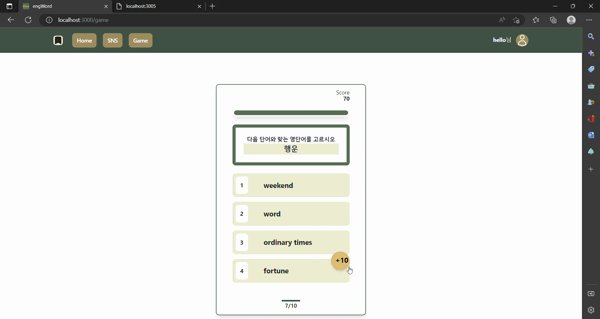
3) 게임 7 ~ 9

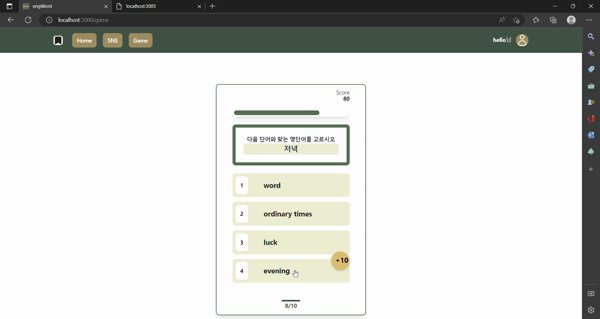
4) 게임 9 ~ 10

* React Dom을 useRef로 적용하기 위해 찾아본 것들
▶ React Babel
▶ React dom 관련
▶ stackoverflow createElement에서 id, className 추가
▶ react.createRef
최종적으론 useRef가 아닌 document.createElement로 진행
이유: 각각의 답안 1, 2, 3, 4가 있을 때 1을 누르면 id="point1", 4를 누르면 id="point4"가 나와야 하는데 어느 값을 누르던 간에 4가 나옴
//useRef 진행 시 코드
const pointDivName = gameItems.current;
let div = React.createElement(
"div",
{
id: name,
className:
"z-10 absolute right-0 bottom-8 bg-light-orange pt-2 pl-2 transform rotate-0 rounded-full h-12 w-12 text-white font-bold shadow-md transform text-black text-lg",
},
"+10"
);
const root = ReactDOM.createRoot(document.getElementById(pointDivName.id));
root.render(div);
const pointDivName = gameItems.current;
console.log("pointDivName", pointDivName);
let div = React.createElement("div", { children: "X" });
console.log("div", div);1 ~ 4번 값을 누를 때 개별 함수로 만든 부분들에 useRef가 잘 적용되지 않음
if (chooseAnswer === 1) { //옳은 값을 누를 경우
plusPoint(0, "point1", "tenPoint1");
removePlusPoint("tenPoint1");
} else if (chooseAnswer === 2) {
plusPoint(1, "point2", "tenPoint2");
removePlusPoint("tenPoint2");
} else if (chooseAnswer === 3) {
plusPoint(2, "point3", "tenPoint3");
removePlusPoint("tenPoint3");
} else if (chooseAnswer === 4) {
plusPoint(3, "point4", "tenPoint4");
removePlusPoint("tenPoint4");
}
} else { //오답을 누를 경우
if (chooseAnswer === 1) {
errorAnswer(0, "point1", "tenPoint1");
removeErrorAnswer("tenPoint1");
} else if (chooseAnswer === 2) {
errorAnswer(0, "point2", "tenPoint2");
removeErrorAnswer("tenPoint2");
} else if (chooseAnswer === 3) {
errorAnswer(0, "point3", "tenPoint3");
removeErrorAnswer("tenPoint3");
} else if (chooseAnswer === 4) {
errorAnswer(0, "point4", "tenPoint4");
removeErrorAnswer("tenPoint4");
}* sequelize 관련 정보 글
▶ sequelize where attributes
▶ sequelize timestamps true 시 시간에서 오류 나는 경우
▶ 아시아/서울로 시간 바꾸는 방법
* 문제점
- 중복 제거를 위해 new Set 사용
▶ 조건의 splice가 모든 조건을 제거하지 못할 때
▶ filter가 첫 번째 조건만 찾고 멈춤
(오류1)
["sky", "cloud", "sunny", "sunny"] 일 경우
["sky", "cloud", "sunny"]로 표시(new Set 적용), but 답이 4인 경우 3번째의 sunny를 누르면 오류
(오류2)
["sky", "sunny", "sunny", "cloud"] 일 경우
["sky", "sunny", "cloud"]로 표시(new Set 적용), but 답이 3인 경우 2번째의 sunny를 누르면 오류
(오류3)
["sunny", "sky", "sunny", "cloud"] 일 경우
["sunny", sky", "cloud"]로 표시(new Set 적용), but 답이 2인 경우 1번째의 sunny를 누르면 오류
[오류 코드]
if (result[i]?.choices.length < 4) {
result.map((r) => {
if (r?.choices.length < 4) {
console.log("i", i);
console.log("r.answer", r.answer);
result.splice(i, 1); //오직 1가지 값만 제거
}
});
}[결론]
- choices 길이가 4가 아닌 3인 값의 index를 찾음
- splice를 통해 해당 값에 있던 값 변환하기
//예시
const array = [
{id: 4, english: 'red', korean: '빨강', type: 'easy'},
{id: 6, english: 'yellow', korean: '노랑', type: 'middle'},
{id: 8, english: 'yellow', korean: '노랑', type: 'middle'},
{id: 10, english: 'purple', korean: '보라', type: 'advance'},
{id: 12, english: 'black', korean: '검정', type: 'advance'},
{id: 14, english: 'gray', korean: '회색', type: 'advance'}
]
array.splice(3, 1, {id: 3, english: 'blue', korean: '파랑', type: 'advance'})
//결과
[
{id: 4, english: 'red', korean: '빨강', type: 'easy'},
{id: 6, english: 'yellow', korean: '노랑', type: 'middle'},
{id: 8, english: 'yellow', korean: '노랑', type: 'middle'},
{id: 3, english: 'blue', korean: '파랑', type: 'advance'}, //해당 부분 변경
{id: 12, english: 'black', korean: '검정', type: 'advance'},
{id: 14, english: 'gray', korean: '회색', type: 'advance'}
]
[적용한 코드]
if (result.length !== 10) {
checkedData.map((data, i) => {
shuffleArray(answer);
if (answer[0] === 1 && i < 10) {
result.push({
question: data.korean,
answer: 1,
choices: Array.from(
new Set([
data.english,
allData[i].english,
allData[i + 1].english,
allData[i + 2].english,
])
),
});
} else if (answer[0] === 2 && i < 10) {
result.push({
question: data.korean,
answer: 2,
choices: Array.from(
new Set([
allData[i].english,
data.english,
allData[i + 1].english,
allData[i + 2].english,
])
),
});
} else if (answer[0] === 3 && i < 10) {
result.push({
question: data.korean,
answer: 3,
choices: Array.from(
new Set([
allData[i].english,
allData[i + 1].english,
data.english,
allData[i + 2].english,
])
),
});
} else if (answer[0] === 4 && i < 10) {
result.push({
question: data.korean,
answer: 4,
choices: Array.from(
new Set([
allData[i].english,
allData[i + 1].english,
allData[i + 2].english,
data.english,
])
),
});
}
if (result[i]?.choices.length < 4) { //set으로 인해 중복값이 없을 경우
if (
result[i]?.answer === 2 &&
result[i]?.choices[1] !== data.english
) {
console.log("답 2 index", i);
console.log("답 2에 다른 값 있음");
result.splice(i, 1, {
question: data.korean,
answer: 2,
choices: [
data.english !== allData[i + 9]?.english &&
allData[i + 9]?.english,
data.english !== allData[i + 8]?.english &&
allData[i + 8]?.english,
data.english,
],
});
} else if (
result[i]?.answer === 3 &&
result[i]?.choices[2] !== data.english
) {
console.log("답 3 index", i);
console.log("답 3에 다른 값 있음");
result.splice(i, 1, {
question: data.korean,
answer: 3,
choices: [
data.english !== allData[i + 9]?.english &&
allData[i + 9]?.english,
data.english !== allData[i + 8]?.english &&
allData[i + 8]?.english,
data.english,
],
});
} else if (
result[i]?.answer === 4 &&
result[i]?.choices[4] !== data.english
) {
console.log("답 4 index", i);
console.log("답 4에 다른 값 있음");
if (result[i].choices[4] === undefined) {
result.splice(i, 1, {
question: data.korean,
answer: 3,
choices: [
allData[i].english,
allData[i + 1].english,
data.english,
],
});
}
}
}
});
}