커스텀 훅 사용 시 input, textarea 작성 후 빈칸으로 나오기

* 결과
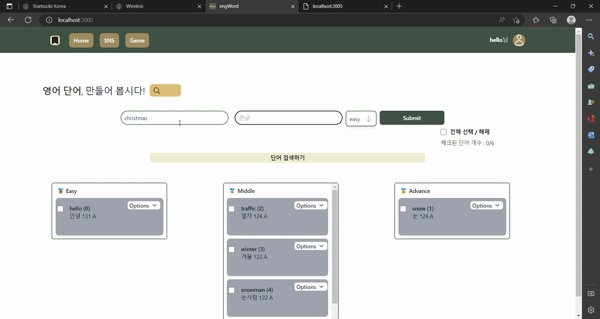
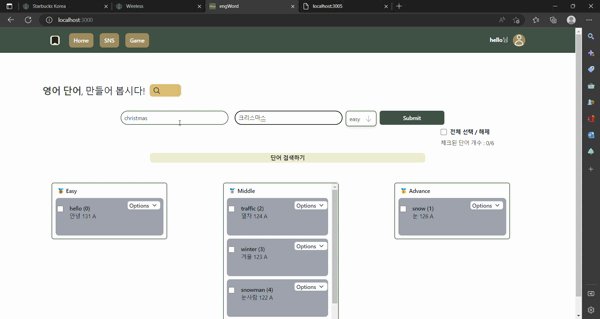
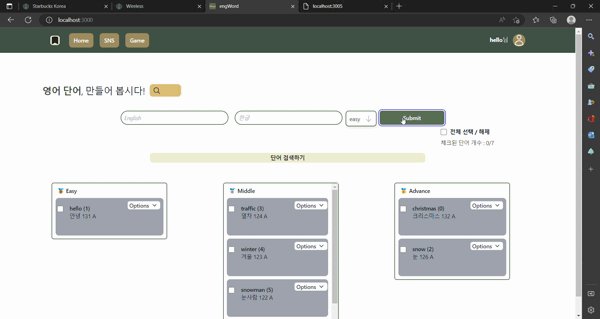
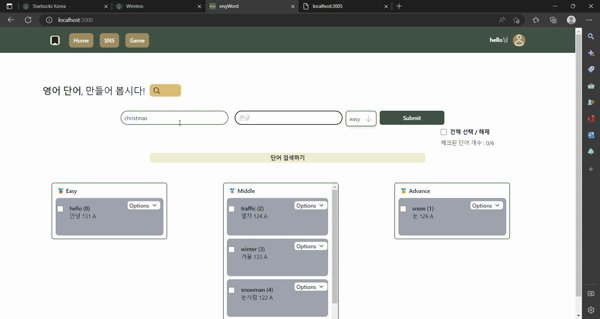
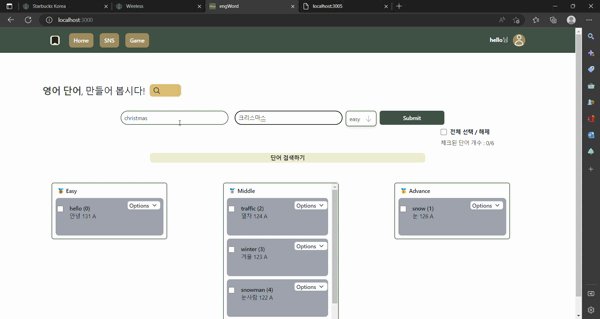
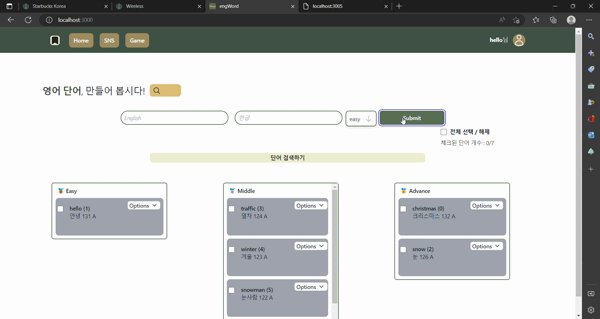
1) 단어 입력 후 초기화

2) 게시글 입력 후 초기화

3) 댓글 입력 후 초기화

* 문제점
-
value값을 넣지 않아서 생긴 문제
-
커스텀 훅 사용 시 커스텀 훅에 맞는 코드 작성하기
▶ 본인의 경우 [값, onChange값(e.target.value 사용해 input값 변경), set값)
▶ set값으로 초기화(useEffect로 addWordComplete 될 때마다 함수 재실행)
* 코드 (게시글, 댓글도 같은 방식)
[useInput.js] - 커스텀 훅
import { useState, useCallback } from "react";
const useInput = (initialValue = null) => {
const [value, setValue] = useState(initialValue);
const handler = useCallback((e) => {
setValue(e.target.value);
}, []);
return [value, handler, setValue];
};
export default useInput;
[components/WordForm.js]
import React, { useEffect } from "react";
import useInput from "../../hooks/useInput";
import { addWordRequest } from "../../redux/feature/wordSlice";
import useInput from "../../hooks/useInput";
const { addWordComplete } = useSelector((state) => state.word); //입력 완료 시 확인
const [english, onChangeEnglish, setEnglish] = useInput("");
const [korean, onChangeKorean, setKorean] = useInput("");
useEffect(() => {
if (addWordComplete) {
setEnglish("");
setKorean("");
setSelected(typesName[0]);
}
}, [addWordComplete]);
{/* english */}
<input
onChange={onChangeEnglish}
value={english} //이 곳에 값을 넣지 않으면 계속 초기화 되지 않음
placeholder="English"
type="text"
name="english"
className="
basis-1/5 md:basis-1/3 sm:600 w-28 md:w-48 lg:w-48 grid grid-cols-2 gap-4 place-content-center
pl-2 h-9 placeholder:italic placeholder:text-slate-400 flex items-start bg-white border-solid border-2 border-light-green group-hover:opacity-80 rounded-full m-2"
/>
{/* korean */}
<input
onChange={onChangeKorean}
value={korean} //이 곳에 값을 넣지 않으면 계속 초기화 되지 않음
placeholder="한글"
type="text"
name="korean"
className="
basis-1/5 md:basis-1/3 sm:600 w-28 lg:w-48 grid grid-cols-2 gap-4 place-content-center
pl-2 h-9 placeholder:italic placeholder:text-slate-400 flex items-start bg-white border-solid border-2 border-light-green group-hover:opacity-80 rounded-full m-2"
/>