함수
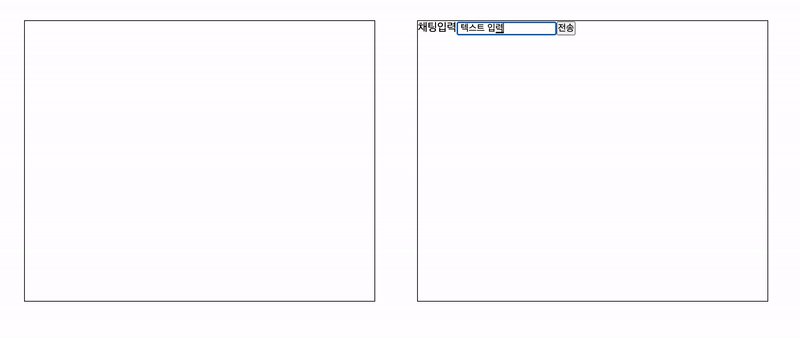
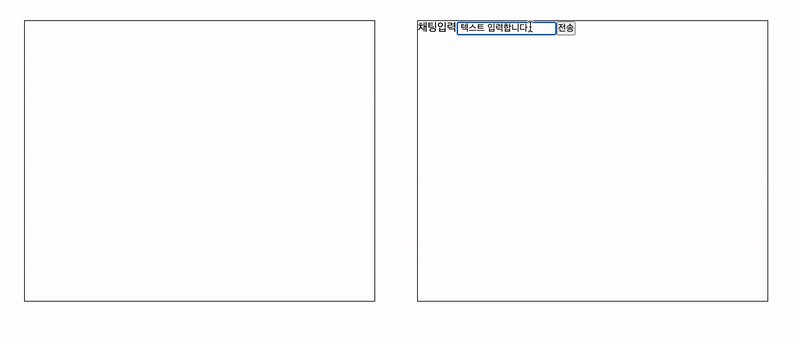
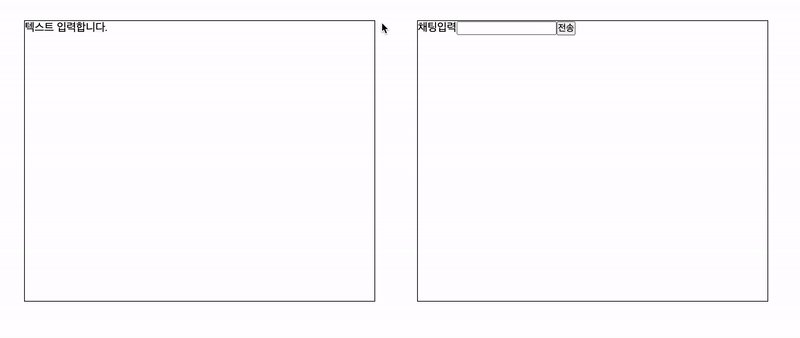
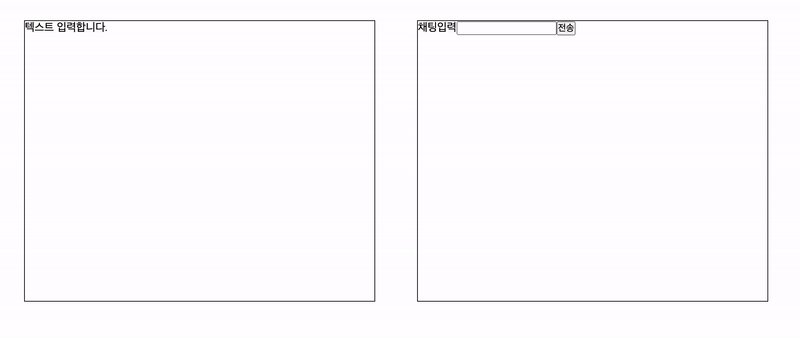
input에 텍스트를 입력하고 버튼 클릭 했을때 초기화 되는 로직을 구현했고,
css 는 생략 중요 기능만 작성하였다
function App = () => {
const [text,setText] = useState('');
const [render , setRender] = ustState('');
const send = () => {
setRender(text);
setText('');
}
const textHandler = (e) => {
const inputText = e.target.value;
setText(inputText);
}
return (
<div className='container>
<div className='text_input'>
<input onChange={textHandler} value={text}/>
</div>
<div className='render_text'>
{render}
</div>
</div>
)
}

input의 value에 입력으로 받는 text 상태를 설정한다. 그리고 send 함수의 로직인 버튼 클릭시 공백을 주면 input 안에 텍스트가 사라진다.
