React 공부하기
1.[next.js + @reduxjs/toolkit] createStore에서 createSlice로 적용해보기

원글 : https://bagotocode131.tistory.com/m/255 * createStore로 강의 내용 : 섹션 2 Redux 연동하기 https://www.inflearn.com/course/%EB%85%B8%EB%93%9C%EB%B2%84%EB%93
2.redux-thunk, redux-saga

출처 : https://www.inflearn.com/course/%EB%85%B8%EB%93%9C%EB%B2%84%EB%93%9C-%EB%A6%AC%EC%95%A1%ED%8A%B8-%EB%A6%AC%EB%89%B4%EC%96%BC/dashboard리덕스의 미
3.Next.js의 next/router와 a 태그 비교

(https://velog.io/@131ryuji/redux-saga-redux-toolkit-%EA%B4%80%EB%A0%A8-%EC%98%A4%EB%A5%98%EB%A1%9C%EA%B7%B8%EC%9D%B8-%EB%B6%80%EB%B6%84)▶ 블로그 내용
4.React localhost가 다른 프론트서버와 백엔드 서버의 연결 중 생긴 오류 해결

프론트 서버(localhost:3060)과 백엔드 서버(localhost:3065)를 연결하는 과정에서 오류 생김가장 많이 본 오류 : cannot read properties of undefined (reading 'data') 프론트는 redux, redux-sag
5.useCallback, 커스텀 훅(useInput) 사용 정리

useCallback 설명 및 커스텀 훅 예시(회원가입)
6.공공데이터 api 연결(대기오염정보 조회)

공공데이터 api(대기오염정보) 연결, 서로 다른 localhost 가질 때 해결법 (backend : localhost:8000, frontend: localhost: 3000)
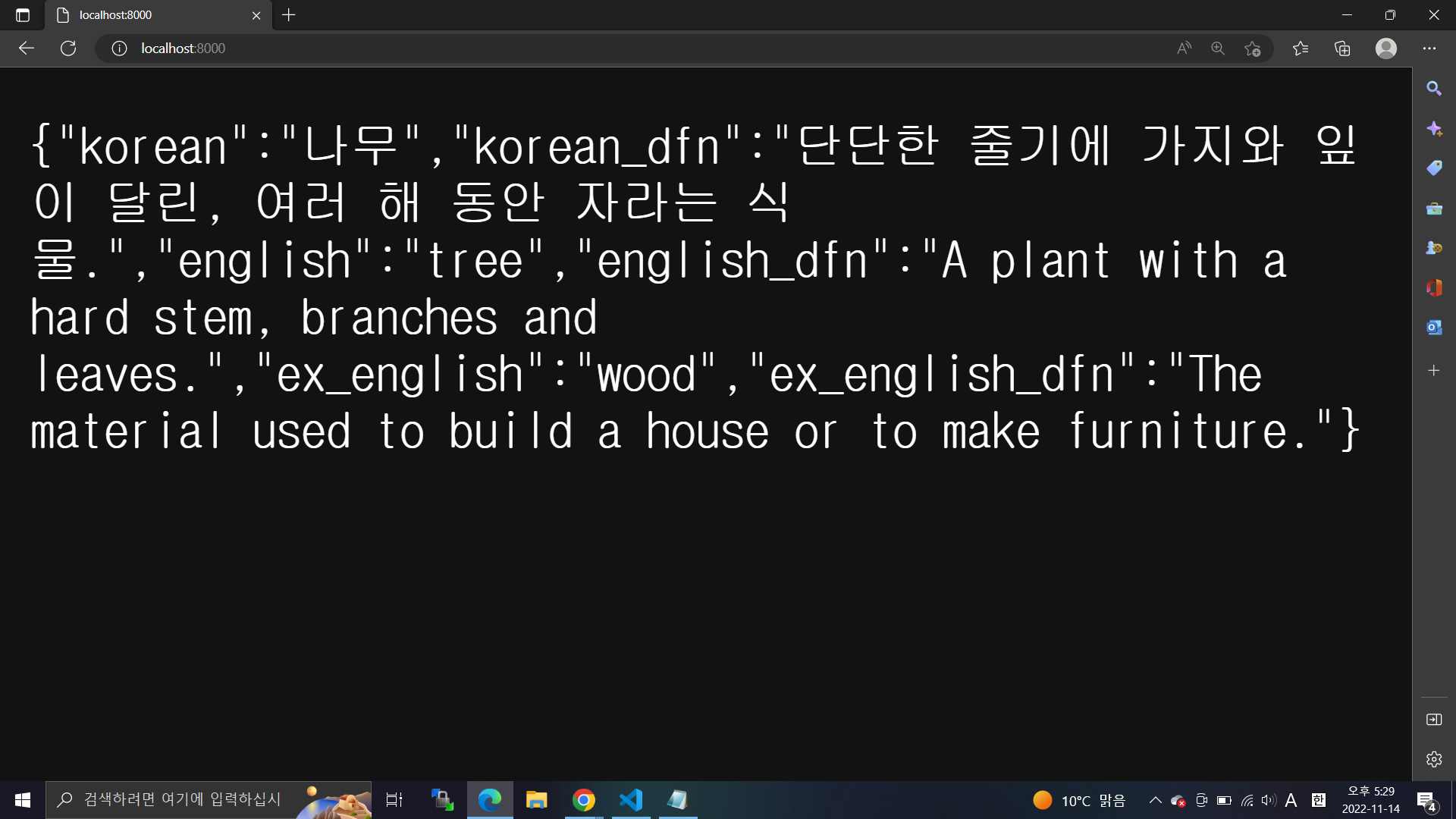
7.공공데이터 xml 파일 json으로 변경해 결과 가져오기(javascript, nodejs)

https://krdict.korean.go.kr/openApi/openApiInfo파일이 json이 아닌 xml (변환 필요)검색 시 값이 1개거나 여러 개거나 차이를 두고 결과를 다르게 호출할 것(나무는 값이 여러 개이나, 설탕은 값이 한 개)▶ ex\_값
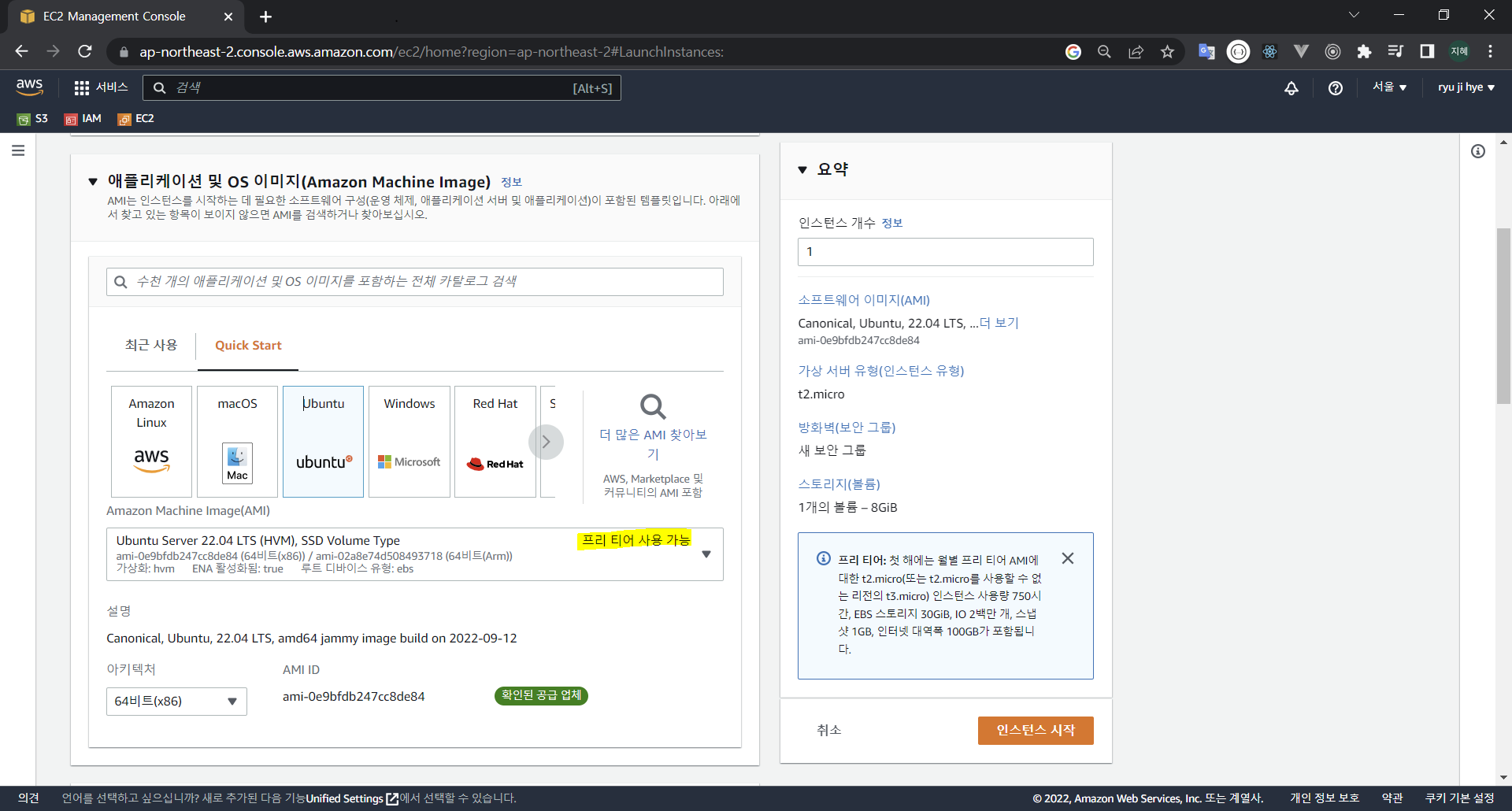
8.아마존 aws 인스턴스 생성 및 해제(next.js)

해제 방법 : https://extsdd.tistory.com/259 (사용 안 하는데 연결하면 매달 돈 나감...ㅎ)
9.nginx로 https 연결하기(502 error해결)

https://opentutorials.org/module/384/3462https://whatisthenext.tistory.com/123▶ 서버 : 정보를 제공하는 쪽▶ 클라이언트 : 정보를 요청하는 쪽통신규약(protocol), 웹을 이용하기 위
10.[개념 정리] useState

useState정리(출처 : 별코딩 유튜브)
11.[개념 정리]useEffect

useEffect정리(출처 : 별코딩 유튜브)
12.이미지 슬라이더, 이미지 스텝 비교(tailwindcss, typscript)

* 여러 이미지를 보여주는 방법 중 이미지 슬라이더와 이미지 스텝을 서로 비교하려고 함
13.Next.js를 React로 바꿔보자(Link, DarkMode)

코드 포함
14.Github API를 이용해 이미지 가져오기(react)

깃헙에서 토큰 얻은 후 @octokit/rest을 이용해 api 사용하기